編輯:關於Android編程
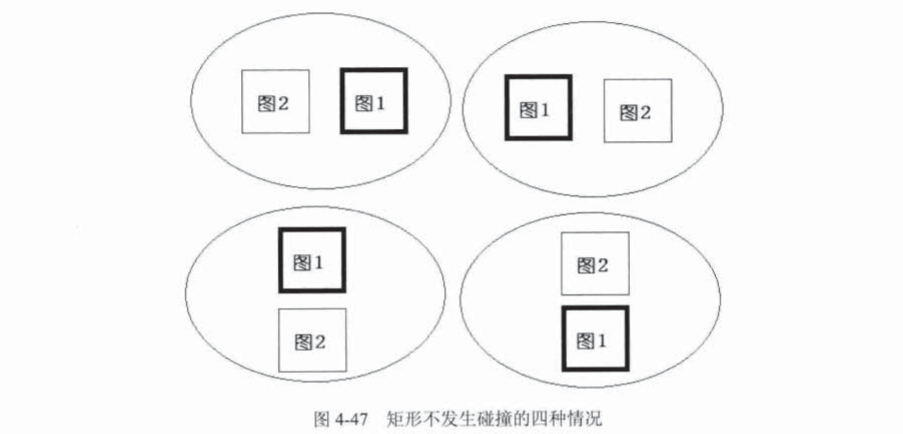
矩形碰撞 原理: 兩個矩形位置的四種情況,不是這四種情況則碰撞

圓形碰撞 原理: 利用兩個圓心之間的距離進行判定.當兩個圓心的距離小於半徑之和則碰撞.
像素碰撞 :不適用 遍歷所有像素 檢測 太多了
多矩形碰撞: 設置多個矩形碰撞檢測區域 檢測碰撞矩形數組 與另一碰撞矩形數組之間的位置關系.
矩形碰撞 代碼:
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
private SurfaceHolder sfh;
private Paint paint;
private Thread th;
private boolean flag;
private Canvas canvas;
private int screenW, screenH;
//定義兩個矩形的寬高坐標
private int x1 = 10, y1 = 110, w1 = 40, h1 = 40;
private int x2 = 100, y2 = 110, w2 = 40, h2 = 40;
//便於觀察是否發生了碰撞設置一個標識位
private boolean isCollsion;
/**
* SurfaceView初始化函數
*/
public MySurfaceView(Context context) {
super(context);
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setAntiAlias(true);
setFocusable(true);
}
/**
* SurfaceView視圖創建,響應此函數
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();
screenH = this.getHeight();
flag = true;
//實例線程
th = new Thread(this);
//啟動線程
th.start();
}
/**
* 游戲繪圖
*/
public void myDraw() {
try {
canvas = sfh.lockCanvas();
if (canvas != null) {
canvas.drawColor(Color.BLACK);
if (isCollsion) {
paint.setColor(Color.RED);
paint.setTextSize(20);
canvas.drawText("Collision!", 0, 30, paint);
} else {
paint.setColor(Color.WHITE);
}
//繪制兩個矩形
canvas.drawRect(x1, y1, x1 + w1, y1 + h1, paint);
canvas.drawRect(x2, y2, x2 + w2, y2 + h2, paint);
}
} catch (Exception e) {
// TODO: handle exception
} finally {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
}
}
/**
* 觸屏事件監聽
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
//讓矩形1隨著觸屏位置移動
x1 = (int) event.getX() - w1 / 2;
y1 = (int) event.getY() - h1 / 2;
if (isCollsionWithRect(x1, y1, w1, h1, x2, y2, w2, h2)) {
isCollsion = true;
} else {
isCollsion = false;
}
return true;
}
/**
* 按鍵事件監聽
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
/**
* 游戲邏輯
*/
private void logic() {
}
public boolean isCollsionWithRect(int x1, int y1, int w1, int h1, int x2, int y2, int w2, int h2) {
if (x1 >= x2 && x1 >= x2 + w2) {
return false;
} else if (x1 <= x2 && x1 + w1 <= x2) {
return false;
} else if (y1 >= y2 && y1 >= y2 + h2) {
return false;
} else if (y1 <= y2 && y1 + h1 <= y2) {
return false;
}
return true;
}
@Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
/**
* SurfaceView視圖狀態發生改變,響應此函數
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
/**
* SurfaceView視圖消亡時,響應此函數
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
圓形碰撞 代碼:
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
private SurfaceHolder sfh;
private Paint paint;
private Thread th;
private boolean flag;
private Canvas canvas;
private int screenW, screenH;
//定義兩個圓形的半徑與坐標
private int r1 = 20, r2 = 20;
private int x1 = 50, y1 = 100, x2 = 150, y2 = 100;
//定義一個碰撞標識位
private boolean isCollision;
/**
* SurfaceView初始化函數
*/
public MySurfaceView(Context context) {
super(context);
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setAntiAlias(true);
setFocusable(true);
}
/**
* SurfaceView視圖創建,響應此函數
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();
screenH = this.getHeight();
flag = true;
