編輯:關於Android編程
項目結構


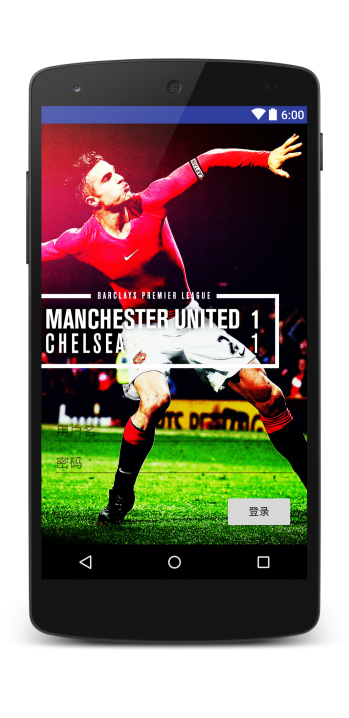
使用的之前寫的登錄界面
(兩個輸入文本 一個登陸按鈕 范佩西背景圖)
<merge xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context="com.example.zonzi.myresume.MainActivity">
<linearlayout android:id="@+id/login_status" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center_horizontal" android:orientation="vertical" android:visibility="gone">
<progressbar android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginbottom="8dp">
<textview android:id="@+id/login_status_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginbottom="16dp" android:fontfamily="sans-serif-light" android:text="111111111111111" android:textappearance="?android:attr/textAppearanceMedium">
</textview></progressbar></linearlayout>
<relativelayout android:id="@+id/login_form" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/rvpcover">
<edittext android:id="@+id/EditText1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginleft="16dp" android:layout_marginright="16dp" android:layout_above="@+id/EditText2" android:hint="用戶名" android:inputtype="textEmailAddress" android:maxlines="1" android:singleline="true">
<edittext android:id="@+id/EditText2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginleft="16dp" android:layout_marginright="16dp" android:layout_above="@+id/sign_in_button" android:hint="密碼" android:imeactionid="@+id/login" android:imeactionlabel="2222222" android:imeoptions="actionUnspecified" android:inputtype="textPassword" android:maxlines="1" android:singleline="true">
</edittext></edittext></relativelayout></merge><button android:id="@+id/sign_in_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentbottom="true" android:layout_alignparentright="true" android:layout_margin="20dp" android:paddingleft="32dp" android:paddingright="32dp" android:text="登錄"><code class=" hljs xml">
</code></button>
效果圖

(判斷用戶輸入的用戶名密碼是否正確,正確後跳轉HomeActivity)
(用戶名:B14040525 密碼:123456)
(用戶名密碼判斷的方法第一次寫有錯,不知原因,注釋後另一種相似的方法卻可行)
package com.example.zonzi.myresume;
import android.content.Intent;
import android.content.SharedPreferences;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button mLogin = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText edit_UserName = (EditText)findViewById(R.id.EditText1); //get what the user input from edittext1
final EditText edit_Password = (EditText)findViewById(R.id.EditText2); //get what the user input from edittext2
// String saveusername = ""; //save what the user input
// EditText getusername = (EditText) findViewById(R.id.EditText1); //get it from edittext
// saveusername = getusername.getText().toString(); //change into string form
//
// String savepassword = "";
// EditText getpassword = (EditText) findViewById(R.id.EditText2);
// savepassword = getpassword.getText().toString();
final String cusername = this.getString(R.string.correctusername); //get the correct username
final String cpassword = this.getString(R.string.correctpassword); //get the correct password
// final String finalSaveUsername = saveusername;
// final String finalSavepassword = savepassword;
Button mLogin = (Button) findViewById(R.id.sign_in_button);
mLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//compare the input with the correct username and password
if(edit_UserName.getText().toString().trim().equals(cusername) && edit_Password.getText().toString().trim().equals(cpassword)){
// if ((finalSaveUsername.equals(cusername)) && (finalSavepassword.equals(cpassword))) {
Intent i = new Intent(MainActivity.this, HomeActivity.class); //jump to a new activity
startActivity(i);
} else {
Toast.makeText(MainActivity.this, "用戶名或密碼錯誤", Toast.LENGTH_SHORT).show(); //error
}
}
});
}
}
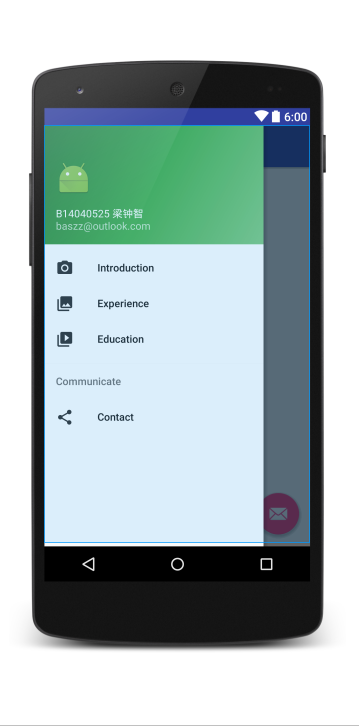
從左拖出的抽屜
<android.support.v4.widget.drawerlayout android:fitssystemwindows="true" android:id="@+id/drawer_layout" android:layout_height="match_parent" android:layout_width="match_parent" tools:opendrawer="start" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools">
<include android:layout_height="match_parent" android:layout_width="match_parent" layout="@layout/app_bar_home">
<android.support.design.widget.navigationview android:fitssystemwindows="true" android:id="@+id/nav_view" android:layout_gravity="start" android:layout_height="match_parent" android:layout_width="wrap_content" app:headerlayout="@layout/nav_header_home" app:menu="@menu/activity_home_drawer">
</android.support.design.widget.navigationview></include></android.support.v4.widget.drawerlayout>
</code>
效果圖

