編輯:關於Android編程
Android對於圖片處理,最常使用到的數據結構是位圖——Bitmap,它包含了一張圖片所有的數據。整個圖片都是由點陣和顏色值組成的,所謂點陣就是一個包含像素的矩陣,每一個元素對應著圖片的一個像素。而顏色值——ARGB,分別對應透明圖、紅、綠、藍這四個通道分量,它們共同決定了每個像素點顯示的顏色。
在色彩處理中,通常使用以下三個角度來描述一個圖像。
色調——物體傳播的顏色 飽和度——顏色的純度,從0(灰)到100%(飽和)來進行描述 亮度——顏色的相對明暗程度而在Android中,系統使用一個顏色矩陣——ColorMatrix,來處理圖像的這些色彩效果。Android中顏色矩陣是一個4x5的數字矩陣,它用來對圖片的色彩進行處理。而對於每個像素點,都有一個顏色分量矩陣用來保存顏色的RGBA值,如下圖所示:
圖中矩陣A就是一個4x5的顏色矩陣。在Android中,它會以一維數組的形式來存儲[a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t],而C則是一個顏色分量矩陣。在處理圖像時,使用矩陣乘法運算AC來處理顏色分量矩陣,如下圖所示:
其中計算過程如下:
R1 = axR + bxG + cxB + dxA + e;
G1 = fxR + gxG + hxB + ixA + j;
B1 = kxR + lxG + mxB + nxA + o;
A1 = pxR + qxG + rxB + sxA + t;
從這個公式可以發現,對於顏色矩陣A是按以下方式劃分的。
第一行的abcde值決定新的顏色值中的R——紅色 第二行的fghij值決定新的顏色值中的G——綠色 第一行的klmno值決定新的顏色值中的B——藍色 第一行的pqrst值決定新的顏色值中的A——透明度 矩陣A中的第五列——ejot值分別用來決定每個分量中的offset,即偏移量現在我們重新看一下矩陣變換的計算公式,以R分量為例。如果令a=1,b、c、d、e都等於0,那麼計算結果為R1=R。因此,可以構造出一個矩陣,如下圖所示:
如果把這個矩陣帶入公式D=AC,那麼根據矩陣乘法運算法則,可以得到R1=R。因此這個矩陣通常被用來作為初始的顏色矩陣來使用,它不會對原有顏色值進行任何變化。
當要變換顏色值的時候,通常有兩種方法。一種是直接改變顏色的offset,即偏移量的值來修改顏色分量,另一種方法是直接改變對應RGBA值的系數來調整顏色分量的值。
要修改R1的值,只要將第五列的值進行修改即可。即改變顏色的偏移量,其他值保持初始矩陣的值,如下圖所示:
在上面這個矩陣中,修改了R、G所對應的顏色偏移量,那麼最後的處理結果就是圖像的紅色、綠色分量增加了100。而紅色混合綠色會得到黃色,所以最終的顏色處理結果就是讓整個圖像的色調偏黃色。
如果修改顏色分量中的某個系數值,而其他值依然保持初始矩陣的值,如下圖所示:
在上面這個矩陣中,改變了G分量所對應的系數g,這樣在矩陣運算後G分量會變為以前的兩倍,最終結果就是圖像的色調更加偏綠。
圖像的色調、飽和度、亮度這三個屬性在圖像處理中的使用非常之多。在Android中,系統封裝了一個類——ColorMatrix,也就是顏色矩陣。通過這個類,可以很方便地通過改變矩陣值來處理顏色效果。創建一個ColorMatrix對象非常簡單,代碼如下:
ColorMatrix colorMatrix = new ColorMatrix();
下面處理不同的色光屬性。
色調Android提供了setRotate(int axis, float degrees)來設置顏色的色調。第一個參數,系統分別使用0、1、2來代表Red、Green、Blue三種顏色的處理;而第二個參數,就是需要處理的值,代碼如下:
ColorMatrix hueMatrix = new ColorMatrix();
hueMatrix.setRotate(0, hue1);
hueMatrix.setRotate(1, hue2);
hueMatrix.setRotate(2, hue3);
通過這樣的方法,可以為RGB三種顏色分量分別重新設置了不同的色調值。
飽和度Android系統提供了setSaturation(float sat)方法來設置顏色的飽和度值,代碼如下:
//設置顏色的飽和度
ColorMatrix saturationMatrix = new ColorMatrix();
//saturation參數即代表設置顏色的飽和度的值,當飽和度為0時,圖像就變成灰度圖像了
saturationMatrix.setSaturation(saturation);
亮度
