編輯:關於Android編程
Android手機字母A-Z排序側邊索引是非常常見的功能,在此提供快速集成框架.教你用Android studio工具一分鐘搞定這個效果.
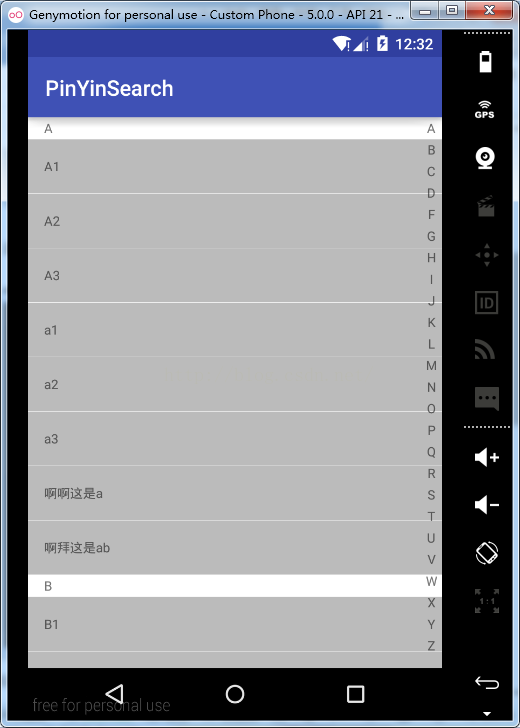
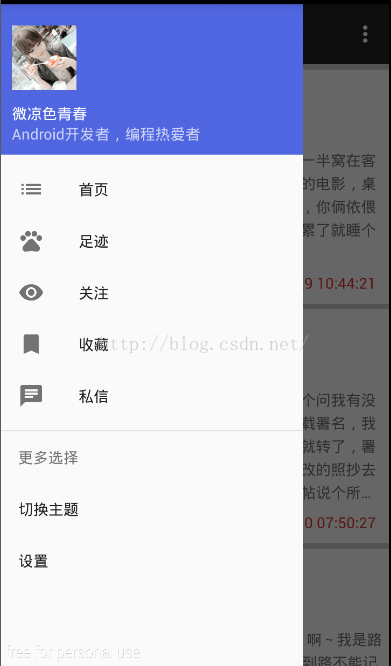
實現效果:
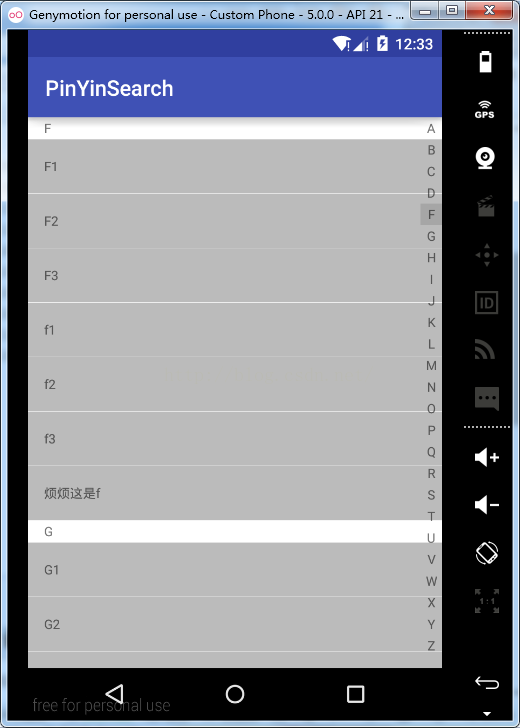
以及點擊F跳轉效果


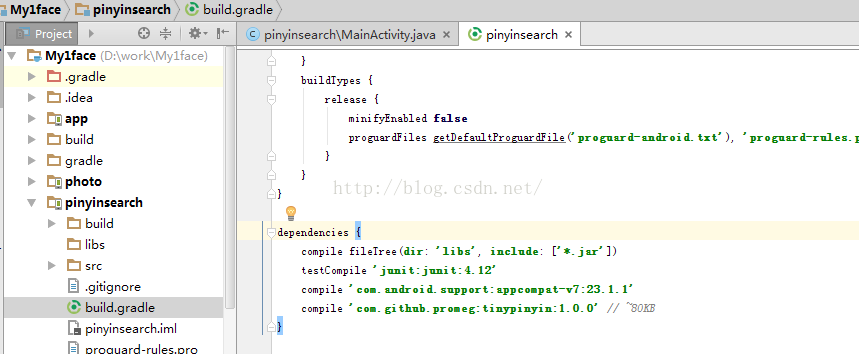
第一步庫包導入實現拼音檢索功能

-------拼音檢索詳細見:
compile 'com.github.promeg:tinypinyin:1.0.0'// ~80KB同步後後面會下載80k的文件,就可以使用
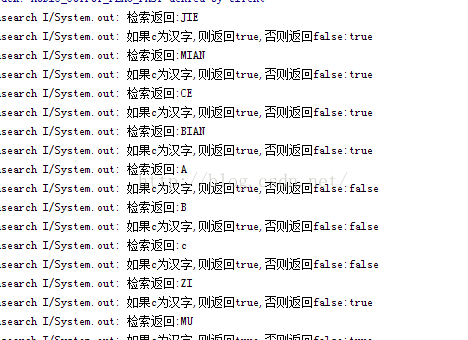
-------測試一下:
public void go1(View view){//按鈕go1點擊測試
String str="界面側邊ABc字母檢索";
for (char c:str.toCharArray()){
System.out.println("檢索返回:"+Pinyin.toPinyin(c));//如果c為漢字,則返回大寫拼音;如果c不是漢字,則返回String.valueOf(c)
System.out.println("如果c為漢字,則返回true,否則返回false:"+Pinyin.isChinese(c));
}
}
結果效果:

第二步構建代碼:
 1.適配器LvRithtItemAdapter類
1.適配器LvRithtItemAdapter類
public class LvRightItemAdapter extends BaseAdapter { private List mEntities; private Activity context; private LayoutInflater layoutInflater; public LvRightItemAdapter(Activity context,List entities) { this.context = context; this.mEntities = entities; this.layoutInflater = LayoutInflater.from(context); } @Override public int getCount() { return mEntities.size(); } @Override public DataEntity getItem(int position) { return mEntities.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = layoutInflater.inflate(R.layout.lv_right_item, parent,false); ViewHolder viewHolder = new ViewHolder(); viewHolder.tvLvRightItem = (TextView) convertView.findViewById(R.id.tv_lv_right_item); convertView.setTag(viewHolder); } initializeViews((DataEntity)getItem(position), (ViewHolder) convertView.getTag()); return convertView; } private void initializeViews(DataEntity entity, ViewHolder holder) { //TODO implement holder.tvLvRightItem.setText(String.valueOf(entity.getChar_First())); } protected class ViewHolder { private TextView tvLvRightItem; } }
