編輯:關於Android編程
繼上篇json解析,我用了原生的json解析,但是在有些情況下我們不得不承認,一些優秀的json解析框架確實十分的好用,今天我們為了博客的保質保量,也就不分開寫,我們直接拿比較火的Gson和Fast-json來使用,末尾在進行一些分析
兩大解析庫的東家都是巨頭,一個來自於Google官方,一個來自阿裡巴巴,我們這裡對他做一個簡單的介紹(大多數來源於網絡)
Google提供的用來java對象和JSON數據之間進行映射的JAVA類庫,可以將一個JSON字符轉成一個java對象,或者反過來
來看看他的優點
快速,高效 代碼量少 面向對象 數據傳輸解析方便
FastJson是一個性能很好的java語言實現的Json解析器和生成器,來自阿裡巴巴的工程師,具有極快的性能,超越其他的java json parser,而阿裡的工程師程,fastjson是閒著全球最快的解析庫
優點
快速FAST(比任何一款都快) 面向對象 功能強大(支持普通JDK類任意java bean Class,Collection,Map,Date或者enum) 零依賴(只需要有JDK即可) 支持注解,全類型序列化Gson API:https://sites.google.com/site/gson/ Jar下載:https://github.com/google/gsonGson的使用,我們直接定義一個實體類然後進行轉換
這裡我們使用到的就是Gson和Volley,所以我們需要下載好這兩個架包,對了,別忘了權限
這裡我們用到的接口是豆瓣的接口
{
"rating": {
"max": 10,
"numRaters": 351,
"average": "7.0",
"min": 0
},
"subtitle": "",
"author": [
"[日] 片山恭一"
],
"pubdate": "2005-1",
"tags": [
{
"count": 139,
"name": "片山恭一",
"title": "片山恭一"
},
{
"count": 66,
"name": "日本",
"title": "日本"
},
{
"count": 62,
"name": "日本文學",
"title": "日本文學"
},
{
"count": 38,
"name": "小說",
"title": "小說"
},
{
"count": 32,
"name": "滿月之夜白鯨現",
"title": "滿月之夜白鯨現"
},
{
"count": 15,
"name": "愛情",
"title": "愛情"
},
{
"count": 8,
"name": "純愛",
"title": "純愛"
},
{
"count": 7,
"name": "外國文學",
"title": "外國文學"
}
],
"origin_title": "",
"image": "https://img3.doubanio.com/mpic/s1747553.jpg",
"binding": "平裝",
"translator": [
"豫人"
],
"catalog": "\n ",
"pages": "180",
"images": {
"small": "https://img3.doubanio.com/spic/s1747553.jpg",
"large": "https://img3.doubanio.com/lpic/s1747553.jpg",
"medium": "https://img3.doubanio.com/mpic/s1747553.jpg"
},
"alt": "https://book.douban.com/subject/1220562/",
"id": "1220562",
"publisher": "青島出版社",
"isbn10": "7543632608",
"isbn13": "9787543632608",
"title": "滿月之夜白鯨現",
"url": "https://api.douban.com/v2/book/1220562",
"alt_title": "",
"author_intro": "",
"summary": "那一年,是聽莫扎特、釣鲈魚和家庭破裂的一年。說到家庭破裂,母親怪自己當初沒有找到好男人,父親則認為當時是被狐狸精迷住了眼,失常的是母親,但出問題的是父親……。",
"price": "15.00元"
}
我們分析一下這段json,實際上他很普通,就是一個數據裡面一個數組,我們用Gson應該怎麼去解析呢?我們先寫個方法區解析這個接口得到這個Json再說吧
/**
* 解析接口
*/
private void getJson() {
StringRequest request = new StringRequest(url, new Response.Listener() {
@Override
public void onResponse(String s) {
Log.i("json", s);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
}
});
//加入volley對列
new Volley().newRequestQueue(getApplicationContext()).add(request);
}
解析之後得到的json就是上面的那句了
 vc7Sw8e1xEdzb27Jz7Ohwcs8L3A+DQoJPHA+ztLDx9KqveLO9sqyw7S+zdC0yrLDtKOsy/nS1Lao0uXSu7j2QmVhbjwvcD4NCjwvYmxvY2txdW90ZT4NCjxwcmUgY2xhc3M9"brush:java;">
vc7Sw8e1xEdzb27Jz7Ohwcs8L3A+DQoJPHA+ztLDx9KqveLO9sqyw7S+zdC0yrLDtKOsy/nS1Lao0uXSu7j2QmVhbjwvcD4NCjwvYmxvY2txdW90ZT4NCjxwcmUgY2xhc3M9"brush:java;">
package com.lgl.fastandgson.bean;
import java.util.ArrayList;
/**
* Gson的實體類
* Created by LGL on 2016/5/21.
