編輯:關於Android編程
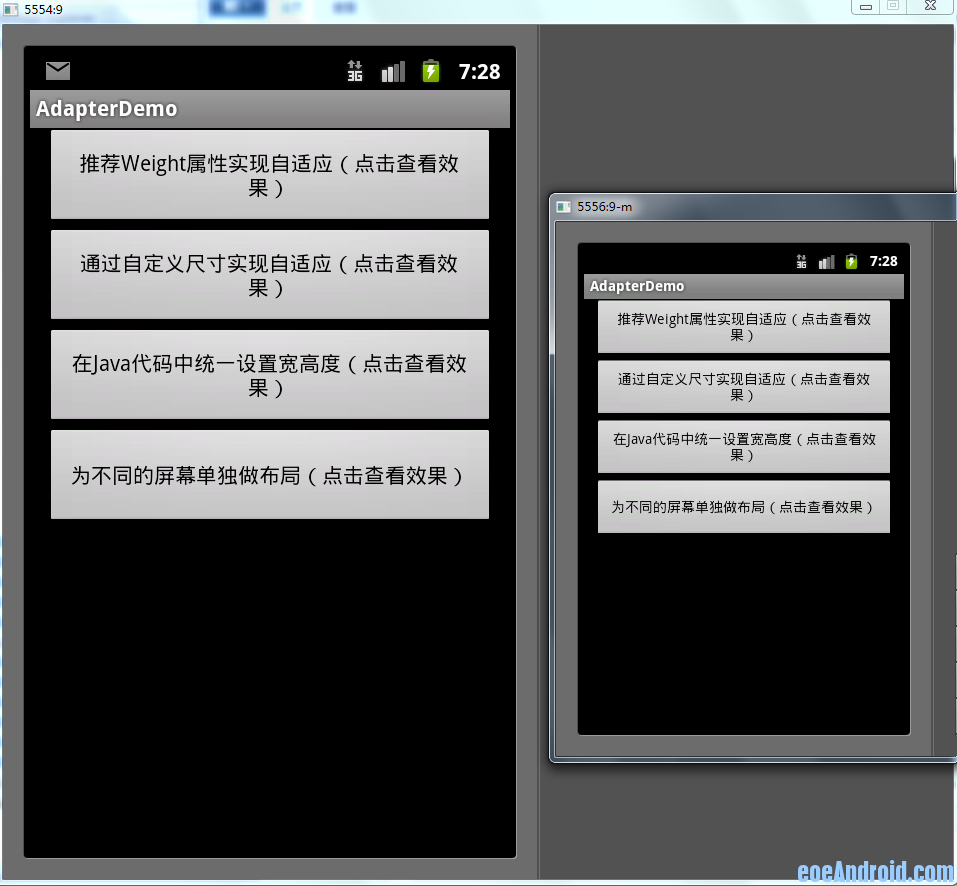
以下是Demo首頁的預覽圖

demo下載:http://www.eoeandroid.com/forum.php?mod=attachment&aid=NjE0Njh8ZTIyZDA2M2N8MTMzODgyOTQxN3w1NzAwOTV8MTczOTcz
一、細說layout_weight 目前最為推薦的Android多屏幕自適應解決方案。 該屬性的作用是決定控件在其父布局中的顯示權重,一般用於線性布局中。其值越小,則對應的layout_width或layout_height的優先級就越高,一般橫向布局中,決定的是layout_width的優先級;縱向布局中,決定的是layout_height的優先級。 傳統的layout_weight使用方法是將當前控件的layout_width和layout_height都設置成fill_parent,這樣就可以把控件的顯示比例完全交給layout_weight;這樣使用的話,就出現了layout_weight越小,顯示比例越大的情況。不過對於2個控件還好,如果控件過多,且顯示比例也不相同的時候,控制起來就比較麻煩了,畢竟反比不是那麼好確定的。 於是就有了現在最為流行的0px設值法。看似讓人難以理解的layout_height=0px的寫法,結合layout_weight,卻可以使控件成正比例顯示,輕松解決了當前Android開發最為頭疼的碎片化問題之一。 