編輯:關於Android編程
現在起,我們就開始正式開發“計算器”應用。
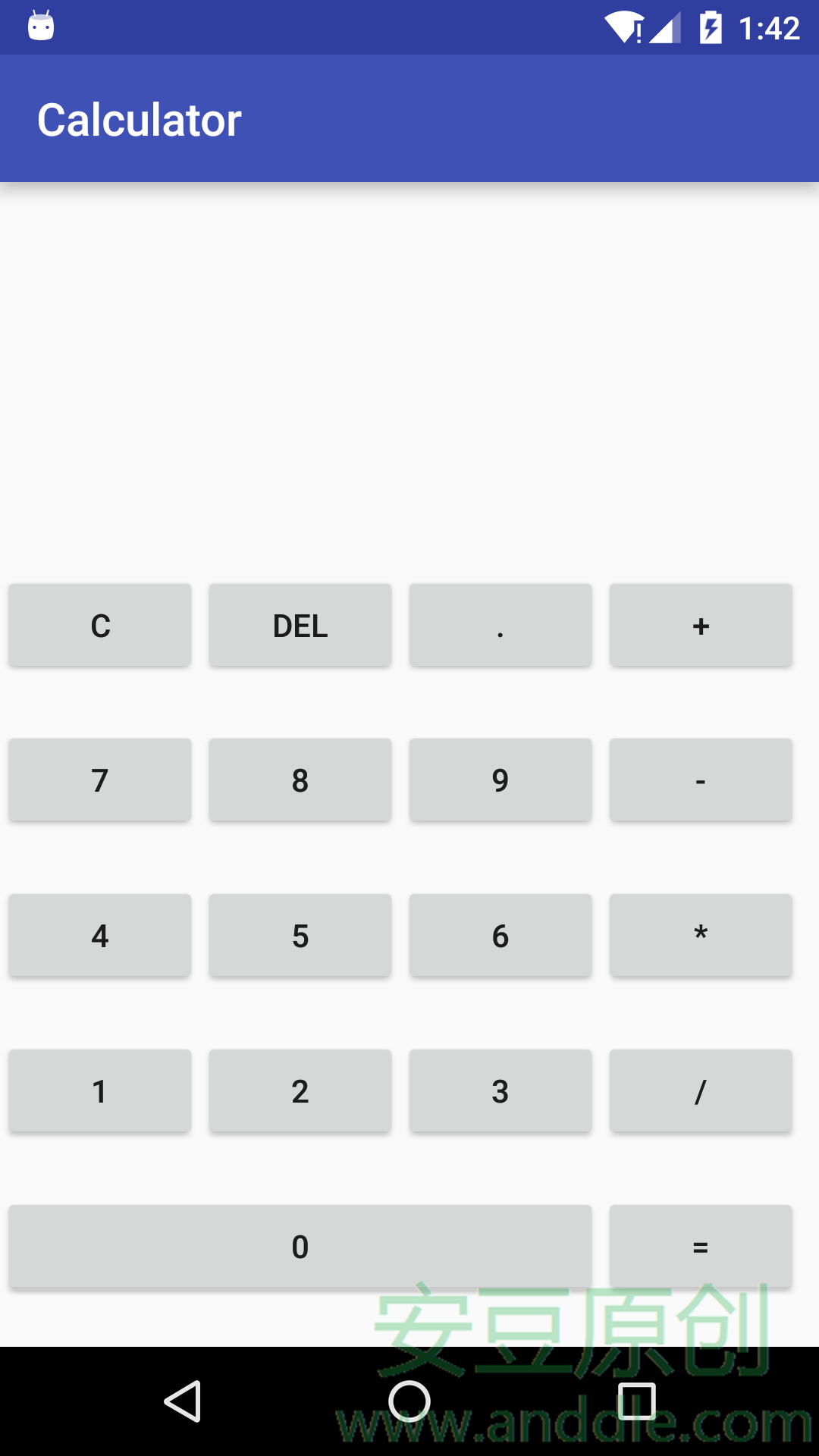
這一節,我們將完成計算器的界面布局,讓它初具計算器的模樣。

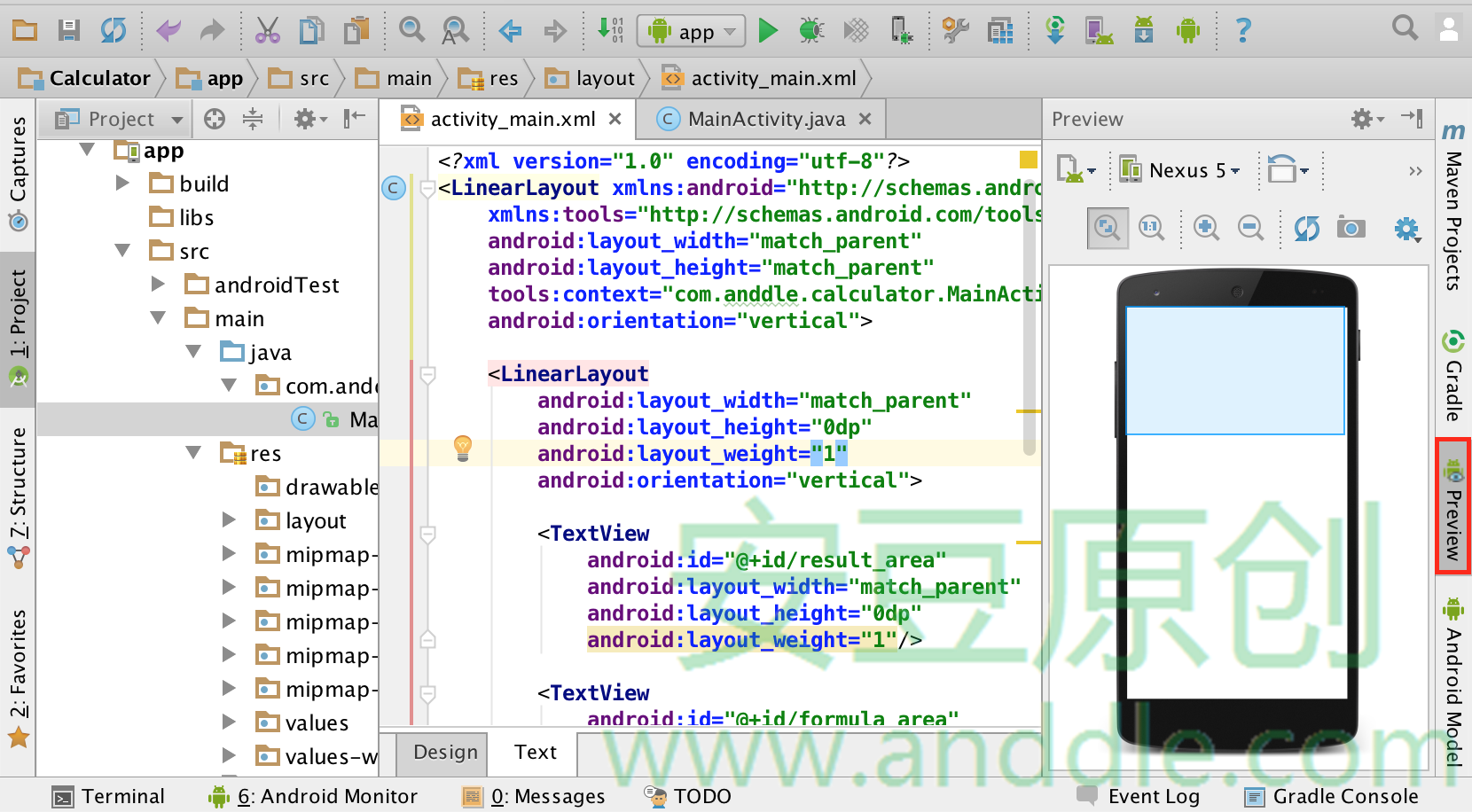
計算器界面是通過布局文件定義的。它位於項目的res\layout\activity_main.xml文件中。
這個布局文件通過java源代碼MainActivity.java中的setContentView()函數,設置到界面上。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
接下來,我們的界面布局,就會在這個布局文件activity_main.xml中進行。
在修改布局文件的過程中,可以通過Preview功能,來實時觀看我們修改的界面布局效果。

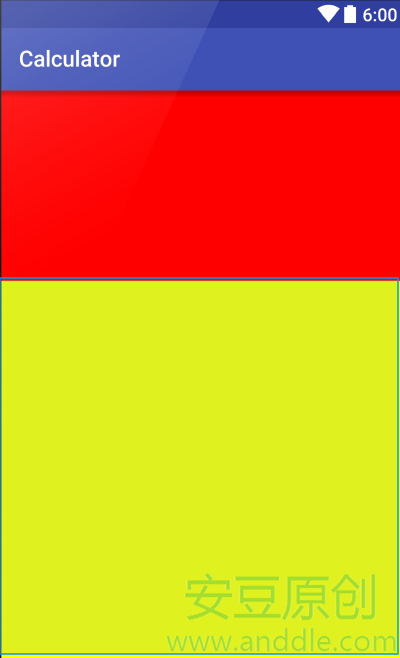
首先確定布局形式。界面分為兩個大區域,上半區域顯示計算表達式和計算結果,下半區域顯示鍵盤,這兩個區域一上一下,呈線型排列,因此我們選擇LinearLayout布局。並且通過將LinearLayout的android:orientation屬性設置成vertical來將它包含的內容以豎直方式排列。整個界面將盡可能占用整個屏幕,因此使用match_parent指定布局的寬度和高度。match_parent說明尺寸要盡可能的大。
上半區域還包含了表達式區域和計算結果區域,它們也成豎直排列,所以還需要一個LinearLayout包含它們。上半區域占整個界面的1/3。
下半區域是鍵盤的顯示區域,像一個表格排列,我們選用TableLayout作為這個區域的布局。下半區域占整個界面的2/3。
LinearLayout要在豎直方向上按比例分配,就需要為它的子布局使用android:layout_weight屬性,並且把android:layout_height設置成0dp。

結果區域和表達式區域一上一下,各占一半空間。它們用來顯示文字內容,因此可以使用TextView控件。
為結果區域指定android:id為result_area,為表達式區域指定android:id為formula_area。

