編輯:關於Android編程
private OnClickListener mOnClickListener = new View.OnClickListener() {
boolean isExpand;
@Override
public void onClick(View v) {
tv_expand.setText(isExpand?"查看全文":"收起關注");
isExpand = !isExpand;
tv_content.clearAnimation();
final int deltaValue;
final int startValue = tv_content.getHeight();
int durationMillis = 300;
if (isExpand) {
deltaValue = tv_content.getLineHeight() * tv_content.getLineCount() - startValue;
} else {
deltaValue = tv_content.getLineHeight() * maxLine - startValue;
}
Animation animation = new Animation() {
protected void applyTransformation(float interpolatedTime, Transformation t) {
tv_content.setHeight((int) (startValue + deltaValue * interpolatedTime));
}
};
animation.setDuration(durationMillis);
tv_content.startAnimation(animation);
}
};


import java.util.ArrayList;
import com.example.exmfoldlist.R;
import com.example.exmfoldlist.bean.MailBox;
import com.example.exmfoldlist.bean.MailItem;
import android.content.Context;
import android.database.DataSetObserver;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ExpandableListView.OnChildClickListener;
import android.widget.ExpandableListView.OnGroupClickListener;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class CustomExpandAdapter implements ExpandableListAdapter,OnGroupClickListener,OnChildClickListener {
private final static String TAG = "CustomExpandAdapter";
private LayoutInflater mInflater;
private Context mContext;
private ArrayList mBoxList;
public CustomExpandAdapter(Context context, ArrayList box_list) {
mInflater = LayoutInflater.from(context);
mContext = context;
mBoxList = box_list;
}
@Override
public void registerDataSetObserver(DataSetObserver observer) {
}
@Override
public void unregisterDataSetObserver(DataSetObserver observer) {
}
@Override
public int getGroupCount() {
return mBoxList.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return mBoxList.get(groupPosition).mail_list.size();
}
@Override
public Object getGroup(int groupPosition) {
return mBoxList.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return mBoxList.get(groupPosition).mail_list.get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
ViewHolderBox holder = null;
if (convertView == null) {
holder = new ViewHolderBox();
convertView = mInflater.inflate(R.layout.list_box, null);
holder.iv_box = (ImageView) convertView.findViewById(R.id.iv_box);
holder.tv_box = (TextView) convertView.findViewById(R.id.tv_box);
holder.tv_count = (TextView) convertView.findViewById(R.id.tv_count);
convertView.setTag(holder);
} else {
holder = (ViewHolderBox) convertView.getTag();
}
MailBox box = mBoxList.get(groupPosition);
holder.iv_box.setImageResource(box.box_icon);
holder.tv_box.setText(box.box_title);
holder.tv_count.setText(box.mail_list.size()+"封郵件");
