編輯:關於Android編程
android:id="@+id/toolbar"android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/blue" android:theme="@style/Theme.ToolBar"> 在代碼中像使用其他控件一樣拿到ToolBar的引用:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
設置右上角的menu菜單:調用Toolbar的inflateMenu()方法,傳入一個Menu的xml文件
toolbar.inflateMenu(R.menu.menu);
或者覆蓋onCreateOptionsMenu()方法
@Override
public boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } ToolBar的配置:代碼方式:
配置主標題:標題內容和顏色
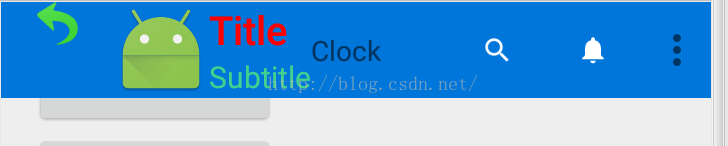
toolbar.setTitle("Title");//設置主標題
toolbar.setTitleTextColor(getResources().getColor(android.R.color.white));//設置主標題顏色toolbar.setTitleTextAppearance(this, R.style.Theme_ToolBar_Base_Title);//修改主標題的外觀,包括文字顏色,文字大小等
配置副標題:
toolbar.setSubtitle("Subtitle");//設置子標題
toolbar.setSubtitleTextColor(getResources().getColor(android.R.color.darker_gray));//設置子標題顏色toolbar.setSubtitleTextAppearance(this, R.style.Theme_ToolBar_Base_Subtitle);//設置子標題的外觀,包括文字顏色,文字大小等
配置Home導航圖標
toolbar.setNavigationIcon(R.mipmap.home);
配置Logo:
toolbar.setLogo(R.mipmap.ic_logo);
配置ToolBar背景色:
方式一:布局文件中設置android:background屬性
android:background="@color/blue"
方式二:代碼中調用toolbar的setBackgroundColor()方法
toolbar.setBackgroundColor(getResources().getColor(R.color.color_red));
響應Menu菜單的點擊事件:
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Overridepublic boolean onMenuItemClick(MenuItem item) { int menuItemId = item.getItemId(); if (menuItemId == R.id.action_search) { //do something } return true; } }); 或者覆蓋onOptionsItemSelected()方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {// Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_search) { return true; } return super.onOptionsItemSelected(item); } 防止沒有Menu按鍵的手機不顯示Menu:該特性由ViewConfiguration這個類中一個叫做sHasPermanentMenuKey的靜態變量控制,系統根據這個變量的值來判斷手機有沒有物理Menu鍵的。當然這是一個內部變量,無法直接訪問它,可以通過反射的方式修改它的值,讓它為false。
private void setMenuAlwaysShow() {
try {ViewConfiguration config = ViewConfiguration.get(this); Field menuKeyField = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey"); menuKeyField.setAccessible(true); menuKeyField.setBoolean(config, false); } catch (Exception e) { e.printStackTrace(); } } 此處參考:Android ActionBar完全解析,使用官方推薦的最佳導航欄(上) - 郭霖的專欄 - 博客頻道 - CSDN.NET
http://blog.csdn.net/guolin_blog/article/details/18234477
