編輯:關於Android編程


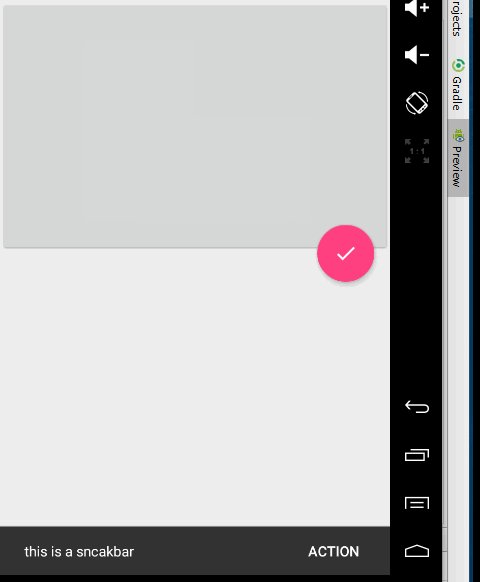
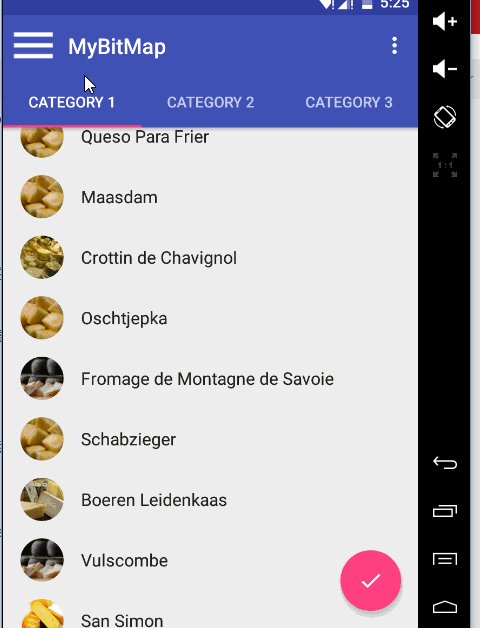
app:backgroundTint當前按鈕顯示的顏色
app:rippleColor波紋顏色
app:borderWidth邊緣寬度
app:elevation按鈕的懸浮海拔,決定了陰影的大小,海拔越大陰影越大
app:pressedTranslationZ按下去時按鈕在Z軸的移動,決定了陰影的動畫,Z軸變大陰影變大
相關的代碼中的實現floatingActionButton= (FloatingActionButton) findViewById(R.id.fab);
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
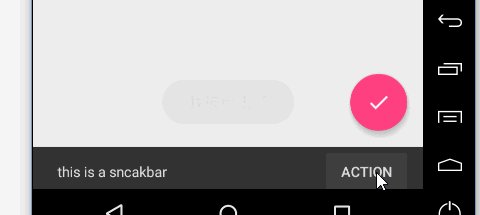
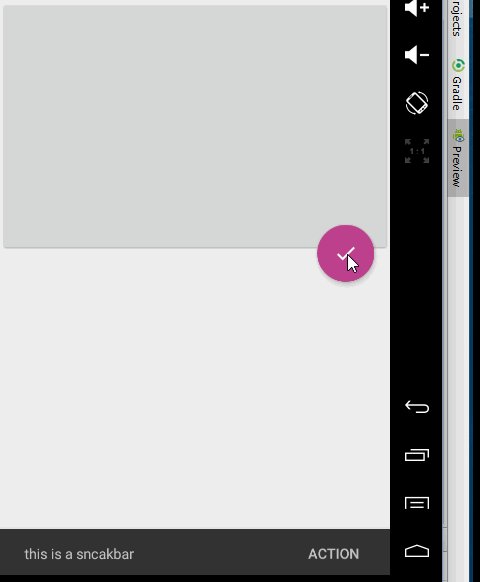
Snackbar.make(v,"this is a sncakbar",Snackbar.LENGTH_LONG).setAction("Action", new View.OnClickListener() {
@Override
public void onClick(View v) {
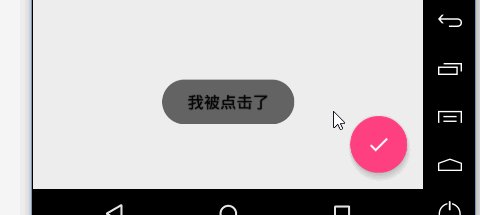
Toast.makeText(MainActivity.this, "我被點擊了", Toast.LENGTH_SHORT).show();
}
}).show();
}
});CoordinatorLayout是一種強力的FrameLayout。主要是為了協調各個子布局的鏈接。尤其是在子控件存在關聯的動畫時使用。要求子控件存在對應的behavior。
功能
一 主要作為根布局使用
二 協調子布局
三 添加錨點
在xml文件中設置根布局為CoordinatorLayout
在布局中聲明
xmlns:app=”http://schemas.android.com/apk/res-auto”
在子布局中可以使用
設置子布局的錨點,默認為父控件
app:layout_anchor=”@id/appbar”
設置布局(一般使用支持包提供的控件)在錨點控件上的位置
app:layout_anchorGravity=”bottom|start”


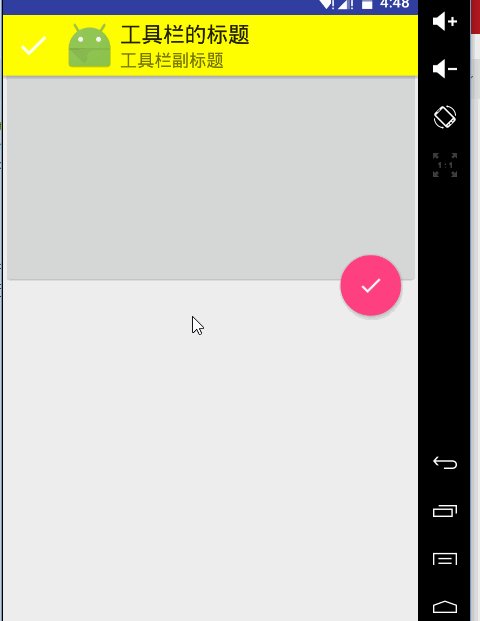
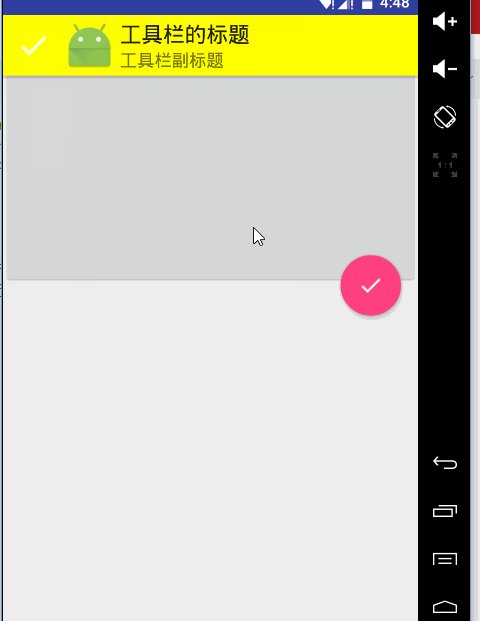
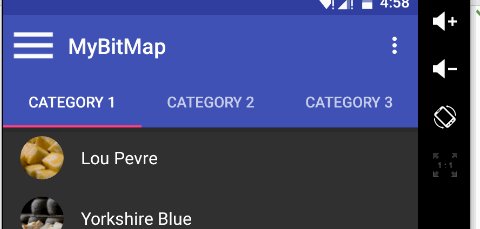
