編輯:關於Android編程
效果如下圖:




package com.example.chartview;
import java.util.ArrayList;
import com.example.btview.BingTuActivity;
import com.example.chartview.modle.Information;
import com.example.zxtview.ZXTActivity;
import com.example.zxtview.ZXTActivity02;
import com.example.zztview.ZZTActivity;
import com.example.zztview.ZZTActivity02;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private Button ZZTView, ZXTView, BTView;
private ArrayListinformations;
private ArrayListinformations02;
private ArrayListinformations03=new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ZZTView = (Button) findViewById(R.id.ZZTbutton);
ZZTView.setOnClickListener(this);
ZXTView = (Button) findViewById(R.id.ZXTbutton);
ZXTView.setOnClickListener(this);
BTView = (Button) findViewById(R.id.BTbutton);
BTView.setOnClickListener(this);
informations = new ArrayList();
//數據假設 初始化
informations.add(new Information("福建", "7434832", "人"));
informations.add(new Information("廣東", "9434832", "人"));
informations.add(new Information("浙江", "5434832", "人"));
informations.add(new Information("江蘇", "7436832", "人"));
informations.add(new Information("香港", "7464832", "人"));
informations.add(new Information("陝西", "6464832", "人"));
informations.add(new Information("上海", "4534832", "人"));
informations.add(new Information("北京", "9435832", "人"));
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ZXTbutton:
Intent zxt=new Intent(this, ZXTActivity.class);
// Intent zxt=new Intent(this, ZXTActivity02.class);
// zxt.putExtra("informations", informations);
// zxt.putExtra("title", "人口數據");
startActivity(zxt);
break;
case R.id.BTbutton:
Intent bt=new Intent(this, BingTuActivity.class);
bt.putExtra("informations", informations);
