編輯:關於Android編程
Android布局文件中的layout_weight屬性僅在LinearLayout布局中有效。
google推薦:當設置了控件的layout_weight屬性時,該控件相應的layout_width或者layout_height屬性應該設置為0dp。
如果設置了控件的layout_weight屬性同時,又設置了layout_width或者layout_height屬性,此時有多種情況需要分析,(可能某些控件設置了layout_weight屬性,某些沒有設置,設置了layout_weight屬性的控件中,其相應的layout_width或者layout_height屬性可能相同,也可能不同,本文最後會簡單介紹幾種情況),編程是為了方便,不是為了自找麻煩(google都不推薦的行為,自己又何必自找麻煩)。
以下例子中設置了layout_weight屬性的控件,其對應的layout_width或者layout_height屬性都是0dp。
下面談談我對layout_weight屬性的認識,如有不當之處,還請指正,下面先看幾個效果,一切就都明白了
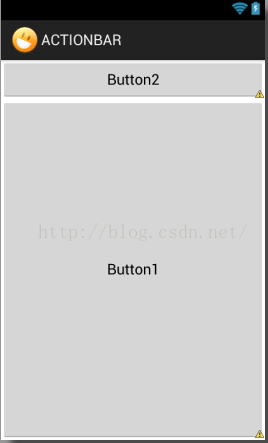
情形一
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:text="Button2" android:layout_width="match_parent" android:layout_height="wrap_content"></button><button android:text="Button1" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"></button></linearlayout>

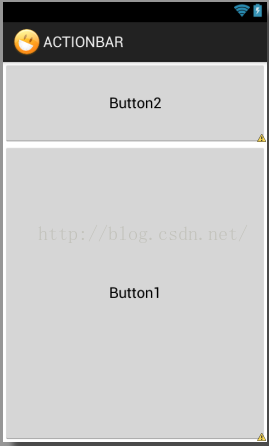
情形二
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:text="Button2" android:layout_width="match_parent" android:layout_height="wrap_content"></button><button android:text="Button1" android:layout_weight="0" android:layout_width="match_parent" android:layout_height="0dp"></button></linearlayout>

情形三
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:text="Button2" android:layout_width="match_parent" android:layout_height="match_parent"></button><button android:text="Button1" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"></button></linearlayout>

情形四
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:text="Button2" android:layout_width="match_parent" android:layout_height="match_parent"></button><button android:text="Button1" android:layout_weight="0" android:layout_width="match_parent" android:layout_height="0dp"></button></linearlayout>

情形五
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:text="Button2" android:layout_width="match_parent" android:layout_height="100dp"></button><button android:text="Button1" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"></button></linearlayout>

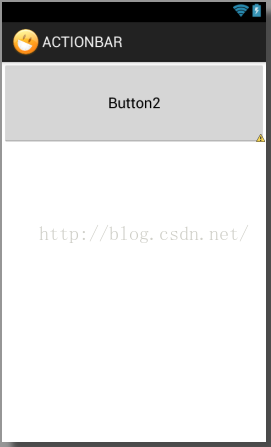
情形六
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:text="Button2" android:layout_width="match_parent" android:layout_height="100dp"></button><button android:text="Button1" android:layout_weight="0" android:layout_width="match_parent" android:layout_height="0dp"></button></linearlayout>

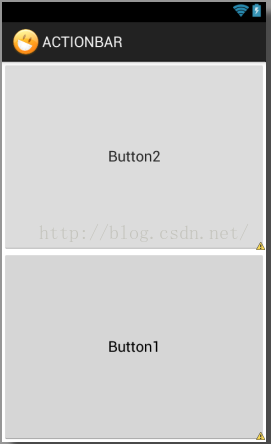
情形七
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:text="Button2" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"></button><button android:text="Button1" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="0dp"></button></linearlayout>


從以上例子中,不難得出如下結論:
1. 布局文件中所有控件都設置了layout_weight屬性時,就按照layout_weight的大小來分配控件,值越大分配的空間越大,反之,值越小分配的空間越小。
2. 布局文件中一部分控件設置了layout_weight屬性,一部分控件沒有設置layout_weight屬性時,沒有設置layout_weight屬性的控件優先分配控件,分配後如果屏幕上還有剩余空間,再給設置了layout_weight屬性的控件分配。(沒設置layout_weight屬性的控件具有空間優先分配權)。
3. 如果空間的layout_weight屬性值設置為0,則該控件不會再屏幕上顯示。
-----------------------------------------------------------------分割線-----------------------------------------------------------------
------------------------------------------------------下面的例子是非推薦的-----------------------------------------------------
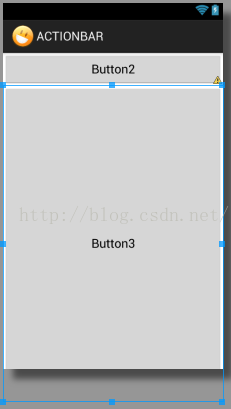
情形一
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="0" android:text="Button1"></button><button android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="0" android:text="Button3"></button><button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button2"></button></linearlayout>

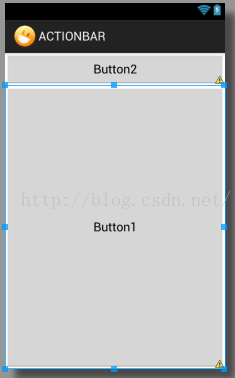
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Button1"></button><button android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="0" android:text="Button3"></button><button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button2"></button></linearlayout>