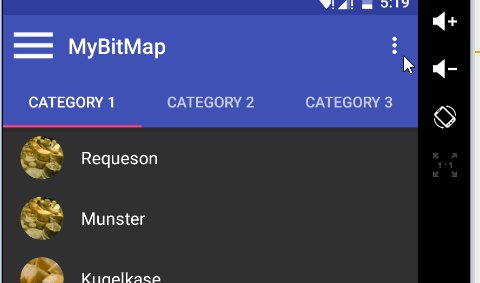
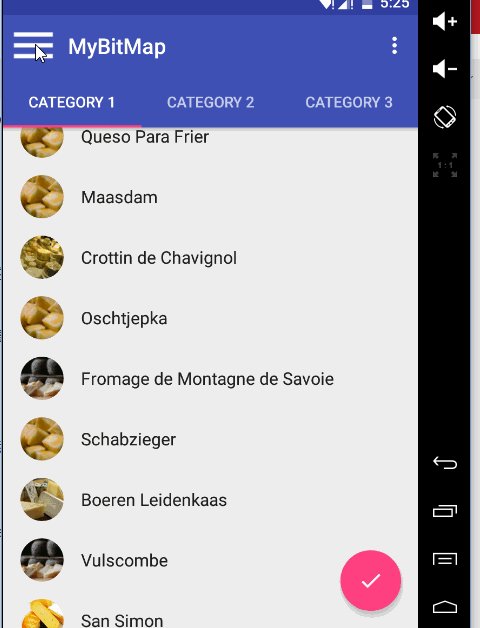
ToolBar是工具欄。Android之前的標題欄設計使用麻煩,所以Google推出了向下兼容的工具欄。如果要是工具欄作為標題欄必需要調用方法setSupportActionBar()。不然該工具欄不顯示
ToolBar包含了更多的功能。

toolbar= (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//設置toolbar的左邊的返回或者是home的按鈕
final ActionBar ab = getSupportActionBar();
ab.setHomeAsUpIndicator(R.mipmap.ic_done);
ab.setDisplayHomeAsUpEnabled(true);
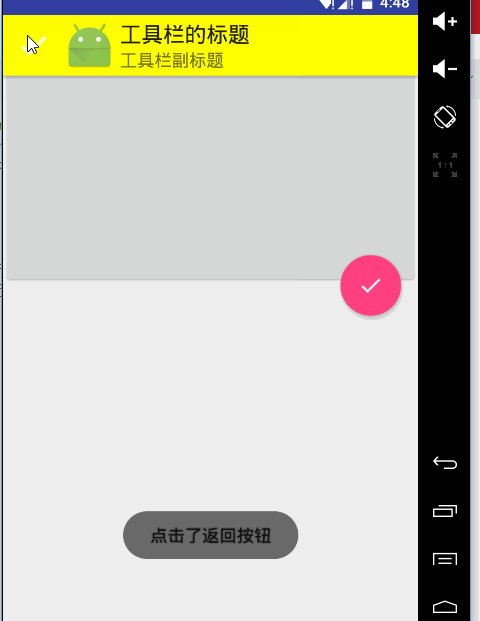
//設置toolbar的左邊的返回或者是home的按鈕的點擊事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "點擊了返回按鈕", Toast.LENGTH_SHORT).show();
}
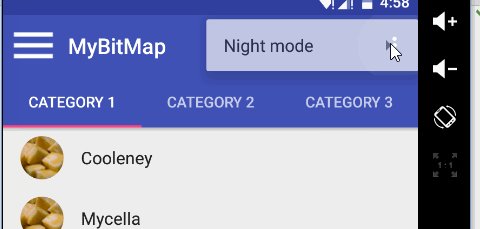
});我們還可以在Toolbar中添加一些簡單的點擊按鍵

這裡需要我們和Action一樣,要自己布局menu的菜單項
//創建toolbar的按鈕菜單
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.simple_action,menu);
return true;
}
//用來響應側邊三個點的那個菜單項當前的選中項
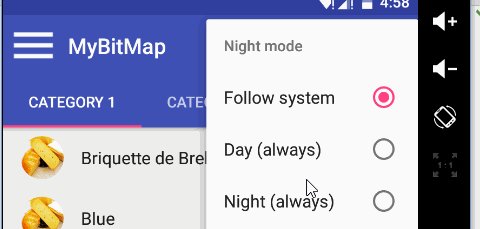
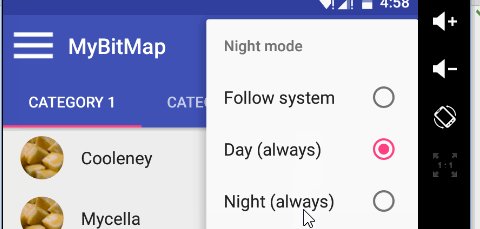
public boolean onPrepareOptionsMenu(Menu menu) {
switch (AppCompatDelegate.getDefaultNightMode()) {
case AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM:
menu.findItem(R.id.menu_night_mode_system).setChecked(true);
break;
case AppCompatDelegate.MODE_NIGHT_AUTO:
menu.findItem(R.id.menu_night_mode_auto).setChecked(true);
break;
case AppCompatDelegate.MODE_NIGHT_YES:
menu.findItem(R.id.menu_night_mode_night).setChecked(true);
break;
case AppCompatDelegate.MODE_NIGHT_NO:
menu.findItem(R.id.menu_night_mode_day).setChecked(true);
break;
}
return true;
}
//設置相應的toolBar子控件的點擊事件
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
//在這裡同樣可以添加toolbar的home鍵的點擊事件
return true;
case R.id.menu_night_mode_system:
setNightMode(AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM);
break;
case R.id.menu_night_mode_day:
setNightMode(AppCompatDelegate.MODE_NIGHT_NO);
break;
case R.id.menu_night_mode_night:
setNightMode(AppCompatDelegate.MODE_NIGHT_YES);
break;
case R.id.menu_night_mode_auto:
setNightMode(AppCompatDelegate.MODE_NIGHT_AUTO);
break;
}
return super.onOptionsItemSelected(item);
}
//設置相應的夜間/白天模式
private void setNightMode( int nightMode) {
AppCompatDelegate.setDefaultNightMode(nightMode);
if (Build.VERSION.SDK_INT >= 11) {
recreate();
}
}

//這裡是住布局的引用,沒有寫在一起,這樣看著條理清晰一些,這行注釋要刪除掉,不能這麼注釋
-
-
-
-
-
-
//控件的實例化
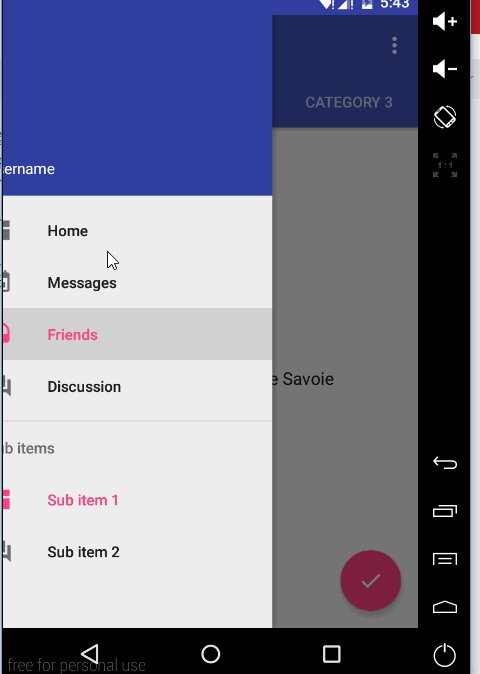
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
if (navigationView != null) {
setupDrawerContent(navigationView);
