編輯:關於Android編程


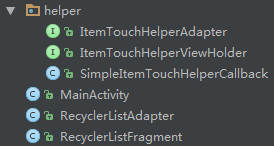
RecyclerListAdapter需要實現這個接口,
RecyclerListAdapter通過ItemTouchHelperAdapter的onItemMove和onItemDismiss方法來完成條目移動、條目消除的操作,並且通過notifyItemMoved()和notifyItemRemoved()來通知adapter數據的改變
RecyclerListAdapter的內部類ItemViewHolder需要實現這個接口ItemViewHolder,通過調用ItemTouchHelperViewHolder的onItemSelected()和onItemClear()來完成條目被選中時(底色變灰色)、條目動畫完成時(底色變透明)的操作
該類繼承於抽象類ItemTouchHelper.Callback,ItemTouchHelper.Callback已經封裝了RecyclerView拖動、側滑的效果,我們只需要重寫其暴露出來的方法來控制拖拽即可,具體涉及到的方法有:(詳細介紹見源碼)
1. 構造函數
2. isLongPressDragEnabled()
3. isItemViewSwipeEnabled()
4. getMovementFlags()
5. onMove()
6. onSwiped()
7. onSelectedChanged()
8. clearView()
外界如何調用
該類實現了ItemTouchHelperAdapter接口
RecyclerListAdapter通過ItemTouchHelperAdapter的onItemMove和onItemDismiss方法來完成條目移動、條目消除的操作,並且通過notifyItemMoved()和notifyItemRemoved()來通知adapter數據的改變
其內部類ItemViewHolder實現這個接口ItemTouchHelperViewHolder
通過調用ItemTouchHelperViewHolder的onItemSelected()和onItemClear()來完成條目被選中時(底色變灰色)、條目動畫完成時(底色變透明)的操作
package co.paulburke.android.itemtouchhelperdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import co.paulburke.android.itemtouchhelperdemo.helper.SimpleItemTouchHelperCallback;
/**
* @author Paul Burke (ipaulpro)
*/
public class RecyclerListFragment extends Fragment {
private ItemTouchHelper mItemTouchHelper;
public RecyclerListFragment() {
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
// ★★★關鍵之處在於RecyclerListAdapter的寫法
RecyclerListAdapter adapter = new RecyclerListAdapter();
RecyclerView recyclerView = (RecyclerView) view.findViewById(R.id.recycler_view);
// setHasFixedSize()方法用來使RecyclerView保持固定的大小,該信息被用於自身的優化。
recyclerView.setHasFixedSize(true);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
/**
* ★★★★★★★★★★★★★★★★★★★★★★★
* 要使用ItemTouchHelper,你需要創建一個ItemTouchHelper.Callback。
* 這個接口可以讓你監聽“move(上下移動)”與 “swipe(左右滑動)”事件。這裡還是
* ★控制view被選中
* 的狀態以及★重寫默認動畫的地方。
*
* 如果你只是想要一個基本的實現,有一個
* 幫助類可以使用:SimpleCallback,但是為了了解其工作機制,我們還是自己實現
*/
ItemTouchHelper.Callback callback = new SimpleItemTouchHelperCallback(adapter);
mItemTouchHelper = new ItemTouchHelper(callback);
// 將定義好的mItemTouchHelper應用於我們的recyclerView,使得recyclerView獲得move和swipe的效果
mItemTouchHelper.attachToRecyclerView(recyclerView);
}
}
<code class="hljs java">package co.paulburke.android.itemtouchhelperdemo.helper;
import android.graphics.Canvas;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
/**
* An implementation of {@link ItemTouchHelper.Callback} that enables basic drag & drop and
* swipe-to-dismiss. Drag events are automatically started by an item long-press.
*
* Expects the <code>RecyclerView.Adapter</code> to react to {@link
* ItemTouchHelperAdapter} callbacks and the <code>RecyclerView.ViewHolder</code> to implement
* {@link ItemTouchHelperViewHolder}.