bt.putExtra("title", "人口數據");
startActivity(bt);
break;
case R.id.ZZTbutton:
Intent zzt=new Intent(this, ZZTActivity02.class);
//Intent zzt=new Intent(this, ZZTActivity.class);
zzt.putExtra("informations", informations);
zzt.putExtra("title", "人口數據");
startActivity(zzt);
break;
default:
break;
}
}
}
package com.example.zxtview;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.view.Menu;
import android.view.View;
/**
*
* @ClassName: MainActivity
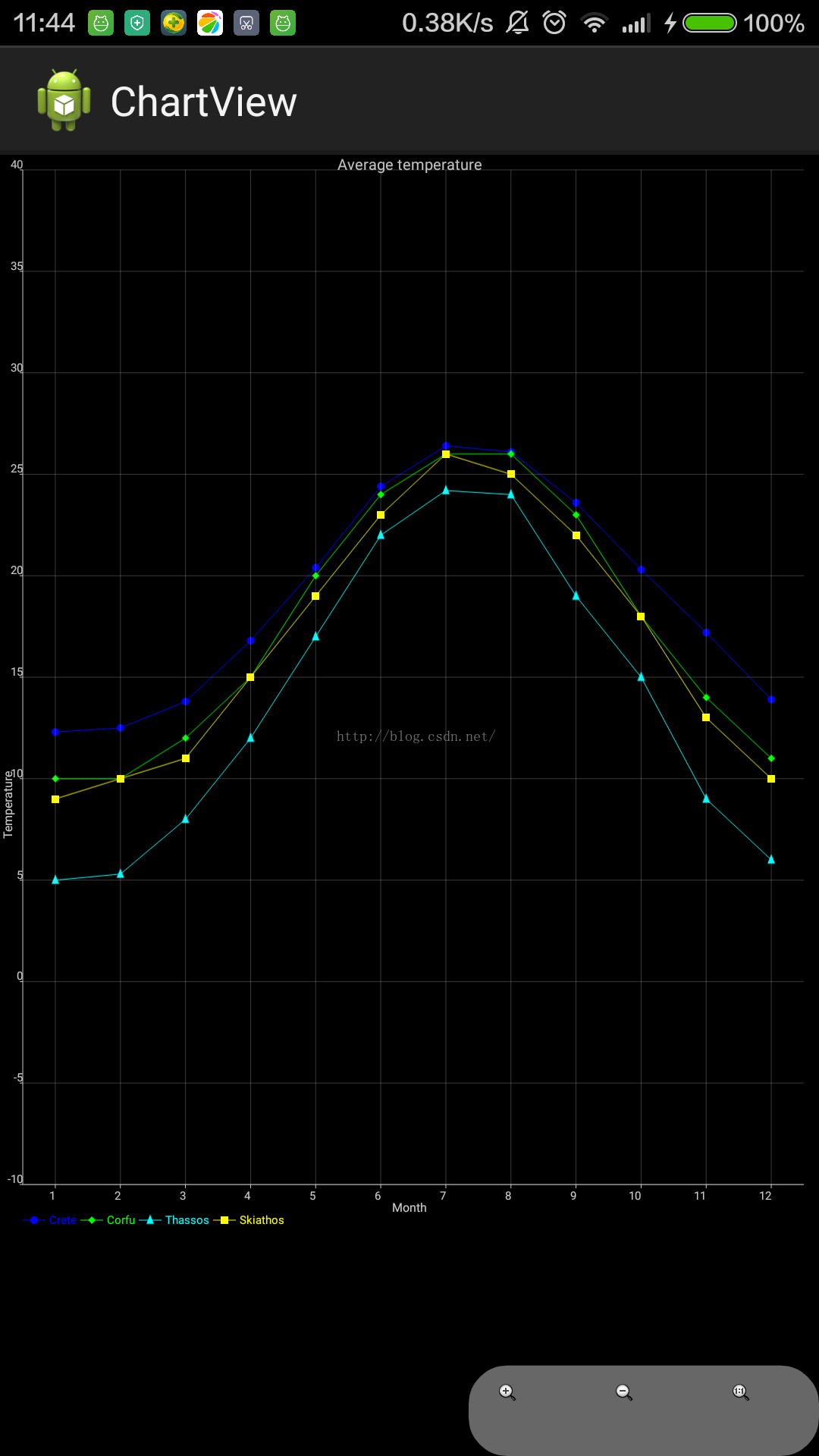
* @Description:折線圖 1
* @author: 張 維
* @date: 2016-5-10 下午3:07:30
*
*/
public class ZXTActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//圖例
String[] titles = new String[] { "Crete", "Corfu", "Thassos",
"Skiathos" };
List x = new ArrayList();
for (int i = 0; i < titles.length; i++) {
//每個序列中點的X坐標
x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 });
}
List values = new ArrayList();
//序列2中點的Y坐標
values.add(new double[] { 12.3, 12.5, 13.8, 16.8, 20.4, 24.4, 26.4,
26.1, 23.6, 20.3, 17.2, 13.9 });
//序列3中點的Y坐標
values.add(new double[] { 10, 10, 12, 15, 20, 24, 26, 26, 23, 18, 14,
11 });
//序列4中點的Y坐標
values.add(new double[] { 5, 5.3, 8, 12, 17, 22, 24.2, 24, 19, 15, 9, 6 });
//序列5中點的Y坐標
values.add(new double[] { 9, 10, 11, 15, 19, 23, 26, 25, 22, 18, 13, 10 });
//每個序列的顏色設置
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.CYAN,
Color.YELLOW };
//圖表樣式枚舉器,這個類作用是:在趨勢圖中各個點的樣式,有圓形,三角形,正方形,菱形等
PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE,
PointStyle.DIAMOND, PointStyle.TRIANGLE, PointStyle.SQUARE };
//多個XY系列渲染器。
XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);
// 得到multiple renderer集合中renderer的個數.並設置圖上的點為實心
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
//在multiple renderer中得到指定位置的 renderer.
