編輯:關於Android編程
下面是開始Android編程的好方法:
找一些與你想做事情類似的代碼
調整它,嘗試讓它做你像做的事情
經歷問題
使用StackOverflow解決問題
對每個你像添加的特征重復上述過程。這種方法能夠激勵你,因為你在保持不斷迭代,不經意中你學到了很多。然而,當你發布應用時你還要做一些更深入的事情。
從一些可正常工作的代碼到一個可怕的應用程序是一個巨大的跳躍,相比iOS平台Android更是如此 。當在iOS上發布應用時只是在一個設備上跳躍–你的手機–對很多設備而言都很相似–同樣大小的屏幕,都有很好的硬件,95%上運行相同版本的操作系統。在Android應用中你不會遇到這種情況。
你的程序必須能夠處理一切:從屏幕,處理器,定制的操作系統,API層級以及任何其他的特定設備。
這是我對使Android應用舒服起來的個人建議。
目標屏幕尺寸及解決方法
在Android世界裡目前有超過100種的不同屏幕尺寸,但解決方法也很豐富。為使你的應用適應不同的屏幕配置有兩件事情你需要確定:
你對不同的屏幕尺寸有一個好的布局和結構
你的圖像在不同分辨率下工作良好 這些都是獨立的任務,你可能有一個超級的tablet布局,但上面的圖形看起來很糟糕。我們會依次討論他們。
為不同的屏幕而設計
1.通常會用ScrollView 和 ListView 輕松搞定
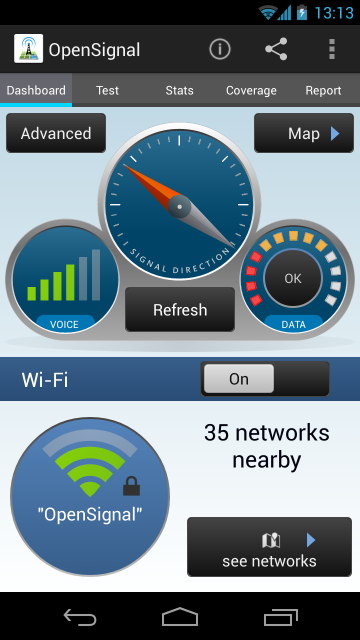
當我們有一系列不同尺寸的大屏手機時,它們之間最大的不同就是屏幕的高度。因此ScrollView和ListView通常可是有效的工作,雖然有時它們並不能完全覆蓋全部屏幕。在OpenSignal中的Dashboard標簽下我們可以看到所有部件一氣呵成,不存在滑動、對於許多高級類型標簽中,滑動展示並不見得是一件壞事。如果你能夠為你所有的設計匹配到各種屏幕上面去,那麼最好不過。否則,這兩個控件會讓你用最小的開發代價來保證你的軟件在大多數屏幕上正常展示。

Dashboard style 的設計不需要scroll
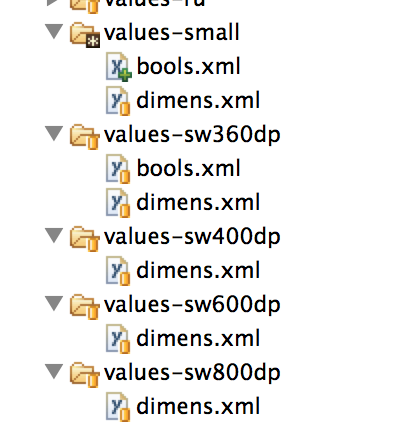
2: 使用文件夾.Android 的資源文件夾結構非常強大, 它允許開發者將不同的圖片、字符串、布局文件、外形、顏色這些資源,在api、代碼、屏幕尺寸等部分. 下面是一個例子,展示了在資源文件夾下你可以怎樣做:

在 values-small 文件夾中存放了一個 bools.xml 文件, 文件中有如下幾行代碼:
?
1 2 3
在代碼中我可這樣引用:
?
1 2 3if(getResources().getBoolean(R.bool.small_screen)){ getSupportActionBar().hide(); }
在小尺寸設備中boolean值將置為true 我此時將因此ActionBar來節省空間.這段代碼正是非凡的ActionBarSherlock 擴展庫中的一部分,稍後再詳細介紹. 在values-sw360dp文件夾中,存放對應屏幕寬於360dp的資源文件。與上面相同的位置,有如下代碼
?
1 2 3
對於大屏幕而言,ActionBar就置為了顯示狀態.