*
* 接下來的兩個是onMove()和onSwiped(),用於通知底層數據的更新。
*
* @author Paul Burke (ipaulpro)
*/
public class SimpleItemTouchHelperCallback extends ItemTouchHelper.Callback {
private final ItemTouchHelperAdapter mAdapter;
public SimpleItemTouchHelperCallback(ItemTouchHelperAdapter adapter) {
mAdapter = adapter;
}
/**
* 要支持長按RecyclerView item進入拖動操作,
* 你必須在isLongPressDragEnabled()方法中返回true。
* 或者,也可以調用ItemTouchHelper.startDrag(RecyclerView.ViewHolder)
* 方法來開始一個拖動。
*/
@Override
public boolean isLongPressDragEnabled() {
return true;//返回true表示支持長按開始拖拽
}
/**
* 而要在view任意位置觸摸事件發生時啟用滑動操作,
* 則直接在sItemViewSwipeEnabled()中返回true就可以了。
* 或者,你也主動調用ItemTouchHelper.startSwipe(RecyclerView.ViewHolder)
* 來開始滑動操作。
*/
@Override
public boolean isItemViewSwipeEnabled() {
return true;//返回true表示支持左右滑動
}
/**
* ItemTouchHelper可以讓你輕易得到一個事件的方向。
* 你需要重寫getMovementFlags()方法來指定可以支持
* 的拖放和滑動的方向。
* 使用helperItemTouchHelper.makeMovementFlags(int, int)
* 來構造返回的flag。這裡我們啟用了上下左右兩種方向。
* 注:上下為拖動(drag),左右為滑動(swipe)。
*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
final int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
final int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);//表示支持上下拖拽和左右滑動
// return makeMovementFlags(dragFlags, 0);//第二項為0,表示你支持拖拽,不支持左右滑動
}
</code>
/**
* Called when ItemTouchHelper wants to move the dragged item from its old position to
* the new position.
* 當移動一個條目時被調用
* <p>
* If this method returns true, ItemTouchHelper assumes {@code viewHolder} has been moved
* to the adapter position of {@code target} ViewHolder
* ({@link RecyclerView.ViewHolder#getAdapterPosition()
* ViewHolder#getAdapterPosition()}).
* 如果該方法返回true,認定條目已經移動到了新的位置
* <p>
* If you don‘t support drag & drop, this method will never be called.
* 如果你不支持拖拽,此方法不會被調用
*
* @param recyclerView The RecyclerView to which ItemTouchHelper is attached to.
* ItemTouchHelper所附著的RecyclerView
* @param source The ViewHolder which is being dragged by the user.
* 正在被用戶拖拽的位置
* @param target The ViewHolder over which the currently active item is being
* dragged.
* 當前正在被拖拽的條目所經過的位置
* @return True if the {@code viewHolder} has been moved to the adapter position of
* {@code target}.
* @see #onMoved(RecyclerView, RecyclerView.ViewHolder, int, RecyclerView.ViewHolder, int, int, int)
*/
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder source, RecyclerView.ViewHolder target) {
mAdapter.onItemMove(source.getAdapterPosition(), target.getAdapterPosition());
return true;
}
/**
* Called when a ViewHolder is swiped by the user.
* 當被左右滑動時,調用該方法
* 注意:這裡的ViewHolder統一翻譯成條目,通過ViewHolder可以得到關於條目的所有屬性(如:位置等等)
* <p>
* If you are returning relative directions ( {START} , {END}) from the
* {@link #getMovementFlags(RecyclerView, RecyclerView.ViewHolder)} method, this method
* will also use relative directions. Otherwise, it will use absolute directions.
* 當你返回一個相對方向時(由getMovementFlags()所返回的方向),該方法使用的是相對方向,否則使用絕對方向
* <p>
* If you don‘t support swiping, this method will never be called.
* 如果你不支持左右滑動,該方法不會被調用
* <p>
* ItemTouchHelper will keep a reference to the View until it is detached from
* RecyclerView.
* ItemTouchHelper將會持有View的引用,直到ItemTouchHelper不再附著在RecyclerView上時
* As soon as it is detached, ItemTouchHelper will call
* {@link #clearView(RecyclerView, RecyclerView.ViewHolder)}.
* 當不再附著時,ItemTouchHelper會調用clearView方法
*
* @param viewHolder The ViewHolder which has been swiped by the user.