//實例線程
th = new Thread(this);
//啟動線程
th.start();
}
/**
* 游戲繪圖
*/
public void myDraw() {
try {
canvas = sfh.lockCanvas();
if (canvas != null) {
canvas.drawColor(Color.BLACK);
if (isCollision) {
paint.setColor(Color.RED);
paint.setTextSize(20);
canvas.drawText("Collision!", 0, 30, paint);
} else {
paint.setColor(Color.WHITE);
}
canvas.drawCircle(x1, y1, r1, paint);
canvas.drawCircle(x2, y2, r2, paint);
}
} catch (Exception e) {
// TODO: handle exception
} finally {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
}
}
/**
* 觸屏事件監聽
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
x1 = (int) event.getX();
y1 = (int) event.getY();
if (isCollisionWithCircle(x1, y1, x2, y2, r1, r2)) {
isCollision = true;
} else {
isCollision = false;
}
return true;
}
/**
* 圓形碰撞
* @param x1 圓形1的圓心X坐標
* @param y1 圓形2的圓心X坐標
* @param x2 圓形1的圓心Y坐標
* @param y2 圓形2的圓心Y坐標
* @param r1 圓形1的半徑
* @param r2 圓形2的半徑
* @return
*/
private boolean isCollisionWithCircle(int x1, int y1, int x2, int y2, int r1, int r2) {
//Math.sqrt:開平方
//Math.pow(double x, double y): X的Y次方
if (Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2)) <= r1 + r2) {
//如果兩圓的圓心距小於或等於兩圓半徑則認為發生碰撞
return true;
}
return false;
}
/**
* 按鍵事件監聽
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
/**
* 游戲邏輯
*/
private void logic() {
}
@Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
/**
* SurfaceView視圖狀態發生改變,響應此函數
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
/**
* SurfaceView視圖消亡時,響應此函數
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
多矩形碰撞 代碼
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
private SurfaceHolder sfh;
private Paint paint;
private Thread th;
private boolean flag;
private Canvas canvas;
private int screenW, screenH;
//定義兩個矩形圖形的寬高坐標
private int rectX1 = 10, rectY1 = 10, rectW1 = 40, rectH1 = 40;
private int rectX2 = 100, rectY2 = 110, rectW2 = 40, rectH2 = 40;
//便於觀察是否發生了碰撞設置一個標識位
private boolean isCollsion;
//定義第一個矩形的矩形碰撞數組
private Rect clipRect1 = new Rect(0, 0, 15, 15);
private Rect clipRect2 = new Rect(rectW1 - 15, rectH1 - 15, rectW1, rectH1);
private Rect[] arrayRect1 = new Rect[] { clipRect1, clipRect2 };
//定義第二個矩形的矩形碰撞數組
private Rect clipRect3 = new Rect(0, 0, 15, 15);
private Rect clipRect4 = new Rect(rectW2 - 15, rectH2 - 15, rectW2, rectH2);
private Rect[] arrayRect2 = new Rect[] { clipRect3, clipRect4 };
/**
* SurfaceView初始化函數
*/
public MySurfaceView(Context context) {
super(context);
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setAntiAlias(true);
setFocusable(true);
}
/**
* SurfaceView視圖創建,響應此函數
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();
screenH = this.getHeight();
flag = true;
//實例線程
th = new Thread(this);
//啟動線程
th.start();
}
/**
* 游戲繪圖
*/
public void myDraw() {
try {
canvas = sfh.lockCanvas();
if (canvas != null) {
canvas.drawColor(Color.BLACK);
paint.setColor(Color.WHITE);
paint.setStyle(Style.FILL);
if (isCollsion) {
paint.setTextSize(20);
canvas.drawText("Collision!", 0, 30, paint);
}
//繪制兩個矩形
canvas.drawRect(rectX1, rectY1, rectX1 + rectW1, rectY1 + rectH1, paint);