((XYSeriesRenderer) renderer.getSeriesRendererAt(i))
.setFillPoints(true);
}
//調用AbstractDemoChart中的方法設置圖表的renderer屬性.
setChartSettings(renderer, "Average temperature", "Month",
"Temperature", 0.5, 12.5, -10, 40, Color.LTGRAY, Color.LTGRAY);
//設置x軸顯示12個點,根據setChartSettings的最大值和最小值自動計算點的間隔
renderer.setXLabels(12);
//設置y軸顯示10個點,根據setChartSettings的最大值和最小值自動計算點的間隔
renderer.setYLabels(10);
//是否顯示網格
renderer.setShowGrid(true);
//x軸,刻度線與刻度標注之間的相對位置關系
renderer.setXLabelsAlign(Align.RIGHT);
//y軸,刻度線與刻度標注之間的相對位置關系
renderer.setYLabelsAlign(Align.RIGHT);
//是否顯示放大縮小按鈕
renderer.setZoomButtonsVisible(true);
//設置拖動時X軸Y軸允許的最大值最小值.
renderer.setPanLimits(new double[] { -10, 20, -10, 40 });
//設置放大縮小時X軸Y軸允許的最大最小值.
renderer.setZoomLimits(new double[] { -10, 20, -10, 40 });
//構建一個View
View view = ChartFactory.getLineChartView(this,
buildDataset(titles, x, values), renderer);
view.setBackgroundColor(Color.BLACK);
setContentView(view);
}
private XYMultipleSeriesRenderer buildRenderer(int[] colors,
PointStyle[] styles) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
setRenderer(renderer, colors, styles);
return renderer;
}
private void setRenderer(XYMultipleSeriesRenderer renderer, int[] colors,
PointStyle[] styles) {
renderer.setAxisTitleTextSize(16);
renderer.setChartTitleTextSize(20);
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
renderer.setPointSize(5f);
renderer.setMargins(new int[] { 20, 30, 15, 20 });
int length = colors.length;
for (int i = 0; i < length; i++) {
XYSeriesRenderer r = new XYSeriesRenderer();
r.setColor(colors[i]);
r.setPointStyle(styles[i]);
renderer.addSeriesRenderer(r);
}
}
//
private void setChartSettings(XYMultipleSeriesRenderer renderer,
String title, String xTitle, String yTitle, double xMin,
double xMax, double yMin, double yMax, int axesColor,
int labelsColor) {
renderer.setChartTitle(title);
renderer.setXTitle(xTitle);
renderer.setYTitle(yTitle);
renderer.setXAxisMin(xMin);
renderer.setXAxisMax(xMax);
renderer.setYAxisMin(yMin);
renderer.setYAxisMax(yMax);
renderer.setAxesColor(axesColor);
renderer.setLabelsColor(labelsColor);
}