* 用戶拖拽的條目
* @param direction The direction to which the ViewHolder is swiped. It is one of
* {UP}, {DOWN},
* {LEFT} or {RIGHT}. If your
* {@link #getMovementFlags(RecyclerView, RecyclerView.ViewHolder)}
* method
* returned relative flags instead of {LEFT} / {RIGHT};
* `direction` will be relative as well. ({START} or {
* END}).
* 條目被左右滑動的方向,他是上、下、左、右中的一個,如果getMovementFlags返回了
* 相對標志flags代替了左、右方向,將使用這個返回的方向
*
*/
@Override
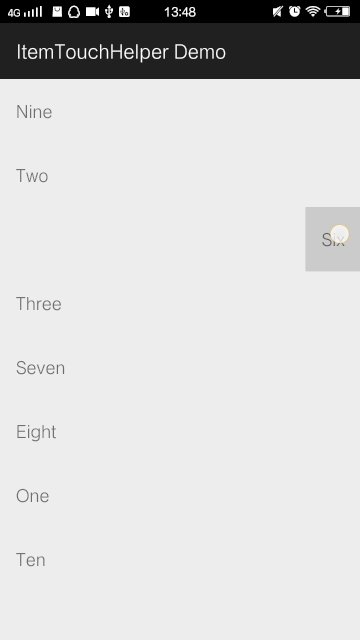
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
mAdapter.onItemDismiss(viewHolder.getAdapterPosition());
}
/**
* Called when the ViewHolder swiped or dragged by the ItemTouchHelper is changed.
* 當條目被改變(拖拽、側滑)時,該方法被調用
* <p/>
* If you override this method, you should call super.
* 如果你重寫該方法,你應該調用super
*
* @param viewHolder The new ViewHolder that is being swiped or dragged. Might be null if
* it is cleared.
* 正在被拖拽/側滑的條目,可能為null,如果他被清除掉
* @param actionState One of {@link ItemTouchHelper#ACTION_STATE_IDLE},
* {@link ItemTouchHelper#ACTION_STATE_SWIPE} or
* {@link ItemTouchHelper#ACTION_STATE_DRAG}.
* 活動狀態:空閒、側滑、拖拽,根據這個判斷不同狀態下的操作
*
* @see #clearView(RecyclerView, RecyclerView.ViewHolder)
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) {//只要這個條目不是空閒狀態(即:拖拽或者側滑)
ItemTouchHelperViewHolder itemViewHolder = (ItemTouchHelperViewHolder) viewHolder;
itemViewHolder.onItemSelected();//這裡改變選中時的條目的狀態
}
super.onSelectedChanged(viewHolder, actionState);
}
/**
* Called by the ItemTouchHelper when the user interaction with an element is over and it
* also completed its animation.
* 當ItemTouchHelper已經完成他的動畫時(即用戶與條目交互完成後),該方法被調用
* <p>
* This is a good place to clear all changes on the View that was done in
* {@link #onSelectedChanged(RecyclerView.ViewHolder, int)},
* {@link #onChildDraw(Canvas, RecyclerView, RecyclerView.ViewHolder, float, float, int,
* boolean)} or
* {@link #onChildDrawOver(Canvas, RecyclerView, RecyclerView.ViewHolder, float, float, int, boolean)}.
* 這是一個很好的地方,用來清除所有條目動畫完成後的效果(可能你在onSelectedChanged()、onChildDraw()
* onChildDrawOver()時賦予了條目很多效果,在這個方法裡,統統把這些效果清除掉)
*
* @param recyclerView The RecyclerView which is controlled by the ItemTouchHelper.
* @param viewHolder The View that was interacted by the user.
*/
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
super.clearView(recyclerView, viewHolder);
ItemTouchHelperViewHolder itemViewHolder = (ItemTouchHelperViewHolder) viewHolder;
itemViewHolder.onItemClear();//在這裡處理清除掉條目效果
}
}
package co.paulburke.android.itemtouchhelperdemo.helper;
import android.support.v7.widget.RecyclerView;
/**
* Interface to notify a {@link RecyclerView.Adapter} of moving and dismissal event from a {@link
* android.support.v7.widget.helper.ItemTouchHelper.Callback}.
*
* @author Paul Burke (ipaulpro)
*/
public interface ItemTouchHelperAdapter {
/**
* Called when an item has been dragged far enough to trigger a move. This is called every time
* an item is shifted, and not at the end of a "drop" event.