*/
public class Book {
/**
* 定義的變量名要和json的鍵值吻合
*/
//書名
private String title;
//出版社
private String publisher;
//簡介
private String summary;
//標簽
private ArrayList
同樣的,我們json裡面由數組,所以需要再定義一個
package com.lgl.fastandgson.bean;
/**
* 標簽的實體
* Created by LGL on 2016/5/21.
*/
public class Tag {
private String count;
private String name;
private String title;
public String getCount() {
return count;
}
public void setCount(String count) {
this.count = count;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}
好了,現在我們直接解析了,一句話的事情
/**
* 解析json
*
* @param json
*/
private void Volley_json(String json) {
Gson gson = new Gson();
//將json轉換成實體
Book book = gson.fromJson(json, Book.class);
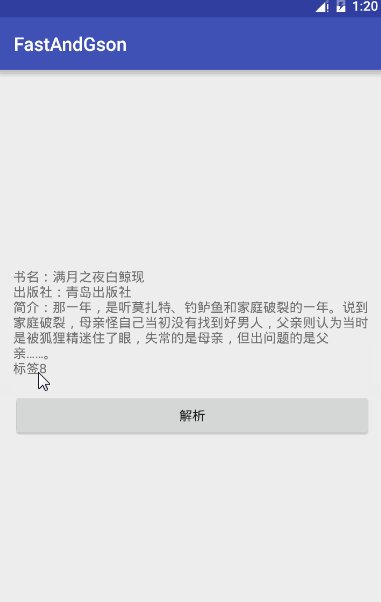
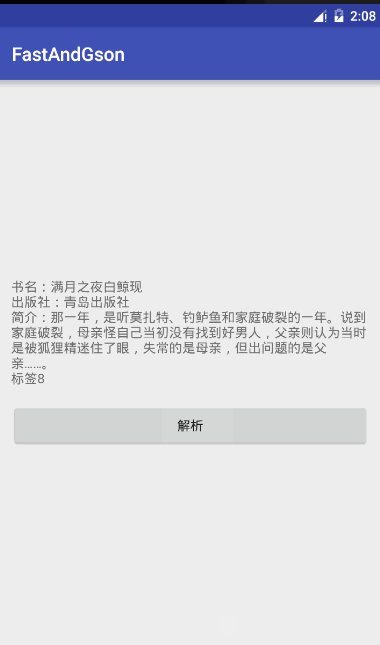
tv_content.setText("書名:" + book.getTitle() + "\n"
+ "出版社:" + book.getPublisher() + "\n" + "簡介:"
+ book.getSummary() + "\n" + "標簽"
+ book.getTags().size() + "\n");
}
我們直接看運行點擊結果

1、內部嵌套的類必須是static的,要不然解析會出錯; 2、類裡面的屬性名必須跟Json字段裡面的Key是一模一樣的; 3、內部嵌套的用[]括起來的部分是一個List,所以定義為 public List< B> b,而只用{}嵌套的就定義為 public C c,這裡要注意幾點
是不是很簡單,而且現在android studio上可以直接用插件生成實體類,那更加方便了
Github:https://github.com/alibaba/fastjson/releasesOK,感受了Gson的強大之後,我們再來看看fastjson的奇妙之處吧;
我們需要下載架包,網上一大堆哈
前面都一樣,定義兩個實體類,使用Volley解析,我們重點來看一下Volley_json這個方法,這兩個的用法也很像
/**
* 解析json
*
* @param json
*/
private void Volley_json(String json) {
//解析
Book book = JSON.parseObject(json,Book.class);
tv_content.setText("書名:" + book.getTitle() + "\n"
+ "出版社:" + book.getPublisher() + "\n" + "簡介:"
+ book.getSummary() + "\n" + "標簽"
+ book.getTags().size() + "\n");
}
只需這樣,就可以解析了

但是你會說,這些都這麼簡單,的確,架包就是用來方便開發的,我們用一個小案例來總結這兩個jar吧
現在的接口,從哪裡來呢,一直看博客的朋友應該知道,我喜歡去聚合數據找免費的api做演示,所以今天使用到的接口也是

APPKEY:eab1de650b181e91da30526a3e59541b
接口:http://apis.juhe.cn/goodbook/catalog?key=eab1de650b181e91da30526a3e59541b&dtype=json
得到的json
{
"resultcode": "200",
"reason": "success",
"result": [
{
"id": "242",
"catalog": "中國文學"
},
{
"id": "252",
"catalog": "人物傳記"
},
{
"id": "244",
"catalog": "兒童文學"
},
{
"id": "248",
"catalog": "歷史"
},
{
"id": "257",
"catalog": "哲學"
},
{
"id": "243",
"catalog": "外國文學"
},
{
"id": "247",
"catalog": "小說"
},
{
"id": "251",
"catalog": "心靈雞湯"
},
{
"id": "253",
"catalog": "心理學"
},
{
"id": "250",
"catalog": "成功勵志"
},
{
"id": "249",
"catalog": "教育"
},
{
"id": "245",
"catalog": "散文"
},
{
"id": "256",
"catalog": "理財"
},