我不需要將 bools.xml 文件放入 values-sw400dp文件夾中, 因為操作系統會自動按相應路徑搜索. 例如一個設備寬 600dp (600/160=3.75 英寸, 這就是我們通常所說的7片裝) 操作系統會在values-sw600dp 和其包含的的文件夾中搜索 bools.xml 文件, 若沒有找到則搜索 values-sw400dp 文件夾,在搜索 values-sw360dp 文件夾以此類推.
建議3:160dp = 1英寸。320 dp = 2英寸。dp = dip
建議4:你可以用這些目錄結構技巧來應付所有資源類型,比如你的XML布局用指定的系統目錄名稱
來解決這個問題,如:layout-sw360dp目錄可以匹配目標寬是360dp的機器。如果你也要支持橫豎屏布局切換的話,可以用如下目錄:
layout-sw360dp-land
layout-sw360dp-port
別急,你有一半的用戶是說阿拉伯語的?那就將布局名稱改為下面的樣子吧:
layout-sw360dp-land
layout-sw360dp-port
layout-sw360dp-land-ar
layout-sw360dp-port-ar
前兩個可以適用於所有語言,-ar代表阿拉伯語。
建議5:資源規則簡介:
XXX //例子:沒有添加目錄名:默認-適用於Nexus One,Droid 2,S2
XXX-sw360dp // 比較大的手機 – Galaxy Nexus, S3, S4
XXX-sw600dp // 7〃 平板
XXX-sw720dp // 10” 平板
在Kindle設備有些不同,如下:
XXX-large-mdpi // kindle fire 7〃
XXX-large-hdpi // kindle fire 7〃 HD
建議6:如果你不想裁剪所有的布局文件,你可以用dimens.xml文件。你要是留心我上面的文章,你就會注意到在我的values目錄裡有很多dimens.xml,這樣是因為我更喜歡在一個layout.xml裡設置值,在每一個布局文件裡我喜歡這樣做:
small_margin是在dimen.xml文件裡定義的:
這個4dp變量在所有dimen文件裡。我有個Excel文件,裡面創建了所有不同的基於不同因素所需的尺寸定義。也許你會問:為什麼不讓android OS來處理所有尺寸的問題?為什麼不呢,為什麼不用一個values目錄和一個布局目錄來代替所有寫死的數值呢?那當然是可以的,如果設置得當,都會得到所有的尺寸,但是對於有些元素看起來就不是那麼好計算尺寸了。
建議7:讓空白空間大於圖像空間。讓圖像空間大於按鈕的大小。如果將按鈕,多選框,切換控件放大後是很丑陋的。一個100dip(0.63")大小的按鈕是不想在平板上顯示為原來兩倍寬度200dip(1.25")的.原因是屏幕變大了,這不是說平板是給巨人用的。我們可以這樣做,在按鈕增加的空間和圖片擴展的空間裡添加空白。
建議8:用GraphicalLayout工具快速預覽。GraphicalLayout是WYSIWG XML編輯器。我喜歡直接編寫元素-而不是拖,丟棄的可見編程方式,但在添加一些元素之後,可以在GraphicalLayout的下拉選擇菜單裡選擇不同屏幕尺寸進行測試。
這裡有很多選項供你選擇。
圖片縮放
建議9:不要把所有的圖片都縮放了。用布局文件來適應不同屏幕尺寸的方法只是成功的一半,布局裡的元素(如:圖片)也要能在高分辨率的屏幕下良好工作。在概念上比較簡單的方式就是創建一套完整的圖片目錄並將它們與很多drawable目錄匹配起來。
drawable-sw600dp-ldpi
drawable-sw600dp-mdpi
