編輯:關於Android編程
我從去年開始使用 RxJava ,到現在一年多了。今年加入了 Flipboard 後,看到 Flipboard 的 Android 項目也在使用 RxJava ,並且使用的場景越來越多 。而最近這幾個月,我也發現國內越來越多的人開始提及 RxJava 。有人說『RxJava 真是太好用了』,有人說『RxJava 真是太難用了』,另外更多的人表示:我真的百度了也谷歌了,但我還是想問: RxJava 到底是什麼?
鑒於 RxJava 目前這種既火爆又神秘的現狀,而我又在一年的使用過程中對 RxJava 有了一些理解,我決定寫下這篇文章來對 RxJava 做一個相對詳細的、針對 Android 開發者的介紹。
這篇文章的目的有兩個: 1. 給對 RxJava 感興趣的人一些入門的指引 2. 給正在使用 RxJava 但仍然心存疑惑的人一些更深入的解析
在正文開始之前的最後,放上GitHub鏈接和引入依賴的gradle代碼: Github:
引入依賴:
compile 'io.reactivex:rxjava:1.0.14'
compile 'io.reactivex:rxandroid:1.0.1'
(版本號是文章發布時的最新穩定版)
一個詞:異步。
RxJava 在 GitHub 主頁上的自我介紹是 "a library for composing asynchronous and event-based programs using observable sequences for the Java VM"(一個在 Java VM 上使用可觀測的序列來組成異步的、基於事件的程序的庫)。這就是 RxJava ,概括得非常精准。
然而,對於初學者來說,這太難看懂了。因為它是一個『總結』,而初學者更需要一個『引言』。
其實, RxJava 的本質可以壓縮為異步這一個詞。說到根上,它就是一個實現異步操作的庫,而別的定語都是基於這之上的。
換句話說,『同樣是做異步,為什麼人們用它,而不用現成的 AsyncTask / Handler / XXX / ... ?』
一個詞:簡潔。
異步操作很關鍵的一點是程序的簡潔性,因為在調度過程比較復雜的情況下,異步代碼經常會既難寫也難被讀懂。 Android 創造的AsyncTask和Handler,其實都是為了讓異步代碼更加簡潔。RxJava 的優勢也是簡潔,但它的簡潔的與眾不同之處在於,隨著程序邏輯變得越來越復雜,它依然能夠保持簡潔。
假設有這樣一個需求:界面上有一個自定義的視圖imageCollectorView,它的作用是顯示多張圖片,並能使用addImage(Bitmap)方法來任意增加顯示的圖片。現在需要程序將一個給出的目錄數組File[] folders中每個目錄下的 png 圖片都加載出來並顯示在imageCollectorView中。需要注意的是,由於讀取圖片的這一過程較為耗時,需要放在後台執行,而圖片的顯示則必須在 UI 線程執行。常用的實現方式有多種,我這裡貼出其中一種:
new Thread() {
@Override
public void run() {
super.run();
for (File folder : folders) {
File[] files = folder.listFiles();
for (File file : files) {
if (file.getName().endsWith(".png")) {
final Bitmap bitmap = getBitmapFromFile(file);
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
imageCollectorView.addImage(bitmap);
}
});
}
}
}
}
}.start();
而如果使用 RxJava ,實現方式是這樣的:
Observable.from(folders)
.flatMap(new Func1>() {
@Override
public Observable call(File file) {
return Observable.from(file.listFiles());
}
})
.filter(new Func1() {
@Override
public Boolean call(File file) {
return file.getName().endsWith(".png");
}
})
.map(new Func1() {
@Override
public Bitmap call(File file) {
return getBitmapFromFile(file);
}
})
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1() {
@Override
public void call(Bitmap bitmap) {
imageCollectorView.addImage(bitmap);
}
});
那位說話了:『你這代碼明明變多了啊!簡潔個毛啊!』大兄弟你消消氣,我說的是邏輯的簡潔,不是單純的代碼量少(邏輯簡潔才是提升讀寫代碼速度的必殺技對不?)。觀察一下你會發現, RxJava 的這個實現,是一條從上到下的鏈式調用,沒有任何嵌套,這在邏輯的簡潔性上是具有優勢的。當需求變得復雜時,這種優勢將更加明顯(試想如果還要求只選取前 10 張圖片,常規方式要怎麼辦?如果有更多這樣那樣的要求呢?再試想,在這一大堆需求實現完兩個月之後需要改功能,當你翻回這裡看到自己當初寫下的那一片迷之縮進,你能保證自己將迅速看懂,而不是對著代碼重新捋一遍思路?)。
另外,如果你的 IDE 是 Android Studio ,其實每次打開某個 Java 文件的時候,你會看到被自動 Lambda 化的預覽,這將讓你更加清晰地看到程序邏輯:
Observable.from(folders)
.flatMap((Func1) (folder) -> { Observable.from(file.listFiles()) })
.filter((Func1) (file) -> { file.getName().endsWith(".png") })
.map((Func1) (file) -> { getBitmapFromFile(file) })
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe((Action1) (bitmap) -> { imageCollectorView.addImage(bitmap) });
如果你習慣使用 Retrolambda ,你也可以直接把代碼寫成上面這種簡潔的形式。而如果你看到這裡還不知道什麼是 Retrolambda ,我不建議你現在就去學習它。原因有兩點:1. Lambda 是把雙刃劍,它讓你的代碼簡潔的同時,降低了代碼的可讀性,因此同時學習 RxJava 和 Retrolambda 可能會讓你忽略 RxJava 的一些技術細節;2. Retrolambda 是 Java 6/7 對 Lambda 表達式的非官方兼容方案,它的向後兼容性和穩定性是無法保障的,因此對於企業項目,使用 Retrolambda 是有風險的。所以,與很多 RxJava 的推廣者不同,我並不推薦在學習 RxJava 的同時一起學習 Retrolambda。事實上,我個人雖然很欣賞 Retrolambda,但我從來不用它。
在Flipboard 的 Android 代碼中,有一段邏輯非常復雜,包含了多次內存操作、本地文件操作和網絡操作,對象分分合合,線程間相互配合相互等待,一會兒排成人字,一會兒排成一字。如果使用常規的方法來實現,肯定是要寫得欲仙欲死,然而在使用 RxJava 的情況下,依然只是一條鏈式調用就完成了。它很長,但很清晰。
所以, RxJava 好在哪?就好在簡潔,好在那把什麼復雜邏輯都能穿成一條線的簡潔。
這個我就做不到一個詞說明了……因為這一節的主要內容就是一步步地說明 RxJava 到底怎樣做到了異步,怎樣做到了簡潔。
RxJava 的異步實現,是通過一種擴展的觀察者模式來實現的。
先簡述一下觀察者模式,已經熟悉的可以跳過這一段。