在TableLayout設計鍵盤按鈕。鍵盤分成4*5格,每一行用TableRow布局,TableRow是與TableLayout配合使用的布局,用來表示表格的每一行。

按鈕可以使用安卓自有的控件Button。通過android:text屬性為每個Button設置需要顯示的內容,並為它們各自的android:id取上對應的id名字。對於最後一行中的‘0’按鈕,我們需要為這個Button控件再多使用一個android:layout_span屬性,讓它能夠占據三格的位置。

至此,計算器的界面布局就完成了。
這一節我們將實現計算器的功能。在實現的過程中,可以隨時將修改的代碼部署到設備上,看看實際的效果。
按鈕是可以在用戶點擊的時候做出響應的。
首先在布局文件中,給所有Button控件的android:onClick屬性設置一個響應函數,這裡我們取名也叫做onClick。
在MainActivity.java的源代碼當中,添加對應的onClick()函數方法。這個方法是public的,返回值為void,傳入的參數是view-也就是這個按鈕對象。
public void onClick(View view)
{
}
用每個按鈕的android:id來區分,每次點擊的是哪個按鈕。在代碼中,id可以通過Android Studio自動編譯生成的R-資源類來訪問,形如R.id.xxx。
public void onClick(View view)
{
switch (view.getId()) {
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
case R.id.btn_add:
case R.id.btn_sub:
case R.id.btn_mul:
case R.id.btn_div:
case R.id.btn_dot:
case R.id.btn_c:
case R.id.btn_del:
case R.id.btn_equ:
break;
}
}
當用戶點擊數字鍵(0-9和.)以及運算符鍵(+-*/)時,需要將它們對應的符號顯示到表達式區域。
把view轉換成Button類型,通過Button的getText()方法,獲取按鈕上的字符; 通過Activity的findViewById()方法獲取表達式區域;在通過表達式區域TextView的getText()方法,獲取已經顯示在表達式區域上的內容; 把按鈕代表的字符,添加到表達式內容的最後; 把新的表達式內容,通過TextView的setText()方法,顯示到表達式區域上。