Android系統提供了setScale(float rScale, float gScale, float bScale, float aScale)方法來設置顏色的亮度值。當三原色以相同的比例進行混合時,就會顯示出白色。系統也正是根據這個原理來改變一個圖像的亮度的。當亮度為0時,圖像就變為全黑了,代碼如下所示:
//設置顏色的亮度
ColorMatrix lumMatrix = new ColorMatrix();
lumMatrix.setScale(lum, lum, lum, 1);
除了單獨使用上面三種方式進行顏色效果的處理之外,Android系統還封裝了矩陣的乘法運算。它提供了postConcat(ColorMatrix postmatrix)方法來將矩陣的作用效果混合,從而疊加處理效果,代碼如下所示:
//將矩陣的作用效果混合,從而疊加處理效果
ColorMatrix imageMatrix = new ColorMatrix();
imageMatrix.postConcat(hueMatrix);
imageMatrix.postConcat(saturationMatrix);
imageMatrix.postConcat(lumMatrix);
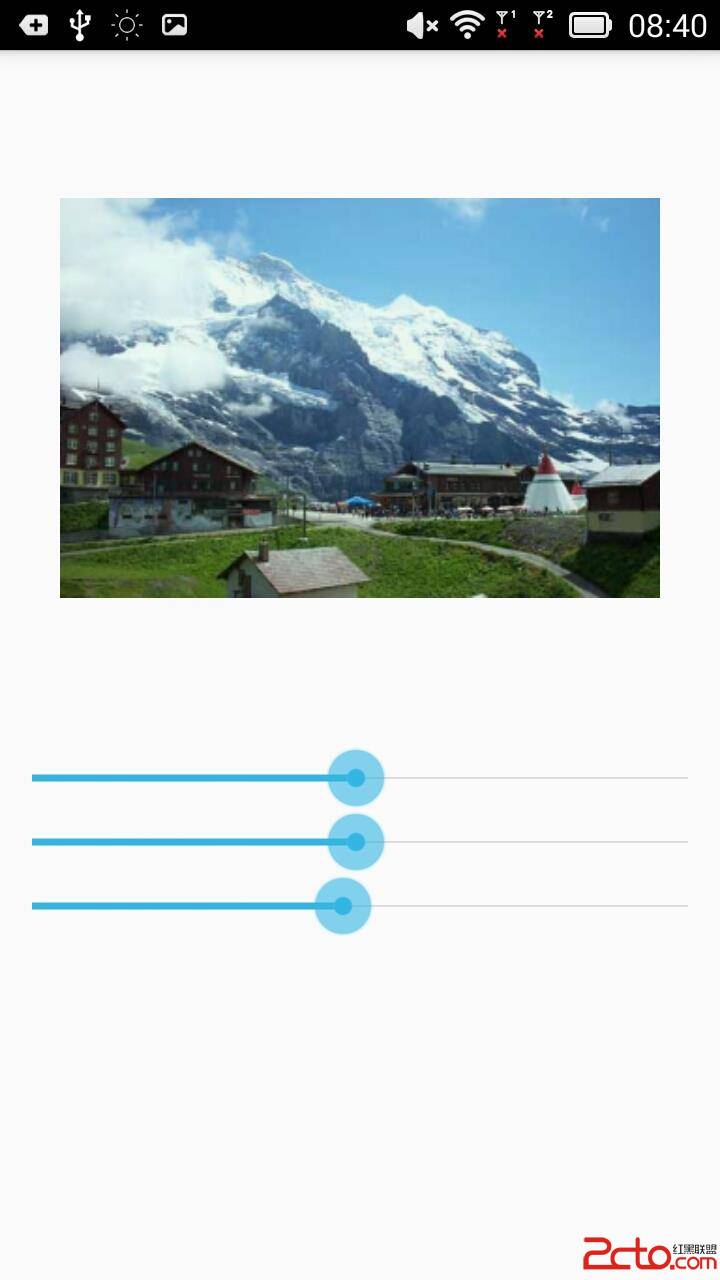
在下面的例子中,通過滑動三個SeekBar來改變不同色光屬性的數值,並將這些數值作用到對應的矩陣中。最後通過postConcat()方法來顯示混合的處理效果。
滑動SeekBar獲取輸入值的代碼如下所示:
package com.huangfei.example;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.SeekBar;
/**
* 通過滑動三個SeekBar來改變不同色光屬性的數值,並將這些數值作用到對應的矩陣中
*/
public class PrimaryColorActivity extends Activity implements SeekBar.OnSeekBarChangeListener {
private static final int MAX_VALUE = 255;
private static final int MID_VALUE = 127;
private ImageView mImageView;
private float mHue, mSaturation, mLum;
private Bitmap mBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_primary_color);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.test3);
mImageView = (ImageView) findViewById(R.id.imageview);
SeekBar seekBarHue = (SeekBar) findViewById(R.id.seekbarHue);
SeekBar seekBarSaturation = (SeekBar) findViewById(R.id.seekbarSaturation);
SeekBar seekBarLum = (SeekBar) findViewById(R.id.seekbarLum);
seekBarHue.setOnSeekBarChangeListener(this);
seekBarSaturation.setOnSeekBarChangeListener(this);
seekBarLum.setOnSeekBarChangeListener(this);
//設置最大值
seekBarHue.setMax(MAX_VALUE);
seekBarSaturation.setMax(MAX_VALUE);
seekBarLum.setMax(MAX_VALUE);
//設置進度
seekBarHue.setProgress(MID_VALUE);
seekBarSaturation.setProgress(MID_VALUE);
seekBarLum.setProgress(MID_VALUE);
mImageView.setImageBitmap(mBitmap);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
switch (seekBar.getId()) {
case R.id.seekbarHue://色調
mHue = (progress - MID_VALUE) * 1.0f / MID_VALUE * 180;
break;
case R.id.seekbarSaturation://飽和度
