編輯:關於Android編程
【Android 2D繪圖解析】系列文章將全面介紹Android繪圖相關,這篇簡單介紹下如何利用Android API進行一些簡單圖形的繪制,繪圖的前提是需要繼承自View,然後重寫它的onDraw(Canvas canvas) 方法即可。
首先我們新建一個類繼承自View,並重寫onDraw方法。
package com.leejz.androiddrawing;
//blog:www.lijizhou.com
public class CustomView extends View {
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
然後在Layout中進行添加此View
這樣一個大體的自定義View的流程就搭建起來了,當然現在運行會顯示一片空白,因為我們還沒在onDraw方法進行任何的繪制,進行繪制前需要了解兩個API,Canvas和Paint。
Canvas翻譯成中文就是畫布的意思,Canvas負責進行繪制各種各樣的圖形,它有如下的一些繪制圖形方法
drawArc 繪制弧 drawBitmap 繪制位圖 drawCircle 繪制圓形 drawLine 繪制線 drawOval 繪制橢圓 drawPath 繪制路徑 drawPoint 繪制一個點 drawPoints 繪制多個點 drawRect 繪制矩形 drawRoundRect 繪制圓角矩形 drawText 繪制字符串 drawTextOnPath 沿著路徑繪制字符串…更多的繪制方法參考 https://developer.android.com/reference/android/graphics/Canvas.html (需要科學上網)
Paint翻譯成中文有油漆塗料的意思,Paint主要負責設置繪圖的風格,包括畫筆的顏色,粗細,填充風格等,它有如下的一些設置方法。
setARGB/setColor 設置顏色 setAlpha 設置透明度 setAntiAlias 設置是否抗鋸齒 setShader 設置畫筆的填充效果 setShadowLayer 設置陰影 setStyle 設置畫筆風格 setStrokeWidth 設置空心邊框的寬度 setTextSize 設置繪制文本時文字的大小…更多的設置方法參考 https://developer.android.com/reference/android/graphics/Paint.html(需要科學上網)
我們利用上面的API進行一些簡單的繪圖
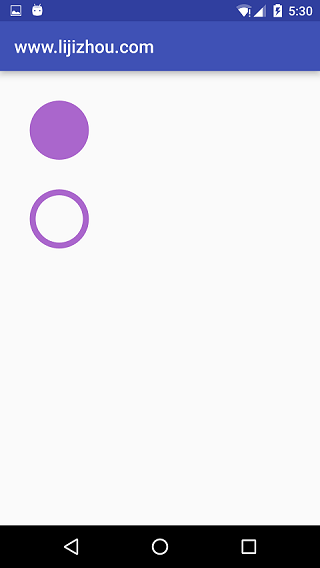
繪制圓形:drawCircle(float cx, float cy, float radius, Paint paint)
cx>圓心的x坐標
cy>圓心的y坐標
radius>圓的半徑
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint=new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置顏色
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//繪制普通圓
canvas.drawCircle(200,200,100,paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心圓
canvas.drawCircle(200,500,90,paint);
}
運行效果:

繪制矩形:drawRect(float left, float top, float right, float bottom, Paint paint) / drawRect(RectF rect, Paint paint)
left>矩形left的x坐標
top>矩形top的y坐標
right>矩形right的x坐標
bottom>矩形bottom的y坐標
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置顏色
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
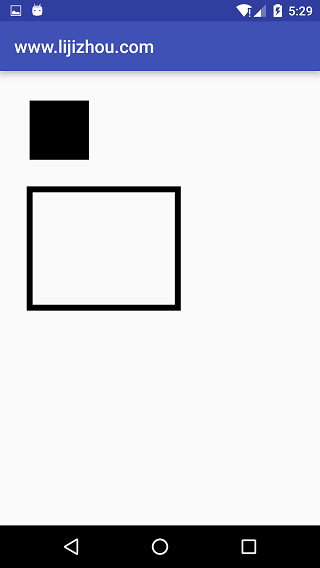
//繪制正方形
canvas.drawRect(100, 100, 300, 300, paint);
//上面代碼等同於
//RectF rel=new RectF(100,100,300,300);
//canvas.drawRect(rel, paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心矩形
canvas.drawRect(100, 400, 600, 800, paint);
}
運行效果:

繪制圓角矩形:drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint) / drawRoundRect(RectF rect, float rx, float ry, Paint paint)
left>圖形left的x坐標
top>圖形top的y坐標
right>圖形right的x坐標
bottom>圖形bottom的y坐標
rx>x方向的圓角半徑
ry>y方向的圓角半徑
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置顏色
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
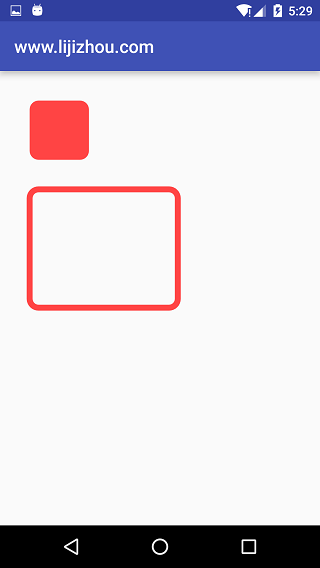
//繪制圓角矩形
canvas.drawRoundRect(100, 100, 300, 300, 30, 30, paint);
//上面代碼等同於
//RectF rel=new RectF(100,100,300,300);
//canvas.drawRoundRect(rel,30,30,paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心圓角矩形
canvas.drawRoundRect(100, 400, 600, 800, 30, 30, paint);
}
運行效果

繪制橢圓:drawOval(float left, float top, float right, float bottom, Paint paint)
left>圖形left的x坐標
top>圖形top的y坐標
right>圖形right的x坐標
bottom>圖形bottom的y坐標
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置顏色
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
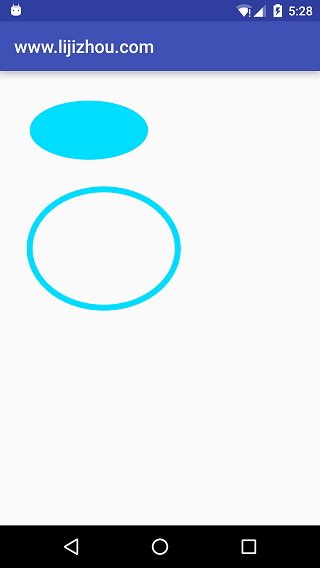
//繪制橢圓
canvas.drawOval(100, 100, 500, 300, paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心橢圓
canvas.drawOval(100, 400, 600, 800, paint);
}
運行效果:

繪制弧:drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval>指定圓弧的外輪廓矩形區域
startAngle>圓弧起始角度,單位為度
sweepAngle>圓弧掃過的角度,順時針方向,單位為度
useCenter>如果為True時,在繪制圓弧時將圓心包括在內,通常用來繪制扇形
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置顏色
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
RectF rel = new RectF(100, 100, 300, 300);
//實心圓弧
canvas.drawArc(rel, 0, 270, false, paint);
//實心圓弧 將圓心包含在內
RectF rel2 = new RectF(100, 400, 300, 600);
canvas.drawArc(rel2, 0, 270, true, paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(20);
RectF rel3 = new RectF(100, 700, 300, 900);
canvas.drawArc(rel3, 0, 270, false, paint);
RectF rel4 = new RectF(100, 1000, 300, 1200);
canvas.drawArc(rel4, 0, 270, true, paint);
}
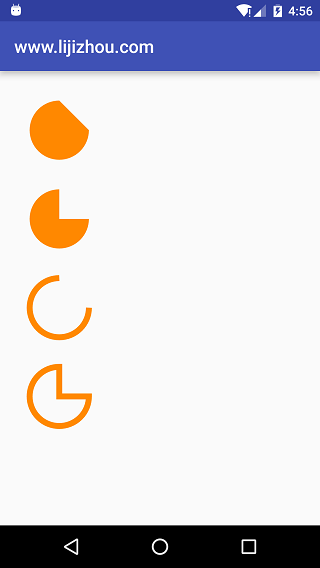
運行效果