*
*當一個條目被拖拽移動時,該方法將被調用,當條目被移動時,該方法都會被調用,而不是在拖拽結尾才被調用
*
* @param fromPosition The start position of the moved item.
* @param toPosition Then end position of the moved item.
* @see RecyclerView#getAdapterPositionFor(RecyclerView.ViewHolder)
* @see RecyclerView.ViewHolder#getAdapterPosition()
*/
void onItemMove(int fromPosition, int toPosition);
/**
* Called when an item has been dismissed by a swipe.
*
* 當左右滑動條目時,調用該方法
*
* @param position The position of the item dismissed.
* @see RecyclerView#getAdapterPositionFor(RecyclerView.ViewHolder)
* @see RecyclerView.ViewHolder#getAdapterPosition()
*/
void onItemDismiss(int position);
}
package co.paulburke.android.itemtouchhelperdemo.helper;
import android.support.v7.widget.helper.ItemTouchHelper;
/**
* Interface to notify an item ViewHolder of relevant callbacks from {@link
* android.support.v7.widget.helper.ItemTouchHelper.Callback}.
*
* @author Paul Burke (ipaulpro)
*/
public interface ItemTouchHelperViewHolder {
/**
* Called when the {@link ItemTouchHelper} first registers an item as being moved or swiped.
* Implementations should update the item view to indicate it's active state.
* 當ItemTouchHelper將拖拽/側滑注冊(作用)到條目上時,實現該方法去更新這個條目的視圖效果,
* 以暗示該條目正在被操作
*
*/
void onItemSelected();
/**
* Called when the {@link ItemTouchHelper} has completed the move or swipe, and the active item
* state should be cleared.
* 當ItemTouchHelper完成了拖拽/側滑時,激活的條目效果應該被消除
*/
void onItemClear();
}
package co.paulburke.android.itemtouchhelperdemo;
import android.graphics.Color;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import co.paulburke.android.itemtouchhelperdemo.helper.ItemTouchHelperAdapter;
import co.paulburke.android.itemtouchhelperdemo.helper.ItemTouchHelperViewHolder;
/**
* @author Paul Burke (ipaulpro)
* ★ RecyclerListAdapter要實現ItemTouchHelperAdapter
* 重寫onItemDismiss(刪除條目)和onItemMove(移動條目)
*
* ★ RecyclerView.ViewHolder實現ItemTouchHelperViewHolder
* 重寫onItemSelected(條目被選中時)和onItemClear(條目被拖拽之後)
*/
public class RecyclerListAdapter extends RecyclerView.Adapter
implements ItemTouchHelperAdapter {
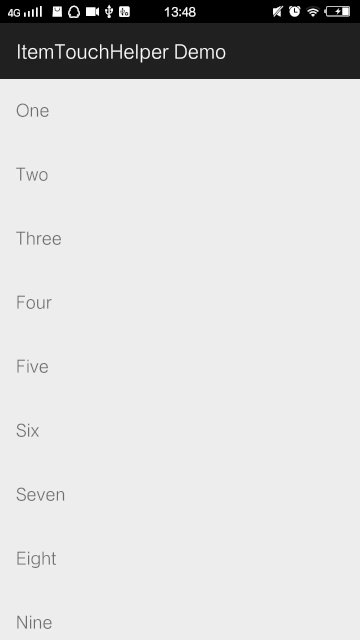
private static final String[] STRINGS = new String[]{
"One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine", "Ten"
};