mSaturation = progress * 1.0f / MID_VALUE;
break;
case R.id.seekbarLum://亮度
mLum = progress * 1.0f / MID_VALUE;
break;
}
mImageView.setImageBitmap(ImageHelper.handleImageEffect(mBitmap, mHue, mSaturation, mLum));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
設置圖像矩陣的代碼如下:
/**
*改變圖像色光屬性
* @param bm
* @param hue 色調
* @param saturation 飽和度
* @param lum 亮度
* @return
*/
public static Bitmap handleImageEffect(Bitmap bm, float hue, float saturation, float lum) {
//設置顏色的色調
ColorMatrix hueMatrix = new ColorMatrix();
//第一個參數,系統分別使用0、1、2來代表Red、Green、Blue三種顏色的處理;而第二個參數,就是需要處理的值
hueMatrix.setRotate(0, hue);
hueMatrix.setRotate(1, hue);
hueMatrix.setRotate(2, hue);
//設置顏色的飽和度
ColorMatrix saturationMatrix = new ColorMatrix();
//saturation參數即代表設置顏色的飽和度的值,當飽和度為0時,圖像就變成灰度圖像了
saturationMatrix.setSaturation(saturation);
//設置顏色的亮度
ColorMatrix lumMatrix = new ColorMatrix();
lumMatrix.setScale(lum, lum, lum, 1);
//將矩陣的作用效果混合,從而疊加處理效果
ColorMatrix imageMatrix = new ColorMatrix();
imageMatrix.postConcat(hueMatrix);
imageMatrix.postConcat(saturationMatrix);
imageMatrix.postConcat(lumMatrix);
/**
* 設置好處理的顏色矩陣後,通過使用Paint類的setColorFilter()方法,將通過imageMatrix構造的
* ColorMatrixColorFilter對象傳遞進去,並使用這個畫筆來繪制原來的圖像,從而將顏色矩陣作用到原圖中
*/
Paint paint = new Paint();
paint.setColorFilter(new ColorMatrixColorFilter(imageMatrix));
/**
* Android系統也不允許直接修改原圖,類似Photoshop中的鎖定,必須通過原圖創建一個同樣大小的Bitmap,並將
* 原圖繪制到該Bitmap中,以一個副本的形式來修改圖像。
*/
Bitmap bitmap = Bitmap.createBitmap(bm.getWidth(), bm.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(bm, 0, 0 ,paint);
return bitmap;
}
效果圖如下:

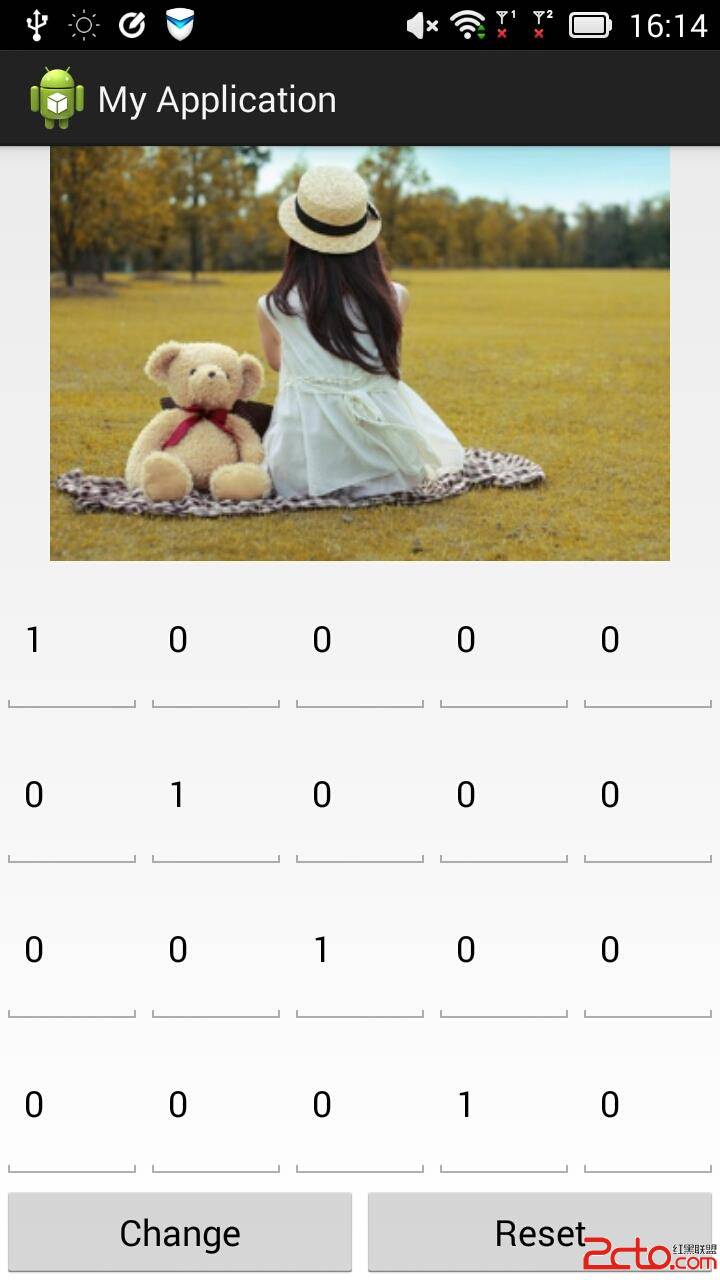
通過調整顏色矩陣可以改變一副圖像的色彩效果,圖像處理很大程度上就是在尋找處理圖像的顏色矩陣。不僅僅可以通過Android系統提供的API來進行ColorMatrix的修改,同樣可以精確地修改矩陣的值來實現顏色效果的改變。下面模擬一個4x5的顏色矩陣,通過修改矩陣中的值,來觀察圖片的效果,程序運行後的效果如下圖:

通過GridLayout來進行布局,動態添加20個EditText來創建4x5的矩陣,GridLayout布局代碼如下:
動態創建EditText,添加到GridLayout並初始化矩陣的代碼如下所示:
package com.huangfei.example;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.GridLayout;
import android.widget.ImageView;
/**
* Created by Administrator on 2016/5/26.
