編輯:關於Android編程
Android開發中使用底部菜單欄的頻次非常高,主要的實現手段有以下:
- TabWidget
- 隱藏TabWidget,使用RadioGroup和RadioButton
- FragmentTabHost
- 5.0以後的TabLayout
- 最近推出的 Bottom navigation
今天帶大家來探索下如何用Fragment+FragmentTabHost++ViewPager
實現底部菜單欄

1. FragmentTabHost
用於實現點擊選項進行切換選項卡的自定義效果
使用FragmentTabHost,就是先用TabHost“裝著”Fragment,然後放進MainActivity裡面
2. ViewPager
- 定義
ViewPager是android擴展包v4包中的類
android.support.v4.view.ViewPager
作用注:
1.ViewPager類直接繼承了ViewGroup類,和LinearLayout等布局一樣,都是一個容器,需要在裡面添加我們想要顯示的內容。
2.ViewPager類需要PagerAdapter適配器類提供數據,與ListView類似 3.Google官方建議ViewPager配合Fragment使用
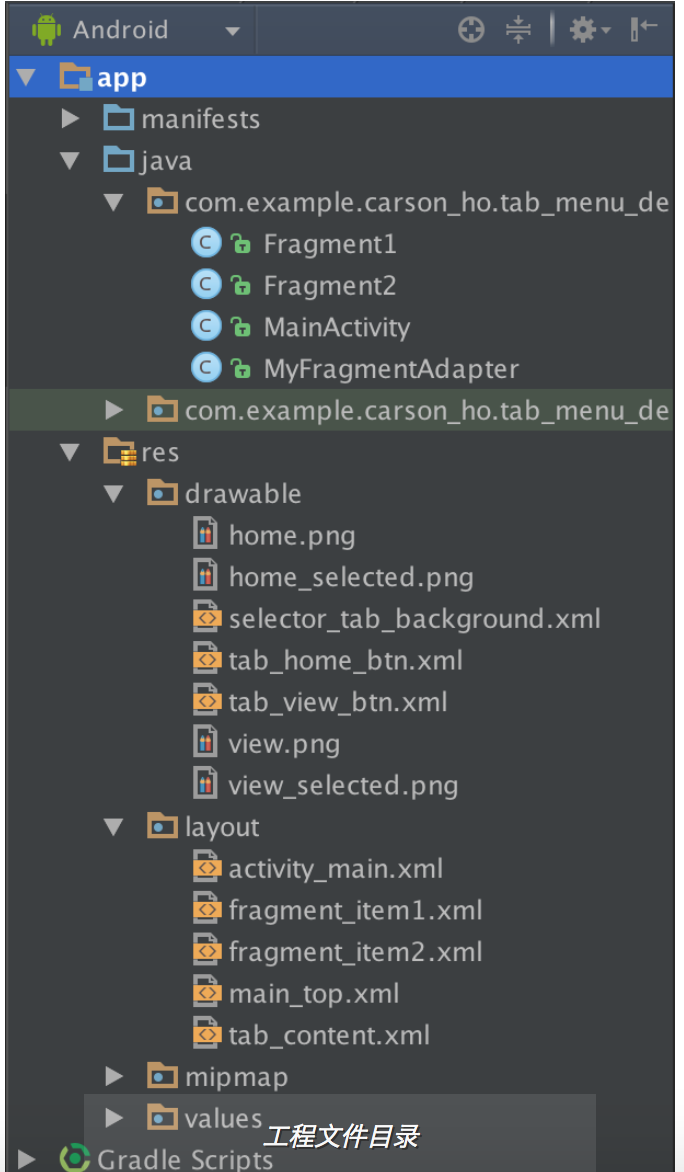
Carson_Ho的Github:Tab_menu_Demo

步驟1:在主xml布局裡面定義一個FragmentTabHost控件
主xml布局:Main_tab_layout.xml
<framelayout android:layout_height="0dp" android:layout_weight="1" android:layout_width="match_parent" android:visibility="gone">
<framelayout android:id="@android:id/tabcontent" android:layout_height="0dp" android:layout_weight="0" android:layout_width="0dp">
</framelayout>
</framelayout>
步驟2:定義底部菜單欄布局
tab_content.xml
一般是圖片在上,文字在下
步驟3:定義Fragment布局
fragment_item1.xml&fragment_item2.xml
這裡使用兩個選項,由於fragment_item1.xml與fragment_item2.xml相同,這裡只貼出一個
fragment_item1.xml
步驟4: 定義每個Fragment的Java類
這裡使用兩個選項:Fragment1.java&fragmen2.java 由於Fragment1.java&fragmen2.java相同,這裡只貼出一個
Fragment1.java
package com.example.carson_ho.tab_menu_demo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Carson_Ho on 16/5/23.