從左拖出的抽屜的頭部
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="@dimen/nav_header_height" android:background="@drawable/side_nav_bar" android:gravity="bottom" android:orientation="vertical" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" android:theme="@style/ThemeOverlay.AppCompat.Dark">
<imageview android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingtop="@dimen/nav_header_vertical_spacing" android:src="@android:drawable/sym_def_app_icon">
<textview android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingtop="@dimen/nav_header_vertical_spacing" android:text="B14040525 梁鐘智" android:textappearance="@style/TextAppearance.AppCompat.Body1">
<textview android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="[email protected]">
</textview></textview></imageview></linearlayout>
效果圖

也就是點擊Introduction進入的頁面。
個人信息。
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.example.zonzi.myresume.HomeActivity" tools:showin="@layout/app_bar_home">
<relativelayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerhorizontal="true" android:layout_alignparenttop="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="姓名" android:id="@+id/textView2" android:layout_alignparenttop="true" android:layout_alignstart="@+id/textView3">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="梁鐘智" android:id="@+id/textView3" android:layout_below="@+id/textView2" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="性別" android:id="@+id/textView4" android:layout_below="@+id/textView3" android:layout_alignstart="@+id/textView3" android:layout_margintop="30dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="男" android:id="@+id/textView5" android:layout_below="@+id/textView4" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="年齡" android:id="@+id/textView6" android:layout_below="@+id/textView5" android:layout_alignleft="@+id/textView4" android:layout_margintop="30dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="20" android:id="@+id/textView7" android:layout_below="@+id/textView6" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="學校" android:id="@+id/textView8" android:layout_below="@+id/textView7" android:layout_alignleft="@+id/textView6" android:layout_margintop="30dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="南京郵電大學" android:id="@+id/textView9" android:layout_below="@+id/textView8" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="專業" android:id="@+id/textView10" android:layout_below="@+id/textView9" android:layout_alignleft="@+id/textView6" android:layout_margintop="30dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="計算機科學與技術" android:id="@+id/textView11" android:layout_below="@+id/textView10" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="籍貫" android:id="@+id/textView12" android:layout_below="@+id/textView11" android:layout_alignleft="@+id/textView6" android:layout_margintop="30dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="廣東" android:id="@+id/textView13" android:layout_below="@+id/textView12" android:layout_centerhorizontal="true">
</textview></textview></textview></textview></textview></textview></textview></textview></textview></textview></textview></textview></relativelayout>
</relativelayout>
效果圖

