編輯:關於Android編程
在自定義View時,我們通常會去重寫onDraw()方法來繪制View的顯示內容。如果該View還需要使用wrap_content屬性,那麼還必須重寫onMeasure()方法。另外,通過自定義attrs屬性,還可以設置新的屬性配置值。
在View中通常有一些比較重要的回調方法。
onFinishInflate():從XML加載組件後回調。 onSizeChanged(;:組件大小改變時。 onMeasure():回調該方法來進行測量。 onLayout():回調該方法來確定顯示的位置。 onTouchEvent():監聽到觸摸事件時回調。當然,創建自定義View的時候,並不需要重寫所有的方法,只需要重寫特定條件的回調方法即可。這也是Android控件架構靈活性的體現。
通常情況下,有以下三種方法來實現自定義的控件。
對現有控件進行拓展 通過組合來實現新的控件 重寫View來實現全新的控件該方法可以在原生控件的基礎上進行拓展,增加新的功能、修改顯示的UI等。一般來說,我們可以在onDraw()方法中對原生控件行為進行拓展。
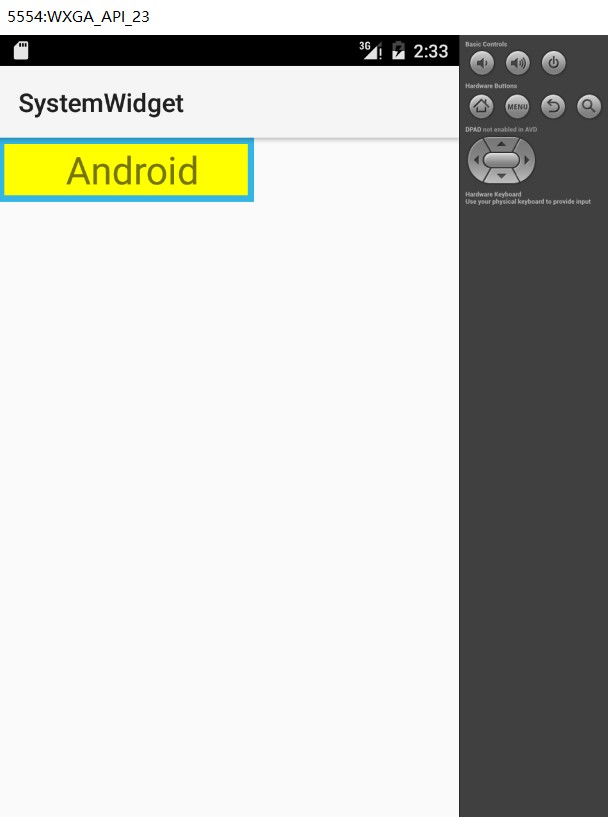
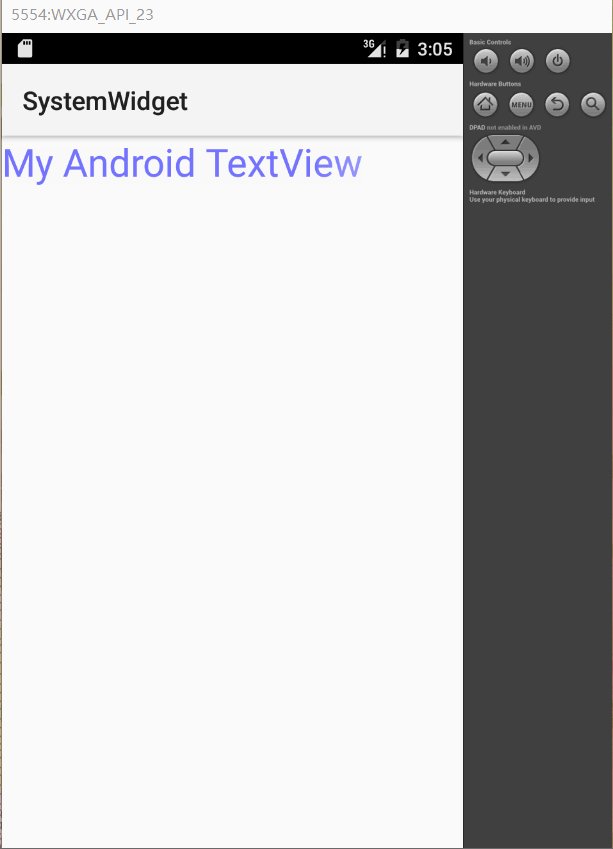
比如讓一個TextView的背景更加豐富,給其多繪制幾層背景,如下圖所示:

代碼如下:
package com.example.huangfei.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.TextView;
/**
* Created by huangfeihong on 2016/5/12.