觀察者模式面向的需求是:A 對象(觀察者)對 B 對象(被觀察者)的某種變化高度敏感,需要在 B 變化的一瞬間做出反應。舉個例子,新聞裡喜聞樂見的警察抓小偷,警察需要在小偷伸手作案的時候實施抓捕。在這個例子裡,警察是觀察者,小偷是被觀察者,警察需要時刻盯著小偷的一舉一動,才能保證不會漏過任何瞬間。程序的觀察者模式和這種真正的『觀察』略有不同,觀察者不需要時刻盯著被觀察者(例如 A 不需要每過 2ms 就檢查一次 B 的狀態),而是采用注冊(Register)或者稱為訂閱(Subscribe)的方式,告訴被觀察者:我需要你的某某狀態,你要在它變化的時候通知我。 Android 開發中一個比較典型的例子是點擊監聽器OnClickListener。對設置OnClickListener來說,View是被觀察者,OnClickListener是觀察者,二者通過setOnClickListener()方法達成訂閱關系。訂閱之後用戶點擊按鈕的瞬間,Android Framework 就會將點擊事件發送給已經注冊的OnClickListener。采取這樣被動的觀察方式,既省去了反復檢索狀態的資源消耗,也能夠得到最高的反饋速度。當然,這也得益於我們可以隨意定制自己程序中的觀察者和被觀察者,而警察叔叔明顯無法要求小偷『你在作案的時候務必通知我』。
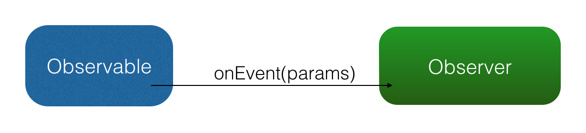
OnClickListener 的模式大致如下圖:

如圖所示,通過setOnClickListener()方法,Button持有OnClickListener的引用(這一過程沒有在圖上畫出);當用戶點擊時,Button自動調用OnClickListener的onClick()方法。另外,如果把這張圖中的概念抽象出來(Button-> 被觀察者、OnClickListener-> 觀察者、setOnClickListener()-> 訂閱,onClick()-> 事件),就由專用的觀察者模式(例如只用於監聽控件點擊)轉變成了通用的觀察者模式。如下圖:

而 RxJava 作為一個工具庫,使用的就是通用形式的觀察者模式。
RxJava 有四個基本概念:Observable(可觀察者,即被觀察者)、Observer(觀察者)、subscribe(訂閱)、事件。Observable和Observer通過subscribe()方法實現訂閱關系,從而Observable可以在需要的時候發出事件來通知Observer。
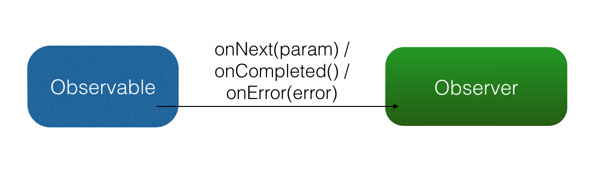
與傳統觀察者模式不同, RxJava 的事件回調方法除了普通事件onNext()(相當於onClick()/onEvent())之外,還定義了兩個特殊的事件:onCompleted()和onError()。
onCompleted()和onError()有且只有一個,並且是事件序列中的最後一個。需要注意的是,onCompleted()和onError()二者也是互斥的,即在隊列中調用了其中一個,就不應該再調用另一個。
RxJava 的觀察者模式大致如下圖:

基於以上的概念, RxJava 的基本實現主要有三點:
Observer 即觀察者,它決定事件觸發的時候將有怎樣的行為。 RxJava 中的Observer接口的實現方式:
Observer observer = new Observer() {
@Override
public void onNext(String s) {
Log.d(tag, "Item: " + s);
}
@Override
public void onCompleted() {
Log.d(tag, "Completed!");
}
@Override
public void onError(Throwable e) {
Log.d(tag, "Error!");
}
};
除了Observer接口之外,RxJava 還內置了一個實現了Observer的抽象類:Subscriber。Subscriber對Observer接口進行了一些擴展,但他們的基本使用方式是完全一樣的:
Subscriber subscriber = new Subscriber() {
@Override
public void onNext(String s) {
Log.d(tag, "Item: " + s);
}
@Override
public void onCompleted() {
Log.d(tag, "Completed!");
}
@Override
public void onError(Throwable e) {
Log.d(tag, "Error!");
}
};
不僅基本使用方式一樣,實質上,在 RxJava 的 subscribe 過程中,Observer也總是會先被轉換成一個Subscriber再使用。所以如果你只想使用基本功能,選擇Observer和Subscriber是完全一樣的。它們的區別對於使用者來說主要有兩點:
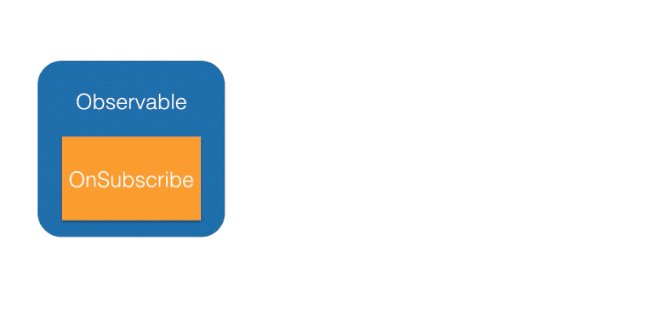
onStart(): 這是Subscriber增加的方法。它會在 subscribe 剛開始,而事件還未發送之前被調用,可以用於做一些准備工作,例如數據的清零或重置。這是一個可選方法,默認情況下它的實現為空。需要注意的是,如果對准備工作的線程有要求(例如彈出一個顯示進度的對話框,這必須在主線程執行),onStart()就不適用了,因為它總是在 subscribe 所發生的線程被調用,而不能指定線程。要在指定的線程來做准備工作,可以使用doOnSubscribe()方法,具體可以在後面的文中看到。unsubscribe(): 這是Subscriber所實現的另一個接口Subscription的方法,用於取消訂閱。在這個方法被調用後,Subscriber將不再接收事件。一般在這個方法調用前,可以使用isUnsubscribed()先判斷一下狀態。unsubscribe()這個方法很重要,因為在subscribe()之後,Observable會持有Subscriber的引用,這個引用如果不能及時被釋放,將有內存洩露的風險。所以最好保持一個原則:要在不再使用的時候盡快在合適的地方(例如onPause()onStop()等方法中)調用unsubscribe()來解除引用關系,以避免內存洩露的發生。Observable 即被觀察者,它決定什麼時候觸發事件以及觸發怎樣的事件。 RxJava 使用create()方法來創建一個 Observable ,並為它定義事件觸發規則:
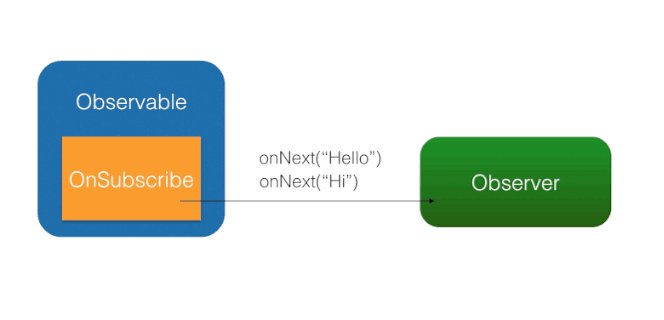
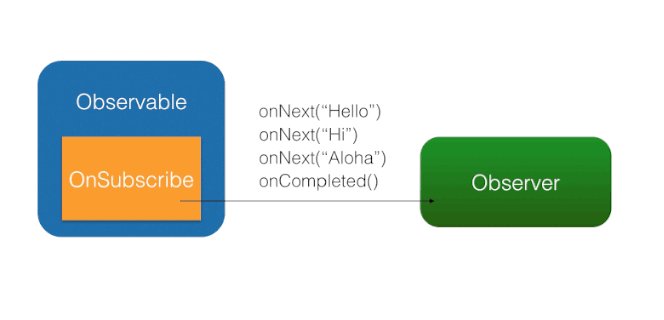
Observable observable = Observable.create(new Observable.OnSubscribe() {
@Override
public void call(Subscriber subscriber) {
subscriber.onNext("Hello");
subscriber.onNext("Hi");
subscriber.onNext("Aloha");
subscriber.onCompleted();
}
});
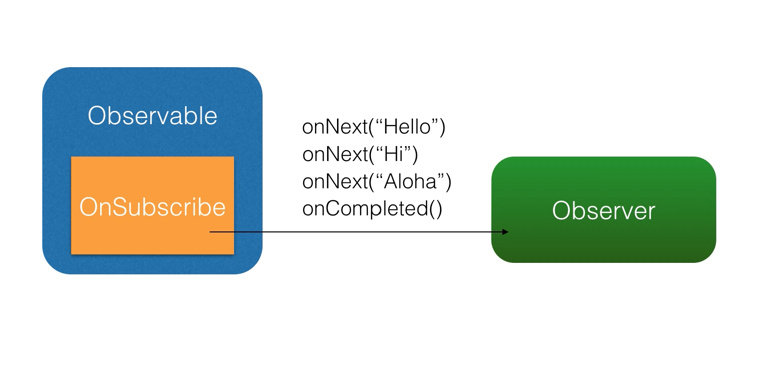
可以看到,這裡傳入了一個OnSubscribe對象作為參數。OnSubscribe會被存儲在返回的Observable對象中,它的作用相當於一個計劃表,當Observable被訂閱的時候,OnSubscribe的call()方法會自動被調用,事件序列就會依照設定依次觸發(對於上面的代碼,就是觀察者Subscriber將會被調用三次onNext()和一次onCompleted())。這樣,由被觀察者調用了觀察者的回調方法,就實現了由被觀察者向觀察者的事件傳遞,即觀察者模式。
這個例子很簡單:事件的內容是字符串,而不是一些復雜的對象;事件的內容是已經定好了的,而不像有的觀察者模式一樣是待確定的(例如網絡請求的結果在請求返回之前是未知的);所有事件在一瞬間被全部發送出去,而不是夾雜一些確定或不確定的時間間隔或者經過某種觸發器來觸發的。總之,這個例子看起來毫無實用價值。但這是為了便於說明,實質上只要你想,各種各樣的事件發送規則你都可以自己來寫。至於具體怎麼做,後面都會講到,但現在不行。只有把基礎原理先說明白了,上層的運用才能更容易說清楚。
create()方法是 RxJava 最基本的創造事件序列的方法。基於這個方法, RxJava 還提供了一些方法用來快捷創建事件隊列,例如:
just(T...): 將傳入的參數依次發送出來。
Observable observable = Observable.just("Hello", "Hi", "Aloha");
// 將會依次調用:
// onNext("Hello");
// onNext("Hi");
// onNext("Aloha");
// onCompleted();
