編輯:關於Android編程
相信大家在使用Android Studio的時候,或多或少的會使用一些插件,適當的配合插件可以幫助我們提升一定的開發效率,更加快樂。例如:
https://github.com/zzz40500/GsonFormat 可以幫助我們從Gson轉化為實體類 https://github.com/avast/android-butterknife-zelezny 可以幫助我們更加方便的使用butterknife https://github.com/Skykai521/ECTranslation 可以幫助在IDE裡面完成英文->中文的翻譯有句話叫做授人以魚不如授人以漁,不能一直跟隨著別人的腳步去使用插件了,有必要去學習編寫插件,當自己有好的創意的時候,就可以自己實現了。So,本文的內容是:
自己編寫一個Android Studio插件ok,其實編寫插件並不難,官方也有詳細的文檔,所以你也可以選擇直接閱讀下文學習:
http://www.jetbrains.org/intellij/sdk/docs/basics/getting_started.html為了文章有一定的流暢性,決定以ECTranslation作為編寫Android Studio插件的例子。
我為什麼選這個呢?因為創意好,實用並且代碼簡單。
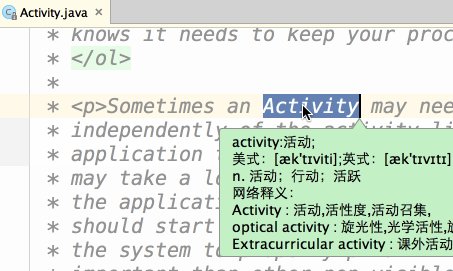
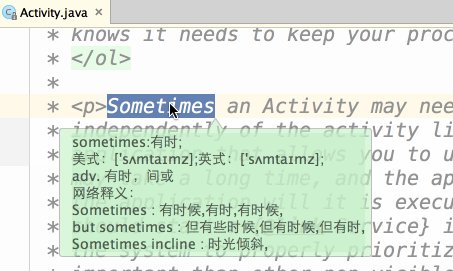
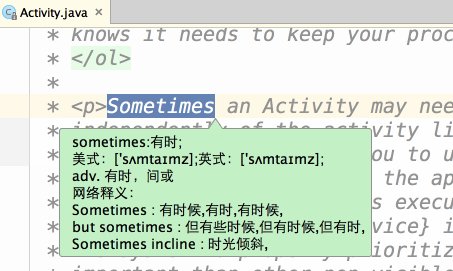
貼一個今天這個插件的最終效果圖:

注:效果與ECTranslation基本一致,本文僅用作學習,不造輪子,如果需要使用,直接使用ECTranslation即可。
首先需要安裝IntelliJ IDEA
下載網址:https://www.jetbrains.com/idea/下載好就可以了~~
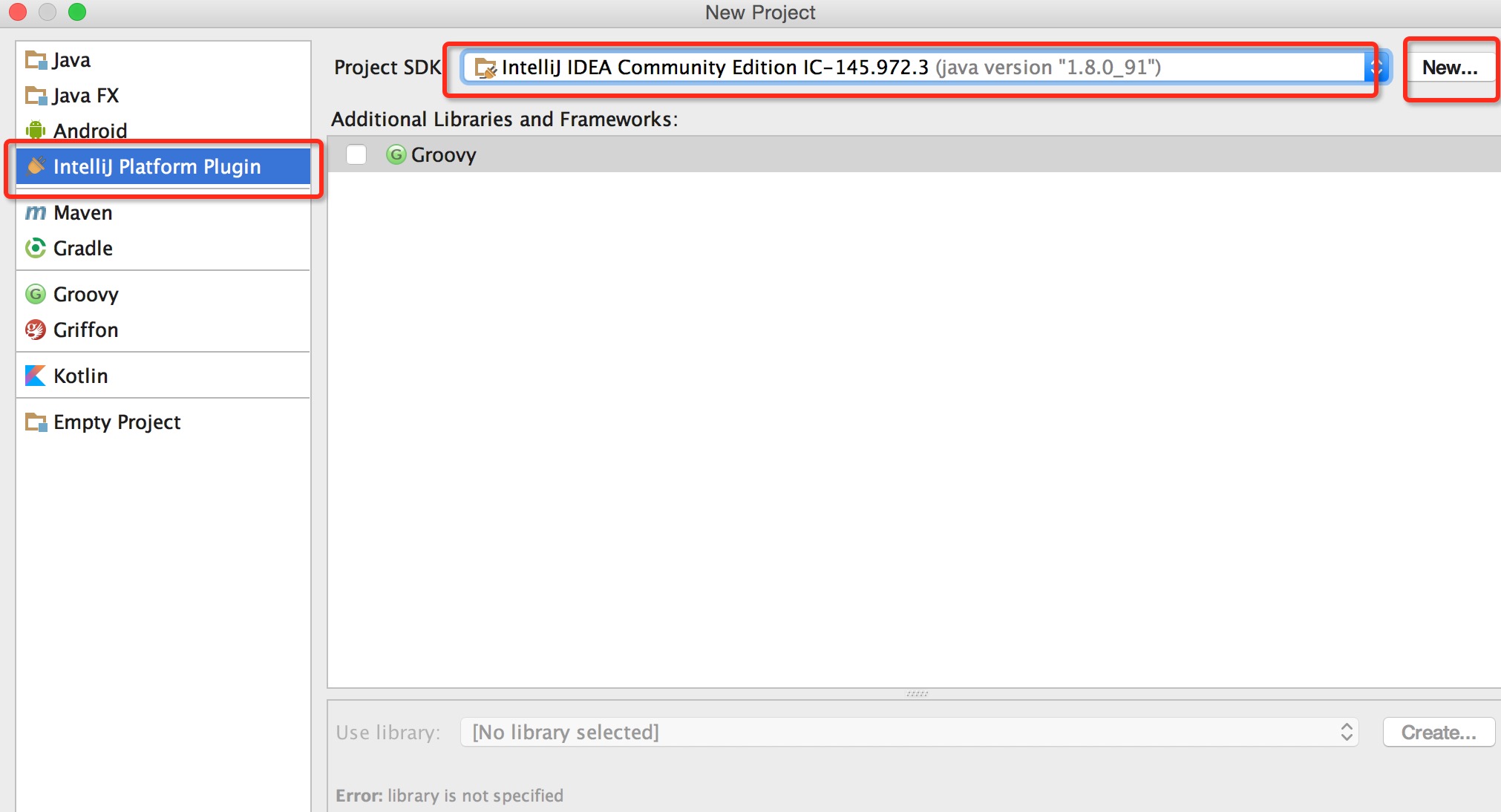
然後安裝,運行,點擊create New Project:

按照上圖進行選擇,如果沒有SDK,則點擊New新建一個即可。
然後點擊Next,輸入項目名稱選擇位置,就可以點擊finish了。
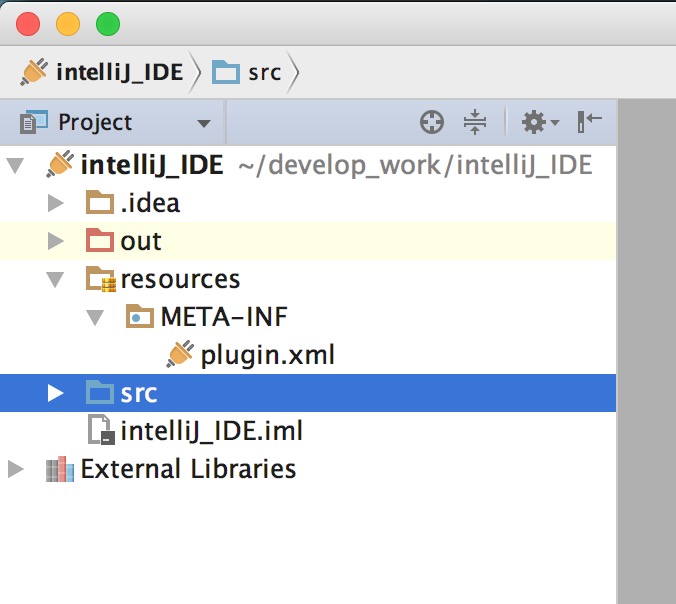
項目的結構如下:

src目錄下主要用於存放我們編寫的代碼。
這樣准備工作就結束了~~
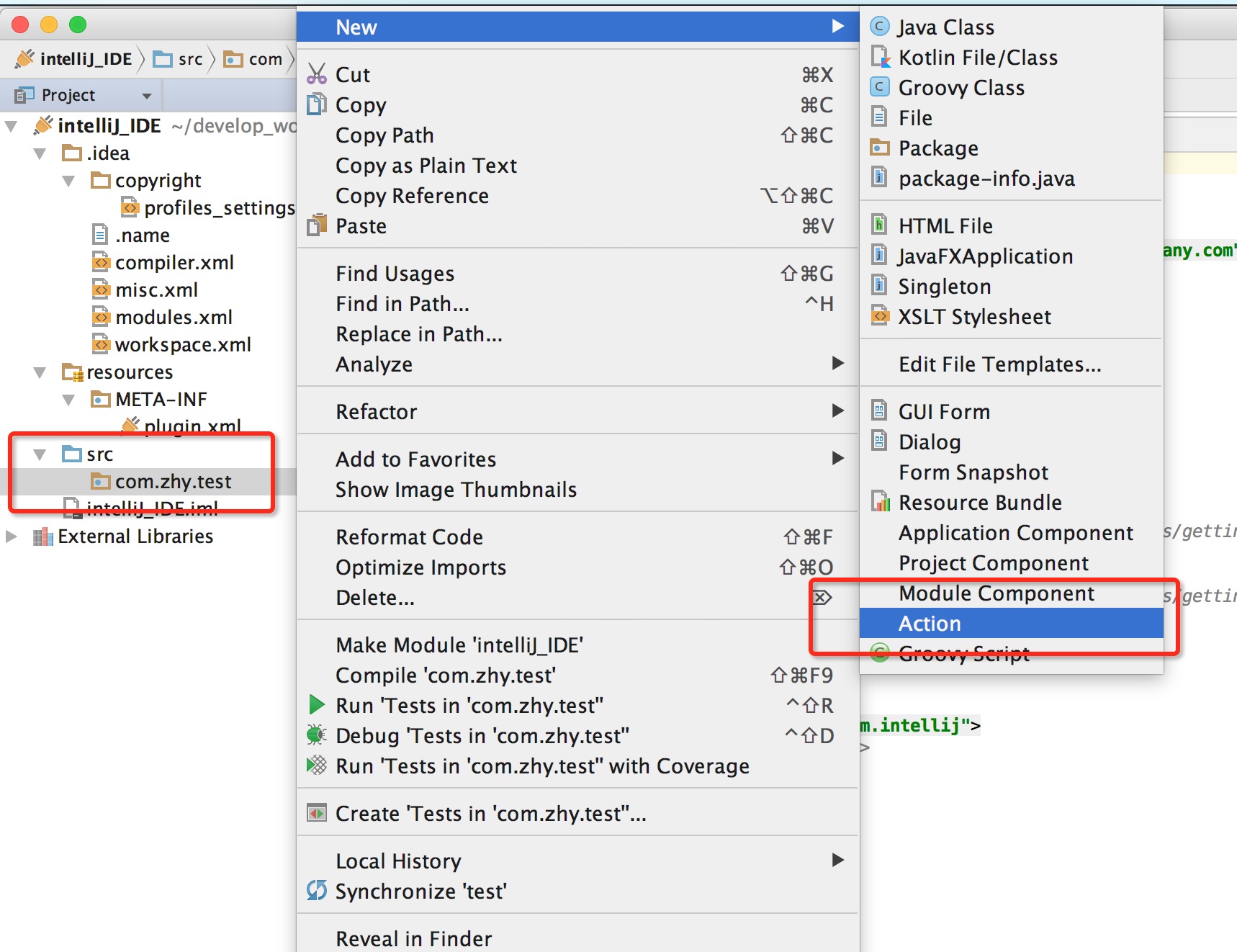
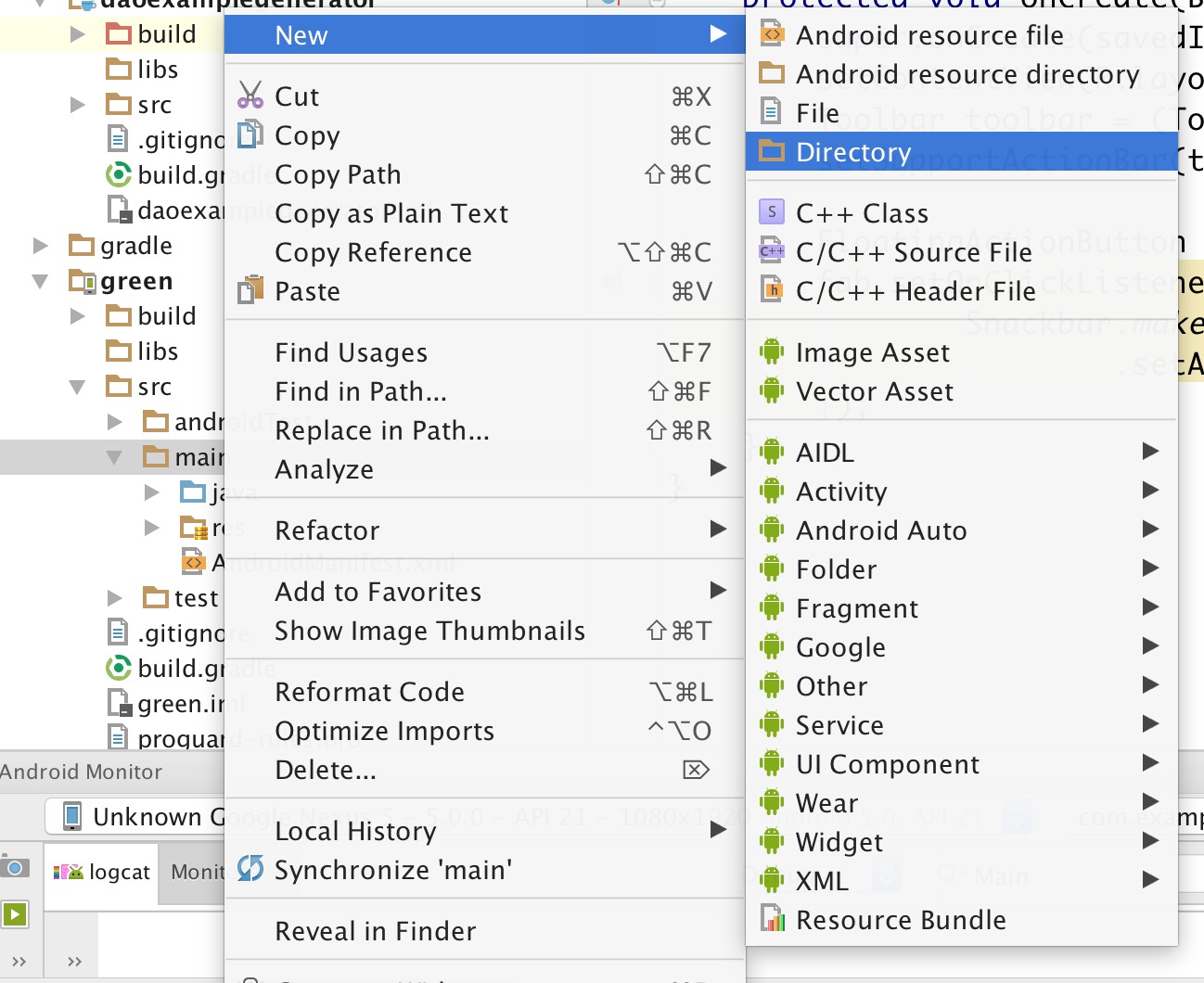
編碼實際上核心的一個類叫做AnAction,可以直接選擇NEW->Action,如下圖:

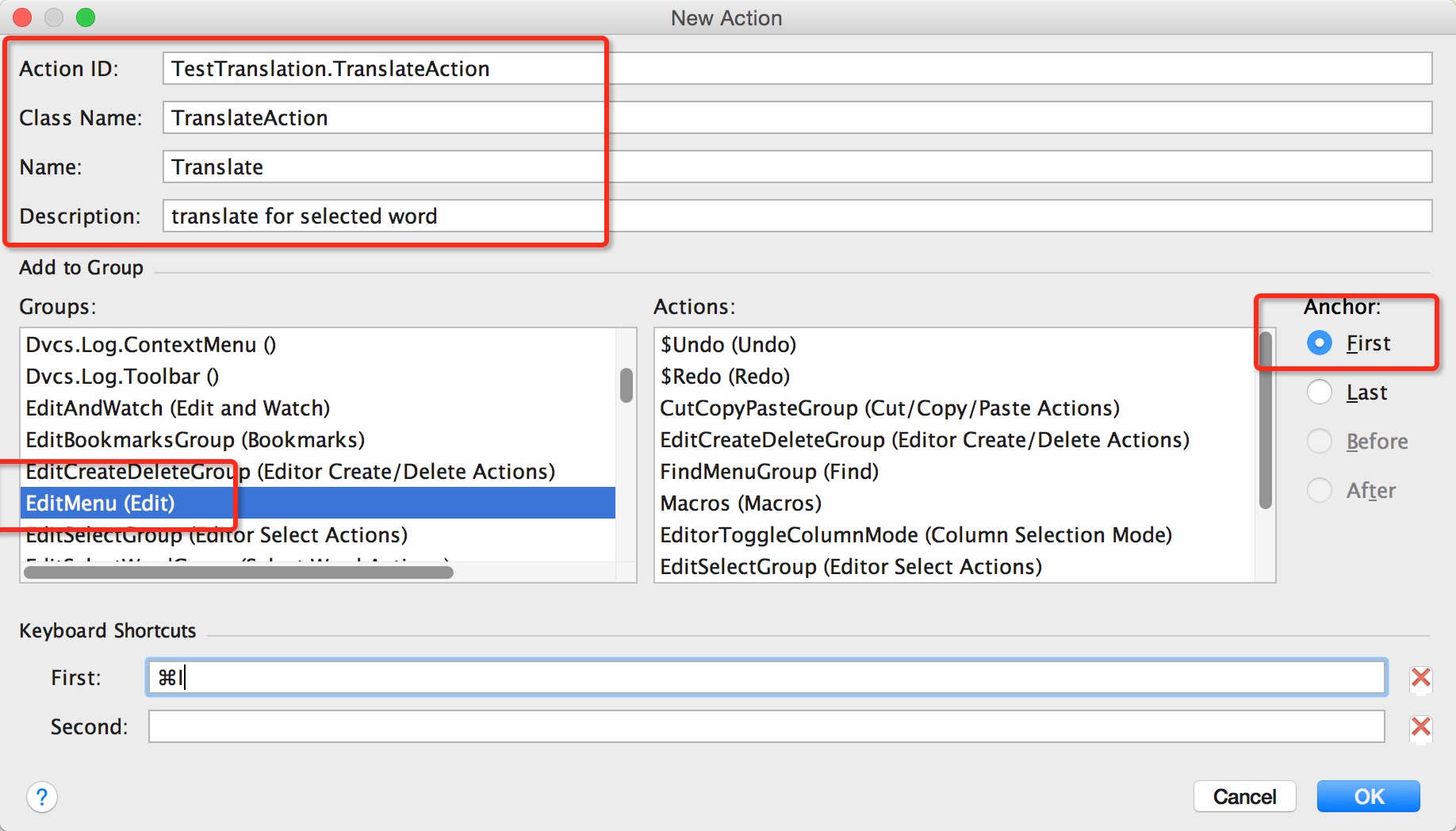
然後填寫一些相關信息:

需要填寫的屬性如下:
ActionID:代表該Action的唯一的ID,一般的格式為:pluginName.ID ClassName:類名 Name:就是最終插件在菜單上的名稱 Description:對這個Action的描述信息然後往下,選擇這個Action即將存在的位置:
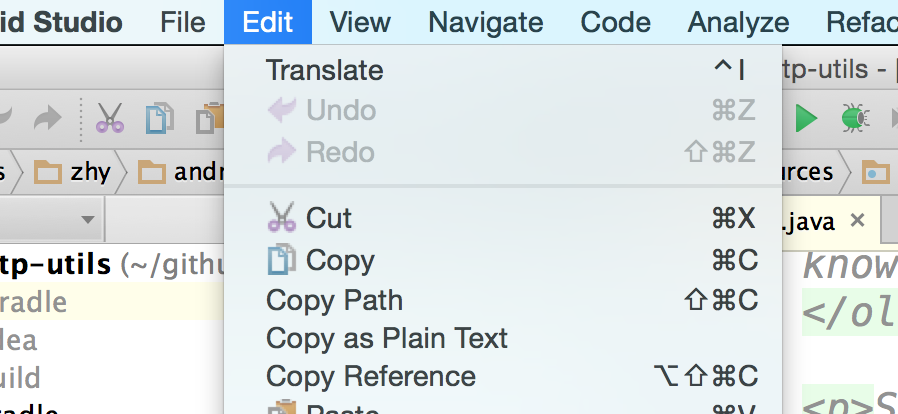
我們選擇的是EditMenu,右側選擇為first,即EditMenu下的第一個,效果如圖:

再往下就是制定快捷鍵了~~
都填寫完成就可以點擊OK了。
點擊ok之後,可以看到為我們生成了下類:
public class TranslateAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
// TODO: insert action logic here
}
}
此外我們剛才填寫的信息,也在plugin.xml中完成了注冊,大家可以進去看一眼,actions的標簽中,
當我們點擊菜單的時候,就回觸發actionPerformed()方法。
那麼這麼看,我們在這個方法中只要完成三件事:
獲得當前選中的單詞 調用相關API得到單詞的意思 通過一個類似於PopupWindow來顯示當然,為了盡快的測試,你可以先在裡面彈一個對話框,例如如下:
public void actionPerformed(AnActionEvent event) {
Messages.showMessageDialog("Hello World !", "Information", Messages.getInformationIcon());
}
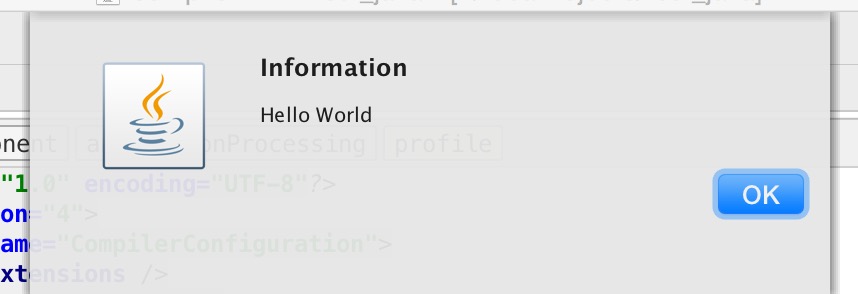
預期效果是點擊Tranlate菜單,或者按快捷鍵會彈出一個提示對話框。
那麼點擊Run:

然後它會默認啟動一個新的IntelliJ IDEA的界面,你可以隨便新建一個項目,進入以後,你會發現Edit下多了一個Translate菜單,點擊即可彈出我們設定的對話框:

ok,測試通過就放心了~
獲得當前選中的單詞 調用相關API得到單詞的意思 通過一個類似於PopupWindow來顯示
剩下的就是功能性的API了~
@Override
public void actionPerformed(AnActionEvent e) {
// TODO: insert action logic here
final Editor mEditor = e.getData(PlatformDataKeys.EDITOR);
if (null == mEditor) {
return;
}
SelectionModel model = mEditor.getSelectionModel();
final String selectedText = model.getSelectedText();
if (TextUtils.isEmpty(selectedText)) {
return;
}
}
是不是覺得API很陌生,恩,我也覺得很陌生,關於API這裡介紹其實沒什麼意義,本文主要目的是讓大家對自定義插件有個類helloworld的認識,至於插件裡面的代碼涉及到的API等到大家需要編寫插件的時候,再詳細學習就好了,現在就不要浪費精力記憶這些東西了。
上面的代碼就是獲得選中的文本,通過一個Editor,然後拿到SelectionModel,再拿到selectedText,從字面上還是蠻好理解的。