2.自定義MyExpandAdapter代碼(這個類只是把沒用到的ExpandableListAdapter復寫方法存放在這):
public abstract class MyExpandAdapter implements ExpandableListAdapter{ //用抽象方法把下拉子菜單的不用的方法集中在這裡,方便觀看 //抽象出接口,回調方法,用方法繼承就可以定義子菜單 @Override public void registerDataSetObserver(DataSetObserver observer) { } @Override public void unregisterDataSetObserver(DataSetObserver observer) { } @Override public Object getGroup(int groupPosition) { return null; } @Override public Object getChild(int groupPosition, int childPosition) { return null; } @Override public long getGroupId(int groupPosition) { return 0; } @Override public long getChildId(int groupPosition, int childPosition) { return 0; } @Override public boolean hasStableIds() { return false; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return false; } @Override public boolean areAllItemsEnabled() { return false; } @Override public boolean isEmpty() { return false; } @Override public void onGroupExpanded(int groupPosition) { } @Override public void onGroupCollapsed(int groupPosition) { } @Override public long getCombinedChildId(long groupId, long childId) { return 0; } @Override public long getCombinedGroupId(long groupId) { return 0; } }
3.精簡的下拉子菜單自定義SimpleExpAdapter適配器類
public class SimpleExpAdapter extends MyExpandAdapter{
private List mDataEntities; //列表數據存放的集合
private Activity mActivity;
private LayoutInflater mLayoutInflater; //布局渲染成一個view
public SimpleExpAdapter(List dataEntities, Activity activity){
mDataEntities = dataEntities;
mActivity = activity;
mLayoutInflater=mActivity.getLayoutInflater();
}
@Override
public int getGroupCount() {
return mDataEntities.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return mDataEntities.get(groupPosition).getDatas().size();
