編輯:關於Android編程
MultiAutoCompleteTextView是AutoCompleteTextView派生的子類,MultiAutoCompleteTextView允許輸入多個提示項,多個提示項以分隔符分隔。
下面簡單演示AutoCompleteTextView和MultiAutoCompleteTextView的用法:
main.xml
<linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <autocompletetextview android:completionhint="請選擇:" android:completionthreshold="1" android:dropdownhorizontaloffset="10dp" android:id="@+id/auto" android:layout_height="wrap_content" android:layout_width="fill_parent"> <multiautocompletetextview android:completionthreshold="1" android:id="@+id/mauto" android:layout_height="wrap_content" android:layout_width="fill_parent"> </multiautocompletetextview></autocompletetextview></linearlayout>AutoCompleteTextViewTest.java
public class AutoCompleteTextViewTest extends Activity {
AutoCompleteTextView auto;
MultiAutoCompleteTextView mauto;
String[] str = new String[]{
"aa",
"ab",
"ac",
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 創建ArrayAdapter對象
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, str);
auto = (AutoCompleteTextView)findViewById(R.id.auto);
auto.setAdapter(adapter);
mauto = (MultiAutoCompleteTextView)findViewById(R.id.mauto);
mauto.setAdapter(adapter);
// 為MultiAutoCompleteTextView設置分隔符
mauto.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
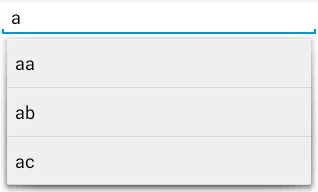
運行如上代碼的效果如下圖:

GridView與ListView的唯一區別就是ListView只顯示一列,GridView可顯示多列。
GridView常用的XML屬性如下:
android:columnWidth="" 設置列的寬度 android:numColumns="" 設置列數 android:gravity="" 設置對齊方式 android:verticalSpacing="" 設置各元素之間的垂直距離 android:horizontalSpacing="" 設置各元素之間的水平距離 android:stretchMode="" 設置拉伸模式GridView的Adapter寫法參考ListView。
本部分組件只給出演示效果,具體使用方法可以查閱官方文檔。
可展開的列表組件(ExpandableListView)

彈出菜單供用戶選擇(Spinner)

畫廊視圖(Gallery)

使用AdapterViewFlipper實現自動播放圖片

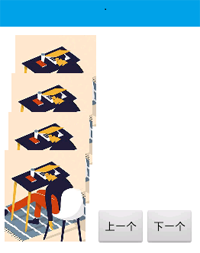
StackView實現以“堆疊”方式來顯示多個列表項


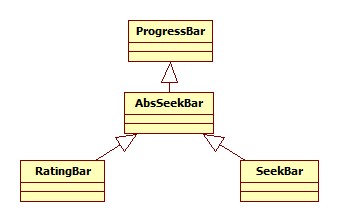
ProgressBar代表了進度條組件,通常用於顯示某個耗時操作完成百分比,ProgressBar及其子類類圖如下:

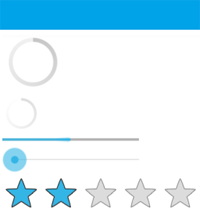
ProgressBar的風格可以通過style屬性設置,該屬性有如下幾個屬性值:
<progressbar android:layout_height="wrap_content" android:layout_width="wrap_content" style="@android:style/Widget.ProgressBar.Large"> <progressbar android:layout_height="wrap_content" android:layout_width="wrap_content"> style="@android:style/Widget.ProgressBar.Small" 定義一個小環形進度條 style="@android:style/Widget.ProgressBar.Horizontal" 定義一個水平進度條 style="@android:style/Widget.ProgressBar.Horizontal" 定義一個水平進度條,並改變軌道外觀</progressbar></progressbar>ProgressBar常用的XML屬性如下:
android:max="100" 設置進度條的最大值 android:progress="" 設置進度條已完成進度值 android:progressDrawable="@drawable/.." 設置進度條的軌道對應的Drawable對象 android:indeterminate="" true表示設置進度條不精確顯示進度 android:indeterminateDrawable="" 設置繪制不顯示進度的進度條的Drawable對象 android:indeterminateDuration="" 設置不精確顯示進度的持續時間
2)拖動條(SeekBar)的用法
SeekBar的應用比較少(典型應用有拖動調節音量等),SeekBar的用法請查閱官方文檔。
3)星級評分條(RatingBar)的用法
RatingBar和SeekBar十分相似,它們最大區別在於RatingBar通過星星來表示進度,RatingBar的用法請查閱官方文檔。
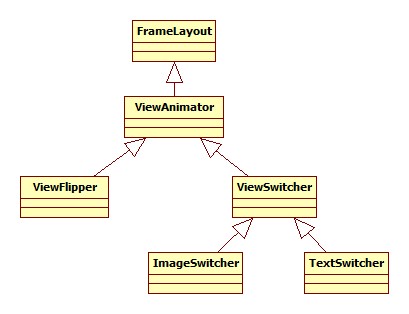
ViewAnimator及其子類主要功能是增加動畫效果,類圖如下:

