編輯:關於Android編程
本章系Android基礎將會總結了Android 布局常見面試問題。其實對於基礎方面Android 開發來說,經常面試無非就是UI,網絡,數據庫,這三大方面,本章節總結了筆記經典的問題,希望對廣大Android 開發者,有所幫助。
談談 UI 中, Padding 和 Margin 有什麼區別?
android:padding 和 android:layout_margin 的區別,其實概念很簡單,padding 是站在父 view 的角度描述問 題,它規定它裡面的內容必須與這個父 view 邊界的距離。margin 則是站在自己的角度描述問題,規定自己和其他(上下左右)的 view 之間的距離,如果同一級只有一個 view,那麼它的效果基本上就和 padding 一樣了。
使用權重如何讓一個控件的寬度為父控件的 1/3?hierarchyviewer 工具分析視圖樹,幫助我們發現沒有用到的布局。Include 或者 ViewStub 標簽從外部導入 xml 結構時,可以將被導入的 xml 用 merge 作為根節 點表示,這樣當被嵌入父級結構中後可以很好的將它所包含的子集融合到父級結構中,而不會出現冗余的節點。android:layout_gravity 和 android:gravity 的區別?
第一個是讓該布局在其父控件中的布局方式,第二個是該布局布置其字對象的布局方式。
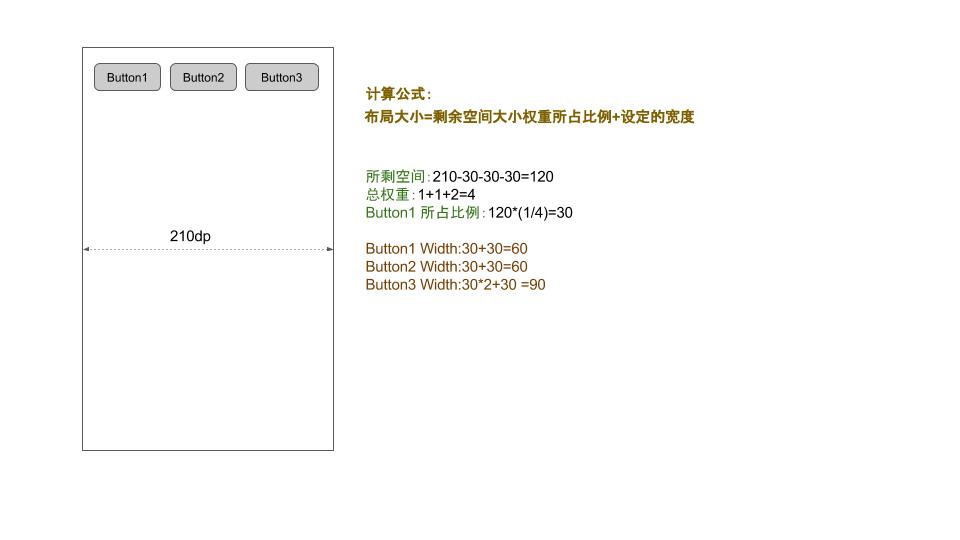
關於LinearLayout 的權重算法?
如上代碼,如何計算出每一個Button的寬度?
布局大小=剩余空間大小權重所占比例+設定的寬度

scrollView 嵌套 listview 方式除了測量還有什麼方法?
手動設置 ListView 高度dp 和 px 之間的關系?
dp:是 dip 的簡寫,指密度無關的像素。 指一個抽象意義上的像素,程序用它來定義界面元素。一個與密度無關的,在邏輯尺寸上,與一個位於像素密度為 160dpi 的屏幕上的像素是一致的。 要把密度無關像素轉換為屏幕像素,可以用這樣一個簡單的公式: pixels=dips*(density/160)。舉個例子,在 DPI 為 240 的屏幕上,1 個 DIP 等 於 1.5 個物理像素。
布局時最好使用 dp 來定義我們程序的界面,因為這樣可以保證我們的 UI 在各種分辨率的屏幕上都可以正常顯示。
/**
* 根據手機的分辨率從 px(像素) 的單位 轉成為 dp */
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f);
}
/**
* 根據手機的分辨率從 dip 的單位 轉成為 px(像素) */
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f);
}
於是乎,應該也能理解android項目中的圖片資源文件,一般我們需要在以下幾個文件夾中提供不同大小的圖片。
xhdpi: 2.0 hdpi: 1.5 mdpi: 1.0 (baseline) ldpi: 0.75什麼是屏幕尺寸、屏幕分辨率、屏幕像素密度?