drawable-sw600dp-hdpi
drawable-sw600dp-xhdpi
drawable-sw600dp-xxhdpi
...其它的類似。
不要這樣做:
你不要太盡信書了。
一般來說有drawble-ldpi, drawable-hdpi等目錄就足夠了,不需要將所有的情況都加上。
建議10:避免使用位圖(jpg,png)。對於一些圖標來說,用位圖是個不錯的選擇,因為它們使用簡單。但是如果可以避免使用位圖,你可以節省很多空間。但用不同的方法也可以達到很好的結果。
建議11:用XML繪圖。位圖都可以用XML繪圖來代替的。XML繪圖不是萬能的,但是它的方便性還是使我感到驚訝。Android開發文檔中有詳細的介紹,這裡有個簡單的例子:
shape>
這裡是定義了一個圓角矩形,一個有漸變的邊(深藍)。你可以在布局文件的任何地方來引用,而且它可以適應於任何屏幕。用它可以做出理想的按鈕。
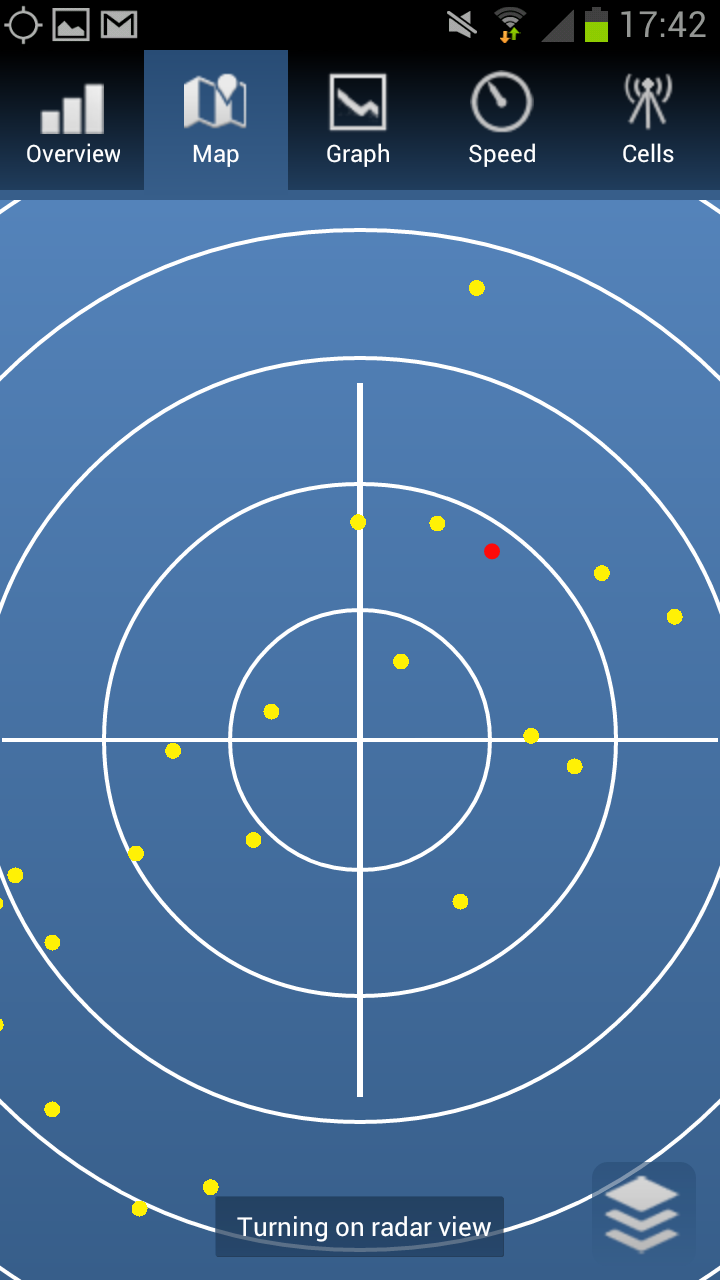
建議12:用更多的XML繪圖。再來介紹一個用XML繪圖制作出能更加讓你興奮的例子,下面的雷達背景看起來是不是更加的復雜:

不用位圖對你的UI是沒有壞處的(除過圖標)。
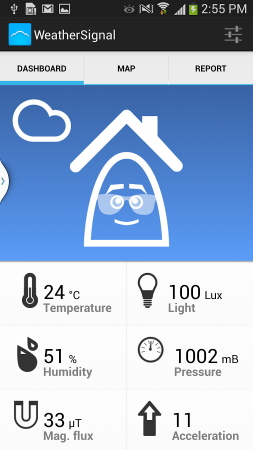
建議13:仍然用更多的XML繪圖(如果必須,就用位圖)。那我們怎樣為天氣信號構建一個超酷的圖標-讓燈泡動態的依據光的強度來進行自動填充,以及怎麼點擊指針後讓其旋轉呢?這裡我們用位圖和XML結合起來做個例子:

燈泡我們用PNG圖:icon_magnitude_min(一個空的燈泡)和icon_magnitude_max(充滿光的燈泡),然後我們動態的裁剪後者。為了實現這個目標我是這樣做的:
在java程序中我將得到回形針的引用,然後可以用它來控制光的強度。
建議14: 為什麼要用9-patch (當你可以用XML drawables的時候)?Android具有使用9-patches 來定義drawables的選擇,有些教程闡述了怎樣用它們來做一個按鈕,這樣可以在伸展的時候保持幾個角不變 (並且避免了像素處理)。如果你已經知道怎樣使用9-patches,可能是從web設計中學會的,那麼它們或許值得一用。如果你對9-patches並不熟悉,我建議你維持原樣。如果你想適應什麼東西——例如拐角的圓弧或者顏色,創建9個小塊要比創建位圖更多被涉及,這就像回到了圖像編輯器的時代。許多用9-patches獲得的效果也可以通過XML獲得。
建議15: 通過覆蓋onDraw()創建自定義views.有些事情XML並不十分在行,我們在OpenSignal和WeatherSignal中畫過許多圖像,為此有許多的庫,但是我們要為自定義圖像自己編寫代碼。這很有趣。或許你永遠也不需要做這個,但為了使圖像高度動態並自定義,這經常是唯一可行的辦法。
建議16:在不能使用XML的地方使用SVG.有時候覆蓋onDraw()並勤勤懇懇的為自定義view編寫代碼畫出需要的線條與弧線是過於技術化了。畢竟有一種矢量圖像語言,它稱作…Scalable Vector Graphics(可擴展矢量圖形)。它也是史上最酷的Android應用之一—Androidify的動力來源。事實上他們創建這個庫就是為了那款應用,他們將它發布在這裡:SVG for Android 。這也就是我們在OpenSignal中畫儀表盤所用到的。
建議17: 對SVG文件GZip壓縮.將它們變得更小它們就會處理的更快。
建議18: SVG庫並不是支持一切.在一些特定的alpha通道中似乎不能正常工作,你甚至不得不在代碼中將它們剔除。
達到在android所有版本裡表示展現一致的目標