return convertView;
}
@Override
public View getChildView(final int groupPosition, final int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderMail holder = null;
if (convertView == null) {
holder = new ViewHolderMail();
convertView = mInflater.inflate(R.layout.list_mail, null);
holder.ck_mail = (CheckBox) convertView.findViewById(R.id.ck_mail);
holder.tv_date = (TextView) convertView.findViewById(R.id.tv_date);
convertView.setTag(holder);
} else {
holder = (ViewHolderMail) convertView.getTag();
}
MailItem item = mBoxList.get(groupPosition).mail_list.get(childPosition);
holder.ck_mail.setFocusable(false);
holder.ck_mail.setFocusableInTouchMode(false);
holder.ck_mail.setText(item.mail_title);
holder.ck_mail.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
MailBox box = mBoxList.get(groupPosition);
MailItem item = box.mail_list.get(childPosition);
String desc = String.format("您點擊了%s的郵件,標題是%s", box.box_title, item.mail_title);
Toast.makeText(mContext, desc, Toast.LENGTH_LONG).show();
}
});
holder.tv_date.setText(item.mail_date);
return convertView;
}
//如果子條目需要響應點擊事件,這裡要返回true
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
@Override
public boolean areAllItemsEnabled() {
return true;
}
@Override
public boolean isEmpty() {
return false;
}
@Override
public void onGroupExpanded(int groupPosition) {
}
@Override
public void onGroupCollapsed(int groupPosition) {
}
@Override
public long getCombinedChildId(long groupId, long childId) {
return 0;
}
@Override
public long getCombinedGroupId(long groupId) {
return 0;
}
public final class ViewHolderBox {
public ImageView iv_box;
public TextView tv_box;
public TextView tv_count;
}
public final class ViewHolderMail {
public CheckBox ck_mail;
public TextView tv_date;
}
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
ViewHolderMail holder = (ViewHolderMail) v.getTag();
holder.ck_mail.setChecked(!(holder.ck_mail.isChecked()));
return true;
}
//如果返回true,就不會展示子列表
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id) {
String desc = String.format("您點擊了%s", mBoxList.get(groupPosition).box_title);
Toast.makeText(mContext, desc, Toast.LENGTH_LONG).show();
return false;
}
}
import java.util.ArrayList;
import com.example.exmfoldlist.adapter.CustomExpandAdapter;
import com.example.exmfoldlist.bean.MailBox;
import com.example.exmfoldlist.bean.MailItem;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ExpandableListView;
public class ExpandActivity extends Activity {
private final static String TAG = "ExpandActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_expand);
ExpandableListView elv_list = (ExpandableListView) findViewById(R.id.elv_list);
final ArrayList box_list = new ArrayList();
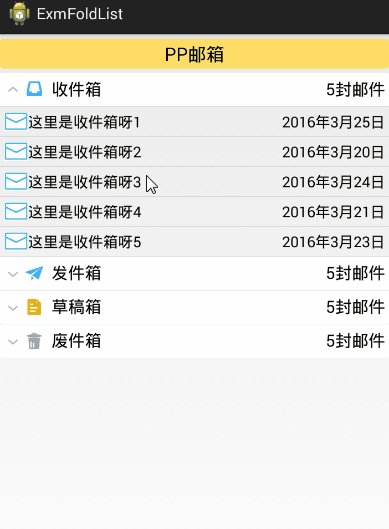
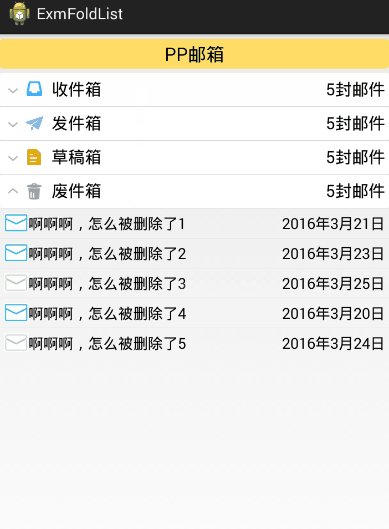