*/
public class Fragment1 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_item1, null);
return view;
}
}
步驟5: 定義適配器關聯頁卡和ViewPage
MyFragmentAdapter.java
package com.example.carson_ho.tab_menu_demo;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by Carson_Ho on 16/5/23.
*/
public class MyFragmentAdapter {extends FragmentPagerAdapter
{
List list;
public MyFragmentAdapter(FragmentManager fm,List list) {
super(fm);
this.list=list;
}//寫構造方法,方便賦值調用
@Override
public Fragment getItem(int arg0) {
return list.get(arg0);
}//根據Item的位置返回對應位置的Fragment,綁定item和Fragment
@Override
public int getCount() {
return list.size();
}//設置Item的數量
}
步驟6: 定義MainActivity
具體實現看注釋
MainActivity.java
package com.example.carson_ho.tab_menu_demo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TabWidget;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity implements
ViewPager.OnPageChangeListener, TabHost.OnTabChangeListener {
private FragmentTabHost mTabHost;
private LayoutInflater layoutInflater;
private Class fragmentArray[] = { Fragment1.class, Fragment2.class };
private int imageViewArray[] = { R.drawable.tab_home_btn, R.drawable.tab_view_btn };
private String textViewArray[] = { "首頁", "分類"};
private List list = new ArrayList();
private ViewPager vp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化控件
initPage();//初始化頁面
}
// 控件初始化控件
private void initView() {
vp = (ViewPager) findViewById(R.id.pager);
/*實現OnPageChangeListener接口,目的是監聽Tab選項卡的變化,然後通知ViewPager適配器切換界面*/
/*簡單來說,是為了讓ViewPager滑動的時候能夠帶著底部菜單聯動*/
vp.addOnPageChangeListener(this);//設置頁面切換時的監聽器
layoutInflater = LayoutInflater.from(this);//加載布局管理器
/*實例化FragmentTabHost對象並進行綁定*/
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);//綁定tahost
mTabHost.setup(this, getSupportFragmentManager(), R.id.pager);//綁定viewpager
/*實現setOnTabChangedListener接口,目的是為監聽界面切換),然後實現TabHost裡面圖片文字的選中狀態切換*/
/*簡單來說,是為了當點擊下面菜單時,上面的ViewPager能滑動到對應的Fragment*/
mTabHost.setOnTabChangedListener(this);
int count = textViewArray.length;
/*新建Tabspec選項卡並設置Tab菜單欄的內容和綁定對應的Fragment*/
for (int i = 0; i < count; i++) {
// 給每個Tab按鈕設置標簽、圖標和文字
TabHost.TabSpec tabSpec = mTabHost.newTabSpec(textViewArray[i])
.setIndicator(getTabItemView(i));
// 將Tab按鈕添加進Tab選項卡中,並綁定Fragment
mTabHost.addTab(tabSpec, fragmentArray[i], null);
mTabHost.setTag(i);
mTabHost.getTabWidget().getChildAt(i)
.setBackgroundResource(R.drawable.selector_tab_background);//設置Tab被選中的時候顏色改變
}
}
/*初始化Fragment*/