* 背景更加豐富的TextView
*/
public class MyTextView extends TextView {
private Paint mPaint1, mPaint2;
public MyTextView(Context context) {
super(context);
initView();
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView() {
//初始化畫筆
mPaint1 = new Paint();
mPaint1.setStyle(Paint.Style.FILL);
mPaint1.setColor(getResources().getColor(android.R.color.holo_blue_light));
mPaint2 = new Paint();
mPaint2.setStyle(Paint.Style.FILL);
mPaint2.setColor(Color.YELLOW);
}
@Override
protected void onDraw(Canvas canvas) {
//在回調父類方法前,實現自己的邏輯,對TextView來說即是在繪制文本內容前
// 繪制外層矩形
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint1);
// 繪制內層矩形
canvas.drawRect(10, 10, getMeasuredWidth() - 10, getMeasuredHeight() - 10, mPaint2);
super.onDraw(canvas);//回調父類方法,即繪制文本
//在回調父類方法後,實現自己的邏輯,對TextView來說即是在繪制文本內容後
}
}
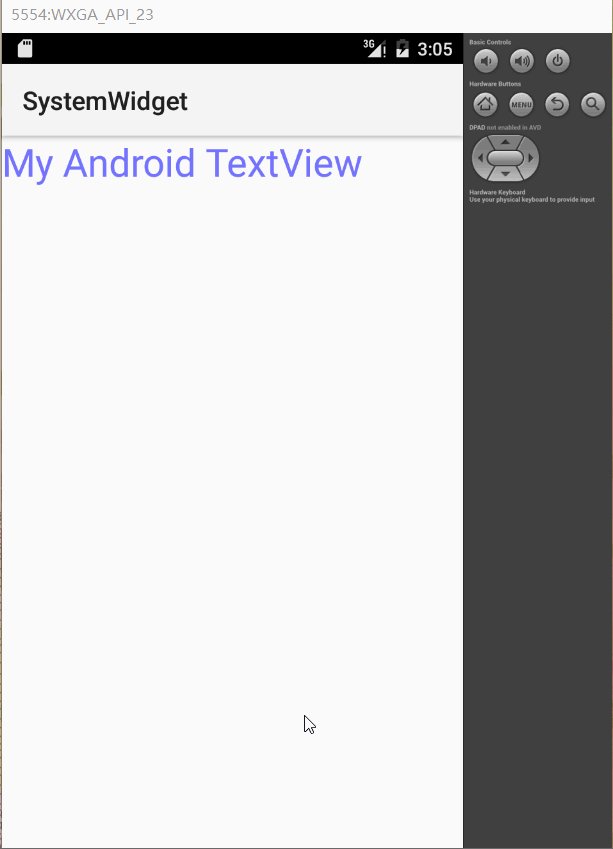
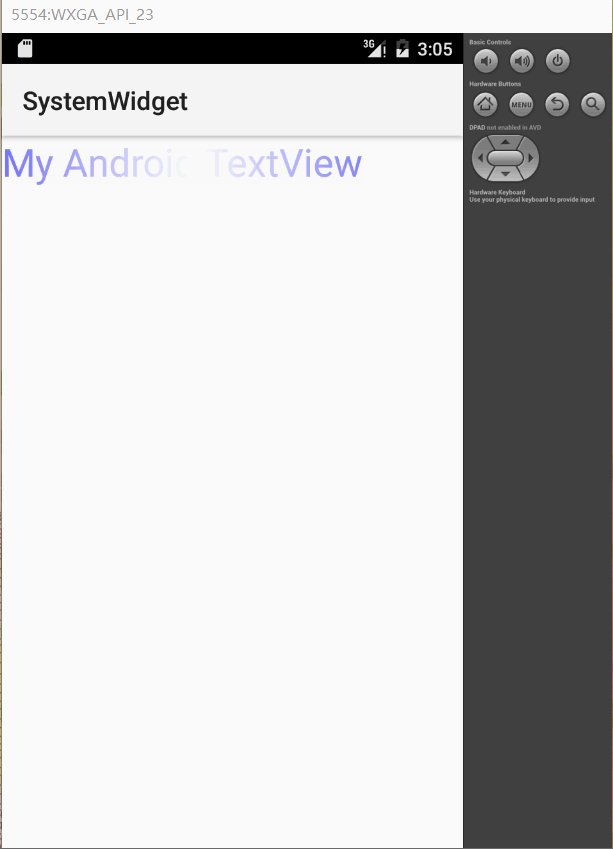
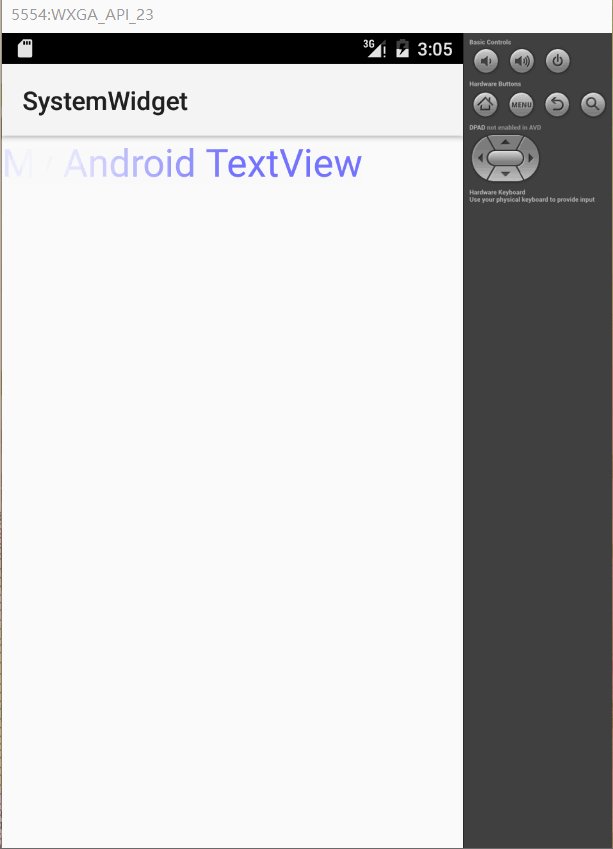
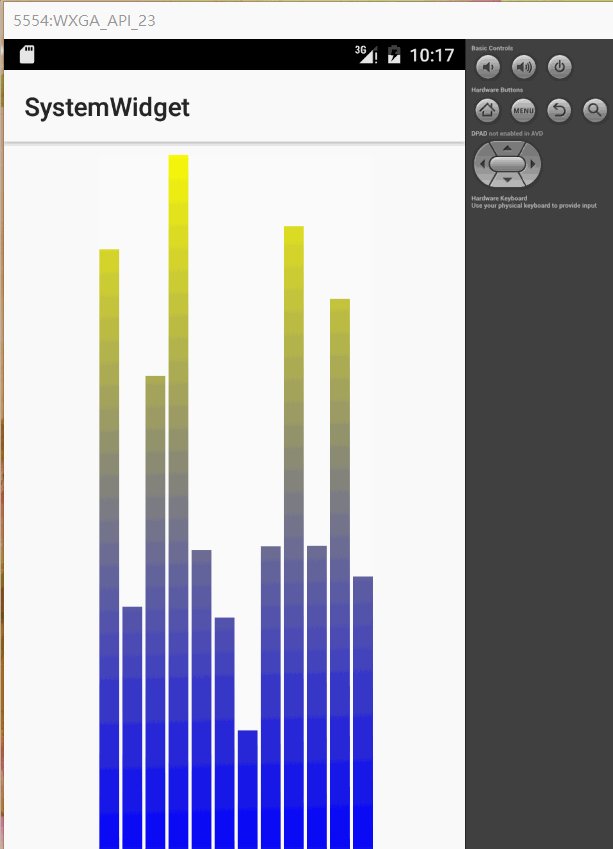
再比如利用LinearGradient Shader和Matrix來實現一個動態的文字閃動效果,效果如下:

代碼如下:
package com.example.huangfei.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.widget.TextView;
/**
* Created by huangfeihong on 2016/5/14.