canvas.drawRect(rectX2, rectY2, rectX2 + rectW2, rectY2 + rectH2, paint);
//---繪制碰撞區域使用非填充,並設置畫筆顏色白色
paint.setStyle(Style.STROKE);
paint.setColor(Color.RED);
//繪制第一個矩形的所有矩形碰撞區域
for (int i = 0; i < arrayRect1.length; i++) {
canvas.drawRect(arrayRect1[i].left + this.rectX1, arrayRect1[i].top + this.rectY1, arrayRect1[i].right + this.rectX1, arrayRect1[i].bottom
+ this.rectY1, paint);
}
//繪制第二個矩形的所有矩形碰撞區域
for (int i = 0; i < arrayRect2.length; i++) {
canvas.drawRect(arrayRect2[i].left + this.rectX2, arrayRect2[i].top + this.rectY2, arrayRect2[i].right + this.rectX2, arrayRect2[i].bottom
+ rectY2, paint);
}
}
} catch (Exception e) {
// TODO: handle exception
} finally {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
}
}
/**
* 觸屏事件監聽
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
//讓矩形1隨著觸屏位置移動
rectX1 = (int) event.getX() - rectW1 / 2;
rectY1 = (int) event.getY() - rectH1 / 2;
if (isCollsionWithRect(arrayRect1, arrayRect2)) {
isCollsion = true;
} else {
isCollsion = false;
}
return true;
}
/**
* 按鍵事件監聽
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
/**
* 游戲邏輯
*/
private void logic() {
}
//Rect 類中的四個屬性 top bottom left right
//分別表示這個矩形的 上 下 左 右
public boolean isCollsionWithRect(Rect[] rectArray, Rect[] rect2Array) {
Rect rect = null;
Rect rect2 = null;
for (int i = 0; i < rectArray.length; i++) {
//依次取出第一個矩形數組的每個矩形實例
rect = rectArray[i];
//獲取到第一個矩形數組中每個矩形元素的屬性值
int x1 = rect.left + this.rectX1;
int y1 = rect.top + this.rectY1;
int w1 = rect.right - rect.left;
int h1 = rect.bottom - rect.top;
for (int j = 0; j < rect2Array.length; j++) {
//依次取出第二個矩形數組的每個矩形實例
rect2 = rect2Array[j];
//獲取到第二個矩形數組中每個矩形元素的屬性值
int x2 = rect2.left + this.rectX2;
int y2 = rect2.top + this.rectY2;
int w2 = rect2.right - rect2.left;
int h2 = rect2.bottom - rect2.top;
//進行循環遍歷兩個矩形碰撞數組所有元素之間的位置關系
if (x1 >= x2 && x1 >= x2 + w2) {
} else if (x1 <= x2 && x1 + w1 <= x2) {
} else if (y1 >= y2 && y1 >= y2 + h2) {
} else if (y1 <= y2 && y1 + h1 <= y2) {
} else {
//只要有一個碰撞矩形數組與另一碰撞矩形數組發生碰撞則認為碰撞
return true;
}
}
}
return false;
}
@Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
/**
* SurfaceView視圖狀態發生改變,響應此函數
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
/**
* SurfaceView視圖消亡時,響應此函數
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
 React Native Android的啟動白屏/閃屏的原因,解決方案,原理,使用方法
React Native Android的啟動白屏/閃屏的原因,解決方案,原理,使用方法
問題描述:用React Native架構的無論是Android APP還是iOS APP,在啟動時都出現白屏現象,時間大概1~3s(根據手機或模擬器的性能不同而不同)。問
 Android UI設計系列之自定義ViewGroup打造通用的關閉鍵盤小控件ImeObserverLayout(9)
Android UI設計系列之自定義ViewGroup打造通用的關閉鍵盤小控件ImeObserverLayout(9)
轉載請注明出處:http://blog.csdn.net/llew2011/article/details/51598682我們平時開發中總會遇見一些奇葩的需求,為了實現
 Android - Handler is abstract, cannot be instantiated.
Android - Handler is abstract, cannot be instantiated.
Android使用Handler進行實例化(new)時, 如: private Handler handler = new Handler(); 會報錯Ha
 Android沉浸式狀態欄微技巧(帶你真正理解沉浸式模式)
Android沉浸式狀態欄微技巧(帶你真正理解沉浸式模式)
其實說到沉浸式狀態欄這個名字我也是感到很無奈,真不知道這種叫法是誰先發起的。因為Android官方從來沒有給出過沉浸式狀態欄這樣的命名,只有沉浸式模式(Imm