private void initPage() {
Fragment1 fragment1 = new Fragment1();
Fragment2 fragment2 = new Fragment2();
list.add(fragment1);
list.add(fragment2);
//綁定Fragment適配器
vp.setAdapter(new MyFragmentAdapter(getSupportFragmentManager(), list));
mTabHost.getTabWidget().setDividerDrawable(null);
}
private View getTabItemView(int i) {
//將xml布局轉換為view對象
View view = layoutInflater.inflate(R.layout.tab_content, null);
//利用view對象,找到布局中的組件,並設置內容,然後返回視圖
ImageView mImageView = (ImageView) view
.findViewById(R.id.tab_imageview);
TextView mTextView = (TextView) view.findViewById(R.id.tab_textview);
mImageView.setBackgroundResource(imageViewArray[i]);
mTextView.setText(textViewArray[i]);
return view;
}
@Override
public void onPageScrollStateChanged(int arg0) {
}//arg0 ==1的時候表示正在滑動,arg0==2的時候表示滑動完畢了,arg0==0的時候表示什麼都沒做,就是停在那。
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}//表示在前一個頁面滑動到後一個頁面的時候,在前一個頁面滑動前調用的方法
@Override
public void onPageSelected(int arg0) {//arg0是表示你當前選中的頁面位置Postion,這事件是在你頁面跳轉完畢的時候調用的。
TabWidget widget = mTabHost.getTabWidget();
int oldFocusability = widget.getDescendantFocusability();
widget.setDescendantFocusability(ViewGroup.FOCUS_BLOCK_DESCENDANTS);//設置View覆蓋子類控件而直接獲得焦點