from(T[])/from(Iterable): 將傳入的數組或Iterable拆分成具體對象後,依次發送出來。
String[] words = {"Hello", "Hi", "Aloha"};
Observable observable = Observable.from(words);
// 將會依次調用:
// onNext("Hello");
// onNext("Hi");
// onNext("Aloha");
// onCompleted();
上面just(T...)的例子和from(T[])的例子,都和之前的create(OnSubscribe)的例子是等價的。
創建了Observable和Observer之後,再用subscribe()方法將它們聯結起來,整條鏈子就可以工作了。代碼形式很簡單:
observable.subscribe(observer);
// 或者:
observable.subscribe(subscriber);
有人可能會注意到,
subscribe()這個方法有點怪:它看起來是『observalbe訂閱了observer/subscriber』而不是『observer/subscriber訂閱了observalbe』,這看起來就像『雜志訂閱了讀者』一樣顛倒了對象關系。這讓人讀起來有點別扭,不過如果把 API 設計成observer.subscribe(observable)/subscriber.subscribe(observable),雖然更加符合思維邏輯,但對流式 API 的設計就造成影響了,比較起來明顯是得不償失的。
Observable.subscribe(Subscriber)的內部實現是這樣的(僅核心代碼):
// 注意:這不是 subscribe() 的源碼,而是將源碼中與性能、兼容性、擴展性有關的代碼剔除後的核心代碼。
// 如果需要看源碼,可以去 RxJava 的 GitHub 倉庫下載。
public Subscription subscribe(Subscriber subscriber) {
subscriber.onStart();
onSubscribe.call(subscriber);
return subscriber;
}
可以看到,subscriber()做了3件事:
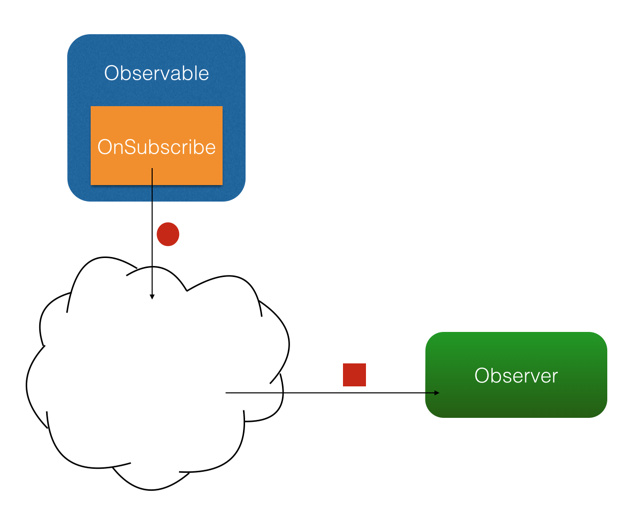
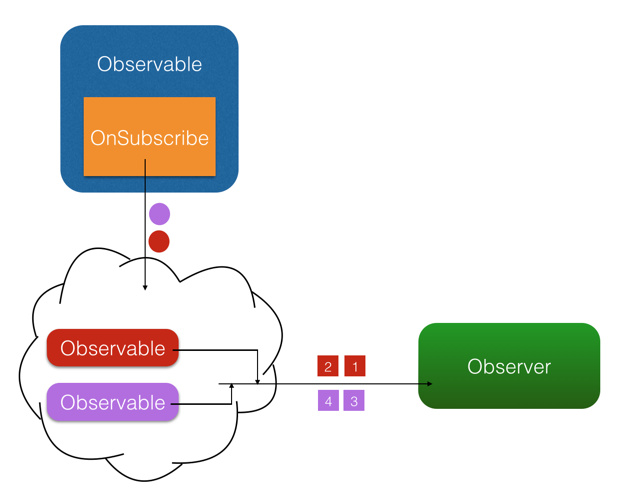
Subscriber.onStart()。這個方法在前面已經介紹過,是一個可選的准備方法。Observable中的OnSubscribe.call(Subscriber)。在這裡,事件發送的邏輯開始運行。從這也可以看出,在 RxJava 中,Observable並不是在創建的時候就立即開始發送事件,而是在它被訂閱的時候,即當subscribe()方法執行的時候。Subscriber作為Subscription返回。這是為了方便unsubscribe().整個過程中對象間的關系如下圖:

或者可以看動圖:

除了subscribe(Observer)和subscribe(Subscriber),subscribe()還支持不完整定義的回調,RxJava 會自動根據定義創建出Subscriber。形式如下:
Action1 onNextAction = new Action1() {
// onNext()
@Override
public void call(String s) {
Log.d(tag, s);
}
};
Action1 onErrorAction = new Action1() {
// onError()
@Override
public void call(Throwable throwable) {
// Error handling
}
};
Action0 onCompletedAction = new Action0() {
// onCompleted()
@Override
public void call() {
Log.d(tag, "completed");
}
};
// 自動創建 Subscriber ,並使用 onNextAction 來定義 onNext()
observable.subscribe(onNextAction);
// 自動創建 Subscriber ,並使用 onNextAction 和 onErrorAction 來定義 onNext() 和 onError()
observable.subscribe(onNextAction, onErrorAction);
// 自動創建 Subscriber ,並使用 onNextAction、 onErrorAction 和 onCompletedAction 來定義 onNext()、 onError() 和 onCompleted()
observable.subscribe(onNextAction, onErrorAction, onCompletedAction);
簡單解釋一下這段代碼中出現的Action1和Action0。Action0是 RxJava 的一個接口,它只有一個方法call(),這個方法是無參無返回值的;由於onCompleted()方法也是無參無返回值的,因此Action0可以被當成一個包裝對象,將onCompleted()的內容打包起來將自己作為一個參數傳入subscribe()以實現不完整定義的回調。這樣其實也可以看做將onCompleted()方法作為參數傳進了subscribe(),相當於其他某些語言中的『閉包』。Action1也是一個接口,它同樣只有一個方法call(T param),這個方法也無返回值,但有一個參數;與Action0同理,由於onNext(T obj)和onError(Throwable error)也是單參數無返回值的,因此Action1可以將onNext(obj)和onError(error)打包起來傳入subscribe()以實現不完整定義的回調。事實上,雖然Action0和Action1在 API 中使用最廣泛,但 RxJava 是提供了多個ActionX形式的接口 (例如Action2,Action3) 的,它們可以被用以包裝不同的無返回值的方法。
注:正如前面所提到的,
Observer和Subscriber具有相同的角色,而且Observer在subscribe()過程中最終會被轉換成Subscriber對象,因此,從這裡開始,後面的描述我將用Subscriber來代替Observer,這樣更加嚴謹。
下面舉兩個例子:
為了把原理用更清晰的方式表述出來,本文中挑選的都是功能盡可能簡單的例子,以至於有些示例代碼看起來會有『畫蛇添足』『明明不用 RxJava 可以更簡便地解決問題』的感覺。當你看到這種情況,不要覺得是因為 RxJava 太啰嗦,而是因為在過早的時候舉出真實場景的例子並不利於原理的解析,因此我刻意挑選了簡單的情景。
將字符串數組names中的所有字符串依次打印出來:
String[] names = ...;
Observable.from(names)
.subscribe(new Action1() {
@Override
public void call(String name) {
Log.d(tag, name);
}
});
由指定的一個 drawable 文件 iddrawableRes取得圖片,並顯示在ImageView中,並在出現異常的時候打印 Toast 報錯:
int drawableRes = ...;
ImageView imageView = ...;
Observable.create(new OnSubscribe() {
@Override
public void call(Subscriber subscriber) {
Drawable drawable = getTheme().getDrawable(drawableRes));
subscriber.onNext(drawable);
subscriber.onCompleted();
}
}).subscribe(new Observer() {
@Override
public void onNext(Drawable drawable) {
imageView.setImageDrawable(drawable);
}
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
Toast.makeText(activity, "Error!", Toast.LENGTH_SHORT).show();