{
"id": "254",
"catalog": "管理"
},
{
"id": "246",
"catalog": "經典名著"
},
{
"id": "255",
"catalog": "經濟"
},
{
"id": "258",
"catalog": "計算機"
}
],
"error_code": 0
}
貌似比較簡單,裡面就一個數組
我們按部就班,先用volley把json解析出來
/**
* 解析接口
*/
private void getJson() {
StringRequest request = new StringRequest(url, new Response.Listener() {
@Override
public void onResponse(String s) {
Log.i("json", s);
try {
Volley_json(s);
} catch (JSONException e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
}
});
//加入volley對列
new Volley().newRequestQueue(getApplicationContext()).add(request);
}
接著我們准備顯示的layout,就是一個ListView,然後我們的item也就是一個TextView,這樣的話,我們可以直接寫實體類了
package com.lgl.fastandgson.bean;
/**
* 圖書列表實體類
* Created by LGL on 2016/5/21.
*/
public class BookListBean {
//ID
private String id;
//類型
private String catalog;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getCatalog() {
return catalog;
}
public void setCatalog(String catalog) {
this.catalog = catalog;
}
}
以及列表的適配器
package com.lgl.fastandgson.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.lgl.fastandgson.R;
import com.lgl.fastandgson.bean.BookListBean;
import java.util.List;
/**
* 圖書列表適配器
* Created by LGL on 2016/5/21.
*/
public class BookListAdapter extends BaseAdapter {
private Context mContext;
private List mList;
private LayoutInflater mInflater;
//構造方法
public BookListAdapter(Context mContext, List mList) {
this.mContext = mContext;
this.mList = mList;
mInflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if(convertView == null){
viewHolder = new ViewHolder();
convertView = mInflater.inflate(R.layout.list_item,null);
viewHolder.mTextView = (TextView) convertView.findViewById(R.id.mTextView);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
BookListBean bean = mList.get(position);
viewHolder.mTextView.setText(bean.getId()+"\n"+bean.getCatalog());
return convertView;
}
class ViewHolder{
private TextView mTextView;
}
}
然後我們就可以解析數據開始填充了
/**
* 解析json
*
* @param json
*/
private void Volley_json(String json) throws JSONException {
Gson gson = new Gson();
Type listType = new TypeToken>() {
}.getType();
JSONObject object = new JSONObject(json);
ArrayList list = gson.fromJson(object.getString("result"), listType);
adapter = new BookListAdapter(this, list);
mListView.setAdapter(adapter);
}
運行的結果總所周知

到這裡,本篇博客就結束了,本篇博客還是十分的基礎,沒有牽扯太深,只是簡單的介紹和使用了一下這兩個框架,我們後續可能會出一些稍微高級的博客!