box_list.add(new MailBox(R.drawable.mail_folder_inbox, "收件箱", getRecvMail()));
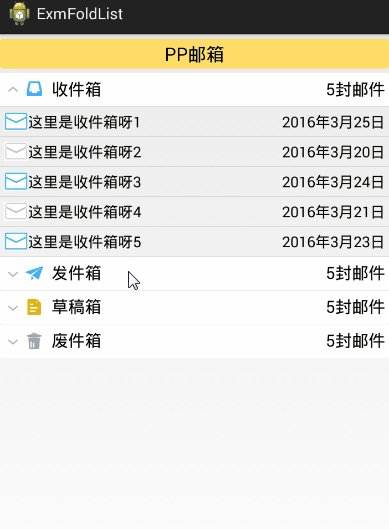
box_list.add(new MailBox(R.drawable.mail_folder_outbox, "發件箱", getSentMail()));
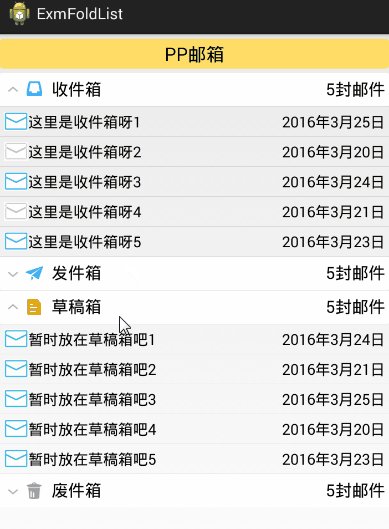
box_list.add(new MailBox(R.drawable.mail_folder_draft, "草稿箱", getDraftMail()));
box_list.add(new MailBox(R.drawable.mail_folder_recycle, "廢件箱", getRecycleMail()));
CustomExpandAdapter adapter = new CustomExpandAdapter(this, box_list);
elv_list.setAdapter(adapter);
elv_list.setOnChildClickListener(adapter);
elv_list.setOnGroupClickListener(adapter);
elv_list.expandGroup(0); //默認展開第一個郵件夾
}
private ArrayList getRecvMail() {
ArrayList mail_list = new ArrayList();
mail_list.add(new MailItem("這裡是收件箱呀1", "2016年3月25日"));
mail_list.add(new MailItem("這裡是收件箱呀2", "2016年3月20日"));
mail_list.add(new MailItem("這裡是收件箱呀3", "2016年3月24日"));
mail_list.add(new MailItem("這裡是收件箱呀4", "2016年3月21日"));
mail_list.add(new MailItem("這裡是收件箱呀5", "2016年3月23日"));
return mail_list;
}
private ArrayList getSentMail() {
ArrayList mail_list = new ArrayList();
mail_list.add(new MailItem("郵件發出去了嗎1", "2016年3月25日"));
mail_list.add(new MailItem("郵件發出去了嗎2", "2016年3月24日"));
mail_list.add(new MailItem("郵件發出去了嗎3", "2016年3月21日"));
mail_list.add(new MailItem("郵件發出去了嗎4", "2016年3月23日"));
mail_list.add(new MailItem("郵件發出去了嗎5", "2016年3月20日"));
return mail_list;
}
private ArrayList getDraftMail() {
ArrayList mail_list = new ArrayList();
mail_list.add(new MailItem("暫時放在草稿箱吧1", "2016年3月24日"));
mail_list.add(new MailItem("暫時放在草稿箱吧2", "2016年3月21日"));
mail_list.add(new MailItem("暫時放在草稿箱吧3", "2016年3月25日"));
mail_list.add(new MailItem("暫時放在草稿箱吧4", "2016年3月20日"));
mail_list.add(new MailItem("暫時放在草稿箱吧5", "2016年3月23日"));
return mail_list;
}
private ArrayList getRecycleMail() {
ArrayList mail_list = new ArrayList();
mail_list.add(new MailItem("啊啊啊,怎麼被刪除了1", "2016年3月21日"));
mail_list.add(new MailItem("啊啊啊,怎麼被刪除了2", "2016年3月23日"));
mail_list.add(new MailItem("啊啊啊,怎麼被刪除了3", "2016年3月25日"));
mail_list.add(new MailItem("啊啊啊,怎麼被刪除了4", "2016年3月20日"));
mail_list.add(new MailItem("啊啊啊,怎麼被刪除了5", "2016年3月24日"));
return mail_list;
}
}
import com.example.exmfoldlist.util.MetricsUtil;
import com.example.exmfoldlist.view.FoldingLayout;
import com.example.exmfoldlist.view.OnFoldListener;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.AccelerateInterpolator;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
public class FoldingActivity extends Activity {
private String TAG_ARROW = "service_arrow";
private String TAG_ITEM = "service_item";
private View mBottomView;
private LinearLayout mTrafficLayout, mLifeLayout, mMedicalLayout, mLiveLayout, mPublicLayout;
private RelativeLayout mTrafficBarLayout, mLifeBarLayout, mMedicalBarLayout, mLiveBarLayout, mPublicBarLayout;