建議19:在一些android系統裡(如TouchWhizz/HTC Sense/MotoBlur等等),默認的buttons和其他UI組件會跟原生系統裡的看起來差別很大。我希望這不是真的,但事實卻是如此。
建議20:自定義你的UI組件。為了確定你的app在所有的設備裡看起來是一致的,你將需要自定義所有的東西。這其實沒有你想象中那麼難,只要你做到了,你將能更加好地把握到你的app的展示外觀。
建議21:Selectors是創建buttons的利器。我們在上面提到了如何在XML裡定義button的背景,但是你將如何創建一個當按下去會改變的button呢?很簡單:像下面那樣在xml文件裡定義背景。該xml文件將接收到button當前狀態並且在外觀上做出相應的改變。
6xml version="1.0" encoding="utf-8"?> selector>
建議22:在Honeycomb之前的版本裡時不存在ActionBar跟很多animation樣式的,所以可以使用ActionBarSherlock 跟NineOldAndroids來代替。Jake Wharton寫的Android開源組件都是往下兼容的精心傑作。更為驚喜的是,ABS擁有強大的功能用來定義ActionBar。
把速度作為目標
建議23:在運行慢的手機上測試。你將在運行慢的手機上發現很多問題,同時它讓你抓狂,沒人會喜歡運行慢的程序。
建議24:盡量減少XML布局層次。更多的層次意味著系統將為解析你的代碼付出更多的工作,這將會讓圖像渲染的更慢。
建議25:用Android Lint。在工程目錄上右鍵選擇Eclipse>Android Tools>Run Lint。它將會得到程序的一些信息,並能提高程序的運行速度,或者它能讓你得代碼更加清爽。
建議26:Android Lint可以得到錯誤信息。它可以給你的代碼提供很詳細的信息,並在你出錯之前就可以給做出提示。
建議27:用可以幫助你減少視圖層次結構。這是一種簡單的方式來去除多余的層次。好的文章都對此有所解釋,而且在Android Developer中它也顯得與眾不同。
建議28:用HierarchyViewer可以直觀的看到你布局的層次。這個智能的工具可以顯示布局中有多少層次,而且可以提示出那些可以讓程序變慢。
建議29:如果可以盡量用RelativeLayout。AbsoluteLayout已經過期了,就不要用了。你經常會遇到在RelativeLayout和LinearLayout中做出選擇的情況,那就直接用RelativeLayouot吧,因為它可以讓你減少視圖層次。比如,你想實現一個如下視圖:
盒子 A 在屏幕左半邊 |盒子 B在屏幕右半邊
你首先會想到這麼做:
第二個表單比第一個難看的多,事實上是相當的糟糕:我們已經介紹過一個完整的新元素了。但是假如我們要給每個盒子裡加入一個圖片,一般的我們將這樣做:
盒子 A 在屏幕左半邊 圖片|盒子 B在屏幕右半邊圖片
用第一中方法,你得創建一個有兩個層次的LinearLayout,如果用第二種方法,你可以直接在同一個RelativeLayout中加入圖片,比如要指定第一個圖片必須在“dummy_center”的左邊,而且一個TextView A必須也在其左側。那麼你就得用7個元素3個視圖層次了(LinearLayout 方式),而(RelativeLayout方式)只用6個元素2個層次,這樣所有的工作添加完成。
建議30:用一些擴展工具如DDMS。這可以幫助你發現一些不必要的網絡調用、查看電池使用量、垃圾回收信息,狀態變化(例子:當回調onStop和onDestroy時)等。LittleEye是我目前比較喜歡的工具。