拿到選中的文本之後,應該就是去查詢該單詞的意思了,查詢呢,ECTranslation用的是youdao的Open SDK,其實也很簡單,就是拼接一個url,然後等著解析返回數據就好了。
有道API的地址:
http://fanyi.youdao.com/openapi?path=data-mode大家如果想要做單詞翻譯,可以看下,非常簡單。
涉及到的代碼:
String baseUrl = "http://fanyi.youdao.com/openapi.do?keyfrom=Skykai521&key=977124034&type=data&doctype=json&version=1.1&q=";
HttpUtils.doGetAsyn(baseUrl + selectedText, new HttpUtils.CallBack() {
public void onRequestComplete(String result) {
Translation translation = gson.fromJson(result, Translation.class);
showPopupBalloon(mEditor, translation.toString());
}
});
HttpUtils就不貼了,就是直接開了個線程,通過HttpUrlConnection去訪問網絡,大家的項目中或者通過搜索引擎,代碼一搜一堆。
baseUrl就是有道的url,加上我們選中的單詞就是完整的url了,然後通過http訪問,callback回調出返回的字符串,這裡返回的是json類型的字符串。
baseUri是:
http://fanyi.youdao.com/openapi.do?keyfrom=Skykai521&key=977124034&type=data&doctype=json&version=1.1&q=name我們根據返回的json字符串生成了一個類Translation;
然後通過Gson轉化為Translation對象。