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
if (convertView==null){
viewHolder=new ViewHolder();
convertView=mLayoutInflater.inflate(R.layout.exlv_item_group,parent,false);
viewHolder.mTextView= (TextView) convertView.findViewById(R.id.tv_exlv_group);
convertView.setTag(viewHolder);
}else {
viewHolder= (ViewHolder) convertView.getTag();
}
viewHolder.mTextView.setText(String.valueOf(mDataEntities.get(groupPosition).getChar_First()));//適配器設置列表數據
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
if (convertView==null){
viewHolder=new ViewHolder();
convertView=mLayoutInflater.inflate(R.layout.exlv_item_child,parent,false);
viewHolder.mTextView= (TextView) convertView.findViewById(R.id.tv_exlv_child);
convertView.setTag(viewHolder);
}else{
viewHolder= (ViewHolder) convertView.getTag();
}
viewHolder.mTextView.setText(mDataEntities.get(groupPosition).getDatas().get(childPosition));
return convertView;
}
class ViewHolder{//item放置的控件
TextView mTextView;
}
}
public class DataDao { private List mDataEntities=new ArrayList<>(); public void add(String data){ char data_first=data.toUpperCase().charAt(0); //將首個字母轉換為大寫字母 if (Pinyin.isChinese(data_first)){ //如果首個字母是中文,則獲取漢字首個字母的大寫 data_first= Pinyin.toPinyin(data_first).charAt(0); } //確保取得大寫的唯一首字母,然後繼續執行 for (DataEntity dataEntity:mDataEntities){ if (dataEntity.isSameFirst(data_first)){ dataEntity.addData(data); return; } } DataEntity dataEntity=new DataEntity(); dataEntity.setChar_First(data_first); dataEntity.addData(data); mDataEntities.add(dataEntity); Collections.sort(mDataEntities); } public List getDataEntities() { System.out.println(mDataEntities.toString()); return mDataEntities; } }
5.封裝列表數據類:
public class DataEntity implements Comparable6顯示的activity界面類(數據直接在addlistdatas()方法中添加):{ private char mChar_First; //定義首字母 private List mDatas=new ArrayList<>(); public boolean isSameFirst(char des){//判斷是否與傳入的des相等 return des==this.mChar_First; } public void addData(String data){ mDatas.add(data); Collections.sort(mDatas); //排列首字母相同的列表數據 System.out.println(mDatas.toString()); } @Override public int compareTo(DataEntity another) { return this.mChar_First-another.getChar_First(); } public List getDatas() { //存放同首字母的列表數據 return mDatas; } public char getChar_First() { return mChar_First; } public void setChar_First(char char_First) { mChar_First = char_First; } @Override public String toString() { return "DataEntity{" + "mChar_First=" + mChar_First + ", mDatas=" + mDatas + '}'; } }
public class MainActivity extends AppCompatActivity {
ExpandableListView mExlv;
DataDao mDataDao=new DataDao();
ListView mLvRight; //右側的字母欄
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
addListdatas();//填充列表假數據測試,失敗經驗:數據不能再setadapter之後進行
initListener();
}
public void initListener(){
mExlv.setAdapter(new SimpleExpAdapter(mDataDao.getDataEntities(), this));
//全都展開不能回縮
for (int i = 0; i < mDataDao.getDataEntities().size(); i++) {
mExlv.expandGroup(i);
}
mExlv.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v, int groupPosition, long id) {
return true;
}
});
mLvRight.setAdapter(new LvRightItemAdapter(this,mDataDao.getDataEntities()));
mLvRight.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
mExlv.setSelectedGroup(position);
}
});
}
public void initView(){
mExlv= (ExpandableListView) findViewById(R.id.exlv);
mLvRight= (ListView) findViewById(R.id.lv_right);
}
// public void go1(View view){ //字母檢索
// String str="界面側邊ABc字母檢索";
// for (char c:str.toCharArray()){