private final List mItems = new ArrayList<>();
public RecyclerListAdapter() {
mItems.addAll(Arrays.asList(STRINGS));
}
@Override
public ItemViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_main, parent, false);
ItemViewHolder itemViewHolder = new ItemViewHolder(view);
return itemViewHolder;
}
@Override
public void onBindViewHolder(final ItemViewHolder holder, int position) {
holder.textView.setText(mItems.get(position));
}
// 當條目被刪除時的操作(實現ItemTouchHelperAdapter重寫onItemDismiss方法)
@Override
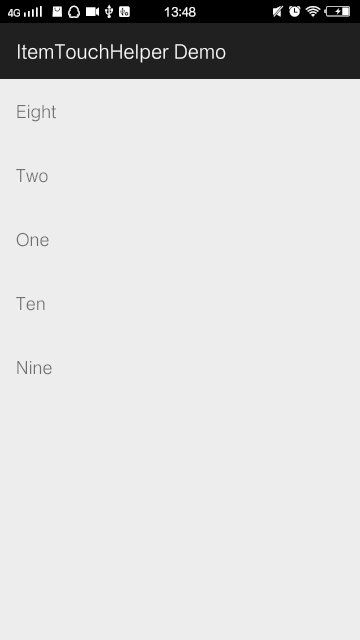
public void onItemDismiss(int position) {
mItems.remove(position);
// 通知條目已經被刪除,與adapter互動
notifyItemRemoved(position);
}
// 當條目被移動時的操作(實現ItemTouchHelperAdapter重寫onItemMove方法)
@Override
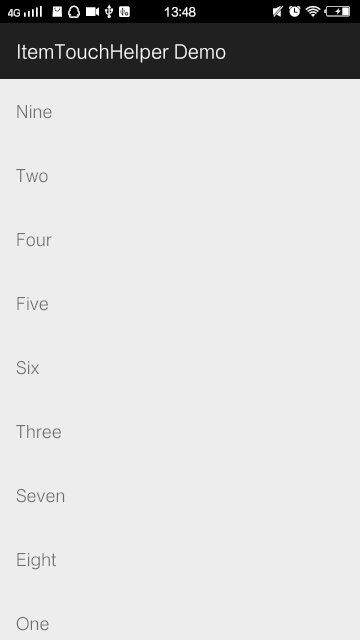
public void onItemMove(int fromPosition, int toPosition) {
// ★移動一個條目分兩步:首先把該條目先移除,再考慮在對應要移動到的地方增加這個條目
String prev = mItems.remove(fromPosition);
// toPosition > fromPosition ? toPosition - 1 : toPosition,
// 即將拖動到的位置是否比開始拖動的位置大,
// 如果大,則在集合裡在toPosition - 1處填寫該條目,否則在toPosition處添加該條目
mItems.add(toPosition > fromPosition ? toPosition - 1 : toPosition, prev);
// 通知條目被移動,與adapter互動
notifyItemMoved(fromPosition, toPosition);
}
@Override
public int getItemCount() {
return mItems.size();
}
public static class ItemViewHolder extends RecyclerView.ViewHolder implements
ItemTouchHelperViewHolder {
public final TextView textView;
public ItemViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView;
}
@Override
public void onItemSelected() {
// 當選中時,背景色為灰色
itemView.setBackgroundColor(Color.LTGRAY);
}
@Override
public void onItemClear() {
// 當拖拽完畢後,背景色為透明
itemView.setBackgroundColor(0);
}
}
}
AndroidStudy2015/ItemTouchHelperdemo">github
 【Android】仿今日頭條簡單的刷新效果
【Android】仿今日頭條簡單的刷新效果
點擊按鈕,先自動進行下拉刷新,也可以手動刷新,刷新完後,最後就多一行數據。有四個選項卡。前兩天導師要求做一個給本科學生預定機房座位的app,出發點來自這裡。做著做著遇到很
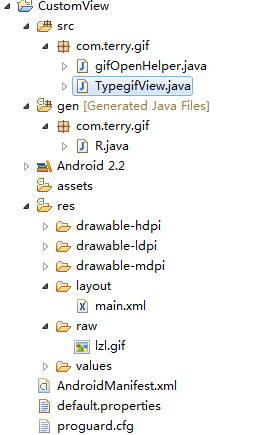
 Android 自定義組件成JAR包的實現方法
Android 自定義組件成JAR包的實現方法
Android 自定義組件成JAR包的實現方法,這裡對自己實現的Android View 組件進行JAR 包的處理。 &nb
 Android多媒體-支持的多媒體格式
Android多媒體-支持的多媒體格式
1.Network Protocols RTSP (RTP, SDP) HTTP progressive streaming HTTP live streaming dr
 android Bluetooth程序設計
android Bluetooth程序設計
Bluetooth簡介 藍牙,是一種支持設備短距離通信(一般10m內)的無線電技術。能在包括移動電話、PDA、無線耳機、筆記本電腦、相關外設等眾多設備之間進行無線信息交換