先看下面的styles(style_layout.xml)可以看到,layout_width和layout_height兩個屬性被我封裝成了4個style 根據實際布局情況,選用當中的一種,不需要自己設置,看過我前一個ActivityGroup的Demo的同學應該非常熟悉了 然後我的Demo的布局如下(weight_layout.xml)
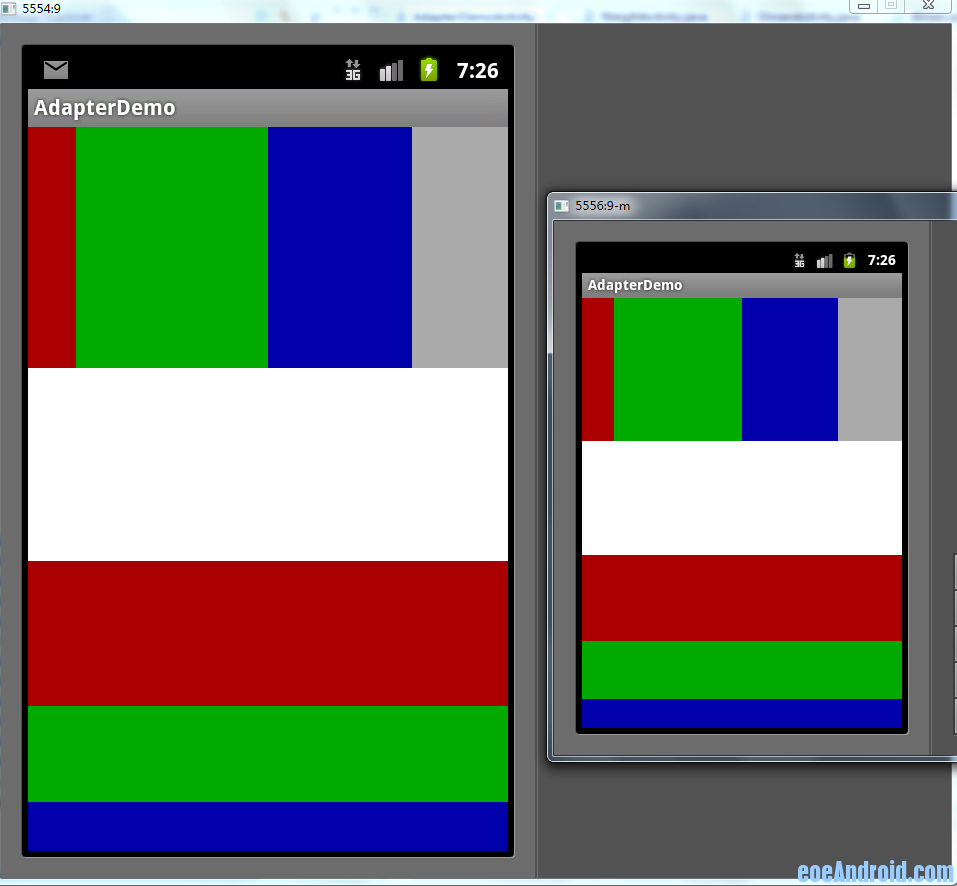
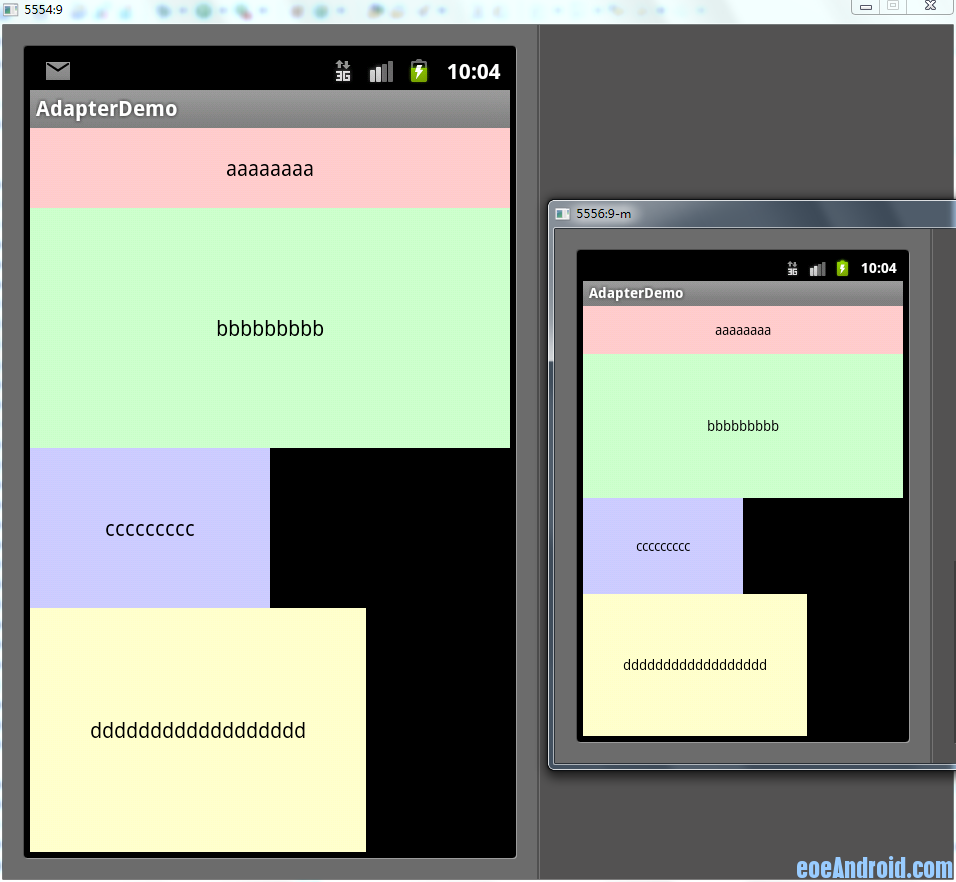
整個界面布局看起來非常直觀,只是嵌套的邏輯要自己理下。顯示效果如下圖,其中左面一個是480x800的界面,右面的是320x480的界面(後面的圖也如此),可以看出顯示比例和代碼中完全一致,我就不多說了,大家對照下就能看出來了。

二、自定義尺寸法
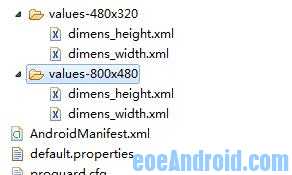
這個是我自己想出來的方法,可能是個比較笨的方法,所以沒有多少人提過用這種方法解決自適應的問題。雖然這個方法缺點也很多,但有時候也是個不錯的方法。 先看下面這張圖

可以看到我定義了兩套尺寸文件,我們可以看下其中一個文件