private FoldingLayout mTrafficFoldingLayout, mLifeFoldingLayout, mMedicalFoldingLayout, mLiveFoldingLayout, mPublicFoldingLayout;
private final int FOLD_ANIMATION_DURATION = 1000;
private int mNumberOfFolds = 3;
private Handler mHandler = new Handler();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_folding);
mTrafficLayout = (LinearLayout) findViewById(R.id.traffic_layout);
mLifeLayout = (LinearLayout) findViewById(R.id.life_layout);
mMedicalLayout = (LinearLayout) findViewById(R.id.medical_layout);
mLiveLayout = (LinearLayout) findViewById(R.id.live_layout);
mPublicLayout = (LinearLayout) findViewById(R.id.public_layout);
mTrafficBarLayout = (RelativeLayout) findViewById(R.id.traffic_bar_layout);
mLifeBarLayout = (RelativeLayout) findViewById(R.id.life_bar_layout);
mMedicalBarLayout = (RelativeLayout) findViewById(R.id.medical_bar_layout);
mLiveBarLayout = (RelativeLayout) findViewById(R.id.live_bar_layout);
mPublicBarLayout = (RelativeLayout) findViewById(R.id.public_bar_layout);
mTrafficFoldingLayout = ((FoldingLayout) mTrafficLayout.findViewWithTag(TAG_ITEM));
mLifeFoldingLayout = ((FoldingLayout) mLifeLayout.findViewWithTag(TAG_ITEM));
mMedicalFoldingLayout = ((FoldingLayout) mMedicalLayout.findViewWithTag(TAG_ITEM));
mLiveFoldingLayout = ((FoldingLayout) mLiveLayout.findViewWithTag(TAG_ITEM));
mPublicFoldingLayout = ((FoldingLayout) mPublicLayout.findViewWithTag(TAG_ITEM));
mBottomView = findViewById(R.id.bottom_view);
initFoldingLayout(mTrafficFoldingLayout, mTrafficBarLayout, mTrafficLayout, mLifeLayout);
initFoldingLayout(mLifeFoldingLayout, mLifeBarLayout, mLifeLayout, mMedicalLayout);
initFoldingLayout(mMedicalFoldingLayout, mMedicalBarLayout, mMedicalLayout, mLiveLayout);
initFoldingLayout(mLiveFoldingLayout, mLiveBarLayout, mLiveLayout, mPublicLayout);
initFoldingLayout(mPublicFoldingLayout, mPublicBarLayout, mPublicLayout, mBottomView);
setBarEnabled(false);
mHandler.postDelayed(mDefaultFold, 150);
}
private void initFoldingLayout(final FoldingLayout foldingLayout, View bar, final View thisView, final View nextView) {
foldingLayout.setVisibility(View.INVISIBLE);
bar.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
handleAnimation(v, foldingLayout, thisView, nextView);
}
});
foldingLayout.setNumberOfFolds(mNumberOfFolds);
animateFold(foldingLayout, 100);
setMarginToTop(1, nextView);
}
private void setBarEnabled(boolean enabled) {
mTrafficBarLayout.setEnabled(enabled);
mLifeBarLayout.setEnabled(enabled);
mMedicalBarLayout.setEnabled(enabled);
mLiveBarLayout.setEnabled(enabled);
mPublicBarLayout.setEnabled(enabled);
mTrafficFoldingLayout.setFoldFactor(!enabled?0.0f:1.0f);
mLifeFoldingLayout.setFoldFactor(!enabled?0.0f:1.0f);
mMedicalFoldingLayout.setFoldFactor(!enabled?0.0f:1.0f);