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
case R.id.btn_add:
case R.id.btn_sub:
case R.id.btn_mul:
case R.id.btn_div:
case R.id.btn_dot: {
Button btn = (Button) view;
String strAdded = btn.getText().toString();
TextView formula = (TextView) findViewById(R.id.formula_area);
String strContent = formula.getText().toString();
String strNewContent = strContent + strAdded;
formula.setText(strNewContent);
}
break;
......
}
}
當用戶點擊“C”按鈕的時候,清空顯示區域的內容和結果區域的內容。
通過Activity的findViewById()方法,分別獲取表達式區域和結果區域; 通過TextView的setText()方法,分別為它們設置空字符串。
public void onClick(View view)
{
switch (view.getId()) {
......
case R.id.btn_c: {
TextView formula = (TextView) findViewById(R.id.formula_area);
formula.setText("");
TextView result = (TextView) findViewById(R.id.result_area);
result.setText("");
}
break;
......
}
}
當用戶點擊“DEL”按鈕的時候,刪除表達式內容的最後一個字符。
獲取表達式區域的內容; 如果表達式區域是空的,沒有字符串,就不管它;否則利用String類的subString()方法,截取最後一個字符之前的所有內容; 將最新截取的內容,設置到表達式區域裡。
public void onClick(View view)
{
switch (view.getId()) {
......