讓用戶選擇抽屜
package com.example.zonzi.myresume;
import android.content.Intent;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.view.View;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
public class HomeActivity extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.home, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
//jump to SettingsActivity
Intent i = new Intent(HomeActivity.this,SettingsActivity.class);
startActivity(i);
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
//jump to ExperienceActivity
Intent i = new Intent(HomeActivity.this,ExperienceActivity.class);
startActivity(i);
} else if (id == R.id.nav_slideshow) {
//jump to EducationActivity
Intent i = new Intent(HomeActivity.this,EducationActivity.class);
startActivity(i);
// } else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
//jump to ContactActivity
Intent i = new Intent(HomeActivity.this,ContactActivity.class);
startActivity(i);
// } else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
}
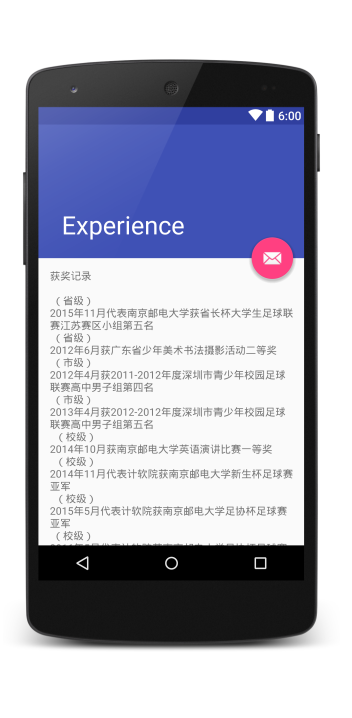
點擊抽屜中的Experience後進入頁面
詳細個人經歷及獲獎情況
大文本內容寫在Strings.xml裡
<android.support.design.widget.coordinatorlayout android:fitssystemwindows="true" android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.example.zonzi.myresume.ExperienceActivity" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools">
<android.support.design.widget.appbarlayout android:fitssystemwindows="true" android:id="@+id/app_bar" android:layout_height="@dimen/app_bar_height" android:layout_width="match_parent" android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.collapsingtoolbarlayout android:fitssystemwindows="true" android:id="@+id/toolbar_layout" android:layout_height="match_parent" android:layout_width="match_parent" app:contentscrim="?attr/colorPrimary" app:layout_scrollflags="scroll|exitUntilCollapsed">
<android.support.v7.widget.toolbar android:id="@+id/toolbar" android:layout_height="?attr/actionBarSize" android:layout_width="match_parent" app:layout_collapsemode="pin" app:popuptheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
</android.support.design.widget.appbarlayout>
<include layout="@layout/content_experience">
<android.support.design.widget.floatingactionbutton android:id="@+id/fab" android:layout_height="wrap_content" android:layout_margin="@dimen/fab_margin" android:layout_width="wrap_content" android:src="@android:drawable/ic_dialog_email" app:layout_anchor="@id/app_bar" app:layout_anchorgravity="bottom|end">
</android.support.design.widget.floatingactionbutton></include></android.support.design.widget.coordinatorlayout></code>
效果圖

點擊抽屜中的Education後進入頁面
個人教育經歷概況
使用相對布局
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context="com.example.zonzi.myresume.EducationActivity">
<relativelayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignparenttop="true" android:layout_centerhorizontal="true" android:layout_margintop="45dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="小學" android:id="@+id/textView14" android:layout_alignparenttop="true" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="福田小學" android:id="@+id/textView15" android:layout_below="@+id/textView14" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceSmall" android:text="2002-2008" android:id="@+id/textView16" android:layout_below="@+id/textView15" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="初中" android:id="@+id/textView17" android:layout_below="@+id/textView16" android:layout_centerhorizontal="true" android:layout_margintop="43dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="深圳實驗學校中學部" android:id="@+id/textView18" android:layout_below="@+id/textView17" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceSmall" android:text="2008-2011" android:id="@+id/textView19" android:layout_below="@+id/textView18" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="高中" android:id="@+id/textView20" android:layout_centervertical="true" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="深圳實驗學校高中部" android:id="@+id/textView21" android:layout_below="@+id/textView20" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceSmall" android:text="2011-2014" android:id="@+id/textView22" android:layout_below="@+id/textView21" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceLarge" android:text="大學" android:id="@+id/textView23" android:layout_below="@+id/textView22" android:layout_centerhorizontal="true" android:layout_margintop="53dp">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceMedium" android:text="南京郵電大學" android:id="@+id/textView24" android:layout_below="@+id/textView23" android:layout_centerhorizontal="true">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:textappearance="?android:attr/textAppearanceSmall" android:text="2014-現在" android:id="@+id/textView25" android:layout_below="@+id/textView24" android:layout_centerhorizontal="true">
</textview></textview></textview></textview></textview></textview></textview></textview></textview></textview></textview></textview></relativelayout>
</relativelayout>
效果圖