6px 12px 18px 24px 30px 36px 42px 48px 54px 60px 66px 72px 78px 84px 90px 96px 102px 108px 114px 120px 126px 132px 138px 144px 150px 156px 162px 168px 174px 180px 186px 192px 198px 204px 210px 216px 222px 228px 234px 240px 246px 252px 258px 264px 270px 276px 282px 288px 294px 300px 306px 312px 318px 324px 330px 336px 342px 348px 354px 360px 366px 372px 378px 384px 390px 396px 402px 408px 414px 420px 426px 432px 438px 444px 450px 456px 462px 468px 474px 480px
這個是values-480x320文件夾下dimens_height.xml文件中的代碼,我把整個高度分成了80等分,這是因為大部分屏幕的寬度或高度都是80的整數倍(個別特殊的除外),不同的等分在不同的分辨率中設定不同的尺寸值。 由於每一套界面都要寫一套,所以有些同學可能覺著不太好,不過這個寫起來比較簡單,而且以後也不用改,所以有時候也可以考慮用一下! 再看我Demo的布局代碼(dimen_layout.xml)
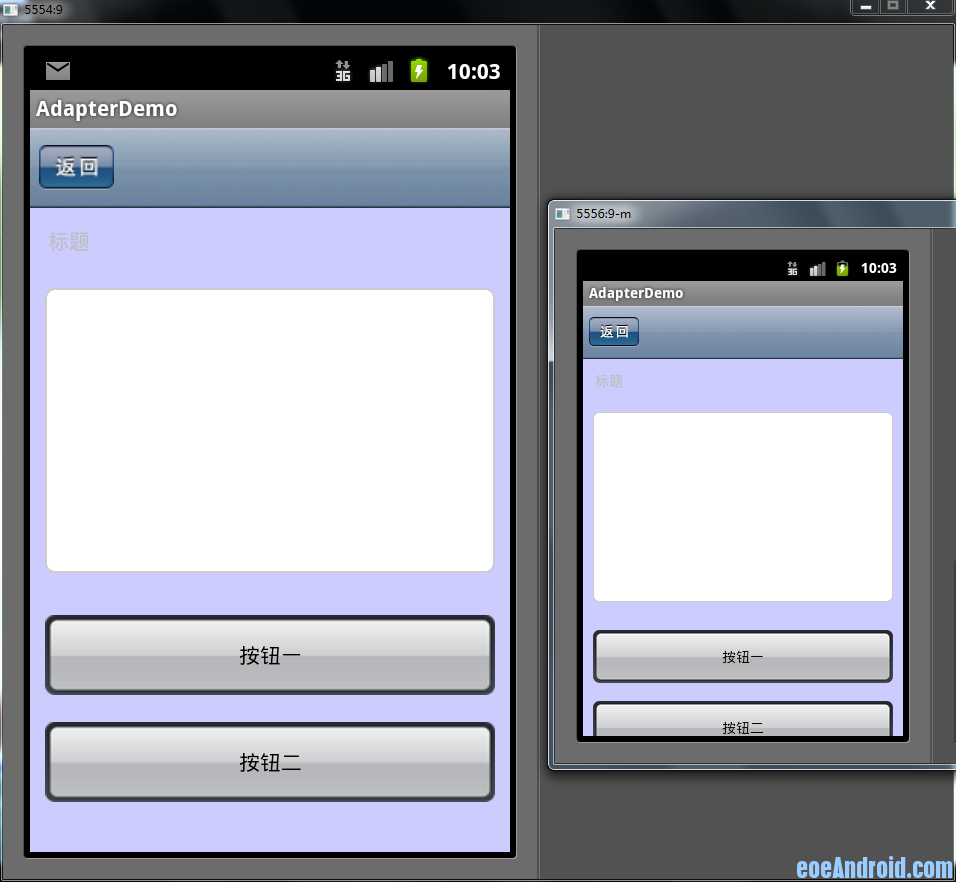
以上是我寫的統一的布局代碼,來看下在兩個不同分辨率的模擬器上的顯示效果吧(大家注意我的代碼中有margin這樣的值也用到了自定義尺寸,如果這個margin使用layout_weight來控制的話,無疑要多嵌套一層線性布局,所以說沒有一個方法是十全十美的,這第2個方法有時候用起來反而還要方便一些)

public class Constant {
public static int displayWidth;//屏幕寬度
public static int displayHeight; //屏幕高度
}
然後在第一個Activity啟動的時候,獲取這兩個值
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
Constant.displayWidth = displayMetrics.widthPixels;
Constant.displayHeight = displayMetrics.heightPixels;
布局代碼我們可以全都統一寫成wrap-content,其實寫成什麼都無所謂,因為這個值只是暫時的
最後我們在Activity的onCreate方法裡這麼做
// 第一個按鈕,寬度100%,高度10%
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.1f + 0.5f));