}
});
正如上面兩個例子這樣,創建出Observable和Subscriber,再用subscribe()將它們串起來,一次 RxJava 的基本使用就完成了。非常簡單。
然而,

在 RxJava 的默認規則中,事件的發出和消費都是在同一個線程的。也就是說,如果只用上面的方法,實現出來的只是一個同步的觀察者模式。觀察者模式本身的目的就是『後台處理,前台回調』的異步機制,因此異步對於 RxJava 是至關重要的。而要實現異步,則需要用到 RxJava 的另一個概念:Scheduler。
在不指定線程的情況下, RxJava 遵循的是線程不變的原則,即:在哪個線程調用subscribe(),就在哪個線程生產事件;在哪個線程生產事件,就在哪個線程消費事件。如果需要切換線程,就需要用到Scheduler(調度器)。
在RxJava 中,Scheduler——調度器,相當於線程控制器,RxJava 通過它來指定每一段代碼應該運行在什麼樣的線程。RxJava 已經內置了幾個Scheduler,它們已經適合大多數的使用場景:
Schedulers.immediate(): 直接在當前線程運行,相當於不指定線程。這是默認的Scheduler。Schedulers.newThread(): 總是啟用新線程,並在新線程執行操作。Schedulers.io(): I/O 操作(讀寫文件、讀寫數據庫、網絡信息交互等)所使用的Scheduler。行為模式和newThread()差不多,區別在於io()的內部實現是是用一個無數量上限的線程池,可以重用空閒的線程,因此多數情況下io()比newThread()更有效率。不要把計算工作放在io()中,可以避免創建不必要的線程。Schedulers.computation(): 計算所使用的Scheduler。這個計算指的是 CPU 密集型計算,即不會被 I/O 等操作限制性能的操作,例如圖形的計算。這個Scheduler使用的固定的線程池,大小為 CPU 核數。不要把 I/O 操作放在computation()中,否則 I/O 操作的等待時間會浪費 CPU。AndroidSchedulers.mainThread(),它指定的操作將在 Android 主線程運行。有了這幾個Scheduler,就可以使用subscribeOn()和observeOn()兩個方法來對線程進行控制了。 *subscribeOn(): 指定subscribe()所發生的線程,即Observable.OnSubscribe被激活時所處的線程。或者叫做事件產生的線程。 *observeOn(): 指定Subscriber所運行在的線程。或者叫做事件消費的線程。
文字敘述總歸難理解,上代碼:
Observable.just(1, 2, 3, 4)
.subscribeOn(Schedulers.io()) // 指定 subscribe() 發生在 IO 線程
.observeOn(AndroidSchedulers.mainThread()) // 指定 Subscriber 的回調發生在主線程
.subscribe(new Action1() {
@Override
public void call(Integer number) {
Log.d(tag, "number:" + number);
}
});
上面這段代碼中,由於subscribeOn(Schedulers.io())的指定,被創建的事件的內容1、2、3、4將會在 IO 線程發出;而由於observeOn(AndroidScheculers.mainThread()) 的指定,因此subscriber數字的打印將發生在主線程 。事實上,這種在subscribe()之前寫上兩句subscribeOn(Scheduler.io())和observeOn(AndroidSchedulers.mainThread())的使用方式非常常見,它適用於多數的 『後台線程取數據,主線程顯示』的程序策略。
而前面提到的由圖片 id 取得圖片並顯示的例子,如果也加上這兩句:
int drawableRes = ...;
ImageView imageView = ...;
Observable.create(new OnSubscribe() {
@Override
public void call(Subscriber subscriber) {
Drawable drawable = getTheme().getDrawable(drawableRes));
subscriber.onNext(drawable);
subscriber.onCompleted();
}
})
.subscribeOn(Schedulers.io()) // 指定 subscribe() 發生在 IO 線程
.observeOn(AndroidSchedulers.mainThread()) // 指定 Subscriber 的回調發生在主線程
.subscribe(new Observer() {
@Override
public void onNext(Drawable drawable) {
imageView.setImageDrawable(drawable);
}
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
Toast.makeText(activity, "Error!", Toast.LENGTH_SHORT).show();
}
});
那麼,加載圖片將會發生在 IO 線程,而設置圖片則被設定在了主線程。這就意味著,即使加載圖片耗費了幾十甚至幾百毫秒的時間,也不會造成絲毫界面的卡頓。
RxJava 的 Scheduler API 很方便,也很神奇(加了一句話就把線程切換了,怎麼做到的?而且subscribe()不是最外層直接調用的方法嗎,它竟然也能被指定線程?)。然而 Scheduler 的原理需要放在後面講,因為它的原理是以下一節《變換》的原理作為基礎的。
好吧這一節其實我屁也沒說,只是為了讓你安心,讓你知道我不是忘了講原理,而是把它放在了更合適的地方。
終於要到牛逼的地方了,不管你激動不激動,反正我是激動了。
RxJava 提供了對事件序列進行變換的支持,這是它的核心功能之一,也是大多數人說『RxJava 真是太好用了』的最大原因。所謂變換,就是將事件序列中的對象或整個序列進行加工處理,轉換成不同的事件或事件序列。概念說著總是模糊難懂的,來看 API。
首先看一個map()的例子:
Observable.just("images/logo.png") // 輸入類型 String
.map(new Func1() {
@Override
public Bitmap call(String filePath) { // 參數類型 String
return getBitmapFromPath(filePath); // 返回類型 Bitmap
}
})
.subscribe(new Action1() {
@Override
public void call(Bitmap bitmap) { // 參數類型 Bitmap
showBitmap(bitmap);
}
});
這裡出現了一個叫做Func1的類。它和Action1非常相似,也是 RxJava 的一個接口,用於包裝含有一個參數的方法。Func1和Action的區別在於,Func1包裝的是有返回值的方法。另外,和ActionX一樣,FuncX也有多個,用於不同參數個數的方法。FuncX和ActionX的區別在FuncX包裝的是有返回值的方法。
可以看到,map()方法將參數中的String對象轉換成一個Bitmap對象後返回,而在經過map()方法後,事件的參數類型也由String轉為了Bitmap。這種直接變換對象並返回的,是最常見的也最容易理解的變換。不過 RxJava 的變換遠不止這樣,它不僅可以針對事件對象,還可以針對整個事件隊列,這使得 RxJava 變得非常靈活。我列舉幾個常用的變換:
map(): 事件對象的直接變換,具體功能上面已經介紹過。它是 RxJava 最常用的變換。map()的示意圖:
flatMap(): 這是一個很有用但非常難理解的變換,因此我決定花多些篇幅來介紹它。 首先假設這麼一種需求:假設有一個數據結構『學生』,現在需要打印出一組學生的名字。實現方式很簡單:
Student[] students = ...;
Subscriber subscriber = new Subscriber() {
@Override
public void onNext(String name) {
Log.d(tag, name);
}
...