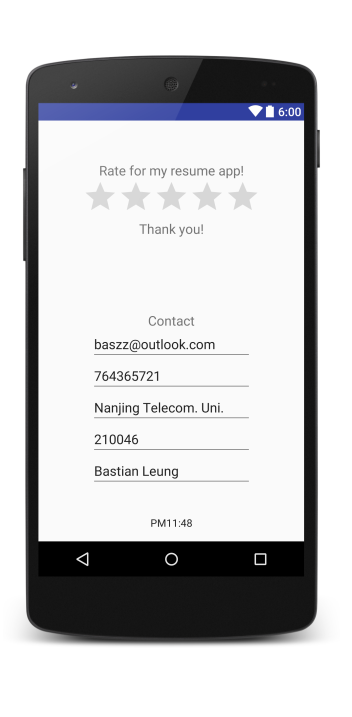
點擊抽屜中的Contact後進入頁面
個人聯系方式
全部使用Design視圖的拖拽完成,不貼代碼
效果圖

直接使用AndroidStudio的模板建立, 點擊右上角設置菜單後進入
其實這次的項目並沒有太多含金量,都是讓我熟悉使用簡單的模板,布局以及一些常用的屬性。
出現的問題不是很多,因為步驟比較簡單。
 詳解Android中Notification的使用方法
詳解Android中Notification的使用方法
在消息通知的時候,我們經常用到兩個控件Notification和Toast。特別是重要的和需要長時間顯示的信
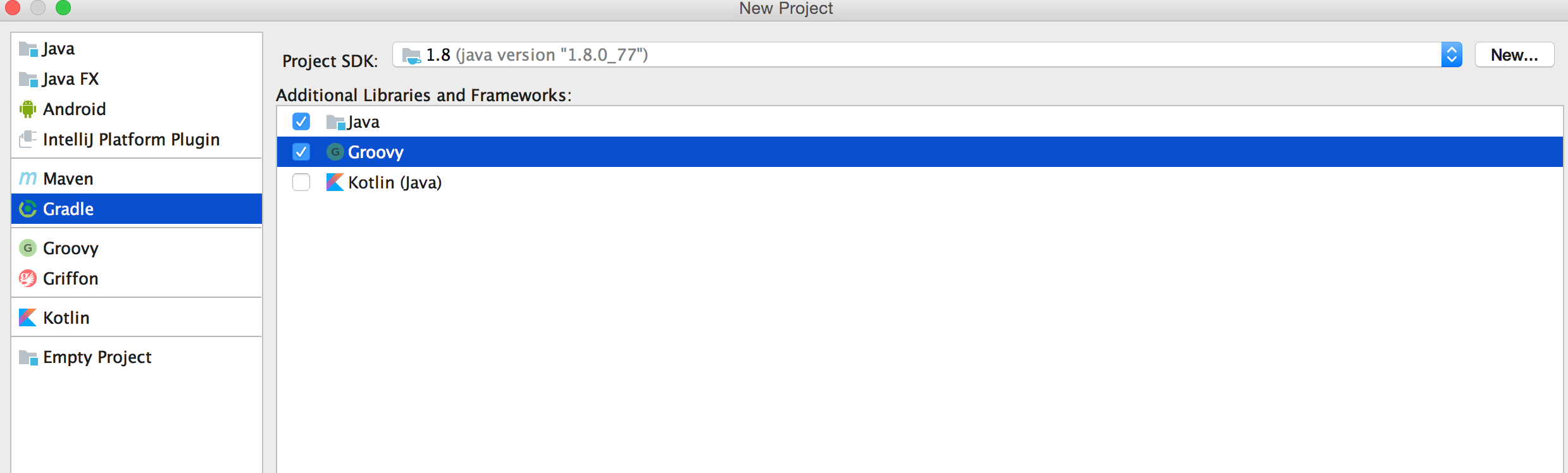
 用IntelliJ實現android gradle插件
用IntelliJ實現android gradle插件
android的gradle插件用了不少了,比如說官方的應用構建插件(com.android.application),lib構建插件(com.android.libra
 用原生VideoView進行全屏播放時的問題
用原生VideoView進行全屏播放時的問題
之前參加了一個課程,裡面有一節講到了用視頻作為啟動界面。講師用的是自定義VideoView,重寫onMeasure方法,因為原生的VideoView在那情況下不能實現全屏
 android listview優化幾種寫法詳細介紹
android listview優化幾種寫法詳細介紹
這篇文章只是總結下getView裡面優化視圖的幾種寫法,就像孔乙己寫茴香豆的茴字的幾種寫法一樣,高手勿噴,勿笑,只是拿出來分享,有錯誤的地方歡迎大家指正,謝謝。 list