編輯:關於Android編程
我相信大家在布局文件中都用過權重(layout_weight)吧,當然這只有在線性布局(Linearlayout)中才有的,可是很多人也許都只是簡單的理解為比。
其實權重就是:
把屏幕剩余空間按比例分配
大家先記住這句話,這裡就來深入理解下權重,這裡以水平排列為例(即寬度的權重),懂了水平的,豎直排列的(即高度的權重)自然同理。
①第一種情況(寬度為wrap_content):
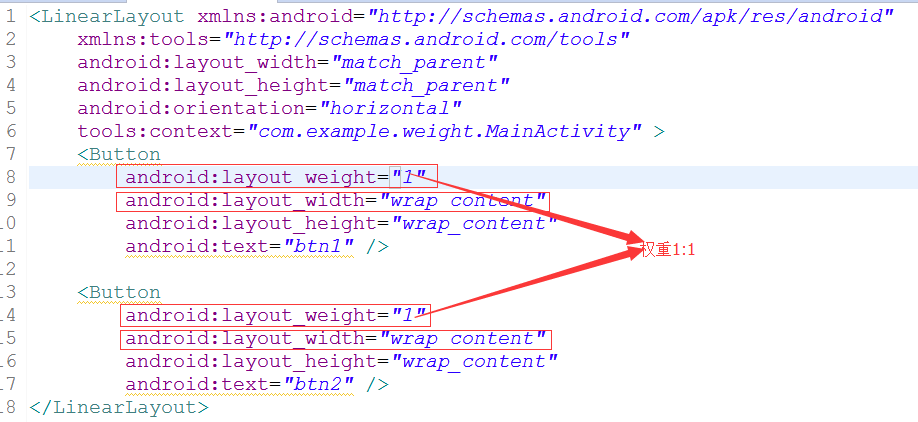
a.

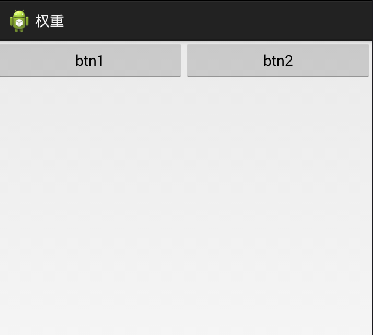
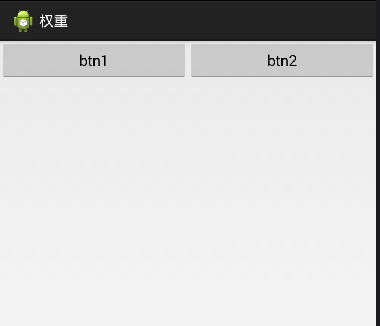
效果:

現在兩個按鈕的寬度都為wrap_content,所以剩下的屏幕寬度為:
math_parent - 2*wrap_content,權重為1:1
則btn1所占寬度為:本身寬度 + 剩下屏幕的寬度的1/2 = wrap_content
+ 1/2(math_parent - 2*wrap_content)
btn2所占的寬度為:本身寬度 + 剩下屏幕的寬度的1/2 = wrap_content
+ 1/2(math_parent - 2*wrap_content)
從上面看到兩式相等,所以兩個按鈕應該是平分整個屏幕寬度
b.
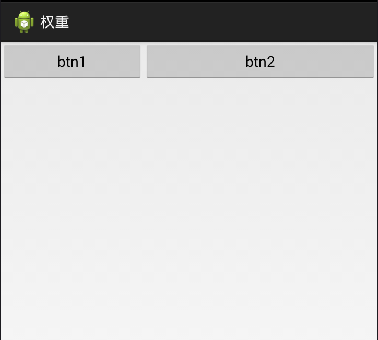
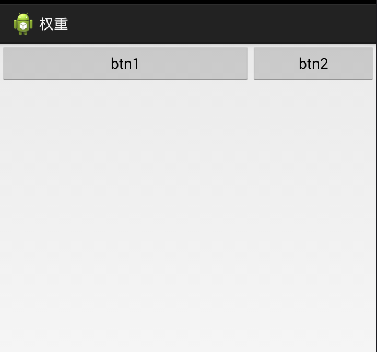
效果:

可以看出,這兩個按鈕並不是1:2,那是為什麼呢,我們來算下,
現在兩個按鈕的寬度都為wrap_content,所以剩下的屏幕寬度為:
math_parent - 2*wrap_content,權重為1:2
則btn1所占寬度為:本身寬度 + 剩下屏幕的寬度的1/3 = wrap_content
+ 1/3(math_parent - 2*wrap_content)
btn2所占的寬度為:本身寬度 + 剩下屏幕的寬度的2/3 = wrap_content
+ 2/3(math_parent - 2*wrap_content)
看這兩個式子好像不能一眼看不出來,我們來個帶個數,假設wrap_content = 120dp,math_parent = 900dp
那麼btn1所占寬度為:340dp
btn2所占寬度為:560dp
現在知道為什麼不是1:2了吧
c.
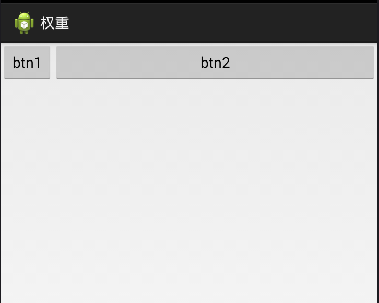
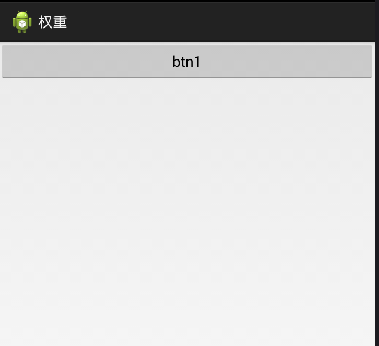
效果:

大家可以看到,btn2的權重已經設的很大了,btn1的權重為1,但是btn1仍然能夠顯示。
繼續來算下,現在兩個按鈕的寬度都為wrap_content,所以剩下的屏幕寬度為:
math_parent - 2*wrap_content,權重為1:2000
則btn1所占寬度為:本身寬度 + 剩下屏幕的寬度的1/2001 = wrap_content
+ 1/2001(math_parent - 2*wrap_content)
btn2所占的寬度為:本身寬度 + 剩下屏幕的寬度的2000/2001 = wrap_content
+ 2000/2001 (math_parent - 2*wrap_content)
現在可以知道為什麼權重不管多大,都不能占滿全屏的原因了吧。
②第二種情況(寬度為math_parent):
a.
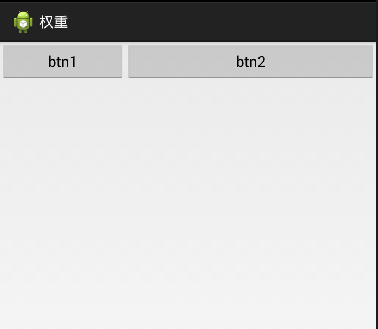
效果:

現在兩個按鈕的寬度都為match_parent,所以剩下的屏幕寬度為:
math_parent - 2*match_parent = -match_parent,權重為1:1
則btn1所占寬度為:本身寬度 + 剩下屏幕的寬度的1/2 = match_parent
+ 1/2(math_parent - 2*match_parent) = 1/2match_parent
btn2所占的寬度為:本身寬度 + 剩下屏幕的寬度的1/2 = match_parent
+ 1/2(math_parent - 2*match_parent) = 1/2match_parent
從上面看到兩式相等,所以兩個按鈕應該是平分整個屏幕寬度
b.
效果:

大家可以看到一個很奇怪的現象,btn2的權重更大,但是它反而比btn1占的寬度更少了,為什麼呢,算一算。
現在兩個按鈕的寬度都為match_parent,所以剩下的屏幕寬度為:
math_parent - 2*match_parent = -match_parent,權重為1:2
則btn1所占寬度為:本身寬度 + 剩下屏幕的寬度的1/3 = match_parent
+ 1/3(math_parent - 2*match_parent) = 2/3match_parent
btn2所占的寬度為:本身寬度 + 剩下屏幕的寬度的2/3 = match_parent
+ 2/3(math_parent - 2*match_parent) = 1/3match_parent
現在知道為什麼了吧。
c.
效果:

為什麼只看到btn1呢
現在兩個按鈕的寬度都為match_parent,所以剩下的屏幕寬度為:
math_parent - 2*match_parent = -match_parent,權重為1:2000
則btn1所占寬度為:本身寬度 + 剩下屏幕的寬度的1/2001 = match_parent
+ 1/2001(math_parent - 2*match_parent) = 2000/2001match_parent
btn2所占的寬度為:本身寬度 + 剩下屏幕的寬度的2000/2001= match_parent
+ 2000/2001(math_parent - 2*match_parent) = 1/2001match_parent
這樣可以看出btn2的寬度基本可以忽略不計了。
③第三種情況(0dp):
通過上面的示例,大家都應該知道怎麼算權重了吧,這裡就演示下1:2的情況
效果:

現在兩個按鈕的寬度都為0dp,所以剩下的屏幕寬度為:
math_parent - 2*0 = match_parent,權重為1:2
則btn1所占寬度為:本身寬度 + 剩下屏幕的寬度的1/3 =
0 + 1/3(math_parent - 2*0) = 1/3match_parent
btn2所占的寬度為:本身寬度 + 剩下屏幕的寬度的2/3 =
0+ 2/3(math_parent - 2*0) = 2/3match_parent
可以看出btn1和btn2實際的寬度比就等於它們的權重比。
總結:
①權重是把屏幕剩余空間按比例分配
②如果wrap_content,那麼權重越大,位置占的越多,再小小不過wrap_content
③如果match_parent,那麼權重越大,位置占的越少,再大大不過match_parent
④如果使用0dp,則實際的寬度比就等於權重比
 Android仿微信QQ設置圖形頭像裁剪功能
Android仿微信QQ設置圖形頭像裁剪功能
最近在做畢業設計,想有一個功能和QQ一樣可以裁剪頭像並設置圓形頭像,額,這是設計獅的一種潮流。而縱觀現在主流的APP,只要有用戶系統這個功能,這個需求一般都是在(bu)劫
 AndroidStudio 如何使用aar詳解
AndroidStudio 如何使用aar詳解
一. 簡介aar 是一個類似於 jar 的文件格式。但是他們之間是有區別的。jar :僅僅包含class和清單文件,沒有資源文件。aar :包含了class文件和資源文件
 從源碼角度帶你分析 Android View 事件分發 dispatchTouchEvent,onTouch,onTouchEvent,onClick邏輯順序過程(一)
從源碼角度帶你分析 Android View 事件分發 dispatchTouchEvent,onTouch,onTouchEvent,onClick邏輯順序過程(一)
關於Android View 事件分發過程的文章網絡上可以搜到一把大,這裡貼一篇代碼性的文章,作者也是個牛人:Android事件分發機制完全解析,帶你從源碼的角度徹底理解
 Android之NDK開發一第一個測試
Android之NDK開發一第一個測試
前兩天研究了一下NDK開發,然而沒有成功。今天興趣盎然,再試試,不知道會不會成功,我將記錄我在學習過程中遇到的一些困難,以及成功後的效果。我當前的狀態是以及學習了一段時間