* 模擬一個4x5的顏色矩陣
*/
public class ColorMatrixActivity extends Activity {
private ImageView mImageView;
private GridLayout mGroup;
private Bitmap bitmap;
private int mEtWidth, mEtHeight;
private EditText[] mEts = new EditText[20];
private float[] mColorMatrix = new float[20];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_color_matrix);
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.test1);
mImageView = (ImageView) findViewById(R.id.imageview);
mGroup = (GridLayout) findViewById(R.id.group);
mImageView.setImageBitmap(bitmap);
mGroup.post(new Runnable() {
@Override
public void run() {
// 獲取寬高信息
mEtWidth = mGroup.getWidth() / 5;
mEtHeight = mGroup.getHeight() / 4;
addEts();
initMatrix();
}
});
}
// 初始化顏色矩陣為初始狀態
private void initMatrix() {
for (int i = 0; i < 20; i++) {
if (i % 6 == 0)
mEts[i].setText(String.valueOf(1));
else
mEts[i].setText(String.valueOf(0));
}
}
// 添加EditText
private void addEts() {
for (int i = 0; i < 20; i++) {
mEts[i] = new EditText(this);
mGroup.addView(mEts[i], mEtWidth, mEtHeight);
}
}
// 獲取矩陣值
private void getMatrix() {
for (int i = 0; i < 20; i++) {