btn1.setLayoutParams(params);
// 第二個按鈕,寬度100%,高度30%
LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.3f + 0.5f));
btn2.setLayoutParams(params2);
// 第三個按鈕,寬度50%,高度20%
LinearLayout.LayoutParams params3 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.5f + 0.5f),
(int) (Constant.displayHeight * 0.2f + 0.5f));
btn3.setLayoutParams(params3);
// 第三個按鈕,寬度70%,高度填滿剩下的空間
LinearLayout.LayoutParams params4 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.7f + 0.5f),
LayoutParams.FILL_PARENT);
btn4.setLayoutParams(params4);
大家可以看到其實代碼並不復雜,都能看得懂
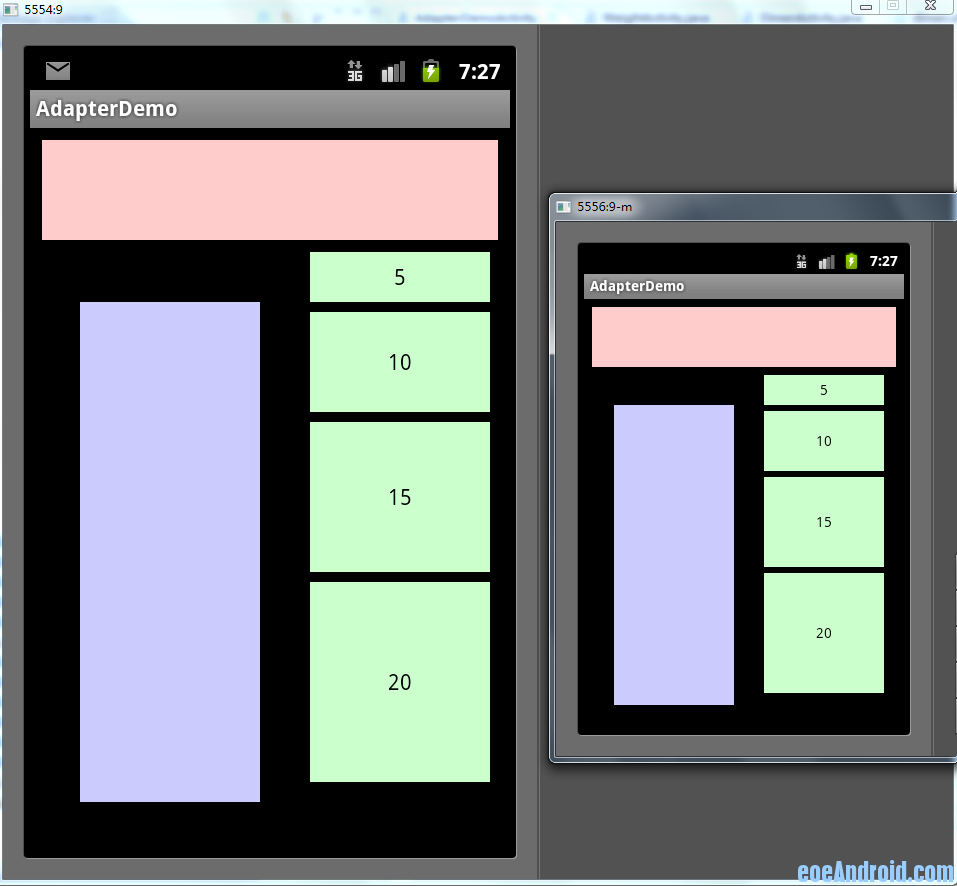
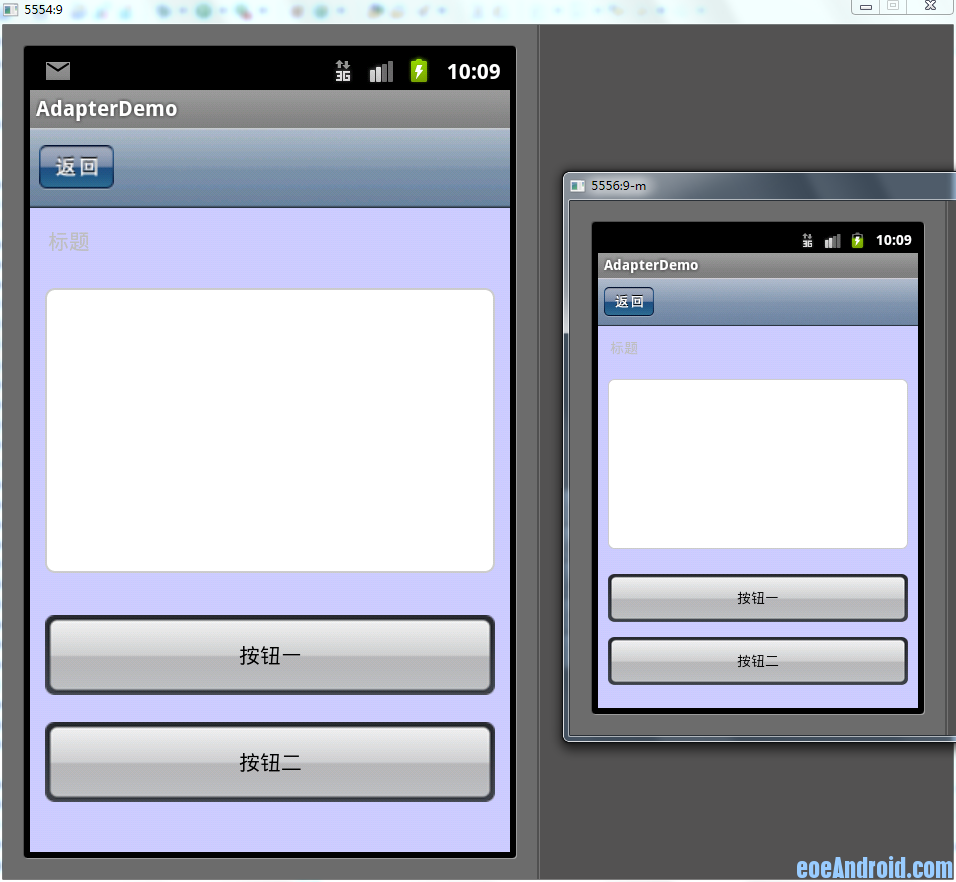