屏幕尺寸是指屏幕對角線的長度。單位是英寸,1英寸=2.54厘米
屏幕分辨率是指在橫縱向上的像素點數,單位是px,1px=1像素點,一般是縱向像素橫向像素,如1280×720
屏幕像素密度是指每英寸上的像素點數,單位是dpi,即“dot per inch”的縮寫,像素密度和屏幕尺寸和屏幕分辨率有關。
Android 樣式和主題?
樣式(Styles):
Android 允許在外部樣式文件中定義 Android 應用程序的 Look 和 Feel ,你可以將定義好的樣式應用在不同的視圖(Views)上。你可以在 XML 文件中定義樣式,並將這些樣式運用到不同的組件上。使用XML這種方式定義樣式,你只需要配置一些通用的屬性,以後如果需要修改樣式,可以集中修改。
屬性(Attributes):
你也可以將單個屬性應用到 Android 樣式上,通常會在自定義View 的時候,自定義屬性。
主題(Themes):
主題相比單個視圖而言,是應用到整個 Activity 或者 application 的樣式
如何將Acitivity中的Window的背景圖設置為空?
getWindow().setBackgroundDrawable(null);android的默認背景是不是為空。
在明白上面基礎問題的一些基本概念後,這裡總結了一些布局適配的經驗。
在Android 中 有4種普遍尺寸:小(small),普通(normal),大(large),超大(xlarge)
常見的普遍分辨率: 低精度(ldpi), 中精度(mdpi), 高精度(hdpi), 超高精度(xhdpi) 1080P(xxhdpi)
基本設置
在中Menifest中添加子元素
android:anyDensity=”true”時,應用程序安裝在不同密度的終端上時,程序會分別加載xxhdpi、xhdpi、hdpi、mdpi、ldpi文件夾中的資源。
相反,如果設為false,即使在文件夾下擁有相同資源,應用不會自動地去相應文件夾下尋找資源
適配方案:
使用wrap_content、math_parent、weight wrap_content:使用相對布局,禁用絕對布局
創建不同的layout:每一種layout需要保存在相應的資源目錄中,目錄以-為後綴命名。例如,對大尺寸屏幕(large screens),一個唯一的layout文件應該保存在res/layout-large/中。
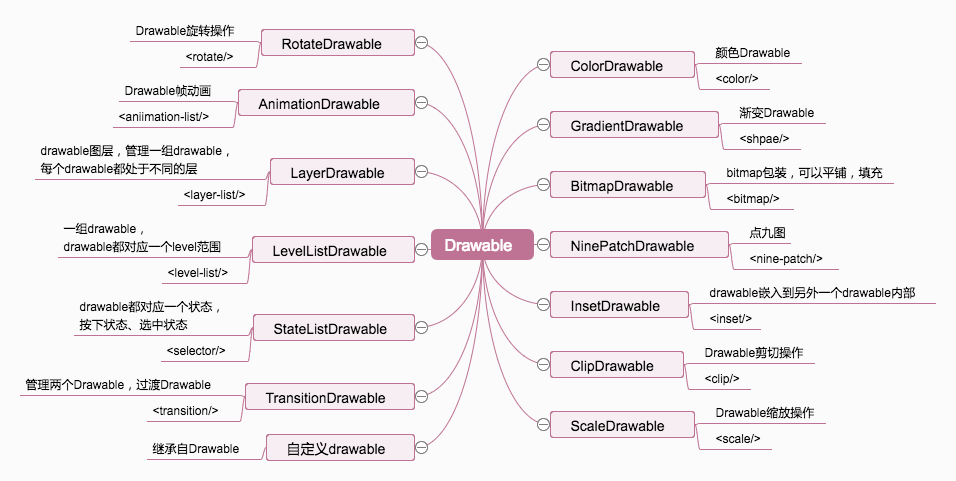