* 動態的文字閃動效果
* 要想實現這一個效果,可以充分利用Android中Paint對象的Shader渲染器。通過設置一個不斷變化的LinearGradient,
* 並使用帶有該屬性的Paint對象來繪制要顯示的文字。
*/
public class ShineTextView extends TextView {
private Paint mPaint;
private LinearGradient mLinearGradient;
private Matrix mGradientMatrix;
private int mViewWidth;
private int mTranslate;
public ShineTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 在該方法中進行一些對象的初始化工作,並根據View的寬帶設置一個LinearGradient漸變渲染器
*
* @param w
* @param h
* @param oldw
* @param oldh
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (mViewWidth == 0) {
mViewWidth = getMeasuredWidth();
if (mViewWidth > 0) {
mPaint = getPaint();//獲取當前繪制TextView的Paint對象
mLinearGradient = new LinearGradient(0, 0, mViewWidth, 0,
new int[]{Color.BLUE, 0xffffff, Color.BLUE},
null, Shader.TileMode.CLAMP);
mPaint.setShader(mLinearGradient);//設置原生TextView沒有的LinearGradient屬性
mGradientMatrix = new Matrix();
}
}
}
/**
* 在該方法中,通過矩陣的方式不斷平移漸變效果,從而在繪制文字時,產生動態的閃動效果
*
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mGradientMatrix != null) {
mTranslate += mViewWidth / 5;
if (mTranslate > 2 * mViewWidth)
mTranslate = -mViewWidth;
mGradientMatrix.setTranslate(mTranslate, 0);
mLinearGradient.setLocalMatrix(mGradientMatrix);
postInvalidateDelayed(100);
}
}
}
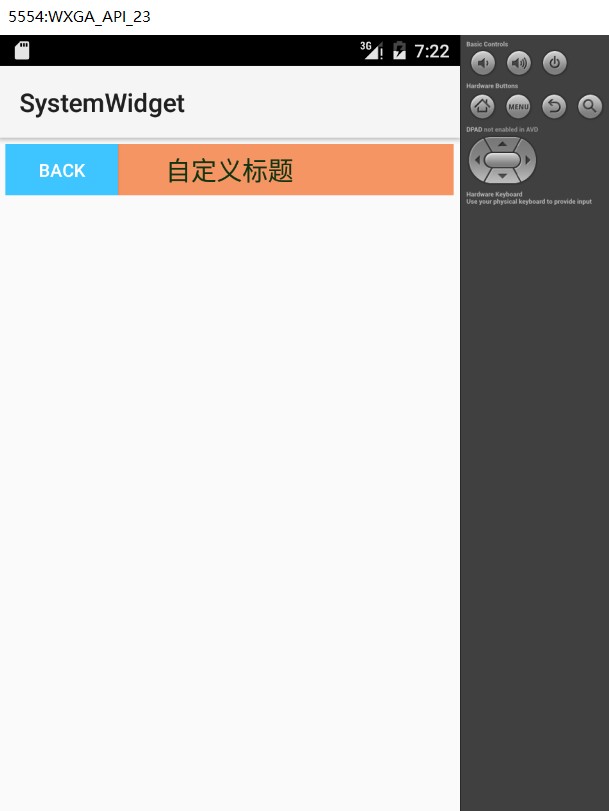
創建復合控件可以很好的創建出具有重用功能的控件集合。這種方式通常需要繼承一個合適的ViewGroup,再給它添加指定功能的控件,從而組合成新的復合控件。通過這種方式創建的控件,我們一般會給它指定一些可配置的屬性,讓其具有更強的拓展性。比如創建一個TopBar的公共標題欄,效果如下:

如何創建一個這樣的公共UI模板。首先,模板應該具有通用性與可定制性。也就是說,我們需要給調用者以豐富的接口,讓他們可以更該模板中的文字、顏色、行為等信息,而不是所有的模板都一樣,那樣就失去了模板的意義。
定義屬性
為一個View提供可自定義的屬性非常簡單,只需要在res資源目錄的values目錄下創建一個attrs.xml的屬性定義文件,並在該文件中定義相應的屬性即可。
UI模板TopBar實際上由三個控件組成,即左邊的點擊按鈕mLeftButton,右邊的點擊按鈕mRightButton和中間的標題欄mTitleView。通過動態添加控件的方式,使用addView()方法將這三個控件加入到定義的TopBar模板中,並給它們設置我們獲取到的具體的屬性值,代碼如下。
package com.example.huangfei.myapplication;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* Created by huangfeihong on 2016/5/14.