mTabHost.setCurrentTab(arg0);//根據位置Postion設置當前的Tab
widget.setDescendantFocusability(oldFocusability);//設置取消分割線
}
@Override
public void onTabChanged(String tabId) {//Tab改變的時候調用
int position = mTabHost.getCurrentTab();
vp.setCurrentItem(position);//把選中的Tab的位置賦給適配器,讓它控制頁面切換
}
}
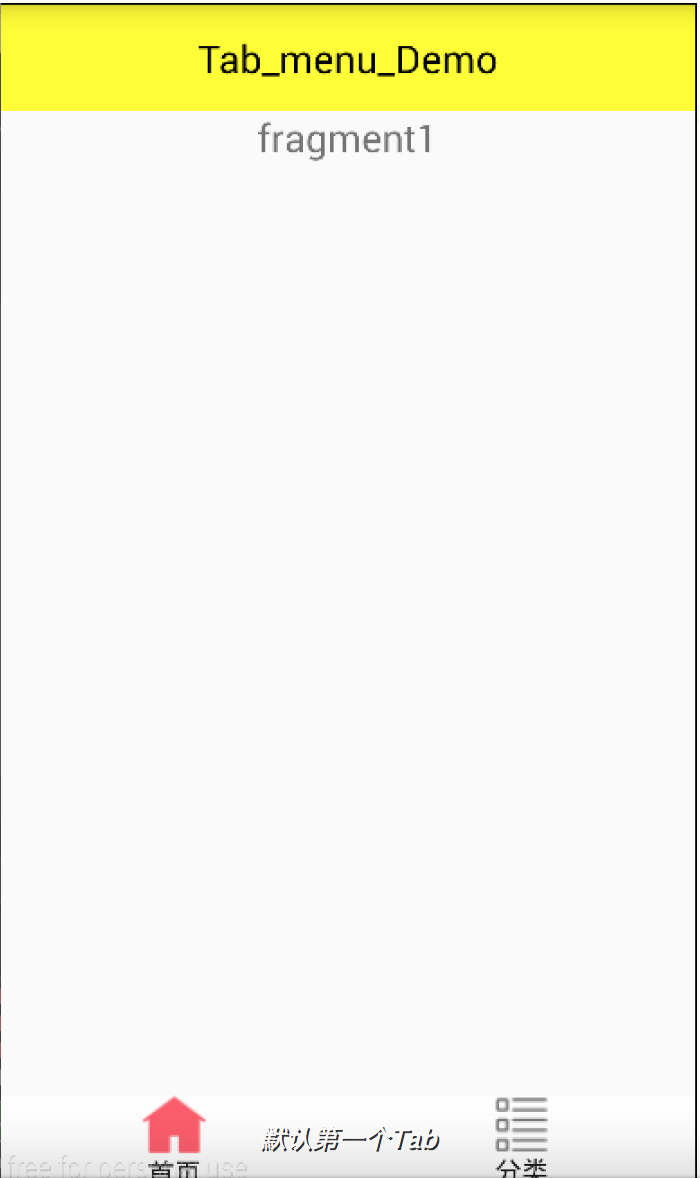
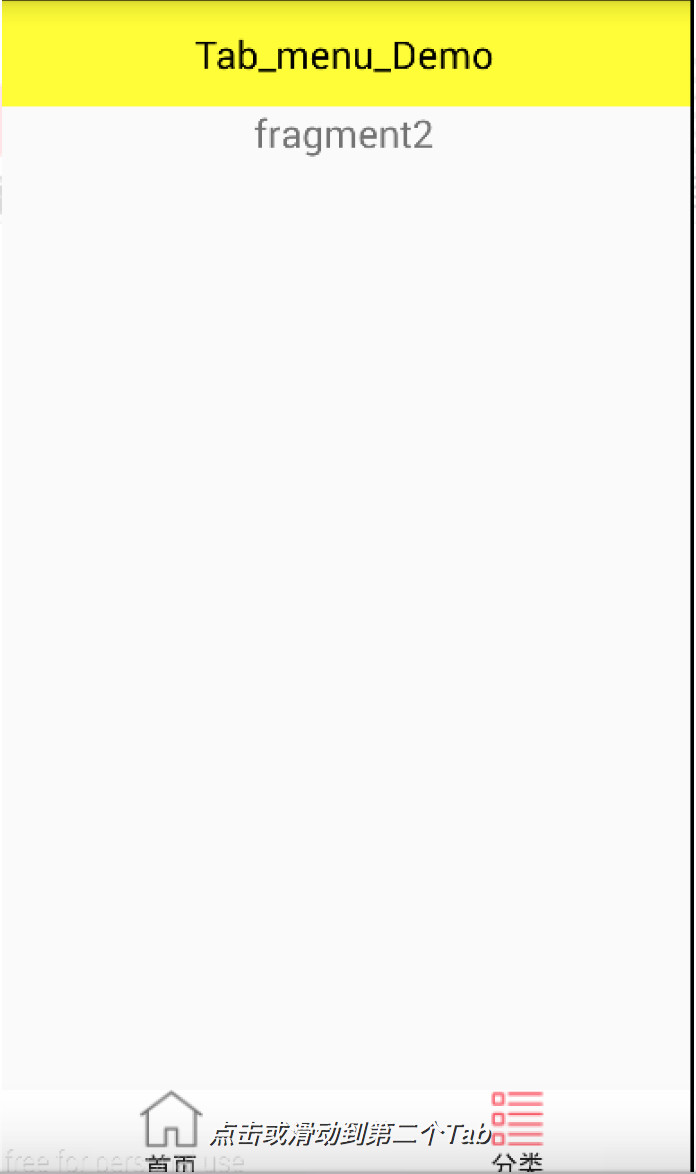
效果圖
經過上述6個步驟就完成了可滑動的底部菜單欄了,效果圖如下:


底部菜單欄實現步驟:
1. 在主xml布局裡面定義一個FragmentTabHost控件
2. 定義底部菜單欄布局
3. 定義每個Fragment布局
4. 定義每個Fragment的Java類
5. 定義適配器以關聯頁卡和ViewPage
6. 定義具體實現的MainActivity
Carson_Ho的Github:Tab_menu_Demo
本文對底部菜單欄進行了全面的實現,也講解得非常詳細,有不懂的可以直接在下面留言給我哦!接下來我會介紹繼續介紹Android開發中的相關知識
 [android]ShareSDK——內容分享和短信驗證
[android]ShareSDK——內容分享和短信驗證
前言新版本ShareSDK的分享和短信驗證,按官網的文檔,都需要添加一個標簽,而分享和短息驗證的這個標簽內容都一樣。會沖突。解決辦法:分享用舊版本,短信驗證用新版本。後面
 Android 反射調用資源和id
Android 反射調用資源和id
本文介紹利用反射調用資源和id 提出問題: app有一種叫應用牆的廣告,應用牆是在你的程序中彈出一個Activity來展示廣告,比如豌豆廣點通等,集成的時候
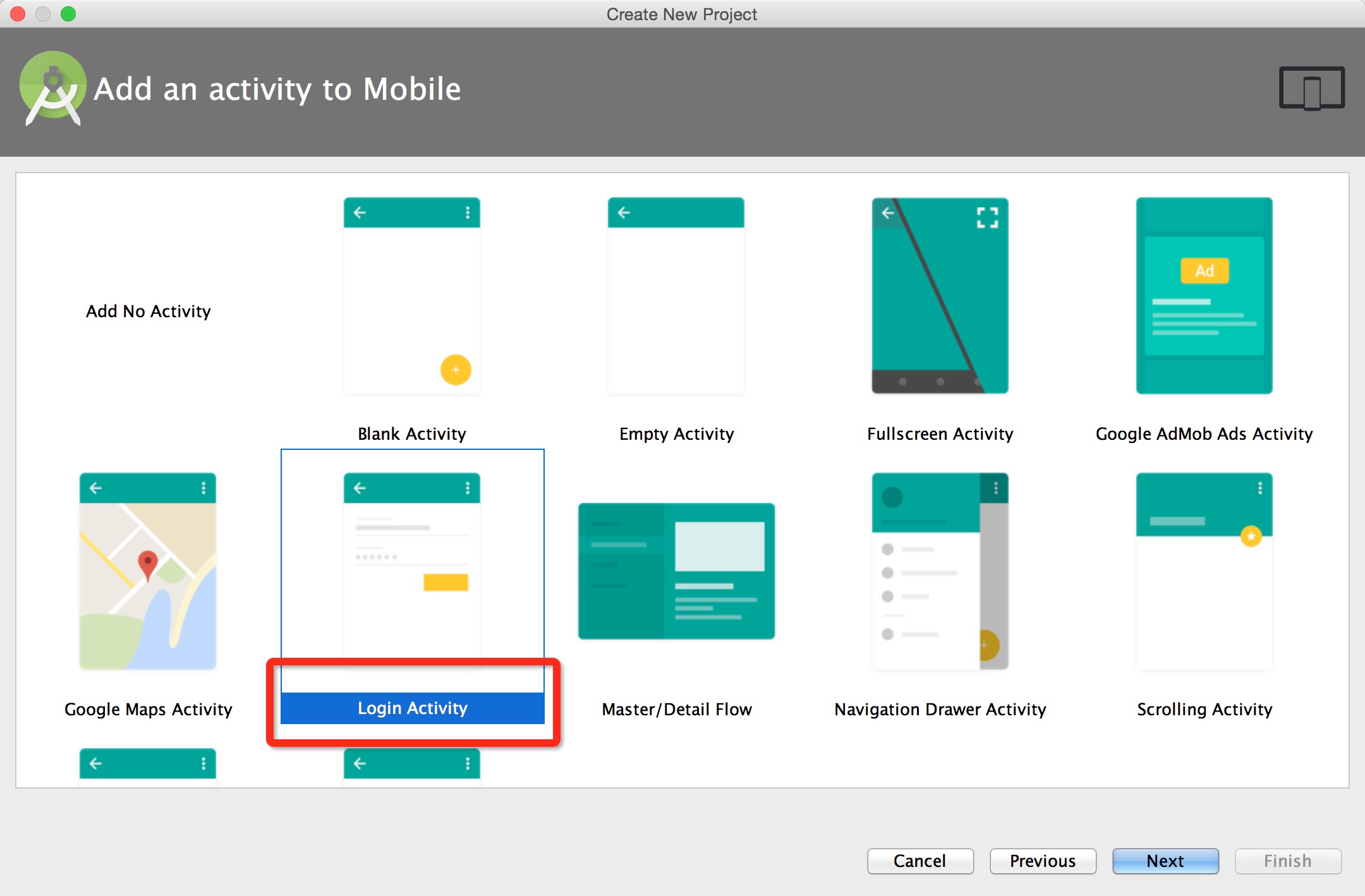
 Android安全專項之Xposed劫持用戶名密碼實踐
Android安全專項之Xposed劫持用戶名密碼實踐
Xposed是個強大的工具,可以hook所有的java方法,下面用Xposed來截獲App的用戶名密碼,默認你已經安裝好Xposed環境了 AS中創建帶有Login界面
 android自學之第一個HelloWorld程序
android自學之第一個HelloWorld程序
話不多說開弄:打開eclipse,左上角File=》New=》Android Application Projicet,如圖: Next,Next,Next,N