mColorMatrix[i] = Float.valueOf(mEts[i].getText().toString());
}
}
// 將矩陣值設置到圖像
private void setImageMatrix() {
Bitmap bmp = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.set(mColorMatrix);
Canvas canvas = new Canvas(bmp);
Paint paint = new Paint();
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(bitmap, 0, 0, paint);
mImageView.setImageBitmap(bmp);
}
// 作用矩陣效果
public void btnChange(View view) {
getMatrix();
setImageMatrix();
}
// 重置矩陣效果
public void btnReset(View view) {
initMatrix();
getMatrix();
setImageMatrix();
}
}
顏色矩陣如下所示:
處理效果如下所示:

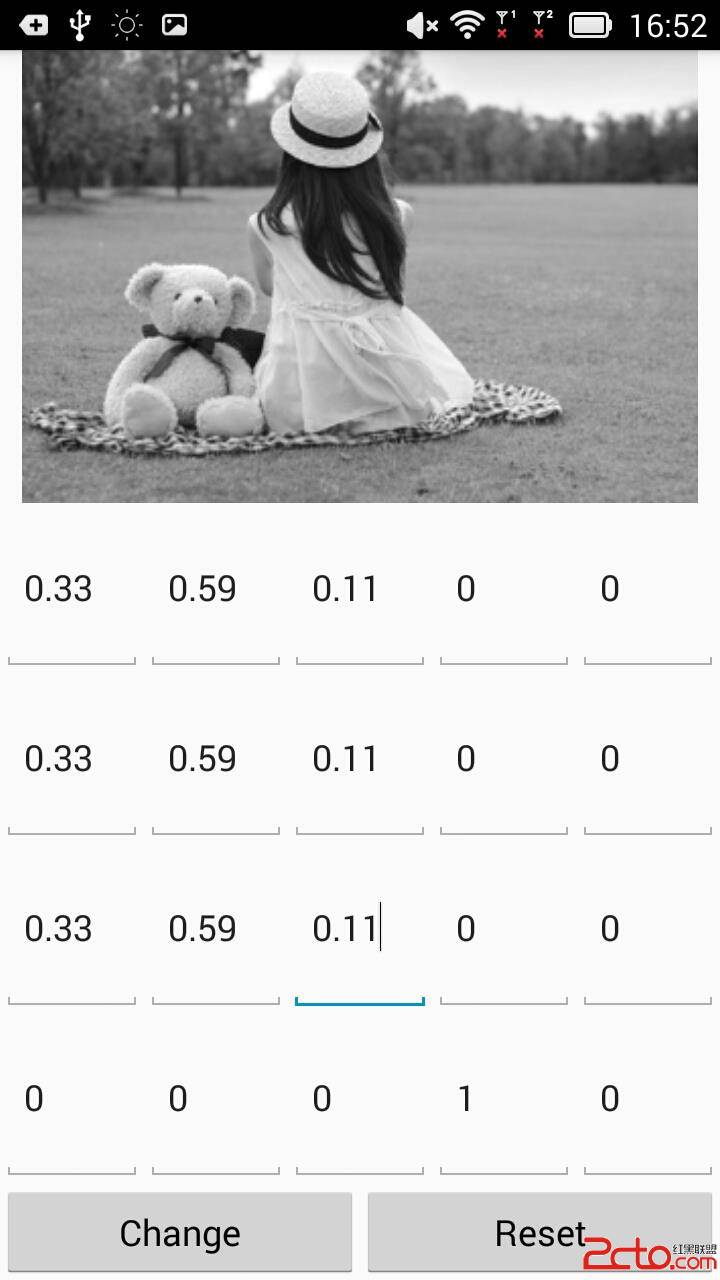
顏色矩陣如下所示:
處理效果如下所示:

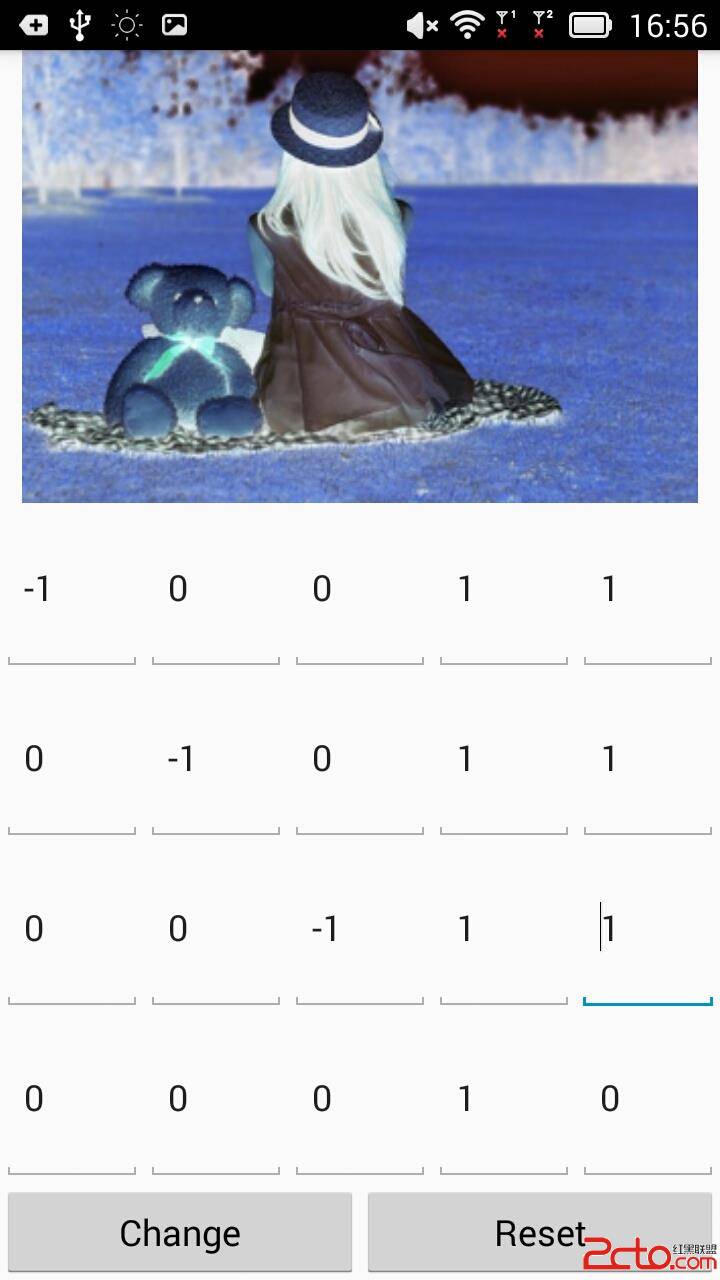
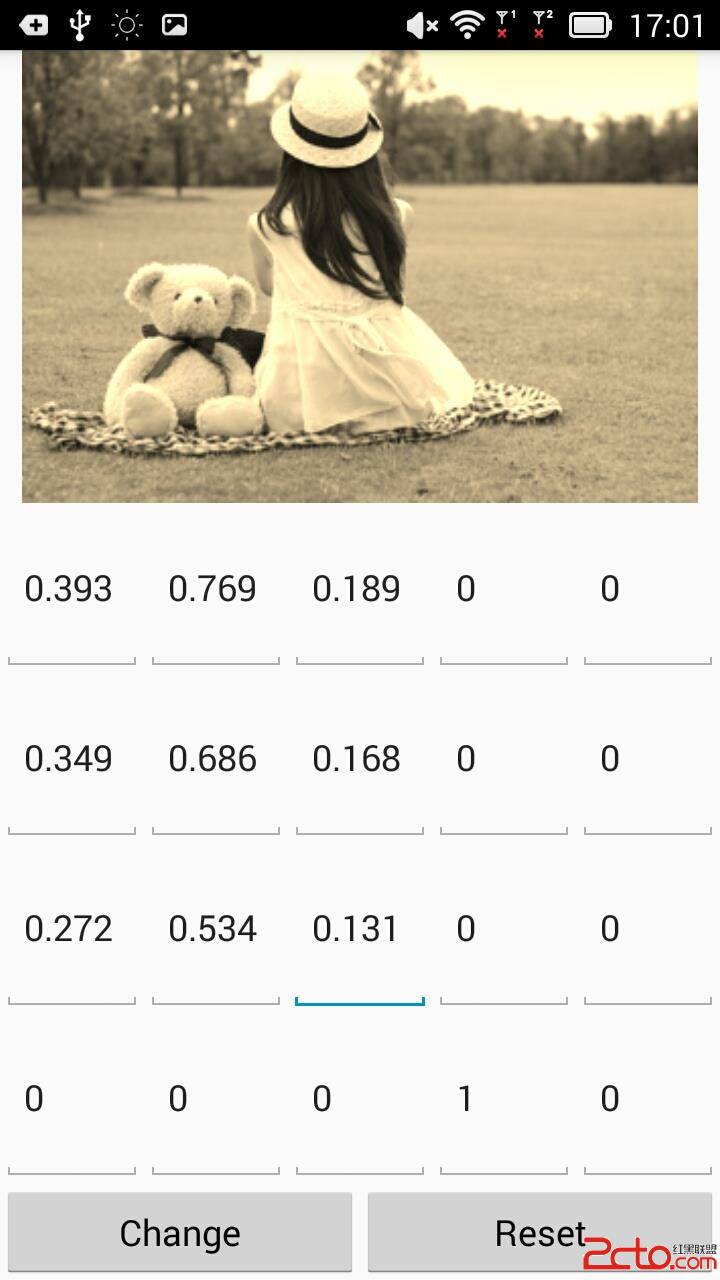
顏色矩陣如下所示:
處理效果如下所示:

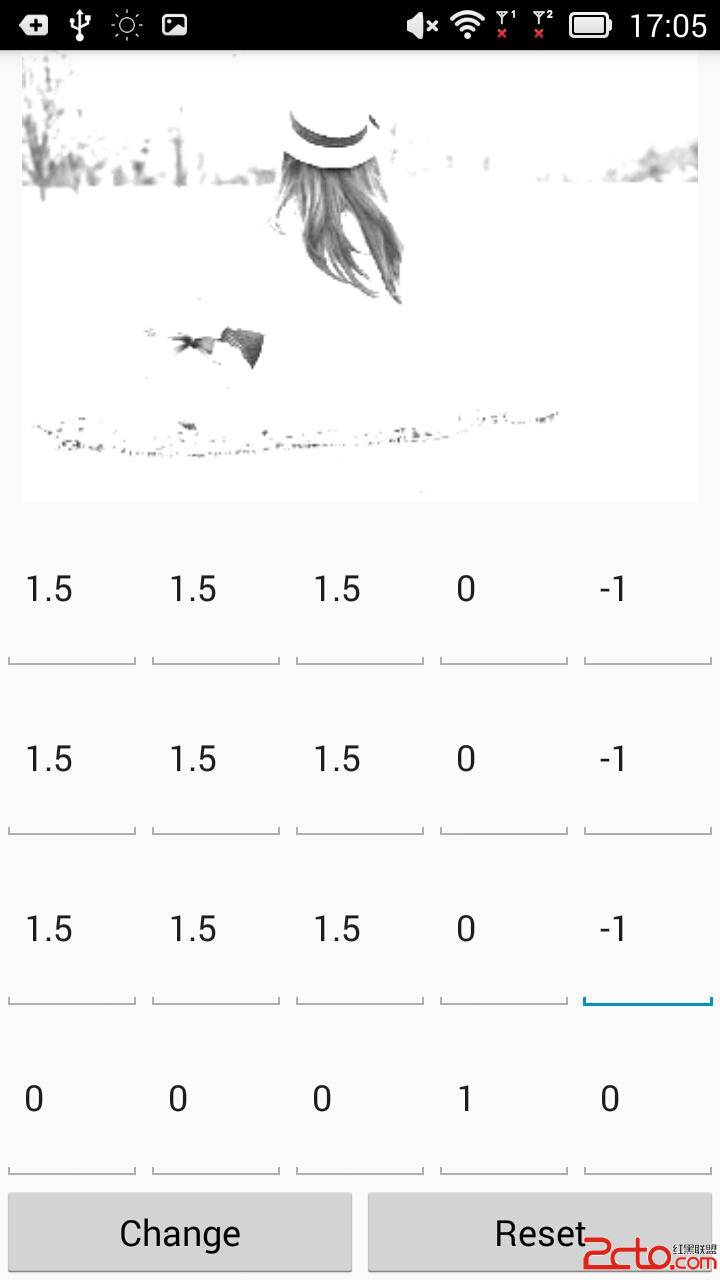
顏色矩陣如下所示:
處理效果如下所示:

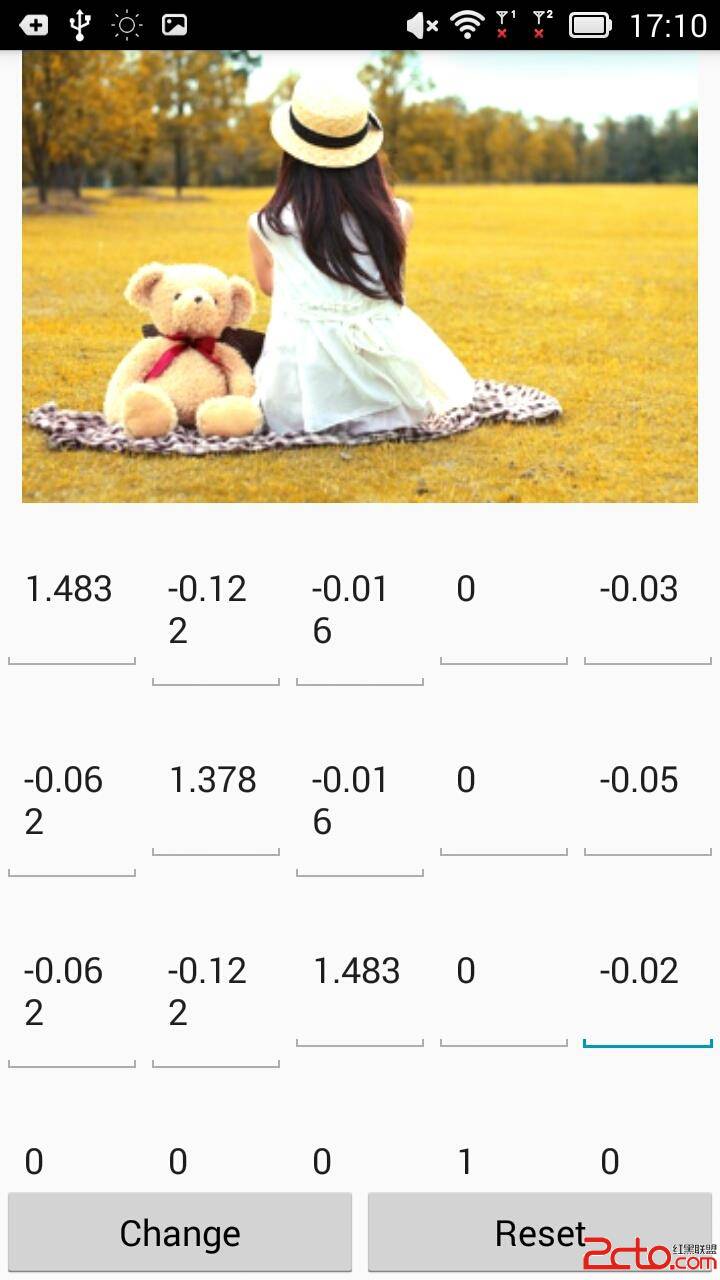
顏色矩陣如下所示:
處理效果如下所示:

可以通過改變每個像素點的具體ARGB值,來達到處理一張圖像效果的目的。但要注意的是,傳遞進來的原始圖片是不能修改的,一般根據原始圖片生成一張新的圖片來修改。
在Android中,系統提供了Bitmap.getPixels()方法來幫我們提取整個Bitmap中的像素點,並保存到一個數組中,該方法如下所示:
getPixels(int[] pixels, int offset, int stride, int x, int y, int width, int height)
參數含義如下:
pixels——接收位圖顏色值的數組 offset——寫入到pixels[]中的第一個像素索引值 stride——用來表示pixels[]數組中每行的像素個數,用於行與行之間區分,絕對值必須大於參數width,但不必大於所要讀取圖片的寬度w(在width < w 時成立).(stride負數有何作用不知,存疑).另,pixels.length >= stride * height,否則會拋出ArrayIndexOutOfBoundsException異常。 stride > width時,可以在pixels[]數組中添加每行的附加信息,可做它用. x——從位圖中讀取的第一個像素的x坐標值 y——從位圖中讀取的第一個像素的y坐標值 width——從每一行中讀取的像素寬度 height——讀取的行數通常情況下,可以使用如下代碼:
int width = bm.getWidth();
int height = bm.getHeight();
int[] oldPx = new int[width * height];
bm.getPixels(oldPx, 0, width, 0, 0, width, height);
接下來,就可以獲取到每個像素具體的ARGB值了,代碼如下所示:
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a = Color.alpha(color);
當獲取到具體的顏色值之後,就可以通過相應的算法來修改它的ARGB值,從而來重構一張新的圖像,例如進行如下處理:
r1 = (int) (0.393 * r + 0.769 * g + 0.189 * b);
g1 = (int) (0.349 * r + 0.686 * g + 0.168 * b);
b1 = (int) (0.272 * r + 0.534 * g + 0.131 * b);
再通過如下所示代碼將新的RGBA值合成像素點:
newPx[i] = Color.argb(a, r1, g1, b1);
最後將處理之後的像素點數組重新set給Bitmap。從而達到圖像處理的目的:
bmp.setPixels(newPx, 0, width, 0, 0, width, height);
若存在ABC3個像素點,要求B點對應的底片效果算法,代碼如下:
B.r = 255 - B.r;
B.g = 255 - B.g;
B.b = 255 - B.b;
實現代碼如下:
//底片效果
public static Bitmap handleImageNegative(Bitmap bitmap) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