繪制文字:drawText(String text, float x, float y, Paint paint)
text>文本
x>文本origin的x坐標
y>文本baseline的y坐標
paint>繪制風格
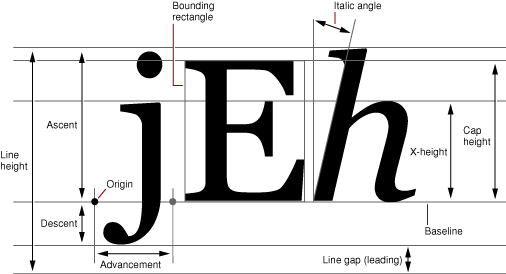
*origin和baseline示意圖

@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置顏色
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
paint.setTextSize(100);
//繪制文本
canvas.drawText("jEh", 80, 150, paint);
}
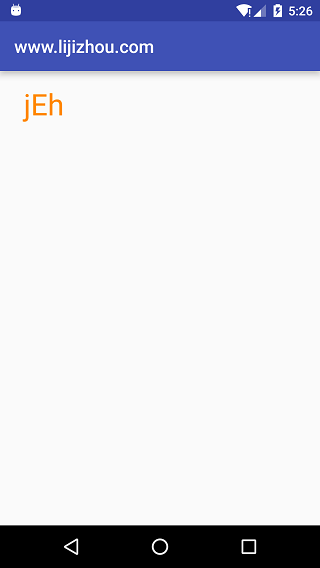
運行效果:

OK,Android繪圖系列的第一篇關於Canvas和Paint就簡單介紹到這,Canvas更多種類的繪圖效果可以參考官方文檔並動手實踐效果,歡迎大家在下方留言,也可以點擊左上角的關注。
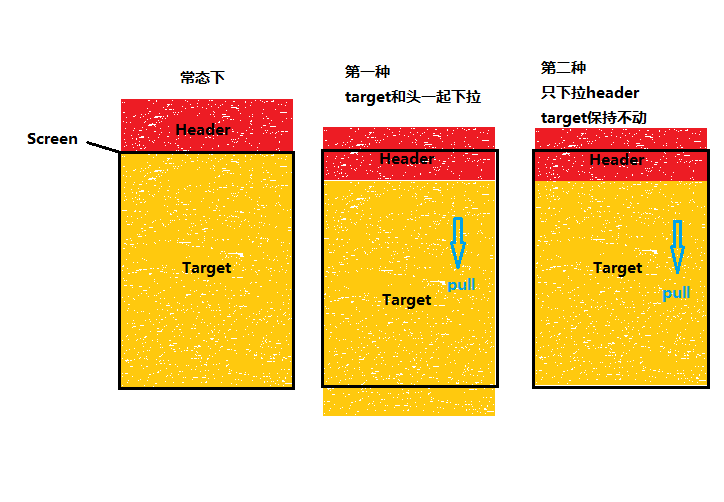
 Android 怎麼實現支持所有View的通用的下拉刷新控件
Android 怎麼實現支持所有View的通用的下拉刷新控件
下拉刷新對於一個app來說是必不可少的一個功能,在早期大多數使用的是chrisbanes的PullToRefresh,或是修改自該框架的其他庫。而到現在已經有了更多的選擇
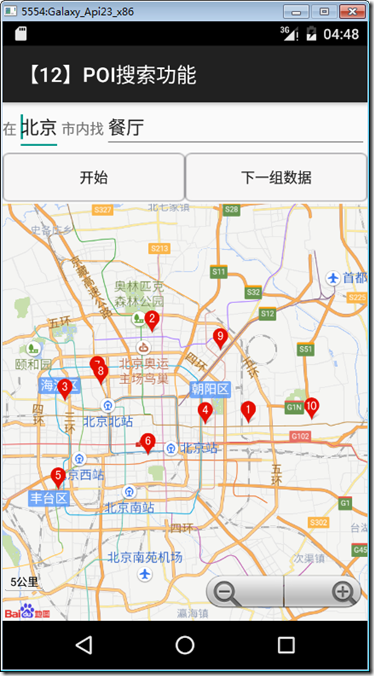
 Android 百度地圖POI搜索功能實例代碼
Android 百度地圖POI搜索功能實例代碼
在沒介紹正文之前先給大家說下poi是什麼意思。由於工作的關系,經常在文件中會看到POI這三個字母的縮寫,但是一直對POI的概念和含義沒有很詳細的去研究其背後代表的意思。今
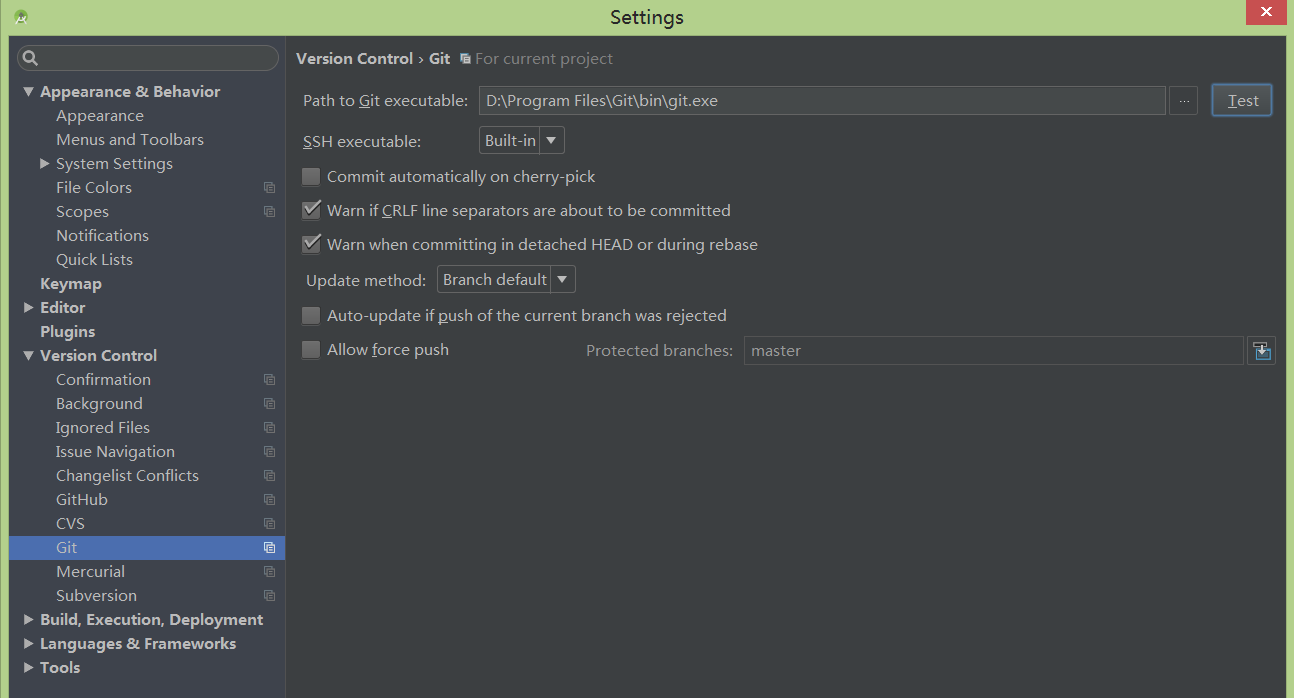
 AndroidStudio項目提交到github以及工作中實際運用(詳細步驟)
AndroidStudio項目提交到github以及工作中實際運用(詳細步驟)
在使用studio開發的項目過程中有時候我們想將項目發布到github上,以前都是用一種比較麻煩的方式(cmd)進行提交,最近發現studio其實是自帶這種功能的,終於可
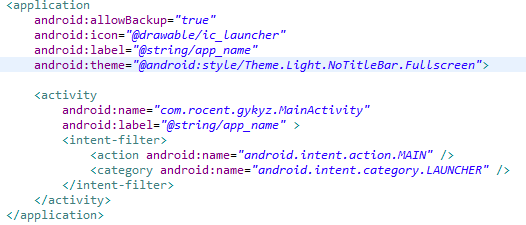
 android 設置全屏的兩種方法
android 設置全屏的兩種方法
現在android的每一個項目都會需要設置為全屏,現在介紹兩種設置為全屏的方式。一、在配置文件中設置android:theme=”@android:style/Theme