ViewSwitcher:視圖切換組件,可實現分屏、左右滾動的效果。
ImageSwitcher:圖像切換器,可在切換View組件時使用動畫效果。
TextSwitcher:文本切換器,可在切換View組件時使用動畫效果,與ImageSwitcher不同的是TextSwitcher所需的ViewFactory的makeView()方法必須返回一個TextView組件;TextSwitcher和TextView功能相似,都可以顯示文本內容,區別在於TextSwitcher可指定文本切換時的動畫效果。
AlertDialog:功能最豐富、實際應用最廣泛的對話框
ProgressDialog:進度對話框
DatePickerDialog:日期選擇對話框
TimePickerDialog:時間選擇對話框
AlertDialog提供了如下6種方法來指定對話框的內容:
setMessage() 設置對話框內容為簡單文本內容 setItems() 設置對話框內容為簡單列表項 setSingleChoiceItems() 設置對話框內容為單選列表項 setMultiChoiceItems() 設置對話框內容為多選列表項 setAdapter() 設置對話框內容為自定義列表項 setView() 設置對話框內容為自定義View下面來看看AlertDialog的具體用法:
/**
* 簡單對話框點擊事件
* @param view
*/
public void simpleDialog(View view) {
new AlertDialog.Builder(this)
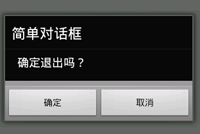
.setTitle("簡單對話框") // 設置對話框標題
.setIcon(R.drawable.tools) // 設置圖標
.setCancelable(false) // 設置點擊Dialog以外的界面不消失,按返回鍵也不起作用
// .setCanceledOnTouchOutside(false); // 設置點擊Dialog以外的界面不消失,按返回鍵還起作用
.setMessage("確定退出嗎?")
.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "單擊了確定按鈕!", 0).show();
}
})
.setNegativeButton("取消", null)
.create()
.show();
}
效果圖:

public void showSpinner(View view) {
// 調用靜態方法顯示環形進度條
ProgressDialog.show(this, "任務執行中", "任務執行中,請等待", false, true);
}
效果圖:
public class ProgressDialogTest extends Activity {
final static int MAX_PROGRESS = 100;
private int[] data = new int[50]; // 該程序模擬填充長度為100的數組
int progressStatus = 0; // 記錄進度對話框的完成百分比
int hasData = 0;
ProgressDialog pd;
/**
* 定義一個負責更新的進度的Handler
*/
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
// 表明消息是由該程序發送的
if (msg.what == 0) {
pd.setProgress(progressStatus);
}
}
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
/**
* 顯示進度的進度條的點擊事件
* @param source
*/
public void showProgress(View source) {
progressStatus = 0; // 將進度條的完成進度重設為0
hasData = 0; // 重新開始填充數組
pd = new ProgressDialog(ProgressDialogTest.this);
pd.setMax(MAX_PROGRESS);
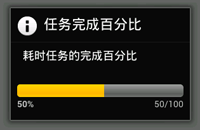
pd.setTitle("任務完成百分比"); // 設置對話框的標題
pd.setMessage("耗時任務的完成百分比"); // 設置對話框 顯示的內容
pd.setCancelable(false); // 設置對話框不能用“取消”按鈕關閉
pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); // 設置對話框的進度條風格
pd.setIndeterminate(false); // 設置對話框的進度條是否顯示進度
pd.show();
new Thread() {
public void run() {
while (progressStatus < MAX_PROGRESS) {
progressStatus = MAX_PROGRESS * doWork() / data.length; // 獲取耗時操作的完成百分比
handler.sendEmptyMessage(0); // 發送空消息到Handler
}
// 如果任務已經完成
if (progressStatus >= MAX_PROGRESS) {
// 關閉對話框
pd.dismiss();
}
}
}.start();
}
/**
* 模擬一個耗時的操作
* @return
*/
public int doWork() {
data[hasData++] = (int) (Math.random() * 100); // 為數組元素賦值
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
return hasData;
}
}
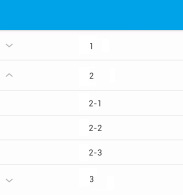
效果圖:

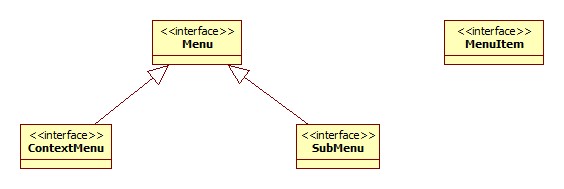
Android系統的菜單支持類圖如下:

ContextMenu:上下文菜單
SubMenu:子菜單
MenuItem:菜單項
PopupMenuTest.java
public class PopupMenuTest extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
PopupMenu popup = null;
/**
* 彈出式菜單的點擊事件
* @param button
*/
public void onPopupButtonClick(View button) {
popup = new PopupMenu(this, button); // 創建PopupMenu對象
// 將R.menu.popup_menu菜單資源加載到popup菜單中
getMenuInflater().inflate(R.menu.popup_menu, popup.getMenu());
// 為popup菜單的菜單項單擊事件綁定事件監聽器
popup.setOnMenuItemClickListener(
new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
// 隱藏該對話框
popup.dismiss();
break;
default:
// 使用Toast顯示用戶點擊的菜單項
Toast.makeText(PopupMenuTest.this, "您單擊了" + item.getTitle() + "菜單項", 0).show();
}
return true;
}
});
popup.show();
}
}
其中res/menu/popup_menu.xml為
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:icon="@android:drawable/ic_menu_search" android:id="@+id/item1" android:textsize="16sp" android:title="發起群聊"> <item android:icon="@android:drawable/ic_menu_add" android:id="@+id/item2" android:textsize="16sp" android:title="添加朋友"> <item android:id="@+id/item3" android:textsize="16sp" android:title="掃一掃"> <item android:id="@+id/item4" android:textsize="16sp" android:title="收付款"> </item></item></item></item></menu>這樣寫完運行會發現菜單字體比較大,不協調,為了解決這個問題,得從res/values/styles.xml下手
<resources><style name="AppTheme" parent="@android:style/Theme.Holo.Light" type="text/css"><item name="android:actionMenuTextAppearance">@style/MenuTextStyle</item></style><style name="MenuTextStyle" type="text/css"><item name="android:textColor">@android:color/white</item>
<item name="android:textSize">18sp</item></style>
</resources>
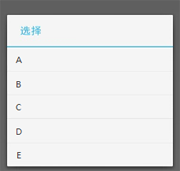
現在運行後效果圖如下:

 Android平台中實現數據存儲的5種方式
Android平台中實現數據存儲的5種方式
本文介紹Android中的5種數據存儲方式,具體內容如下 數據存儲在開發中是使用最頻繁的,在這裡主要介紹Android平台中實現數據存儲的5種方式,
 Android中調用系統的文件浏覽器及自制簡單的文件浏覽器
Android中調用系統的文件浏覽器及自制簡單的文件浏覽器
調用系統自帶的文件浏覽器這很簡單:/** 調用文件選擇軟件來選擇文件 **/ private void showFileChooser() { intent = ne
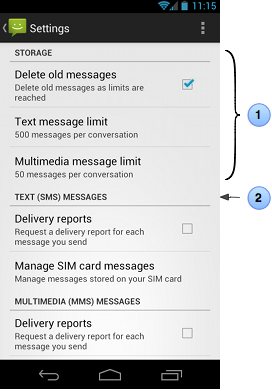
 Android官方文檔之User Interface(Settings)
Android官方文檔之User Interface(Settings)
設置頁面(Settings)用於修改、保存app的特性或行為 等。如某些新聞app可以在設置頁面設置其白天/夜間模式、清除緩存、是否允許推送通知等。如下圖所示。如需為應用
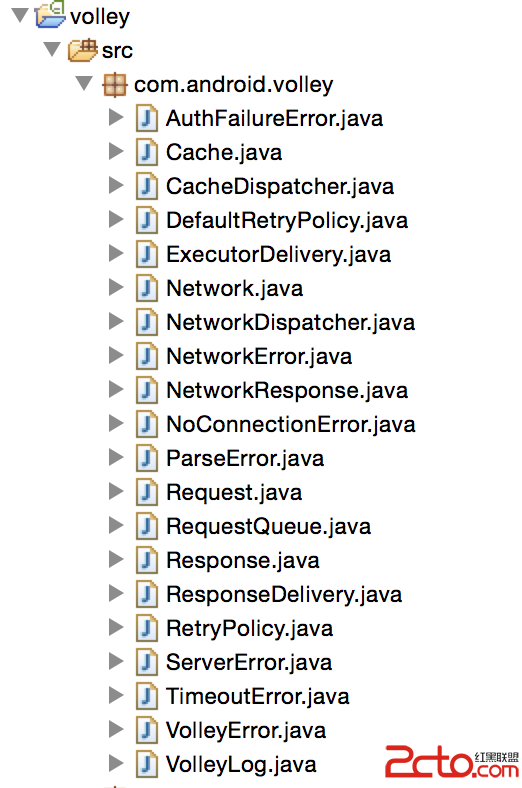
 Android Volley分析(一)
Android Volley分析(一)
Volley是Android系統下的一個網絡通信庫,為Android提供簡單快速的網絡操作(Volley:Esay, Fast Networking for Androi