 Android 馬賽克(Mosaics)效果
Android 馬賽克(Mosaics)效果
前幾天看見開源項目效果好贊,看了下代碼,實現大致就是在原界面之上覆蓋一成自定義的View,獲取到點擊的那個View的內容(Bitmap),然後在覆蓋的那個自定義View的
 Android資源之圖像資源(狀態圖像資源)
Android資源之圖像資源(狀態圖像資源)
在上一篇博文中,我主要講解了XML圖像資源中的圖層資源,在此圖像資源博文中我會給大家陸續講解XMl圖像資源的圖像狀態資源、圖像級別資源、淡入淡出資源、嵌入圖像資源、剪切圖
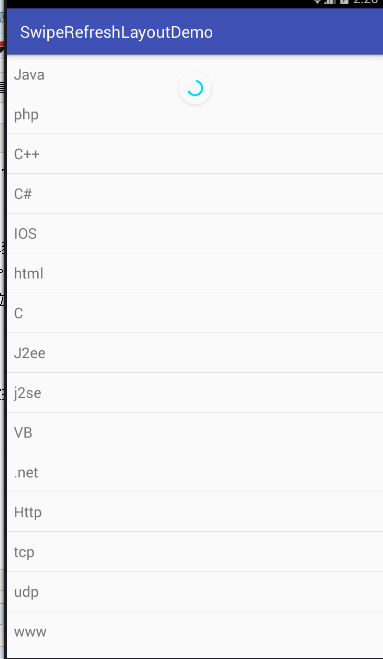
 Android官方下拉刷新控件SwipeRefreshLayout使用詳解
Android官方下拉刷新控件SwipeRefreshLayout使用詳解
可能開發安卓的人大多數都用過很多下拉刷新的開源組件,但是今天用了官方v4支持包的SwipeRefreshLayout覺得效果也蠻不錯的,特拿出來分享。簡介:SwipeRe
 Android多線程研究(9)——線程鎖Lock
Android多線程研究(9)——線程鎖Lock
在前面我們在解決線程同步問題的時候使用了synchronized關鍵字,今天我們來看看Java 5.0以後提供的線程鎖Lock.Lock接口的實現類提供了比使用synch
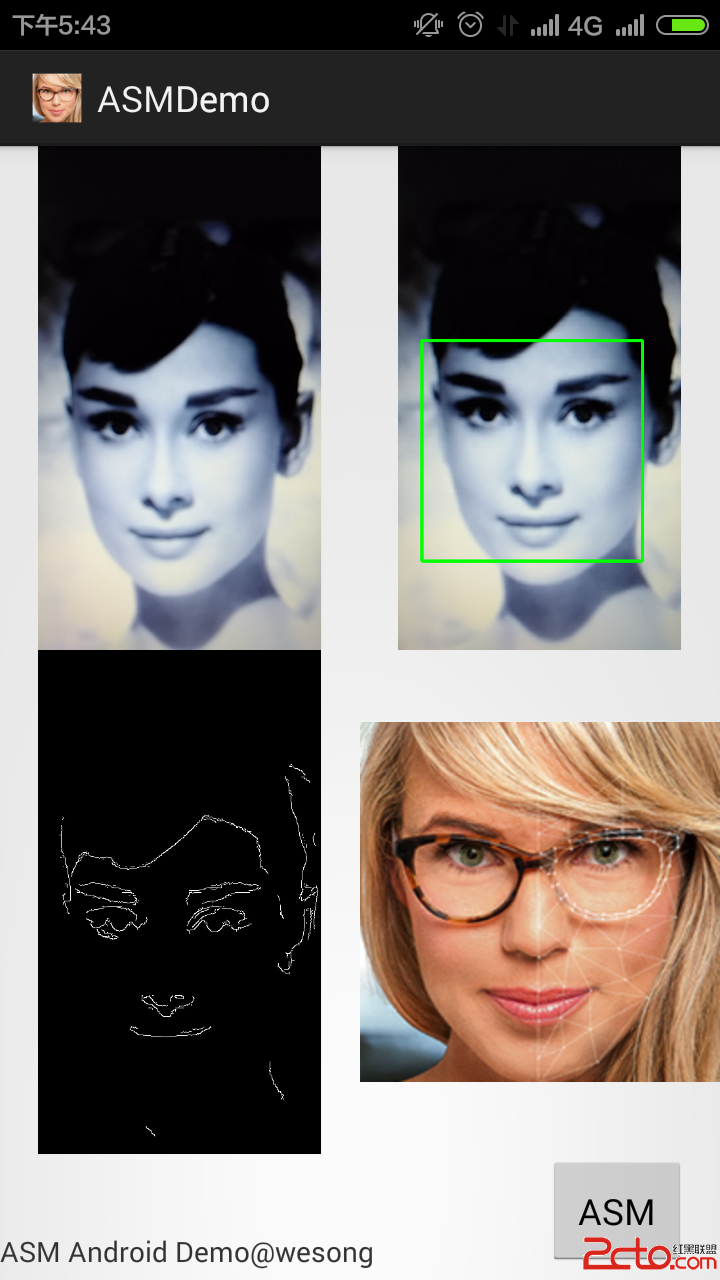
 Android 人臉特征點檢測(主動形狀模型) ASM Demo (Active Shape Model on Android)
Android 人臉特征點檢測(主動形狀模型) ASM Demo (Active Shape Model on Android)
目前Android平台上進行人臉特征識別非常火爆,本人研究生期間一直從事