* TopBar的公共標題欄
*/
public class TopBar extends RelativeLayout {
// 包含topbar上的元素:左按鈕、右按鈕、標題
private Button mLeftButton, mRightButton;
private TextView mTitleView;
// 布局屬性,用來控制組件元素在ViewGroup中的位置
private LayoutParams mLeftParams, mTitleParams, mRightParams;
// 左按鈕的屬性值,即我們在attrs.xml文件中定義的屬性
private int mLeftTextColor;
private Drawable mLeftBackground;
private String mLeftText;
// 右按鈕的屬性值,即我們在attrs.xml文件中定義的屬性
private int mRightTextColor;
private Drawable mRightBackground;
private String mRightText;
// 標題的屬性值,即我們在attrs.xml文件中定義的屬性
private float mTitleTextSize;
private int mTitleTextColor;
private String mTitle;
// 映射傳入的接口對象
private OnTopBarClickListener mListener;
public TopBar(Context context) {
super(context);
}
public TopBar(Context context, AttributeSet attrs) {
super(context, attrs);
// 設置topbar的背景
setBackgroundColor(0xFFF59563);
// 通過這個方法,將你在attrs.xml中定義的declare-styleable的所有屬性的值存儲到TypedArray中
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TopBar);
// 從TypedArray中取出對應的值來為要設置的屬性賦值
mLeftTextColor = ta.getColor(R.styleable.TopBar_leftTextColor, 0);
mLeftBackground = ta.getDrawable(R.styleable.TopBar_leftBackground);
mLeftText = ta.getString(R.styleable.TopBar_leftText);
mRightTextColor = ta.getColor(R.styleable.TopBar_rightTextColor, 0);
mRightBackground = ta.getDrawable(R.styleable.TopBar_rightBackground);
mRightText = ta.getString(R.styleable.TopBar_rightText);
mTitleTextSize = ta.getDimension(R.styleable.TopBar_barTitleTextSize, 10);
mTitleTextColor = ta.getColor(R.styleable.TopBar_barTitleTextColor, 0);
mTitle = ta.getString(R.styleable.TopBar_barTitle);
// 獲取完TypedArray的值後,一般要調用recycle方法來完成資源的回收,避免重新創建的時候的錯誤
ta.recycle();
mLeftButton = new Button(context);
mRightButton = new Button(context);
mTitleView = new TextView(context);
// 為創建的組件元素賦值,值就來源於我們在引用的xml文件中給對應屬性的賦值
mLeftButton.setTextColor(mLeftTextColor);
mLeftButton.setBackgroundDrawable(mLeftBackground);
mLeftButton.setText(mLeftText);
mRightButton.setTextColor(mRightTextColor);
mRightButton.setBackgroundDrawable(mRightBackground);
mRightButton.setText(mRightText);
mTitleView.setText(mTitle);
mTitleView.setTextColor(mTitleTextColor);
mTitleView.setTextSize(mTitleTextSize);
mTitleView.setGravity(Gravity.CENTER);
// 為組件元素設置相應的布局元素
mLeftParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mLeftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);
// 添加到ViewGroup
addView(mLeftButton, mLeftParams);
mRightParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mRightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(mRightButton, mRightParams);
mTitleParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mTitleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);
addView(mTitleView, mTitleParams);
// 按鈕的點擊事件,不需要具體的實現,
// 只需調用接口的方法,回調的時候,會有具體的實現
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.onRightClick();
}
});
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.onLeftClick();
}
});
}
public TopBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 設置按鈕的顯示與否 通過id區分按鈕,flag區分是否顯示
*
* @param id id
* @param flag 是否顯示
*/
public void setButtonVisable(int id, boolean flag) {
if (flag) {
if (id == 0) {
mLeftButton.setVisibility(View.VISIBLE);
} else {
mRightButton.setVisibility(View.VISIBLE);
}
} else {
if (id == 0) {
mLeftButton.setVisibility(View.GONE);
} else {
mRightButton.setVisibility(View.GONE);
}
}
}
// 暴露一個方法給調用者來注冊接口回調
// 通過接口來獲得回調者對接口方法的實現
public void setOnTopbarClickListener(OnTopBarClickListener mListener) {
this.mListener = mListener;
}
// 接口對象,實現回調機制,在回調方法中
// 通過映射的接口對象調用接口中的方法
// 而不用去考慮如何實現,具體的實現由調用者去創建
public interface OnTopBarClickListener {
// 左按鈕點擊事件
void onLeftClick();
// 右按鈕點擊事件
void onRightClick();
}
}
如果要使用自定義的屬性,那麼就需要創建自己的命名空間,在Android Studio中,第三方的控件都使用如下代碼來引入命名空間。
xmlns:custom="http://schemas.android.com/apk/res-auto"
我們將引入的第三方控件的命名空間取名為custom,之後在XML文件中使用自定義的屬性時,就可以通過這個命名空間來引用,代碼如下:
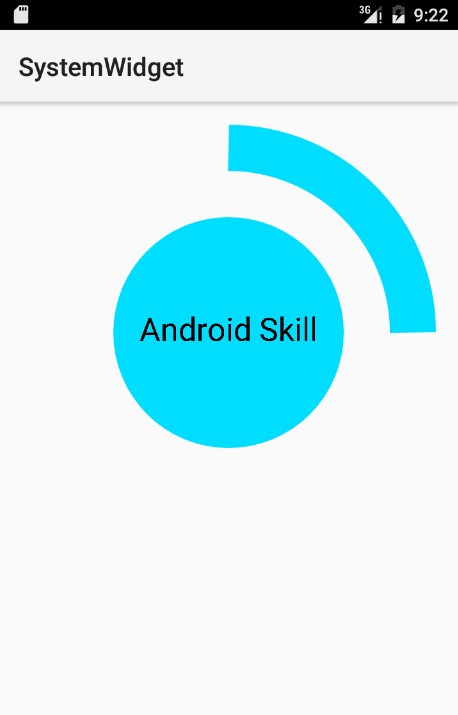
創建一個自定義View,難點在於繪制控件和實現交互,這也是評價一個自定義View優劣的標准之一。通常需要繼承View類,並重寫它的onDraw()、onMeasure()等方法來實現繪制邏輯,同時通過重寫onTouchEvent()等觸控事件來實現交互邏輯。當然,也可以引入自定義屬性,豐富自定義View的可定制性。

如何創建一個自定義View實現如上圖的效果,很明顯,我們需要分別去繪制中間的圓形、中間的文字和外圈的弧線,代碼如下。
package com.example.huangfei.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by huangfeihong on 2016/5/14.