};
Observable.from(students)
.map(new Func1() {
@Override
public String call(Student student) {
return student.getName();
}
})
.subscribe(subscriber);
很簡單。那麼再假設:如果要打印出每個學生所需要修的所有課程的名稱呢?(需求的區別在於,每個學生只有一個名字,但卻有多個課程。)首先可以這樣實現:
Student[] students = ...;
Subscriber subscriber = new Subscriber() {
@Override
public void onNext(Student student) {
List courses = student.getCourses();
for (int i = 0; i < courses.size(); i++) {
Course course = courses.get(i);
Log.d(tag, course.getName());
}
}
...
};
Observable.from(students)
.subscribe(subscriber);
依然很簡單。那麼如果我不想在Subscriber中使用 for 循環,而是希望Subscriber中直接傳入單個的Course對象呢(這對於代碼復用很重要)?用map()顯然是不行的,因為map()是一對一的轉化,而我現在的要求是一對多的轉化。那怎麼才能把一個 Student 轉化成多個 Course 呢?
這個時候,就需要用flatMap()了:
Student[] students = ...;
Subscriber subscriber = new Subscriber() {
@Override
public void onNext(Course course) {
Log.d(tag, course.getName());
}
...
};
Observable.from(students)
.flatMap(new Func1>() {
@Override
public Observable call(Student student) {
return Observable.from(student.getCourses());
}
})
.subscribe(subscriber);
從上面的代碼可以看出,flatMap()和map()有一個相同點:它也是把傳入的參數轉化之後返回另一個對象。但需要注意,和map()不同的是,flatMap()中返回的是個Observable對象,並且這個Observable對象並不是被直接發送到了Subscriber的回調方法中。flatMap()的原理是這樣的:1. 使用傳入的事件對象創建一個Observable對象;2. 並不發送這個Observable, 而是將它激活,於是它開始發送事件;3. 每一個創建出來的Observable發送的事件,都被匯入同一個Observable,而這個Observable負責將這些事件統一交給Subscriber的回調方法。這三個步驟,把事件拆成了兩級,通過一組新創建的Observable將初始的對象『鋪平』之後通過統一路徑分發了下去。而這個『鋪平』就是flatMap()所謂的 flat。
flatMap()示意圖:

擴展:由於可以在嵌套的Observable中添加異步代碼,flatMap()也常用於嵌套的異步操作,例如嵌套的網絡請求。示例代碼(Retrofit + RxJava):
networkClient.token() // 返回 Observable,在訂閱時請求 token,並在響應後發送 token
.flatMap(new Func1>() {
@Override
public Observable call(String token) {
// 返回 Observable,在訂閱時請求消息列表,並在響應後發送請求到的消息列表
return networkClient.messages();
}
})
.subscribe(new Action1() {
@Override
public void call(Messages messages) {
// 處理顯示消息列表
showMessages(messages);
}
});
傳統的嵌套請求需要使用嵌套的 Callback 來實現。而通過flatMap(),可以把嵌套的請求寫在一條鏈中,從而保持程序邏輯的清晰。
throttleFirst(): 在每次事件觸發後的一定時間間隔內丟棄新的事件。常用作去抖動過濾,例如按鈕的點擊監聽器:RxView.clickEvents(button) // RxBinding 代碼,後面的文章有解釋 .throttleFirst(500, TimeUnit.MILLISECONDS) // 設置防抖間隔為 500ms .subscribe(subscriber);媽媽再也不怕我的用戶手抖點開兩個重復的界面啦。
此外, RxJava 還提供很多便捷的方法來實現事件序列的變換,這裡就不一一舉例了。
這些變換雖然功能各有不同,但實質上都是針對事件序列的處理和再發送。而在 RxJava 的內部,它們是基於同一個基礎的變換方法:lift(Operator)。首先看一下lift()的內部實現(僅核心代碼):
// 注意:這不是 lift() 的源碼,而是將源碼中與性能、兼容性、擴展性有關的代碼剔除後的核心代碼。
// 如果需要看源碼,可以去 RxJava 的 GitHub 倉庫下載。
public Observable lift(Operator operator) {
return Observable.create(new OnSubscribe() {
@Override
public void call(Subscriber subscriber) {
Subscriber newSubscriber = operator.call(subscriber);
newSubscriber.onStart();
onSubscribe.call(newSubscriber);
}
});
}
這段代碼很有意思:它生成了一個新的Observable並返回,而且創建新Observable所用的參數OnSubscribe的回調方法call()中的實現竟然看起來和前面講過的Observable.subscribe()一樣!然而它們並不一樣喲~不一樣的地方關鍵就在於第二行onSubscribe.call(subscriber)中的onSubscribe所指代的對象不同(高能預警:接下來的幾句話可能會導致身體的嚴重不適)——
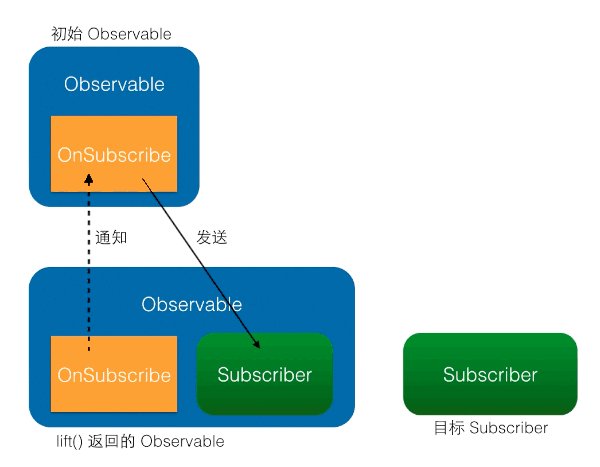
subscribe()中這句話的onSubscribe指的是Observable中的onSubscribe對象,這個沒有問題,但是lift()之後的情況就復雜了點。lift()時:lift()創建了一個Observable後,加上之前的原始Observable,已經有兩個Observable了;Observable裡的新OnSubscribe加上之前的原始Observable中的原始OnSubscribe,也就有了兩個OnSubscribe;lift()後的Observable的subscribe()的時候,使用的是lift()所返回的新的Observable,於是它所觸發的onSubscribe.call(subscriber),也是用的新Observable中的新OnSubscribe,即在lift()中生成的那個OnSubscribe;OnSubscribe的call()方法中的onSubscribe,就是指的原始Observable中的原始OnSubscribe,在這個call()方法裡,新OnSubscribe利用operator.call(subscriber)生成了一個新的Subscriber(Operator就是在這裡,通過自己的call()方法將新Subscriber和原始Subscriber進行關聯,並插入自己的『變換』代碼以實現變換),然後利用這個新Subscriber向原始Observable進行訂閱。lift()過程,有點像一種代理機制,通過事件攔截和處理實現事件序列的變換。