int color;
int r, g, b, a;
Bitmap btm = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
int[] oldPx = new int[width * height];
int[] newPx = new int[width * height];
bitmap.getPixels(oldPx, 0, width, 0, 0, width, height);
for (int i = 0; i < width * height; i++) {
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a = Color.alpha(color);
r = 255 - r;
g = 255 - g;
b = 255 - b;
if (r > 255)
r = 255;
else if (r < 0)
r = 0;
if (g > 255)
g = 255;
else if (g < 0)
g = 0;
if (b > 255)
b = 255;
else if (b < 0)
b = 0;
newPx[i] = Color.argb(a, r, g, b);
}
btm.setPixels(newPx, 0, width, 0, 0, width, height);
return btm;
}
求某像素點的老照片效果算法,代碼如下:
for (int i = 0; i < width * height; i++) {
color = oldPx[i];
a = Color.alpha(color);
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
r1 = (int) (0.393 * r + 0.769 * g + 0.189 * b);
g1 = (int) (0.349 * r + 0.686 * g + 0.168 * b);
b1 = (int) (0.272 * r + 0.534 * g + 0.131 * b);
if (r1 > 255) {
r1 = 255;
}
if (g1 > 255) {
g1 = 255;
}
if (b1 > 255) {
b1 = 255;
}
newPx[i] = Color.argb(a, r1, g1, b1);
}