情形三
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:layout_width="match_parent" android:layout_height="match_parent" android:text="Button2"></button><button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Button1"></button><button android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="0" android:text="Button3"></button></linearlayout>

情形四:注意此時Button3已經超出了屏幕
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button2"></button><button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button1"></button><button android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="0" android:text="Button3"></button></linearlayout>

情形五
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button2"></button><button android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="0" android:text="Button1"></button><button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button3"></button></linearlayout>

以上只是簡單的找了幾個例子,沒有列舉所有的情形,從上面的例子中,總結一下部分結論
1. 優先顯示沒有設置layout_height屬性值或者屬性值為0的控件,如果兩種都存在則按照位置先後順序依次顯示(前提是屏幕還有剩余空間)
2. 如果同時存在layout_weight屬性值不為0的控件和layout_weight屬性值為0的控件,雖然優先顯示layout_weight屬性值為0的控件,但是,控件在布局文件中的先後順序也會對屏幕顯示產生影響,例如情形四和情形五所示,兩者僅在布局文件中的先後位置不一樣,雖然顯示的順序一樣,但是情形四種的Button3超出了屏幕范圍
3. 其他更復雜的情況就不介紹了
4. 綜上,如果設置了控件的layout_weight屬性,建議遵循google的建議,設置相應的layout_width或者layout_height屬性值為0px
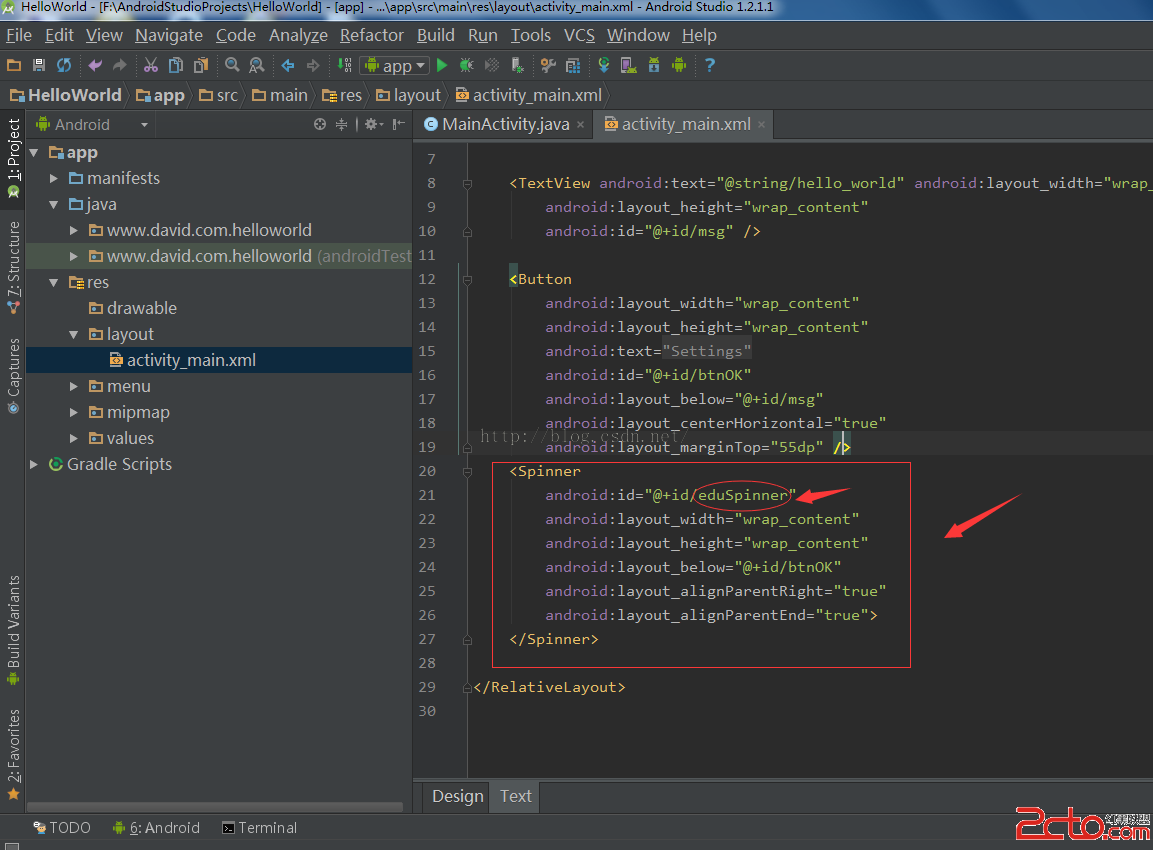
 Android Studio中Spinner控件的數據綁定實現
Android Studio中Spinner控件的數據綁定實現
這裡介紹使用集合在程序中為Spinner控件設定數據源,步驟如下:1、在Android Studio界面中,選擇“Project”,然後展開&qu
 Android 動態改變布局實例詳解
Android 動態改變布局實例詳解
Android 動態改變布局
 實例講解Android中的AIDL內部進程通信接口使用
實例講解Android中的AIDL內部進程通信接口使用
首先描述下我們想要實現的內容,我們希望在一個應用中通過點擊按鈕,去操作另一個進程中應用的音樂播放功能。如圖,我們點擊“播放”時,系統就會去遠程調用我們提供的一個servi
 Android實現訂單倒計時功能
Android實現訂單倒計時功能
先上效果圖1.activity_main.xml<?xml version=1.0 encoding=utf-8?><RelativeL