精簡掉細節的話,也可以這麼說:在Observable執行了lift(Operator)方法之後,會返回一個新的Observable,這個新的Observable會像一個代理一樣,負責接收原始的Observable發出的事件,並在處理後發送給Subscriber。
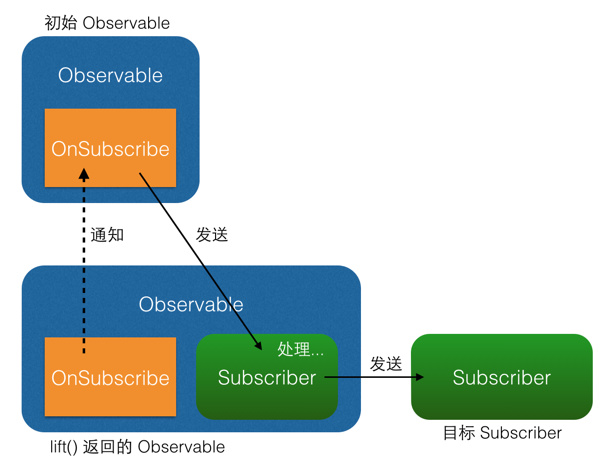
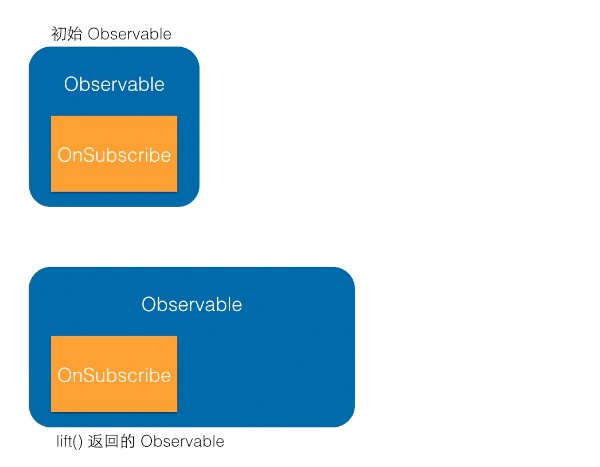
如果你更喜歡具象思維,可以看圖:

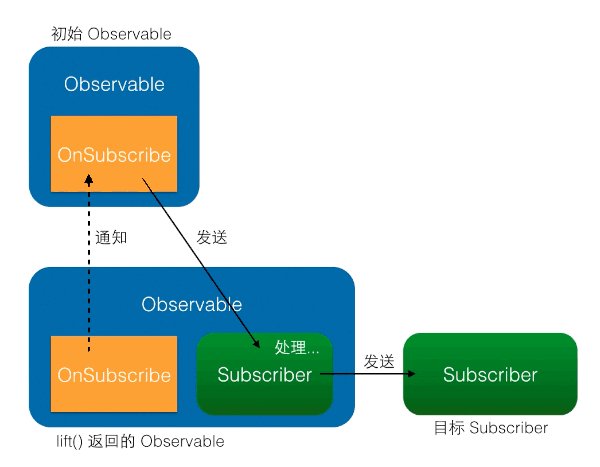
或者可以看動圖:

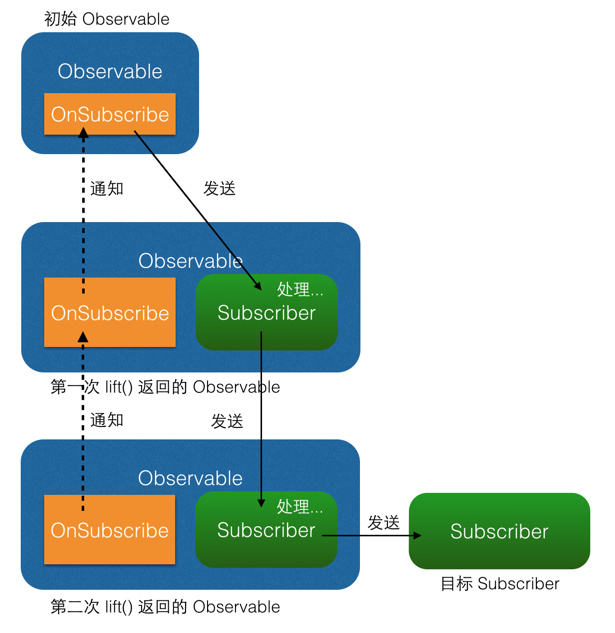
兩次和多次的lift()同理,如下圖:

舉一個具體的Operator的實現。下面這是一個將事件中的Integer對象轉換成String的例子,僅供參考:
observable.lift(new Observable.Operator() {
@Override
public Subscriber call(final Subscriber subscriber) {
// 將事件序列中的 Integer 對象轉換為 String 對象
return new Subscriber() {
@Override
public void onNext(Integer integer) {
subscriber.onNext("" + integer);
}
@Override
public void onCompleted() {
subscriber.onCompleted();
}
@Override
public void onError(Throwable e) {
subscriber.onError(e);
}
};
}
});
講述
lift()的原理只是為了讓你更好地了解 RxJava ,從而可以更好地使用它。然而不管你是否理解了lift()的原理,RxJava 都不建議開發者自定義Operator來直接使用lift(),而是建議盡量使用已有的lift()包裝方法(如map()flatMap()等)進行組合來實現需求,因為直接使用 lift() 非常容易發生一些難以發現的錯誤。
除了lift()之外,Observable還有一個變換方法叫做compose(Transformer)。它和lift()的區別在於,lift()是針對事件項和事件序列的,而compose()是針對Observable自身進行變換。舉個例子,假設在程序中有多個Observable,並且他們都需要應用一組相同的lift()變換。你可以這麼寫:
observable1
.lift1()
.lift2()
.lift3()
.lift4()
.subscribe(subscriber1);
observable2
.lift1()
.lift2()
.lift3()
.lift4()
.subscribe(subscriber2);
observable3
.lift1()
.lift2()
.lift3()
.lift4()
.subscribe(subscriber3);
observable4
.lift1()
.lift2()
.lift3()
.lift4()
.subscribe(subscriber1);
你覺得這樣太不軟件工程了,於是你改成了這樣:
private Observable liftAll(Observable observable) {
return observable
.lift1()
.lift2()
.lift3()
.lift4();
}
...
liftAll(observable1).subscribe(subscriber1);
liftAll(observable2).subscribe(subscriber2);
liftAll(observable3).subscribe(subscriber3);
liftAll(observable4).subscribe(subscriber4);
可讀性、可維護性都提高了。可是Observable被一個方法包起來,這種方式對於Observale的靈活性似乎還是增添了那麼點限制。怎麼辦?這個時候,就應該用compose()來解決了:
public class LiftAllTransformer implements Observable.Transformer {
@Override
public Observable call(Observable observable) {
return observable
.lift1()
.lift2()
.lift3()
.lift4();
}
}
...
Transformer liftAll = new LiftAllTransformer();
observable1.compose(liftAll).subscribe(subscriber1);
observable2.compose(liftAll).subscribe(subscriber2);
observable3.compose(liftAll).subscribe(subscriber3);
observable4.compose(liftAll).subscribe(subscriber4);
像上面這樣,使用compose()方法,Observable可以利用傳入的Transformer對象的call方法直接對自身進行處理,也就不必被包在方法的裡面了。
compose()的原理比較簡單,不附圖喽。
除了靈活的變換,RxJava 另一個牛逼的地方,就是線程的自由控制。
前面講到了,可以利用subscribeOn()結合observeOn()來實現線程控制,讓事件的產生和消費發生在不同的線程。可是在了解了map()flatMap()等變換方法後,有些好事的(其實就是當初剛接觸 RxJava 時的我)就問了:能不能多切換幾次線程?
答案是:能。因為observeOn()指定的是Subscriber的線程,而這個Subscriber並不是(嚴格說應該為『不一定是』,但這裡不妨理解為『不是』)subscribe()參數中的Subscriber,而是observeOn()執行時的當前Observable所對應的Subscriber,即它的直接下級Subscriber。換句話說,observeOn()指定的是它之後的操作所在的線程。因此如果有多次切換線程的需求,只要在每個想要切換線程的位置調用一次observeOn()即可。上代碼:
Observable.just(1, 2, 3, 4) // IO 線程,由 subscribeOn() 指定
.subscribeOn(Schedulers.io())
.observeOn(Schedulers.newThread())
.map(mapOperator) // 新線程,由 observeOn() 指定
.observeOn(Schedulers.io())
.map(mapOperator2) // IO 線程,由 observeOn() 指定
.observeOn(AndroidSchedulers.mainThread)
.subscribe(subscriber); // Android 主線程,由 observeOn() 指定
如上,通過observeOn()的多次調用,程序實現了線程的多次切換。
不過,不同於observeOn(),subscribeOn()的位置放在哪裡都可以,但它是只能調用一次的。
又有好事的(其實還是當初的我)問了:如果我非要調用多次subscribeOn()呢?會有什麼效果?