使用9-patch PNG圖片:當我們需要使圖片在拉伸後還能保持一定的顯示效果,比如,不能使圖片中的重要像素拉伸,不能使內容區域受到拉伸的影響,我們就可以使用.9.png圖來實現Drawable屬於輕量級的、使用也很簡單,Android把可繪制的對象抽象為Drawable,不同的圖形圖像資源就代表著不同的drawable類型, 在實際的開發過程中使用@drawable來使用drawable資源。關於Drawable更多的請看下圖

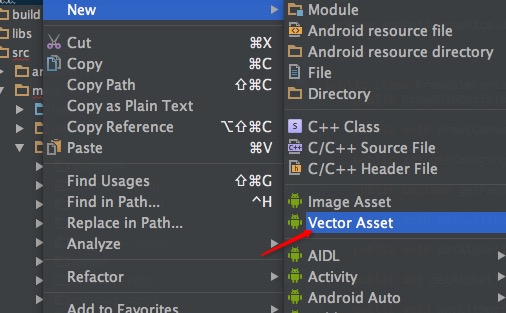
Android 5.0 新特性–使用SVG圖片資源
SVG的全稱是Scalable Vector Graphics,叫可縮放矢量圖形。它和位圖(Bitmap)相對,SVG不會像位圖一樣因為縮放而讓圖片質量下降。
優點:
* 圖片的完美適配。SVG 圖像在放大或改變尺寸的情況下其圖形質量不會有所損失。這樣我們大大減少了適配所需要的多種分辨率圖片,而且能夠讓圖片完美適配多種分辨率,減少了APK包大小並提升了用戶體驗。
* 尺寸的減小。SVG 是使用XML文件描述的,這種文本格式的圖片尺寸很小,而且便於修改。
* 設計上的輕便。在設計方面我們可以任意修改SVG圖片的顏色,這對於某些情況下需要同一張圖像但不同的顏色圖片是非常方便的,只需要修改fill顏色就可以了。比如,單擊下圖片的不同狀態、按鈕的背景圖片等等。

View是什麼?
簡單來說,View是Android系統在屏幕上的視覺呈現,也就是說你在手機屏幕上看到的東西都是View。
View是如何繪制出來的?
View的繪制流程是從ViewRoot的performTraversals()方法開始,依次經過measure(),layout()和draw()三個過程才最終將一個View繪制出來。
後面的章節會詳細講View 繪制過程,這裡只是基礎略帶一下。
View是怎麼呈現在界面上的?
Android中的視圖都是通過Window來呈現的,不管Activity、Dialog還是Toast它們都有一個Window,然後通過WindowManager來管理View。Window和頂級View——DecorView的通信是依賴ViewRoot完成的。
關於Android View控件的理解
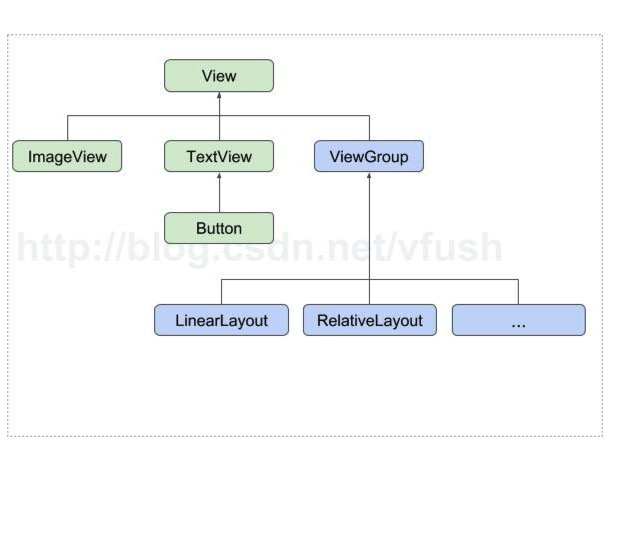
Android中控件大致被分為兩類ViewGroup,View。ViewGroup作為容器管理View。Android視圖,是類似於Dom樹的架構。父視圖負責測量定位繪制等操作。我們經常在用的findViewById 方法代價昂貴的原因,就是因為他負責至上而下遍歷整棵控件樹,來尋找View實例,在重復操作中盡量少用。現在在用的很多控件都是直接或者間接繼承自View的,為了方便理解可看下圖

View和ViewGroup什麼區別?