ps:拿著上面的baseUrl後面跟一個任何單詞,直接訪問浏覽器就能看到返回的json數據了,這裡大家天天寫接口,類似的步驟比我肯定還熟悉。
好了,有了返回的數據以後,直接通過一個類似popupWindow展現即可。
涉及到的代碼:
private void showPopupBalloon(final Editor editor, final String result) {
ApplicationManager.getApplication().invokeLater(new Runnable() {
public void run() {
JBPopupFactory factory = JBPopupFactory.getInstance();
factory.createHtmlTextBalloonBuilder(result, null, new JBColor(new Color(186, 238, 186), new Color(73, 117, 73)), null)
.setFadeoutTime(5000)
.createBalloon()
.show(factory.guessBestPopupLocation(editor), Balloon.Position.below);
}
});
}
這個API,恩,我copy的源碼,依然是不求記住,知道這有個類似的功能即可。
簡單看一下,是通過創建一個JBPopupFactory,然後通過它創建一個HtmlTextBalloonBuilder,通過這個builder去設置各種參數,最後show。
ok,對於一個入門的例子,不要太強求對插件中這些API的掌握,還是那句話,等需要寫了再去查,需要什麼功能,哪怕到對應的插件中去copy源碼都可以,當然也有文檔:
http://www.jetbrains.org/intellij/sdk/docs/tutorials.html有興趣的可以整理各種類型的插件,比如彈出popupWindow,生成代碼,生成文件類別的,然後對相關的API進行收集與整理。
這樣代碼寫完了,先測試一下,點擊RUN,然後看效果~
我們這裡肯定是測試沒問題的,效果圖就是開始的那個gif.