* 弧線展示圖
*/
public class CircleProgressView extends View {
private int mMeasureHeigth;
private int mMeasureWidth;
private Paint mCirclePaint;
private float mCircleXY;
private float mRadius;
private Paint mArcPaint;
private RectF mArcRectF;
private float mSweepAngle;
private float mSweepValue = 25;
private Paint mTextPaint;
private String mShowText;
private float mShowTextSize;
public CircleProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public CircleProgressView(Context context) {
super(context);
}
public CircleProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.e("CircleProgressView", "onMeasure");
mMeasureWidth = getMeasuredWidth();
mMeasureHeigth = getMeasuredHeight();
Log.e("getMeasuredWidth", mMeasureWidth + "");
Log.e("getMeasuredHeight", mMeasureHeigth + "");
Log.e("getWidth", getWidth() + "");
Log.e("getHeight", getHeight() + "");
}
private void initView() {
float length = 0;
if (mMeasureHeigth >= mMeasureWidth) {
length = mMeasureWidth;
} else {
length = mMeasureHeigth;
}
//繪制圓的參數
mCircleXY = length / 2;
mRadius = length / 4.0f;
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);
mCirclePaint.setColor(getResources().getColor(android.R.color.holo_blue_bright));
//繪制弧線,需要指定其橢圓的外接矩形
mArcRectF = new RectF(length * 0.1f, length * 0.1f, length * 0.9f, length * 0.9f);
mSweepAngle = (mSweepValue / 100f) * 360f;