建議31:用AsyncTasks。Anroid工程團隊受夠了人們經常在UI線程裡面實現網絡調用(譯注:耗時操作,容易阻塞UI刷新),所以他們實現了一些可產生編譯級錯誤信息的API。但是仍然在很多app中的一些工作會拖垮UI線程,我們要考慮到UI布局要快以及提高UI的響應性。
目標機器空間小
建議32:一些Aandroid設備有100mb空間大小的限制。現在情況已有變化了,但是仍然有很多用戶還會擔心5Mb大小的app會浪費空間。如果你可以選擇將app裝入SD卡的話,這就不是問題了,但如果你的app需要在onBoot裡啟動的話你就不能裝入SD卡了(例子:如一些窗體小部件).甚至對於一些新的設備,如果能很快的下載一個小的APK的話,用戶還是很高興的。
建議33:用XML資源(我發誓上次我已經提醒過了),這將比PNG資源節省很多空間,當你僅僅需要一個可以滿足很多屏幕大小的配置時,一個XML文件會比能實現同樣功能的PNG省空間。
建議34:如果要用PNG,最好優化一下(用PNGCrush或ImageOptim)
目標bugs
建議35:在Android開發者控制台裡檢查所有被自動檢測出來的bugs.
建議36: ProGuard現在是默認啟動著的. Proguard太好用了 (提高你app的速度和降低文件大小),但這也讓StackTraces 非常難以處理。你將需要重新追蹤你的StackTraces,因此你將需要繼續保留在每次構建中創建的Proguard的映射文件。我把它們都放到以代碼版本號命名的文件夾裡。
建議37: 為了顯示StackTraces裡的行數,你需要修改ProGuard的配置。確認你的proguard.cfg擁有下面這句話:
-keepattributes SourceFile,LineNumberTable
建議38:使用staged rollouts。測試5%的基礎用戶,並且觀察bug報告。
建議39:使用真實設備測試平台。Device Anywhere and Perfecto Mobile提供了虛擬測試平台,在那裡,你可以使用真正的移動設備。我發現他們有一些笨拙,加入連續不斷地進行測試的話,會導致有一些糟糕的情況。如果你在聯合辦公的環境裡工作,或者有一些Android開發的好友,那麼去啟動一個“設備池”吧。
建議40: 多寫代碼少寫博客。其實不是的, 分享就是關愛, 我只是想不出第40條寫什麼是了。 (偷笑臉)
 Android Litepal的使用基礎教程
Android Litepal的使用基礎教程
在安卓的app中,我們時常都可以留意到當我們在聊天工具中總是能查找到以前的聊天記錄,而且換了手機後就看不到了,微信就是那樣,把聊天
 Android viewpager在最後一頁滑動之後跳轉到主頁面的實例代碼
Android viewpager在最後一頁滑動之後跳轉到主頁面的實例代碼
先給大家說下實現思路主要有是兩個監聽:一是addOnPageChangeListener();二是setOnTouchListener();addOnPageChange
 android 怎樣用AIDL Service 傳遞復雜數據
android 怎樣用AIDL Service 傳遞復雜數據
大家都知道在Android中通過AIDL可以跨進程調用Service中的數據,網上也有很多實例,但是大部分實例都是關於基本數據類型的遠程調用,很少講到復雜數據的調用,今天
 Android中通過反射來設置顯示時間
Android中通過反射來設置顯示時間
這個Toast的顯示在Android中的用途還是很大的,同時我們也知道toast顯示的時間是不可控的,我們只能修改他的顯示樣式和顯示的位置,雖然他提供了一個顯示時間的設置