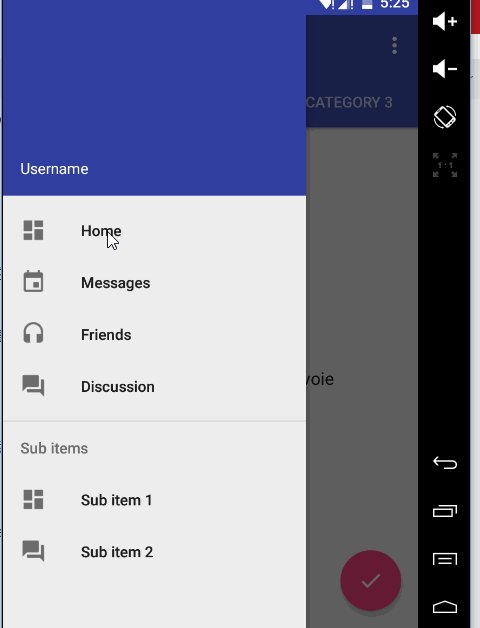
}//設置側滑菜單的點擊事件
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
menuItem.setChecked(true);
drawerLayout.closeDrawers();
return true;
}
});
} case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);
return true;CollapsingToolbarLayout作用是提供了一個可以折疊的Toolbar,它繼承至FrameLayout。
設置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在響應layout_behavior事件時作出相應的scrollFlags滾動事件(移除屏幕或固定在屏幕頂端)。
設置contentScrim可以控制滾動前後的背景色
在子控件中設置layout_collapseMode可以更改折疊的動畫效果
CollapsingToolbarLayout提供了可以折疊的標題欄,如果滑動的事件不發生在該標題欄上,例如ScrollView中時,需要我們使用NestedScrollView,並且指定他的behavior。這樣通過CoordinatorLayout能夠協調他們的滑動事件

 從源碼的角度理解四大組件的工作過程——Android開發藝術探索筆記
從源碼的角度理解四大組件的工作過程——Android開發藝術探索筆記
系統對四大組件的過程進行了很大程度的封裝,日常開發中並不需要了解底層的工作原理,那麼研究這些原理的意義在哪裡呢?如果你想在技術上更進一步,那麼了解一些系統的工作原理是十分
 Android之增長的數字(仿支付寶資產數字)
Android之增長的數字(仿支付寶資產數字)
今天我們自定義一個TextView,它的名稱叫做RiseNumberTextView,我們在平時使用支付寶的時候會發現進入資產頁面的時候,資產數據會從一個數一直不停的增長
 android6.0 Activity(四) Surface創建
android6.0 Activity(四) Surface創建
在上一篇博客中,我們分析了應用程序窗口連接到WindowManagerService服務的過程。在這個過程中,WindowManagerService服務會為應用程序窗口
 Android 刮刮卡實現效果
Android 刮刮卡實現效果
實現刮刮卡我們可以Get到哪些技能?* 圓形圓角圖片的實現原理* 雙緩沖技術繪圖* Bitmap獲取像素值數據* 獲取繪制文本的長寬* 自定義View的掌握* 獲取屏幕密