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(getResources().getColor(android.R.color.holo_blue_bright));
mArcPaint.setStrokeWidth(length * 0.1f);
mArcPaint.setStyle(Paint.Style.STROKE);
//繪制文字的參數
mShowText = "Android Skill";
mShowTextSize = 50;
mTextPaint = new Paint();
mTextPaint.setTextSize(mShowTextSize);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.e("CircleProgressView", "onDraw");
// 繪制圓
canvas.drawCircle(mCircleXY, mCircleXY, mRadius, mCirclePaint);
// 繪制弧線
canvas.drawArc(mArcRectF, 0, mSweepAngle, false, mArcPaint);
// 繪制文字
canvas.drawText(mShowText, mCircleXY, mCircleXY + (mShowTextSize / 4), mTextPaint);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
Log.e("CircleProgressView", "onLayout");
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
Log.e("CircleProgressView", "onSizeChanged");
initView();
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
Log.e("CircleProgressView", "onFinishInflate");
}
/**
* 設置不同的比例值0——100
* @param sweepValue
*/
public void setSweepValue(float sweepValue) {
if (sweepValue > 0) {
mSweepValue = sweepValue;
} else {
mSweepValue = 25;
}
this.invalidate();
}
}

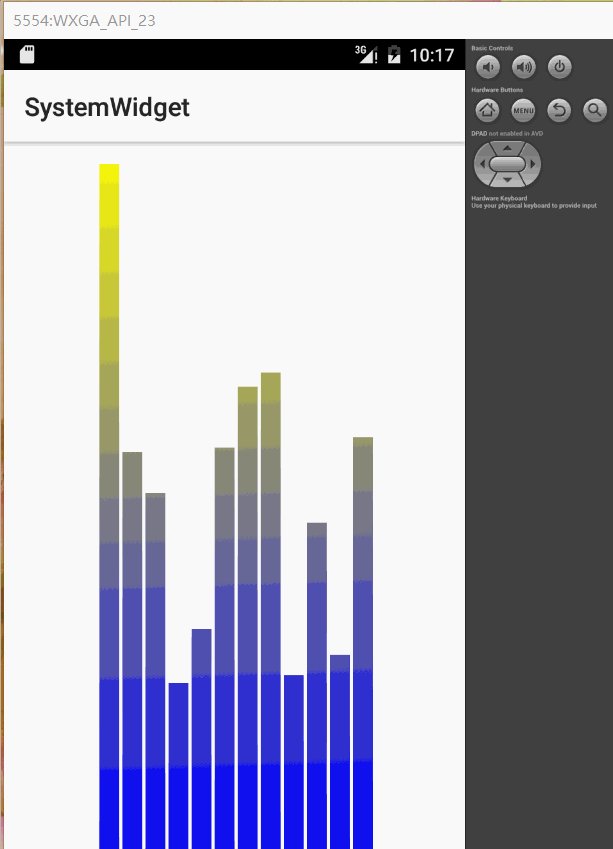
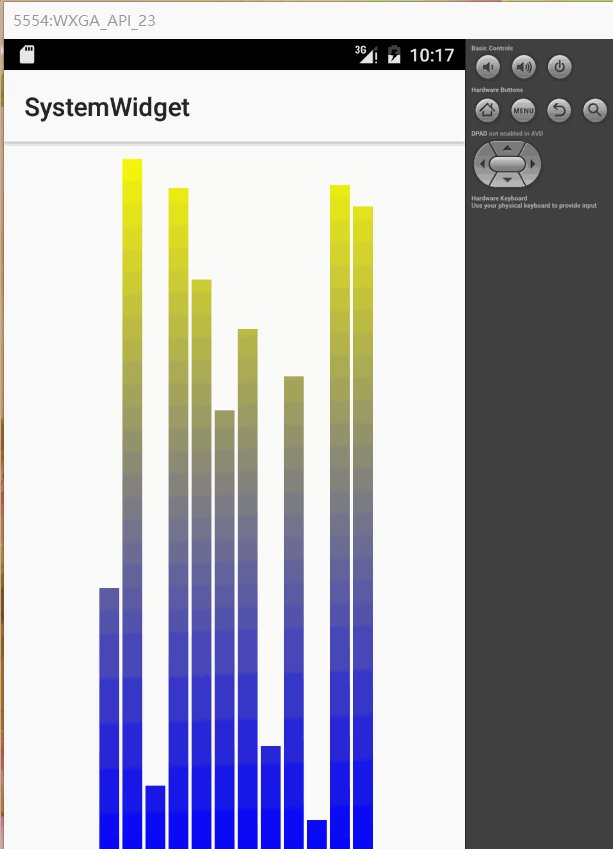
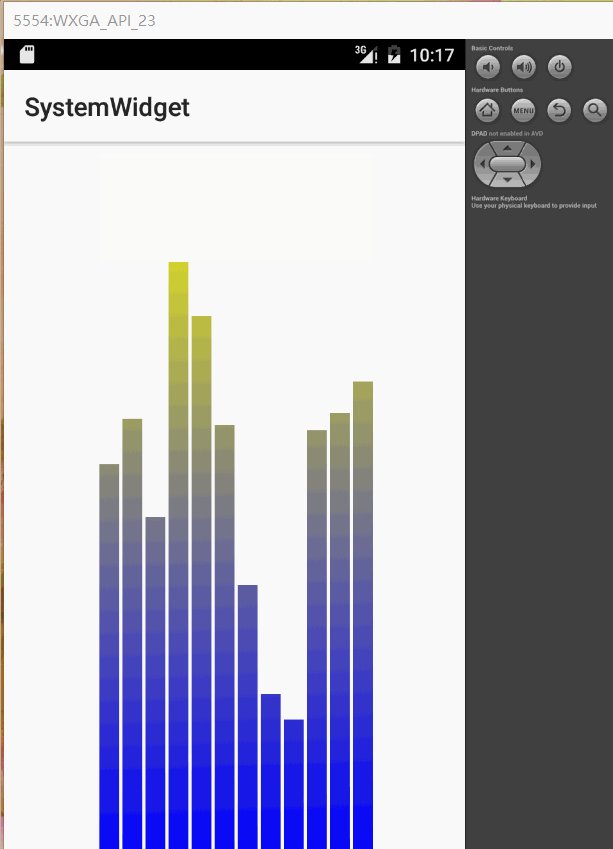
要想實現上圖的效果,難點就在於繪制的坐標計算和動畫效果上,代碼如下:
package com.example.huangfei.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by huangfeihong on 2016/5/14.