mLiveFoldingLayout.setFoldFactor(!enabled?0.0f:1.0f);
mPublicFoldingLayout.setFoldFactor(!enabled?0.0f:1.0f);
}
private Runnable mDefaultFold = new Runnable() {
@Override
public void run() {
setBarEnabled(true);
handleAnimation(mTrafficBarLayout, mTrafficFoldingLayout, mTrafficLayout, mLifeLayout);
}
};
private void handleAnimation(final View bar, final FoldingLayout foldingLayout, View parent, final View nextParent) {
foldingLayout.setVisibility(View.VISIBLE);
final ImageView arrow = (ImageView) parent.findViewWithTag(TAG_ARROW);
foldingLayout.setFoldListener(new OnFoldListener() {
@Override
public void onStartFold(float foldFactor) {
bar.setClickable(true);
arrow.setBackgroundResource(R.drawable.service_arrow_up);
resetMarginToTop(foldingLayout, foldFactor, nextParent);
}
@Override
public void onFoldingState(float foldFactor, float foldDrawHeight) {
bar.setClickable(false);
resetMarginToTop(foldingLayout, foldFactor, nextParent);
}
@Override
public void onEndFold(float foldFactor) {
bar.setClickable(true);
arrow.setBackgroundResource(R.drawable.service_arrow_down);
resetMarginToTop(foldingLayout, foldFactor, nextParent);
}
});
animateFold(foldingLayout, FOLD_ANIMATION_DURATION);
}
private void resetMarginToTop(View view, float foldFactor, View nextParent) {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) nextParent.getLayoutParams();
lp.topMargin =(int)( - view.getMeasuredHeight() * foldFactor) + MetricsUtil.dip2px(FoldingActivity.this, 10);
nextParent.setLayoutParams(lp);
}
private void setMarginToTop(float foldFactor, View nextParent) {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) nextParent.getLayoutParams();
lp.topMargin =(int)( - MetricsUtil.dip2px(FoldingActivity.this, 135) * foldFactor) + MetricsUtil.dip2px(FoldingActivity.this, 10);
nextParent.setLayoutParams(lp);
}
public void animateFold(FoldingLayout foldLayout, int duration) {
float foldFactor = foldLayout.getFoldFactor();
ObjectAnimator animator = ObjectAnimator.ofFloat(foldLayout,
"foldFactor", foldFactor, foldFactor > 0 ? 0 : 1);
animator.setRepeatMode(ValueAnimator.REVERSE);
animator.setRepeatCount(0);
animator.setDuration(duration);
animator.setInterpolator(new AccelerateInterpolator());
animator.start();
}
}
 Android 高仿QQ 沉浸式狀態欄
Android 高仿QQ 沉浸式狀態欄
前言:在進入今天正題前,還是老樣子先談談感想吧,最近感覺整個都失去了方向感,好迷茫!找工作又失敗了,難道Android真的飽和了?這兩天我一直沒出門,除了下樓哪外賣就是宅
 跟我學Android之六 布局
跟我學Android之六 布局
本章內容第1節 線性布局第2節 相對布局第3節 幀布局第4節 表格布局第5節 網格布局 線性布局線性布局使用標簽進行配置,對應代碼中的類是android.wid
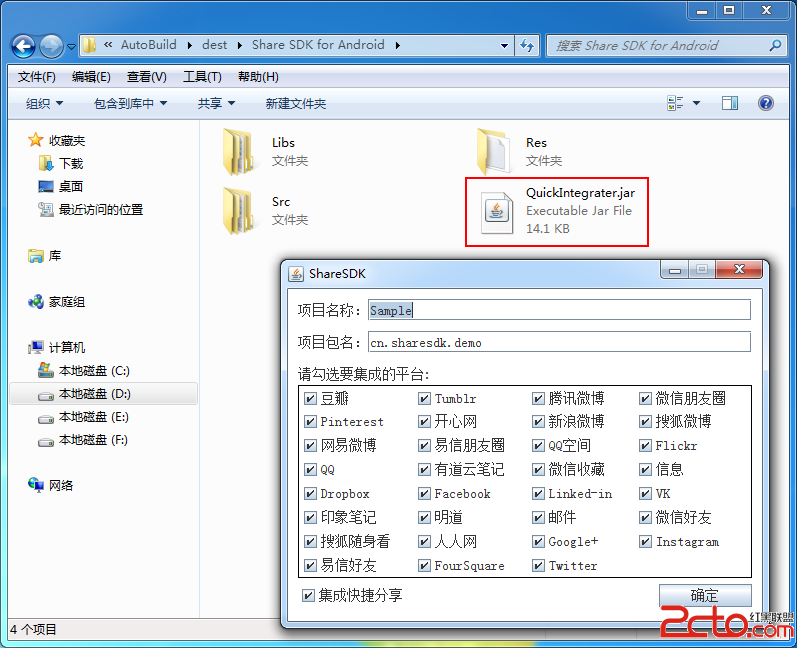
 Android-shareSDK
Android-shareSDK
1.當數據: 2.集成數據: DOS命令: java -jar QuickIntegrater.jar (輸入自己的項目名稱和包名) 把聲成的代碼復制進自
 詳解Android控件之DatePicker、TimePicker探究
詳解Android控件之DatePicker、TimePicker探究
一、DatePicker繼承自FrameLayout類,日期選擇控件的主要功能是向用戶提供包含年、月、日的日期數據並允許用戶對其修改。如果要捕獲用戶修改日期選擇控件中的數