如果沒有問題,就可以去部署和發布我們的插件給別人去使用了。
這兩部也非常簡單。
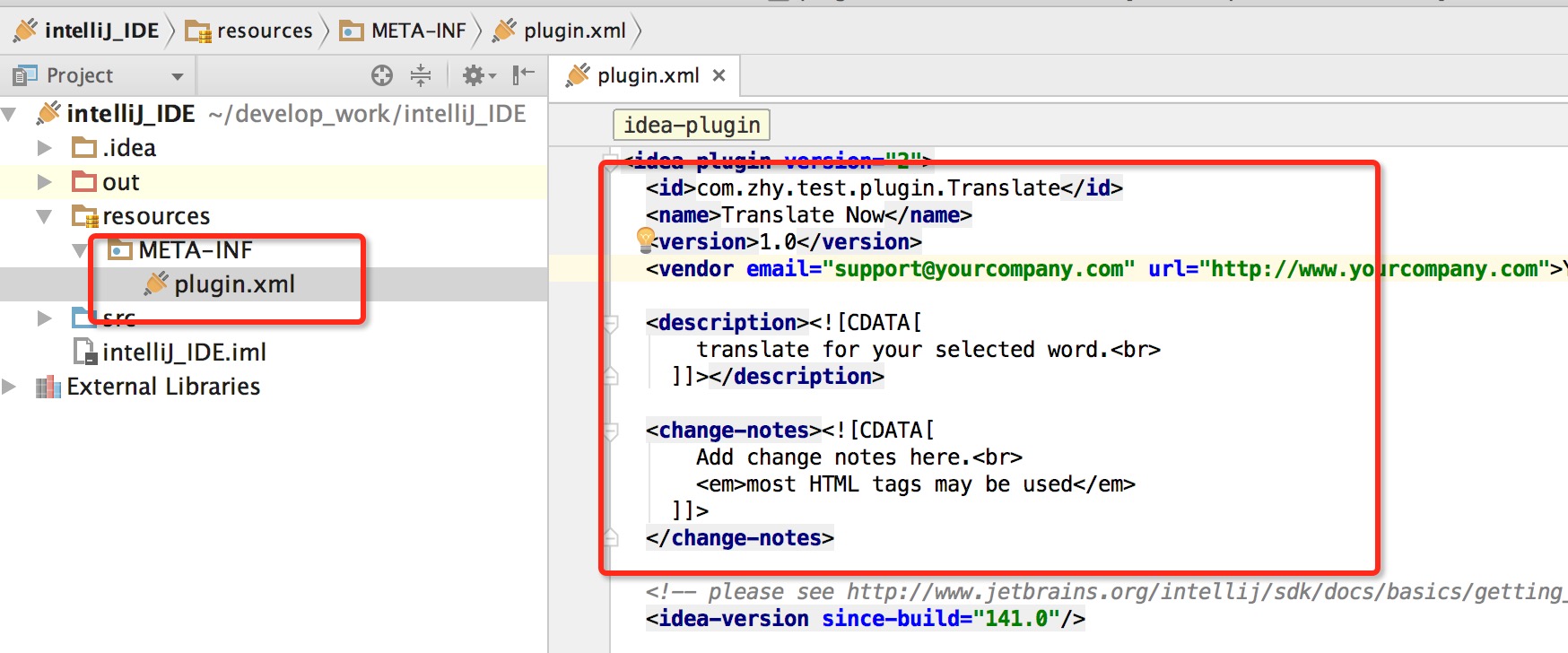
打開項目文件的plugin.xml,如下圖:

在裡面填寫id,name,version等。。。記得隨便填一下~
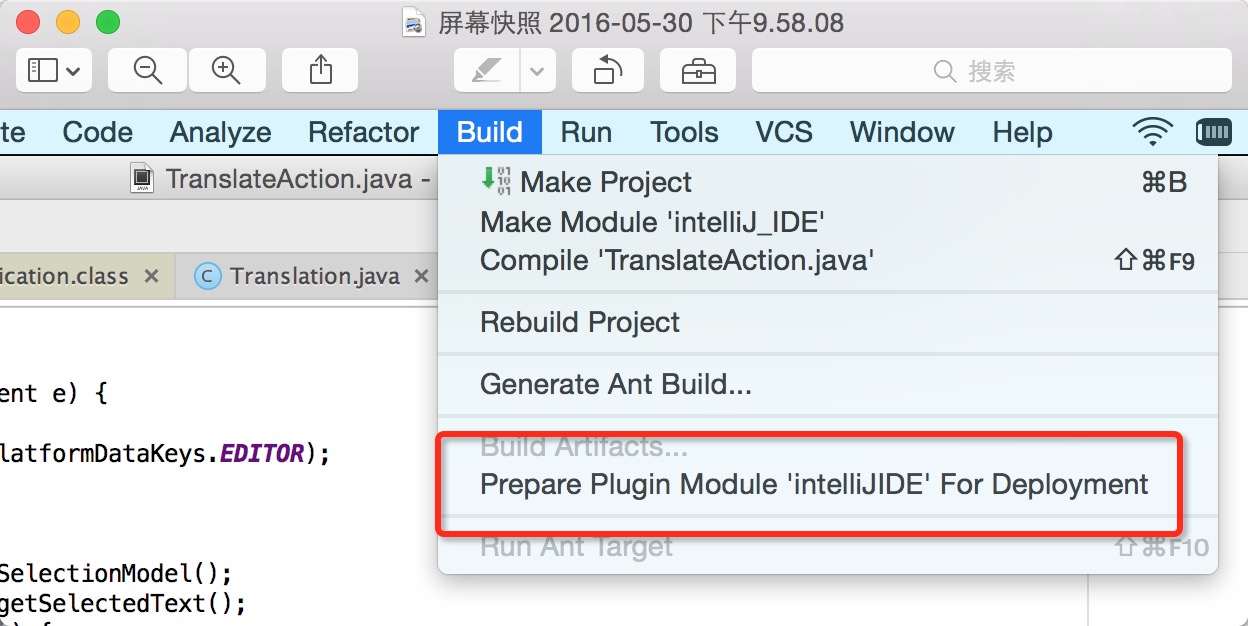
然後,點擊build->prepare plugin…,如下圖:

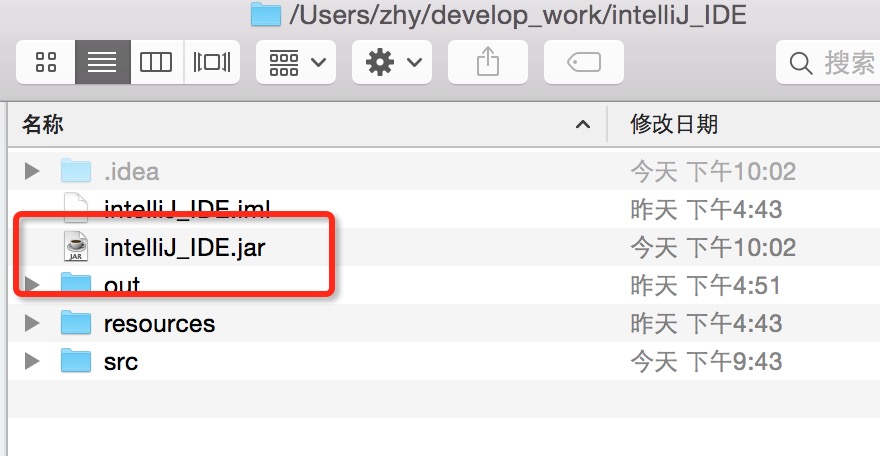
會在項目的根目錄生成一個jar,如圖:

這個jar就可以用於安裝了。
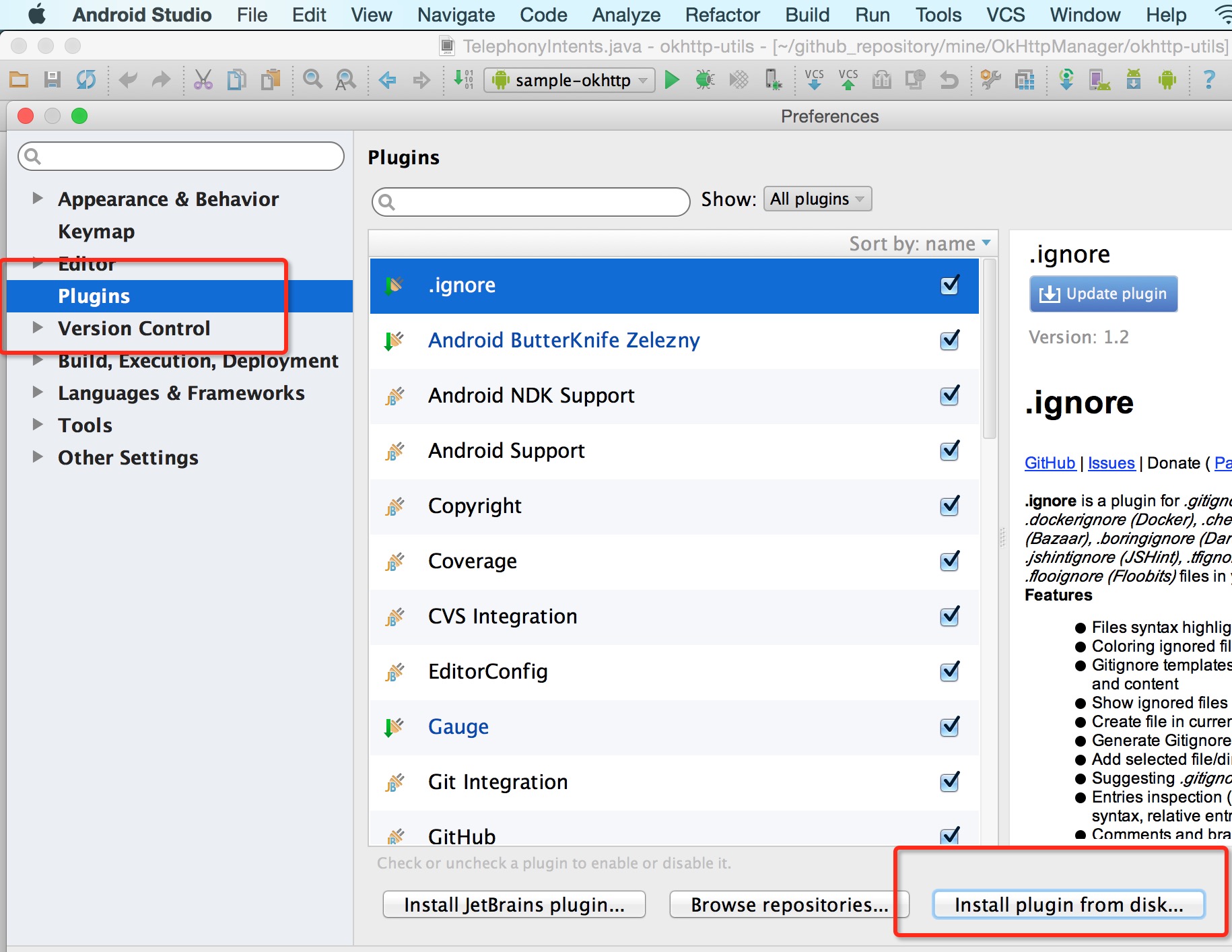
打開Andorid Studio,選擇Preferences -> Plugins -> Install plugin from disk,選擇我們生成的jar即可,如圖:

點擊安裝,然後重啟即可。
好了,重啟完成就可以在EDIT下看到Translate菜單了,選中單詞,點擊菜單或者快捷鍵都能實現翻譯了。
如果你有興趣,趕緊編寫一個插件自己玩吧。