配置Menu的icon圖標:在ToolBar的主題中配置name="actionOverflowButtonStyle"屬性,創建一個主題繼承自android:style/Widget.Holo.Light.ActionButton.Overflow,配置name="android:src"屬性:
配置Menu菜單的OvweFlow的action:基本和ActionBar相同
配置OvweFlow中的action文字顏色:在ToolBar的主題中配置android:textColorPrimary屬性
或者在Toolbar的 app:popupTheme="@style/AppTheme.PopupOverlay"主題中配置android:textColorPrimary屬性:
app:popupTheme="@style/AppTheme.PopupOverlay"
配置OvweFlow中的action背景:在ToolBar的主題中配置android:itemBackground屬性
- @color/black_light
配置OvweFlow中的action的寬度:在Toolbar的popupTheme中設置android:width屬性,但是注意Item的寬度有最大最小的限制,超過該限制後顯示效果是最大寬度和最小寬度。
配置OvweFlow中的action顯示icon:默認情況下OverFlow中只顯示文字,但這樣不夠美觀。在Toolbar的popupTheme中設置android:drawableRight android:drawableLeft android:drawableTop android:drawableBottom屬性,注意這個設置對所有Item統一生效的,這樣也就沒有太大的意義。
- @drawable/ic_home_gray_36dp
- @drawable/ic_textsms_gray_36dp
是否顯示Icon是由MenuBuilder這個類的setOptionalIconsVisible方法來決定的,該方法不能直接調用,可以反射之。重寫boolean onCreatePanelMenu(int featureId, Menu menu)方法,在menu創建的時候調用之。
@Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {if (menu != null) { if (menu.getClass().getSimpleName().equals("MenuBuilder")) { try { Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE); m.setAccessible(true); m.invoke(menu, true); } catch (Exception e) { e.printStackTrace(); } } } return super.onCreatePanelMenu(featureId, menu); } 配置OvweFlow中的action間的分割線:在Toolbar的popupTheme中設置android:dividerHeight屬性,設置高度大於0就能顯示分割線,分割線的默認顏色是白色。
- 1dp
配置ToolBar的Menu不遮擋ToolBar:Actionbar中的配置方式是:設置actionOverflowMenuStyle的android:overlapAnchor屬性為false.這裡同樣,不過注意是在ToolBar的主題中而不是Activity的主題。
配置ToolBar的Home圖標左側間隙在布局中Toolbar控件中配置屬性 app:contentInsetStart="3dp"
app:contentInsetStart="3dp"
ToolBar的狀態欄沉浸效果:配置ToolBar和系統狀態欄背景色一致:必須配置不使用半透明狀態欄才可以設置狀態欄顏色,需要android4.4(Api Level 19)及以上
設置Toolbar 浮動:ToolBar 沒有提供顯示和隱藏的方法,首先調用 setSupportActionBar(toolbar);方法把ToolBar設置為ActionBar,再使用ActionBar的方式顯示隱藏
點擊屏幕後顯示隱藏ToolBar;
@Override
public boolean onTouchEvent(MotionEvent event) {
if (actionBar == null) { actionBar = getSupportActionBar(); } switch (event.getAction()) { case MotionEvent.ACTION_UP: if (actionBar != null) { if (actionBar.isShowing()) { actionBar.hide(); } else { actionBar.show(); } } break; } return super.onTouchEvent(event); }