這個問題先放著,我們還是從 RxJava 線程控制的原理說起吧。
其實,subscribeOn()和observeOn()的內部實現,也是用的lift()。具體看圖(不同顏色的箭頭表示不同的線程):
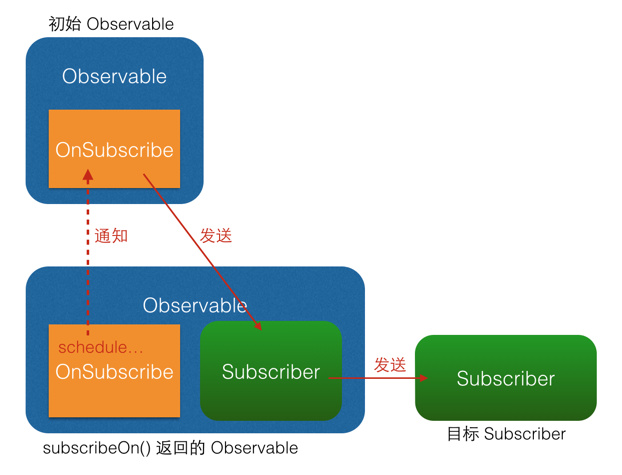
subscribeOn()原理圖:

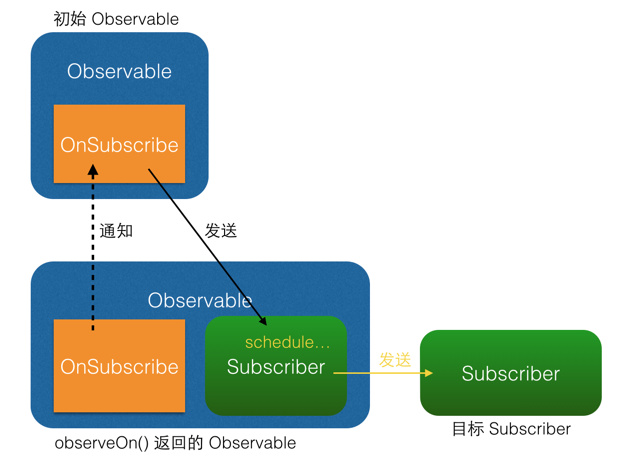
observeOn()原理圖:

從圖中可以看出,subscribeOn()和observeOn()都做了線程切換的工作(圖中的 "schedule..." 部位)。不同的是,subscribeOn()的線程切換發生在OnSubscribe中,即在它通知上一級OnSubscribe時,這時事件還沒有開始發送,因此subscribeOn()的線程控制可以從事件發出的開端就造成影響;而observeOn()的線程切換則發生在它內建的Subscriber中,即發生在它即將給下一級Subscriber發送事件時,因此observeOn()控制的是它後面的線程。
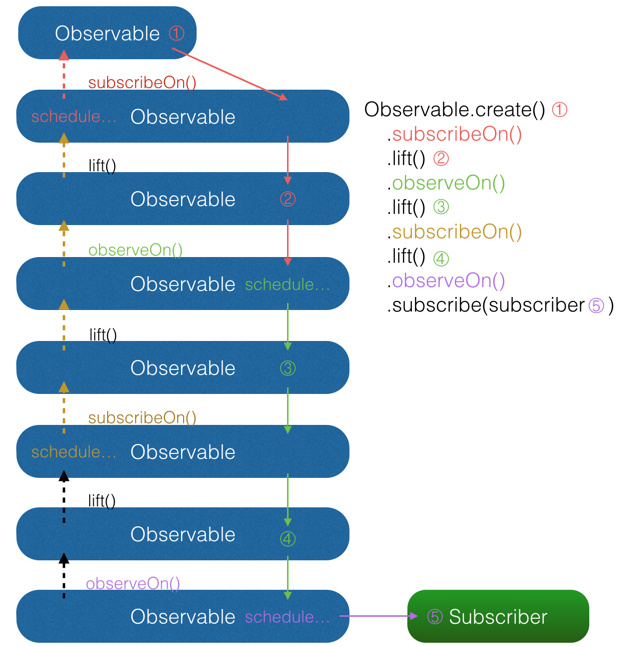
最後,我用一張圖來解釋當多個subscribeOn()和observeOn()混合使用時,線程調度是怎麼發生的(由於圖中對象較多,相對於上面的圖對結構做了一些簡化調整):

圖中共有 5 處含有對事件的操作。由圖中可以看出,①和②兩處受第一個subscribeOn()影響,運行在紅色線程;③和④處受第一個observeOn()的影響,運行在綠色線程;⑤處受第二個onserveOn()影響,運行在紫色線程;而第二個subscribeOn(),由於在通知過程中線程就被第一個subscribeOn()截斷,因此對整個流程並沒有任何影響。這裡也就回答了前面的問題:當使用了多個subscribeOn()的時候,只有第一個subscribeOn()起作用。
然而,雖然超過一個的subscribeOn()對事件處理的流程沒有影響,但在流程之前卻是可以利用的。
在前面講Subscriber的時候,提到過Subscriber的onStart()可以用作流程開始前的初始化。然而onStart()由於在subscribe()發生時就被調用了,因此不能指定線程,而是只能執行在subscribe()被調用時的線程。這就導致如果onStart()中含有對線程有要求的代碼(例如在界面上顯示一個 ProgressBar,這必須在主線程執行),將會有線程非法的風險,因為有時你無法預測subscribe()將會在什麼線程執行。
而與Subscriber.onStart()相對應的,有一個方法Observable.doOnSubscribe()。它和Subscriber.onStart()同樣是在subscribe()調用後而且在事件發送前執行,但區別在於它可以指定線程。默認情況下,doOnSubscribe()執行在subscribe()發生的線程;而如果在doOnSubscribe()之後有subscribeOn()的話,它將執行在離它最近的subscribeOn()所指定的線程。
示例代碼:
Observable.create(onSubscribe)
.subscribeOn(Schedulers.io())
.doOnSubscribe(new Action0() {
@Override
public void call() {
progressBar.setVisibility(View.VISIBLE); // 需要在主線程執行
}
})
.subscribeOn(AndroidSchedulers.mainThread()) // 指定主線程
.observeOn(AndroidSchedulers.mainThread())
.subscribe(subscriber);
如上,在doOnSubscribe()的後面跟一個subscribeOn(),就能指定准備工作的線程了。
Retrofit 是 Square 的一個著名的網絡請求庫。沒有用過 Retrofit 的可以選擇跳過這一小節也沒關系,我舉的每種場景都只是個例子,而且例子之間並無前後關聯,只是個拋磚引玉的作用,所以你跳過這裡看別的場景也可以的。
Retrofit 除了提供了傳統的Callback形式的 API,還有 RxJava 版本的Observable形式 API。下面我用對比的方式來介紹 Retrofit 的 RxJava 版 API 和傳統版本的區別。
以獲取一個User對象的接口作為例子。使用Retrofit 的傳統 API,你可以用這樣的方式來定義請求:
@GET("/user")
public void getUser(@Query("userId") String userId, Callback callback);
在程序的構建過程中, Retrofit 會把自動把方法實現並生成代碼,然後開發者就可以利用下面的方法來獲取特定用戶並處理響應:
getUser(userId, new Callback() {
@Override
public void success(User user) {
userView.setUser(user);
}
@Override
public void failure(RetrofitError error) {
// Error handling
...
}
};
而使用 RxJava 形式的 API,定義同樣的請求是這樣的:
@GET("/user")
public Observable getUser(@Query("userId") String userId);
使用的時候是這樣的:
getUser(userId)
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Observer() {
@Override
public void onNext(User user) {
userView.setUser(user);
}
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable error) {
// Error handling
...
}
});
看到區別了嗎?
當 RxJava 形式的時候,Retrofit 把請求封裝進Observable,在請求結束後調用onNext()或在請求失敗後調用onError()。
對比來看,Callback形式和Observable形式長得不太一樣,但本質都差不多,而且在細節上Observable形式似乎還比Callback形式要差點。那 Retrofit 為什麼還要提供 RxJava 的支持呢?
因為它好用啊!從這個例子看不出來是因為這只是最簡單的情況。而一旦情景復雜起來,Callback形式馬上就會開始讓人頭疼。比如:
假設這麼一種情況:你的程序取到的User並不應該直接顯示,而是需要先與數據庫中的數據進行比對和修正後再顯示。使用Callback方式大概可以這麼寫:
getUser(userId, new Callback() {
@Override
public void success(User user) {
processUser(user); // 嘗試修正 User 數據
userView.setUser(user);
}
@Override
public void failure(RetrofitError error) {
// Error handling
...