下面是效果顯示圖

補充一下,寫多個布局的時候,配置文件一定要加上這段配置代碼,不然有時可能會出問題


 Android圖像處理技術(實現Android中的PS)
Android圖像處理技術(實現Android中的PS)
今天我們接著上次講的內容,介紹另一種改變圖片色彩的方法:像素;今天通過一個例子來熟悉像素操作:實現圖片的 底片,懷舊,雕塑,這三種比較有意思的效果。首先,上圖,勾引一下你
 Android AIDL淺談
Android AIDL淺談
接觸Android久的朋友,就會在面試或者實際開發中遇到AIDL,那麼今天我們就來看看AIDL。一、官方描述1.1 文檔說明AIDL-Android Interface
 Android Multimedia框架總結(五)多媒體基礎概念
Android Multimedia框架總結(五)多媒體基礎概念
上篇中介紹了MediaPlayer從prepare到playback的其他過程,但是很多的一些音視頻的基礎概念可能還不是很清楚,今天將介紹下對於多媒體開發時,常常有一些基
 Android平台關於時間和日期的相關類和方法(Date/Time)
Android平台關於時間和日期的相關類和方法(Date/Time)
此篇文章將著力於將日期和時間相關的類和方法羅列出來以備參考,故此文將持續更新。 1. Time類,這個類可以得到具體的日期/時間以及時區,可以在日期/時間੬