* 音頻條形圖
*/
public class VolumeView extends View {
private Paint mPaint;
private int mRectCount;//音頻條形數
private int mWidth;
private int mHeight;
private int mRectWidth;
private int offset = 5;
private double mRandom;
private LinearGradient mLinearGradient;
public VolumeView(Context context) {
super(context);
initView();
}
public VolumeView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public VolumeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView() {
mPaint = new Paint();
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.FILL);
mRectCount = 12;
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
Log.e("CircleProgressView", "onSizeChanged");
mWidth = getWidth();
mHeight = getHeight();
mRectWidth = (int) (mWidth * 0.6 / mRectCount);
//給音頻條形圖增加漸變效果
mLinearGradient = new LinearGradient(0, 0, mWidth, mHeight, Color.YELLOW, Color.BLUE, Shader.TileMode.CLAMP);
mPaint.setShader(mLinearGradient);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < mRectCount; i++) {
//讓每個小矩形的高度隨機變化
mRandom = Math.random();
float currentHeight = (float) (mRandom * mHeight);
canvas.drawRect(mWidth * 0.4f / 2 + mRectWidth * i + offset,
currentHeight,
mWidth * 0.4f / 2 + mRectWidth * (i + 1),
mHeight,
mPaint);
}
//每300毫秒刷新一次View
postInvalidateDelayed(300);
}
}
 詳解Android冷啟動實現APP秒開的方法
詳解Android冷啟動實現APP秒開的方法
一、前言在閱讀這篇文章之前,首先需要理解幾個東西:1、什麼是Android的冷啟動時間? 冷啟動時間是指用戶從
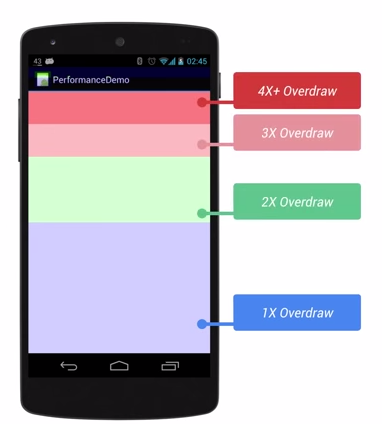
 Android 性能優化 UI優化
Android 性能優化 UI優化
前言:本篇文章主要學習UI性能優化。1. 應用UI卡頓的原理1.1 原理用戶感覺到卡頓的原理就是在渲染時出現了掉幀。Android系統要求 1s內渲染60幀,即渲染1幀必
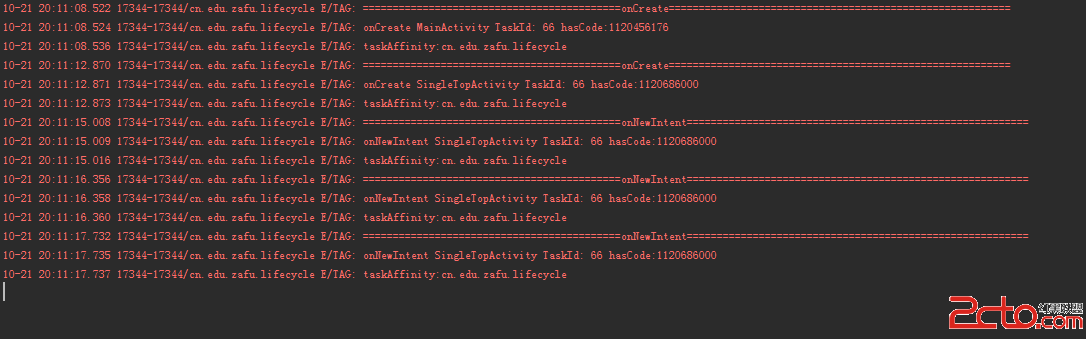
 Android Activity啟動模式的功能驗證
Android Activity啟動模式的功能驗證
之前一直都是看別人寫的啟動模式,發現網上大多數的內容都是抄襲來抄襲去,直到最近看了開發藝術這本書,發現之前對啟動模式的理解過於簡單,很多東西都沒有考慮到,為了加深理解,於
 android中簽名、證書、公鑰密鑰的概念及使用
android中簽名、證書、公鑰密鑰的概念及使用
公鑰和私鑰的概念在現代密碼體制中加密和解密是采用不同的密鑰(公開密鑰),也就是公開密鑰算法(也叫非對稱算法、雙鑰算法)”,每個通信方均需要兩個密鑰,即公鑰和私