}
};
有問題嗎?
很簡便,但不要這樣做。為什麼?因為這樣做會影響性能。數據庫的操作很重,一次讀寫操作花費 10~20ms 是很常見的,這樣的耗時很容易造成界面的卡頓。所以通常情況下,如果可以的話一定要避免在主線程中處理數據庫。所以為了提升性能,這段代碼可以優化一下:
getUser(userId, new Callback() {
@Override
public void success(User user) {
new Thread() {
@Override
public void run() {
processUser(user); // 嘗試修正 User 數據
runOnUiThread(new Runnable() { // 切回 UI 線程
@Override
public void run() {
userView.setUser(user);
}
});
}).start();
}
@Override
public void failure(RetrofitError error) {
// Error handling
...
}
};
性能問題解決,但……這代碼實在是太亂了,迷之縮進啊!雜亂的代碼往往不僅僅是美觀問題,因為代碼越亂往往就越難讀懂,而如果項目中充斥著雜亂的代碼,無疑會降低代碼的可讀性,造成團隊開發效率的降低和出錯率的升高。
這時候,如果用 RxJava 的形式,就好辦多了。 RxJava 形式的代碼是這樣的:
getUser(userId)
.doOnNext(new Action1() {
@Override
public void call(User user) {
processUser(user);
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Observer() {
@Override
public void onNext(User user) {
userView.setUser(user);
}
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable error) {
// Error handling
...
}
});
後台代碼和前台代碼全都寫在一條鏈中,明顯清晰了很多。
再舉一個例子:假設/user接口並不能直接訪問,而需要填入一個在線獲取的token,代碼應該怎麼寫?
Callback方式,可以使用嵌套的Callback:
@GET("/token")
public void getToken(Callback callback);
@GET("/user")
public void getUser(@Query("token") String token, @Query("userId") String userId, Callback callback);
...
getToken(new Callback() {
@Override
public void success(String token) {
getUser(token, userId, new Callback() {
@Override
public void success(User user) {
userView.setUser(user);
}
@Override
public void failure(RetrofitError error) {
// Error handling
...
}
};
}
@Override
public void failure(RetrofitError error) {
// Error handling
...
}
});
倒是沒有什麼性能問題,可是迷之縮進毀一生,你懂我也懂,做過大項目的人應該更懂。
而使用 RxJava 的話,代碼是這樣的:
@GET("/token")
public Observable getToken();
@GET("/user")
public Observable getUser(@Query("token") String token, @Query("userId") String userId);
...
getToken()
.flatMap(new Func1>() {
@Override
public Observable onNext(String token) {
return getUser(token, userId);
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Observer() {
@Override
public void onNext(User user) {
userView.setUser(user);
}
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable error) {
// Error handling
...
}
});
用一個flatMap()就搞定了邏輯,依然是一條鏈。看著就很爽,是吧?
2016/03/31 更新,加上我寫的一個 Sample 項目:
rengwuxian RxJava Samples
好,Retrofit 部分就到這裡。
RxBinding是 Jake Wharton 的一個開源庫,它提供了一套在 Android 平台上的基於 RxJava 的 Binding API。所謂 Binding,就是類似設置OnClickListener、設置TextWatcher這樣的注冊綁定對象的 API。
舉個設置點擊監聽的例子。使用RxBinding,可以把事件監聽用這樣的方法來設置:
Button button = ...;
RxView.clickEvents(button) // 以 Observable 形式來反饋點擊事件
.subscribe(new Action1() {
@Override
public void call(ViewClickEvent event) {
// Click handling
}
});
看起來除了形式變了沒什麼區別,實質上也是這樣。甚至如果你看一下它的源碼,你會發現它連實現都沒什麼驚喜:它的內部是直接用一個包裹著的setOnClickListener()來實現的。然而,僅僅這一個形式的改變,卻恰好就是RxBinding的目的:擴展性。通過RxBinding把點擊監聽轉換成Observable之後,就有了對它進行擴展的可能。擴展的方式有很多,根據需求而定。一個例子是前面提到過的throttleFirst(),用於去抖動,也就是消除手抖導致的快速連環點擊:
RxView.clickEvents(button)
.throttleFirst(500, TimeUnit.MILLISECONDS)
.subscribe(clickAction);
如果想對RxBinding有更多了解,可以去它的GitHub 項目下面看看。
前面舉的Retrofit和RxBinding的例子,是兩個可以提供現成的Observable的庫。而如果你有某些異步操作無法用這些庫來自動生成Observable,也完全可以自己寫。例如數據庫的讀寫、大圖片的載入、文件壓縮/解壓等各種需要放在後台工作的耗時操作,都可以用 RxJava 來實現,有了之前幾章的例子,這裡應該不用再舉例了。
RxBus 名字看起來像一個庫,但它並不是一個庫,而是一種模式,它的思想是使用 RxJava 來實現了 EventBus ,而讓你不再需要使用Otto或者 GreenRobot 的EventBus。順便說一句,Flipboard 已經用 RxBus 替換掉了Otto,目前為止沒有不良反應。
對於 Android 開發者來說, RxJava 是一個很難上手的庫,因為它對於 Android 開發者來說有太多陌生的概念了。可是它真的很牛逼。因此,我寫了這篇《給 Android 開發者的 RxJava 詳解》,希望能給始終搞不明白什麼是 RxJava 的人一些入門的指引,或者能讓正在使用 RxJava 但仍然心存疑惑的人看到一些更深入的解析。無論如何,只要能給各位同為 Android 工程師的你們提供一些幫助,這篇文章的目的就達到了。
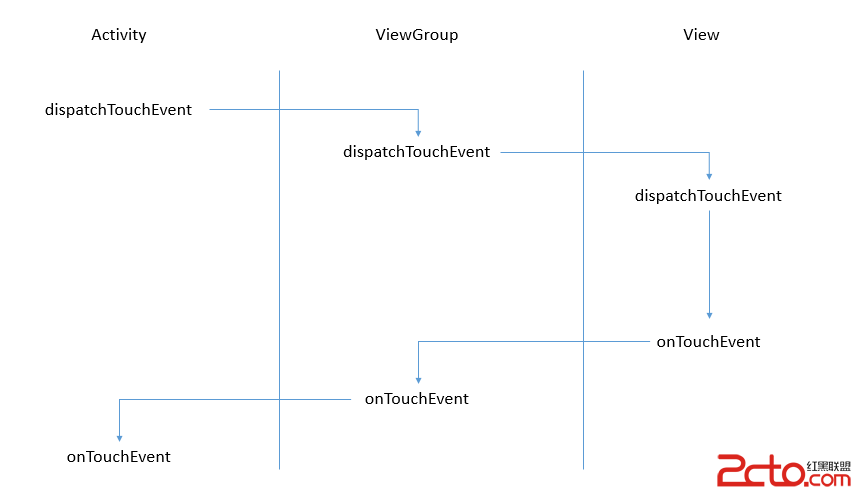
 Android中TouchEvent觸摸事件機制
Android中TouchEvent觸摸事件機制
當我們的手指在Android屏幕上點擊或滑動時,就會觸發觸摸事件TouchEvent。在App中ViewGroup和View存在多級嵌套,在最外層的是Activity,最
 emulator-arm.exe應用程序錯誤 0x00473983指令引用的0x0000ffff
emulator-arm.exe應用程序錯誤 0x00473983指令引用的0x0000ffff
唉,這個問題困擾很久了,可能原因呢也是有很多種的,就個人遇到的問題,在這裡給大家分享下:運eclipse的時候,就是不能運行出android avd(虛擬機
 混合開發的大趨勢之一React Native TextInput (文本輸入)
混合開發的大趨勢之一React Native TextInput (文本輸入)
TextInput TextInput是允許用戶輸入文本的基礎組件。 他有一些屬性可以來幫助我們處理業務邏輯諸如onChangeText onSubmitEditing
 Android中Intent概述及使用
Android中Intent概述及使用
Android中的Intent是一個非常重要且常用的類,可以用來在一個組件中啟動App中的另一個組件或者是啟動另一個App的組件,這裡所說的組件指的是Activity、S