但是這樣設置setSupportActionBar(toolbar);之後,如果是直接在ToolBar上設置的Menu的方式;toolbar.inflateMenu(R.menu.base_toolbar_menu);ToolBar上的Menu菜單會消失,這時候需要使用復寫方式添加Menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.base_toolbar_menu, menu); return true; }
ToolBar和一個普通控件是一樣的,所以浮動效果應該通過布局搞定,設置Toolbar的根布局為相對布局,同時添加一個移動動畫
設置Activity的主題:
添加動畫和隱藏效果:
@Override
public boolean onTouchEvent(MotionEvent event) {
if (actionBar == null) { actionBar = getSupportActionBar(); } switch (event.getAction()) { case MotionEvent.ACTION_UP: if (actionBar != null) { if (actionBar.isShowing()) { int height = toolbar.getMeasuredHeight(); height = height <= 0="" 112="" :="" code=""> startAnimation(-height, new Runnable() { @Override public void run() { actionBar.hide(); } }); } else { actionBar.show(); startAnimation(0, new Runnable() { @Override public void run() { } }); } } break; } return super.onTouchEvent(event); } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) private void startAnimation(int transY, final Runnable end) { ViewPropertyAnimator animator = toolbar.animate().translationY(transY).setDuration(600); animator.start(); animator.setListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animation) { } @Override public void onAnimationEnd(Animator animation) { end.run(); } @Override public void onAnimationCancel(Animator animation) { } @Override public void onAnimationRepeat(Animator animation) { } }); }<= 0="" 112="" :="" code="">
配置Activity內容填充到系統狀態欄:這樣Activity的整個內容會沖到屏幕頂部,不是導航欄透明
- true
ToolBar的navigationIcon一直居上不居中的異常:

排查原因竟然是在Activity中設置ToolBar的主題......哪怕這個主題中什麼都不寫,這個圖標依然會居上,不明白什麼原因
修改後效果:
 安卓(Android)手機ROM和RAM的區別
安卓(Android)手機ROM和RAM的區別
我們在選購安卓手機的時候,參數中最容易犯暈的就是ROM和RAM了,許多朋友都不了解是什麼意思,廠家也借助這一點來大做文章,下面我就給大家來簡單的介紹一下其中
 Android自定義控件之仿美團下拉刷新
Android自定義控件之仿美團下拉刷新
美團的下拉刷新分為三個狀態:第一個狀態為下拉刷新狀態(pull to refresh),在這個狀態下是一個綠色的橢圓隨著下拉的距離動態改變其大小。第二個部分為放開刷新狀態
 創建Material Design風格的Android應用--使用自定義動畫
創建Material Design風格的Android應用--使用自定義動畫
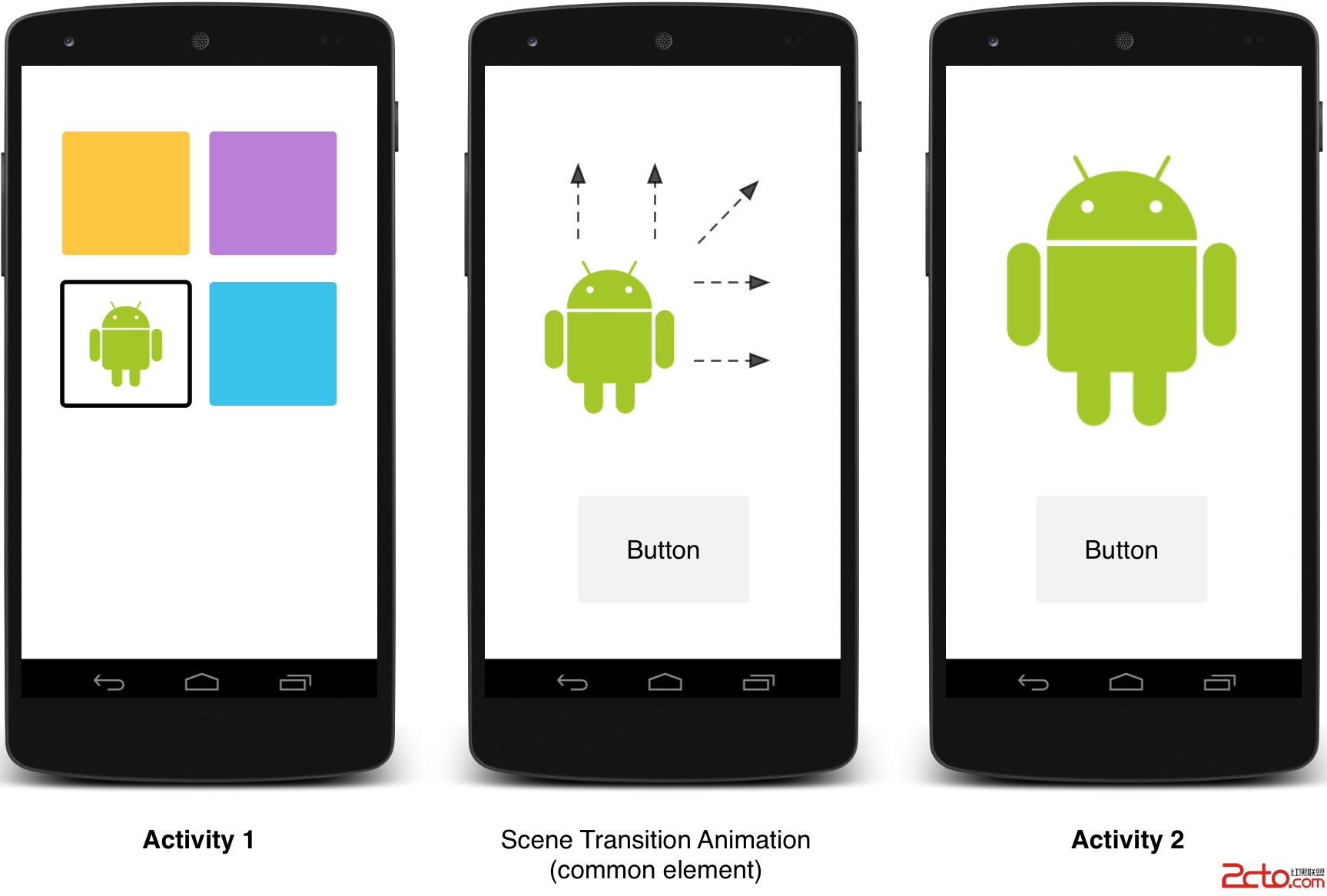
動畫在Material Design設計中給用戶反饋放用戶點擊時,並且在程序用戶界面中提供連貫的視覺。Material主題為按鈕(Button)和activity的轉換提
 Android手機使用Fiddler方法介紹
Android手機使用Fiddler方法介紹
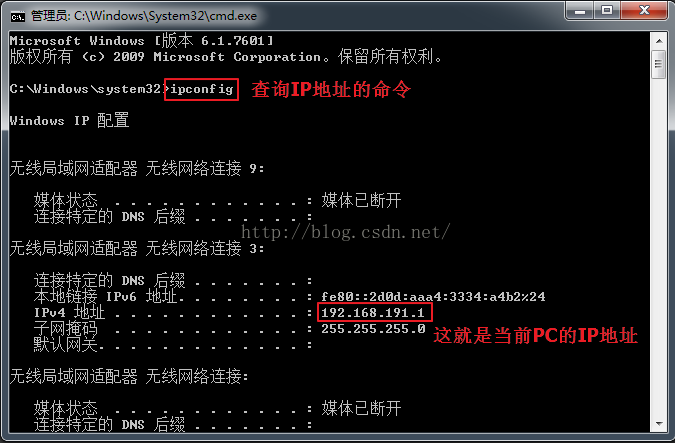
Fiddler是一款免費的抓包、調試工具,比Wireshark要小巧,更簡潔,本節就來介紹如何通過WIFI來抓取Android手機的HTTP和HTTPS包。一、連接And