case R.id.btn_del: {
TextView formula = (TextView) findViewById(R.id.formula_area);
String strContent = formula.getText().toString();
if (strContent.length() > 0) {
strContent = strContent.substring(0, strContent.length() - 1);
formula.setText(strContent);
}
}
break;
}
}
 Android仿聯系人列表分組懸浮列表實現,自定義PinnedHeaderListView實現
Android仿聯系人列表分組懸浮列表實現,自定義PinnedHeaderListView實現
效果 (關於gif怎麼生成的,我先錄手機的屏幕得到mp4文件,然後用這個網址:https://cloudconvert.com/mp4-to-gif 進行的mp4轉
 Android MediaScannerJNI源碼詳解
Android MediaScannerJNI源碼詳解
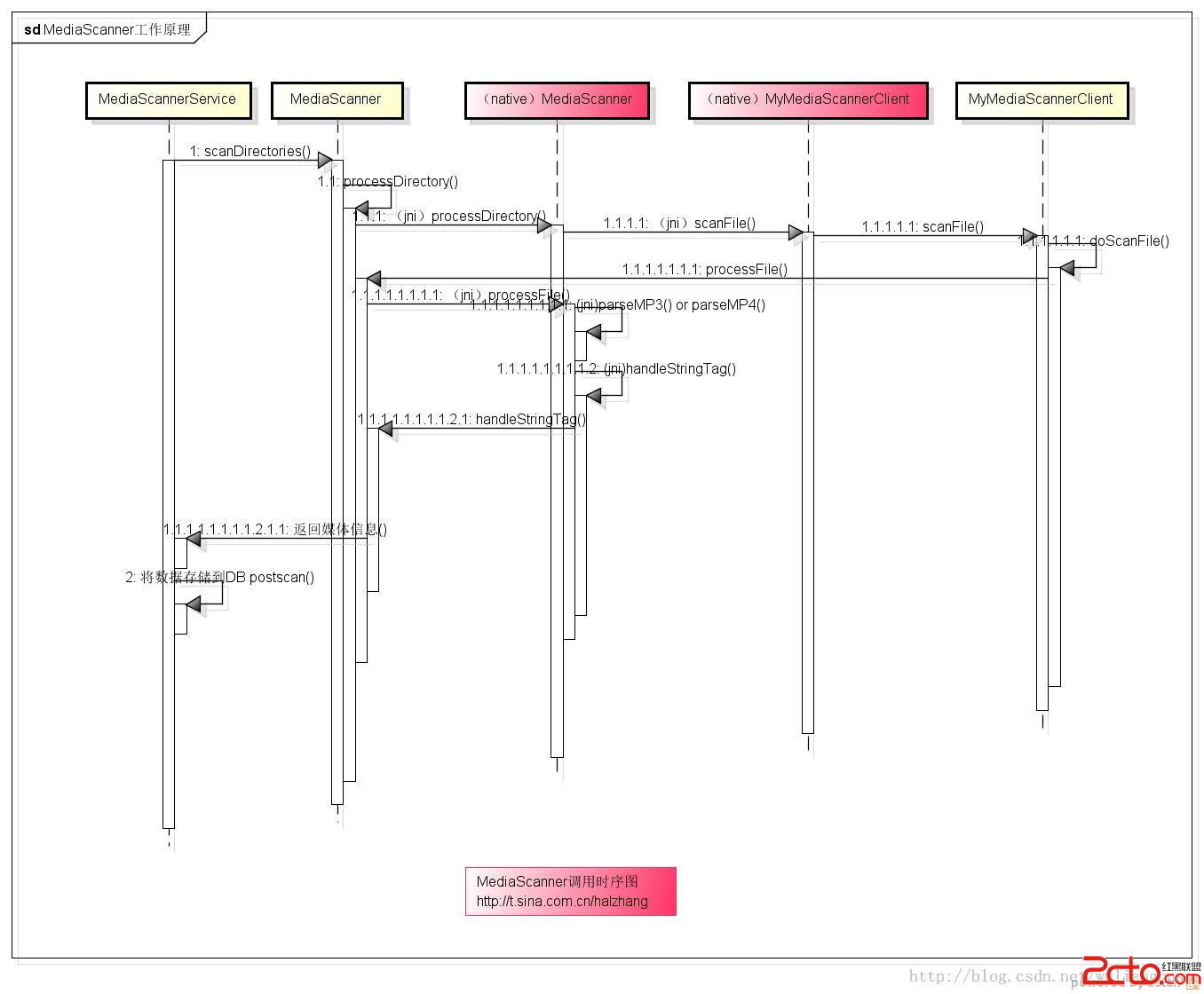
1.簡介MediaScannerJNI的在MediaScanner中的地位可參考Android MediaScanner 總綱MediaScanner JNI文件名:an
 android 音樂播放器總結
android 音樂播放器總結
學習從模仿開始一個星期完成的音樂播放器基本功能,具有下一首,上一首,暫停和隨機、順序和單曲等播放,以及保存上一次播放的狀態,缺少了歌詞顯示功能。使用了andbase框架的
 Android響應式編程(一)RxJava前篇[入門基礎]
Android響應式編程(一)RxJava前篇[入門基礎]
1.RxJava概述ReactiveX與RxJava在講到RxJava之前我們首先要了解什麼是ReactiveX,因為RxJava是ReactiveX的一種java實現。