當然,還可以把我們的插件發布到倉庫,支持在plugin中搜索安裝,參考:
http://www.jetbrains.org/intellij/sdk/docs/basics/getting_started/publishing_plugin.html就是注冊賬號,提交jar,填寫信息,等著審核就可以了。
終於到了總結的環節,這麼長的文章其實編寫插件總結起來就幾句話。
下載Intellij IDEA,新建一個Intellij IDEA plugin的項目 然後在裡面new Action以及編寫API 點擊prepare plugin生成jar,這個jar就可以用來安裝了。恩,就是這麼簡單,實踐起來會比較麻煩一點,等成功以後,回過頭來總結,發現步驟其實就那麼幾個步驟~~對於實際的Action相關的API,等你在編寫相關插件的時候,參考別的類似插件,查看官方文檔都可以。
 Android ORM 框架——greenDAO
Android ORM 框架——greenDAO
greenDAO 是一個將對象映射到 SQLite 數據庫中的輕量且快速的 ORM 解決方案。 官方網站http://greendao-orm.com/ 讓我們開始吧
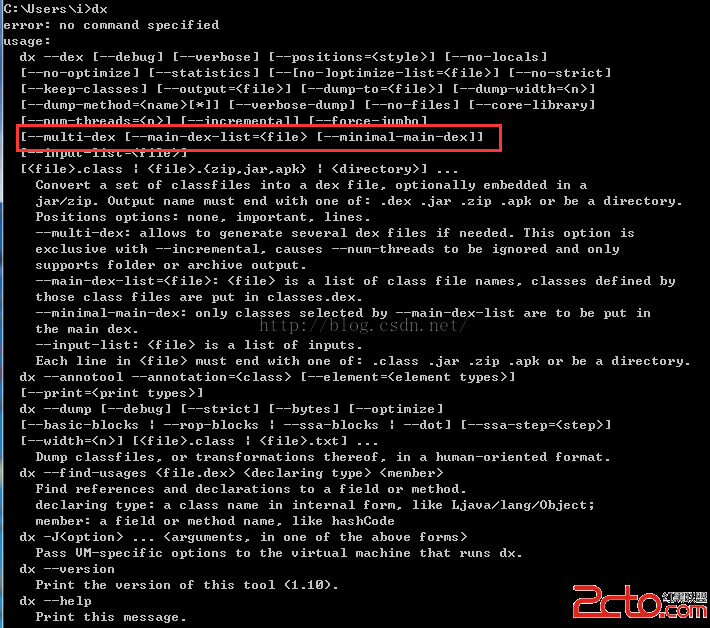
 Android關於Dex拆分(MultiDex)技術的解析
Android關於Dex拆分(MultiDex)技術的解析
一、前言關於Android中的分包技術,已經不是什麼新的技術了,網上也有很多解析了,但是他們都是給了理論上的知道和原理解析,並沒有詳細的案例說明,所以這裡我們就來詳細講解
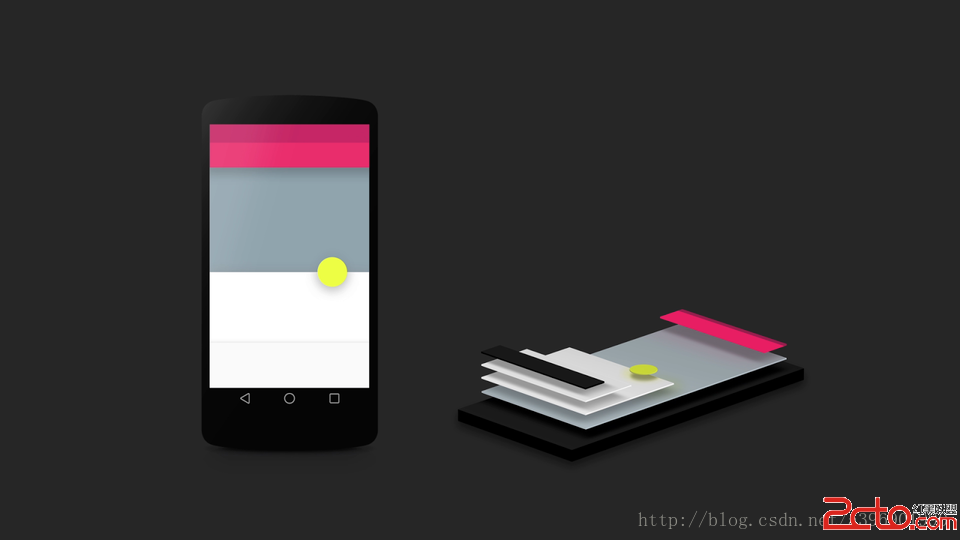
 ANDROID L——Material Design詳解(視圖和陰影)
ANDROID L——Material Design詳解(視圖和陰影)
Android L: 昨天凌晨Google剛剛確認Android L就是Android Lollipop(5.0)
 Android UI組件進階(1)——帶進度條的按鈕
Android UI組件進階(1)——帶進度條的按鈕
Android UI組件進階(1)——帶進度條的按鈕 本節引言: 這個系列是繼Android UI組件實例大全後的進階