求某像素點的浮雕效果算法,代碼如下:
for (int i = 1; i < width * height; i++) {
colorBefore = oldPx[i - 1];
a = Color.alpha(colorBefore);
r = Color.red(colorBefore);
g = Color.green(colorBefore);
b = Color.blue(colorBefore);
color = oldPx[i];
r1 = Color.red(color);
g1 = Color.green(color);
b1 = Color.blue(color);
r = r - r1 + 127;
g = g - g1 + 127;
b = b - b1 + 127;
if (r > 255) {
r = 255;
}
if (g > 255) {
g = 255;
}
if (b > 255) {
b = 255;
}
newPx[i] = Color.argb(a, r, g, b);
}
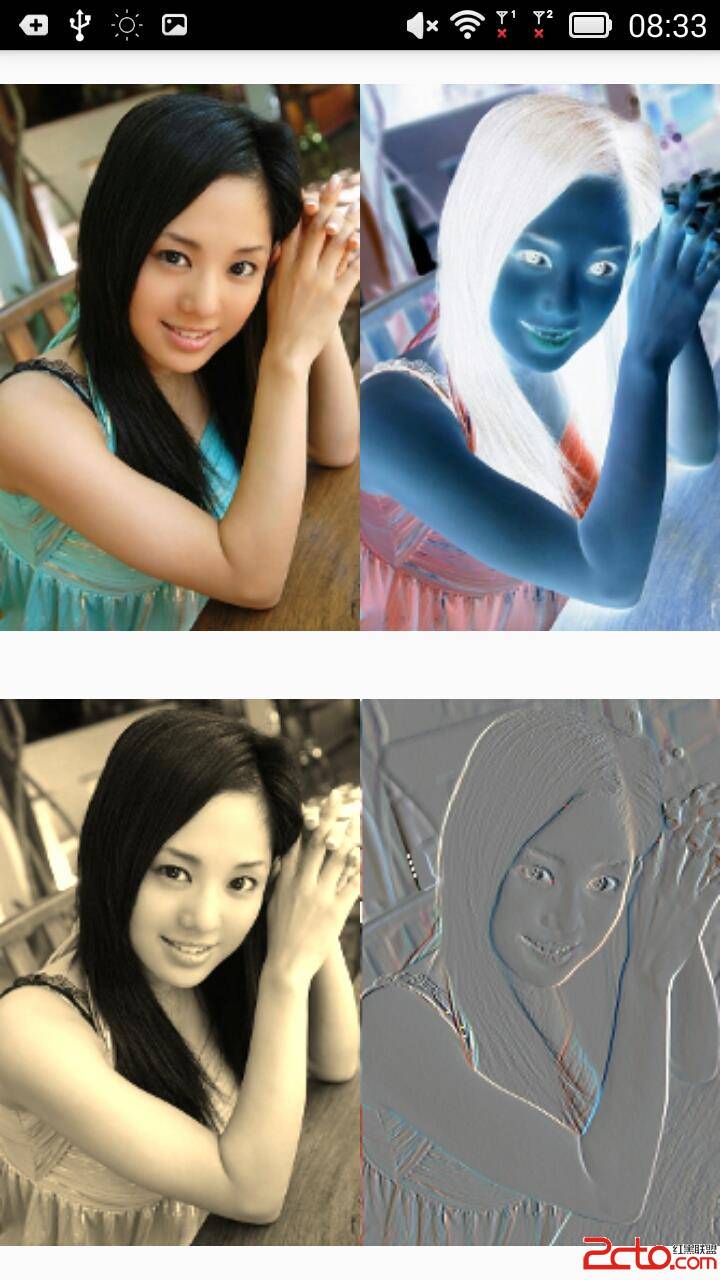
效果如下所示:

 (Android review)ContentObserver
(Android review)ContentObserver
1、一個應用通過ContentObserver來觀察自己所監聽的數據(某個特定的URI)是否發生了變化2、ContentObserver放在Activity中。Coten
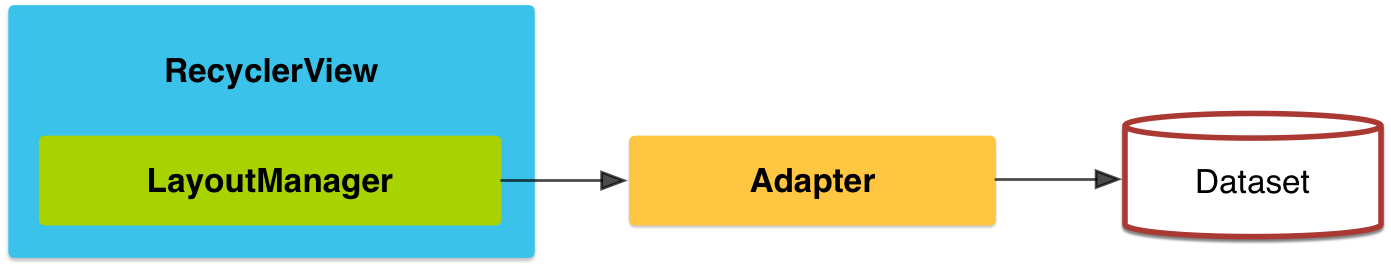
 RecyclerView詳細介紹&使用
RecyclerView詳細介紹&使用
<主菜>RecyclerView簡介RecyclerView是Android 5.0提供的新控件,已經用了很長時間了,但是一直沒有時間去仔細的梳理一下。現在有
 【造輪子系列】轉輪選擇工具——WheelView的改進
【造輪子系列】轉輪選擇工具——WheelView的改進
滑動的性能和流暢性有待提高,特別是快速滑動時的效果 沒有實現循環滾動的效果經過這一段時間的不斷改進,現在基本上已經比較完美了,接近ios鬧鐘的滾輪時間選擇器的效果了。下面
 Android中AdapterView/Adapter的深度學習
Android中AdapterView/Adapter的深度學習
BaseAdapter的深度學習 博主工作了幾年,也用了幾年的ListView等AdapterView控件,但關於Adapter的一些問題並沒有深入下去,終