// System.out.println("檢索返回:"+Pinyin.toPinyin(c));//如果c為漢字,則返回大寫拼音;如果c不是漢字,則返回String.valueOf(c)
// System.out.println("如果c為漢字,則返回true,否則返回false:"+Pinyin.isChinese(c));
// }
// }
public void addListdatas(){
mDataDao.add("拜拜這是b");
mDataDao.add("啊啊這是a");
mDataDao.add("啧啧這是z");
mDataDao.add("煩煩這是f");
mDataDao.add("哥哥這是g");
mDataDao.add("哈哈這是h");
mDataDao.add("看看這是k");
mDataDao.add("啊拜這是ab");
for(int i='a';i<'z';i++){
if (i=='e'||i=='h'){
continue;
}
mDataDao.add((char) i + "1");
mDataDao.add((char) i + "2");
mDataDao.add((char) i + "3");
}
for (int i = 'A'; i <= 'Z'; i++) {
if (i == 'E' || i == 'H') {
continue;
}
mDataDao.add((char) i + "1");
mDataDao.add((char) i + "2");
mDataDao.add((char) i + "3");
}
}
第三步xml界面的構建:

1.activity界面的實現:
2.exlv_item_child自定義適配器布局(可以根據自己想法更改界面顯示)
3.exlv_item_group自定義適配器布局(可以根據自己想法更改界面顯示)
4.lv_right_item自定義listview適配器布局(可以根據自己想法更改界面顯示)


--------列表數據形式:

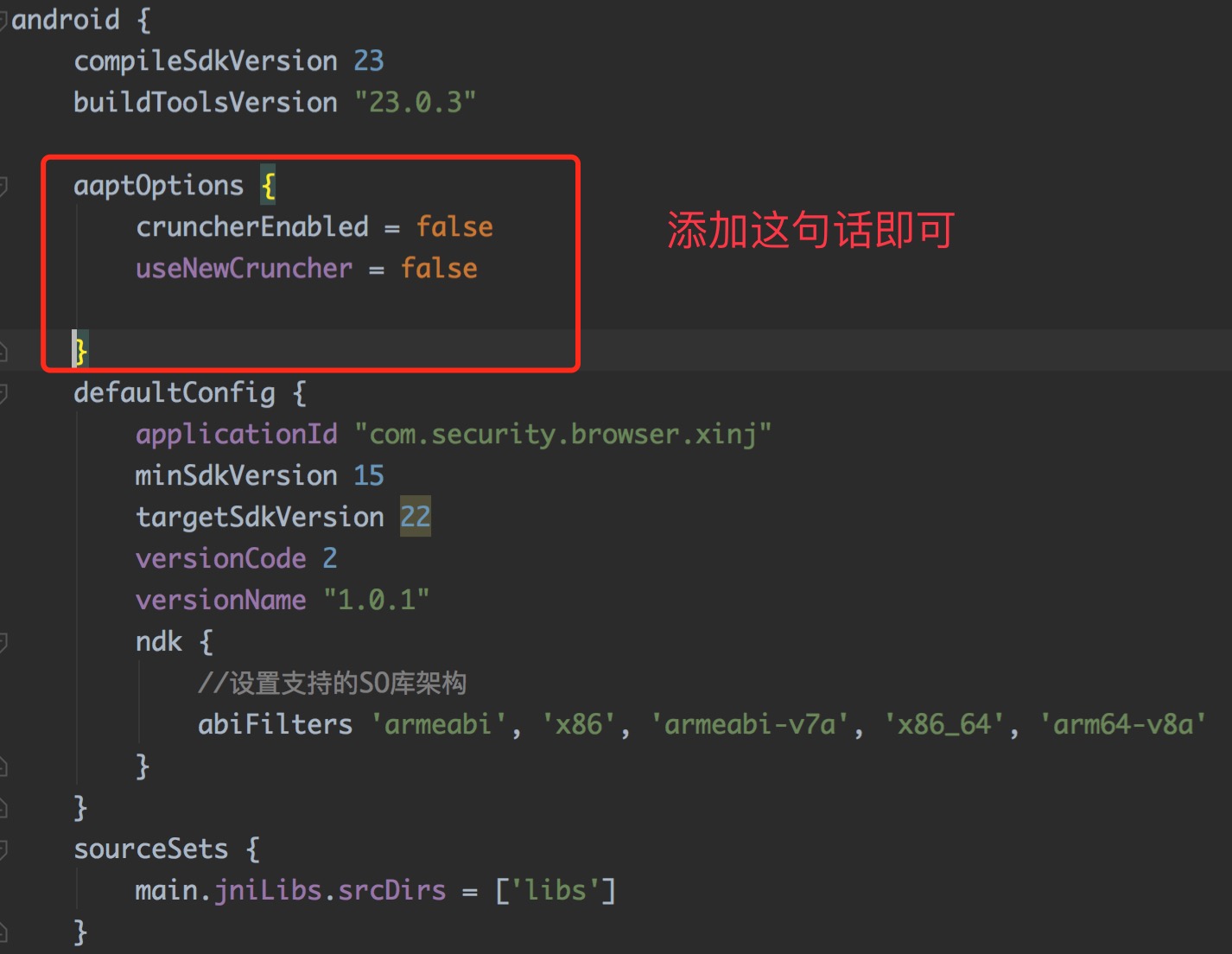
 Android Gradle Build Error:Some file crunching failed, see logs for details的快速解決方法
Android Gradle Build Error:Some file crunching failed, see logs for details的快速解決方法
錯誤日志:Error:java.lang.RuntimeException: Some file crunching failed, see logs for detai
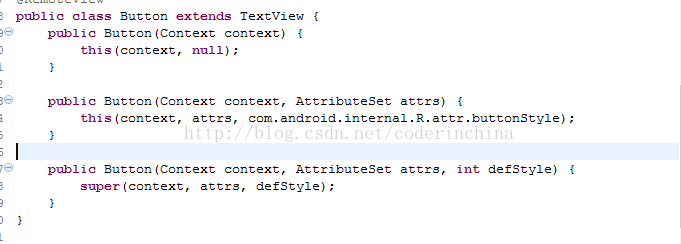
 android 從源碼分析view事件分發機制
android 從源碼分析view事件分發機制
一直對View的事件分發機制不太明白,在項目開發中也遇到過,在網上也找到一些解決問題方法,但是其原理並不太了解,現在辭職了有時間,今天寫寫View的事件分發,結合andr
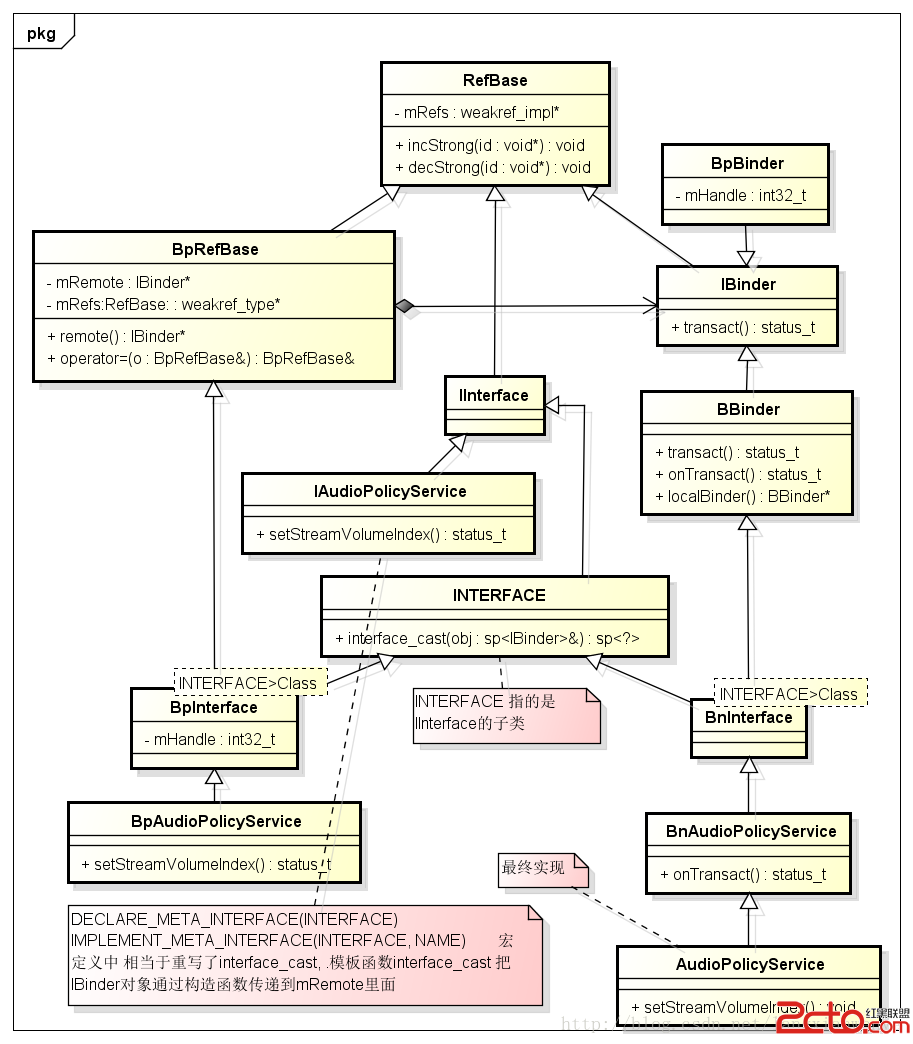
 Android framework回顧(3)binder利用及IBinder BpRefbase IInterface INTERFACE 之間關系
Android framework回顧(3)binder利用及IBinder BpRefbase IInterface INTERFACE 之間關系
status_t AudioSystem::setStreamVolumeIndex(audio_stream_type_t stream, int index, aud
 Android 6.0 系統棉花糖新的特性和功能
Android 6.0 系統棉花糖新的特性和功能
Get you apps ready for Android 6.0 Marshmallow!新的功能:運行時的權限提醒,Doze(打盹模式)和備用電源,協助新技術,等等