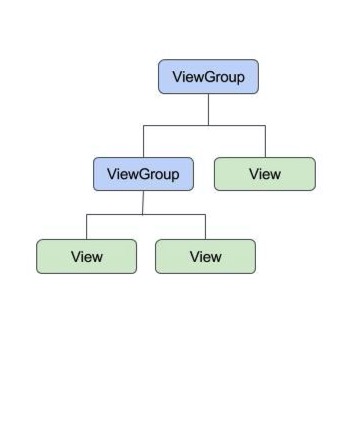
Android的UI界面都是由View和ViewGroup及其派生類組合而成的。其中,View是所有UI組件的基類,而ViewGroup是容納這些組件的容器,其本身也是從View派生出來的。AndroidUI界面的一般結構可參見

需要注意的是嵌套次數最好不要超過10層,否則會降低效率,上圖是3層
Android View刷新機制?
在Android的布局體系中,父View負責刷新、布局顯示子View;而當子View需要刷新時,則是通知父View來完成
RelativeLayout和LinearLayout性能比較?
1.RelativeLayout會讓子View調用2次onMeasure,LinearLayout 在有weight時,也會調用子View2次onMeasure
2.RelativeLayout的子View如果高度和RelativeLayout不同,則會引發效率問題,當子View很復雜時,這個問題會更加嚴重。如果可以,盡量使用padding代替margin。
3.在不影響層級深度的情況下,使用LinearLayout和FrameLayout而不是RelativeLayout。
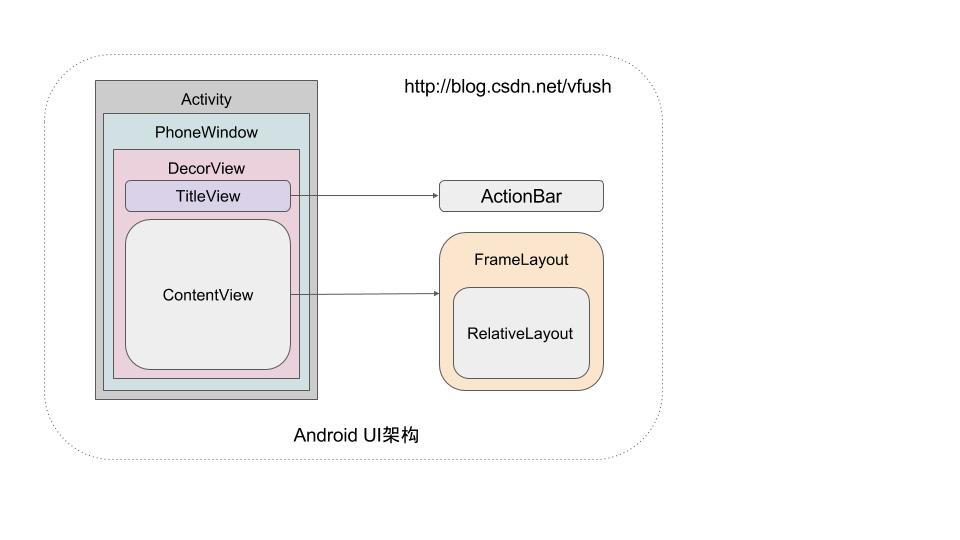
Android UI界面架構理解
每個Activity,Dialog,Toast都包含一個PhoneWindow對象,PhoneWindow設置DecorView為應用窗口的根視圖。在裡面就是熟悉的TitleView和ContentView,沒錯,平時使用的setContentView()就是設置的ContentView。

關於View的內容還是比較多的,而本文只是作為Android基礎的知識點作為初步了解,後面會有專門的章節來講解關於View的更多知識點。
 Android Fragment 嵌套使用報錯
Android Fragment 嵌套使用報錯
在新的SDK每次創建activity時,會自動生成 public static class PlaceholderFragment extends Fragment f
 Android 數據存儲-------外部存儲(SD卡) External Storage
Android 數據存儲-------外部存儲(SD卡) External Storage
1, 特點1, 插入sd卡2, 分為兩部分: sd的公共目錄 sd的私有目錄3, 公共目錄下的文件可以被應用程序共享, 私有目錄下的文件只能被當前應用程序訪問4, 當程序
 Activity詳解2
Activity詳解2
首先,Activity是Android系統中的四大組件之一,可以用於顯示View。Activity是一個與用記交互的系統模塊,幾乎所有的 Activity都是和用戶進行交
 Android Ubuntu平台下ADB驅動的安裝
Android Ubuntu平台下ADB驅動的安裝
1. 確保設備已經連接正常 首先需要取得root權限,這個沒啥說的。然後用lsusb命令列一下所有USB設備,如下圖所示: 這裡可以比較清楚的看到有一個設