private XYMultipleSeriesDataset buildDataset(String[] titles,
List xValues, List yValues) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
addXYSeries(dataset, titles, xValues, yValues, 0);
return dataset;
}
private void addXYSeries(XYMultipleSeriesDataset dataset, String[] titles,
List xValues, List yValues, int scale) {
int length = titles.length;
for (int i = 0; i < length; i++) {
XYSeries series = new XYSeries(titles[i], scale);
double[] xV = xValues.get(i);
double[] yV = yValues.get(i);
int seriesLength = xV.length;
for (int k = 0; k < seriesLength; k++) {
series.add(xV[k], yV[k]);
}
dataset.addSeries(series);
}
}
}
package com.example.zztview;
import java.util.ArrayList;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.SimpleSeriesRenderer;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import com.example.chartview.modle.Information;
/**
*
* @ClassName: ZZTActivity02
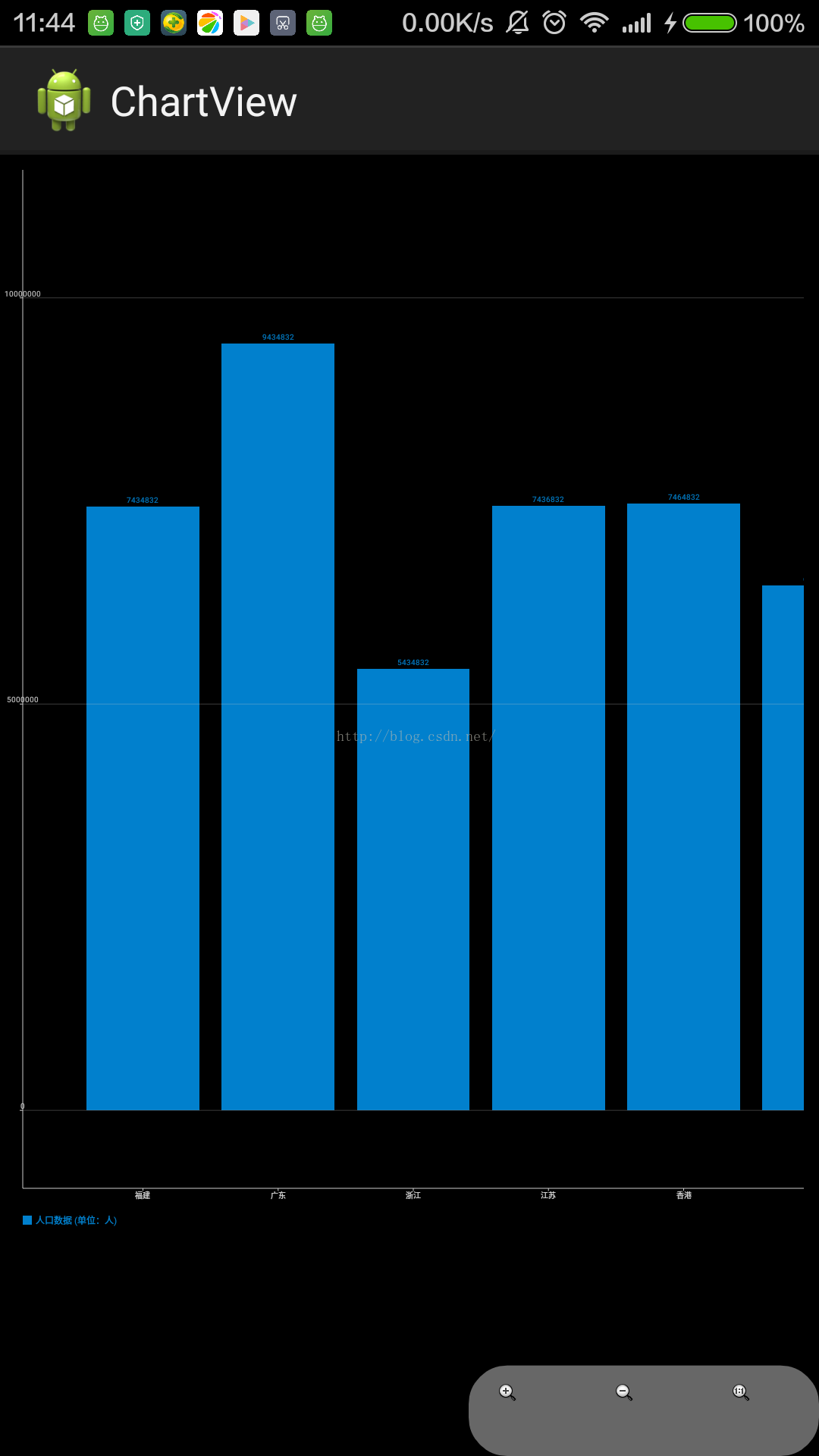
* @Description: 柱狀圖 2
* @author: 張 維
* @date: 2016-5-11 上午10:42:15
*
*/
public class ZZTActivity02 extends Activity {
private ArrayList list;
private String title;
private double maxValue = 0; // 數據的最大值
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
initCompont();
View view = ChartFactory.getBarChartView(this, getBarDataset(list),
getBarRenderer(list), Type.STACKED); // Type.STACKED
view.setBackgroundColor(Color.BLACK);
setContentView(view);
}
/**
* 初始化數據
*
* @param titles
* @return
*/
private void initCompont() {
list = (ArrayList) getIntent().getSerializableExtra(
"informations");
title = getIntent().getStringExtra("title");
// 算出所有數據的最大值
for (Information information : list) {
double value = Double.parseDouble(information.dulian1);
if (value > maxValue) {
maxValue = value;
}
}
maxValue = maxValue + (maxValue / 8); // 讓左邊刻度線高出數字的最大值
}
// 描繪器設置
public XYMultipleSeriesRenderer getBarRenderer(
ArrayList informations) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
// 通過SimpleSeriesDenderer設置描繪器的顏色
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(Color.rgb(1, 128, 205)); // 定義柱狀圖的顏色
renderer.addSeriesRenderer(r);
setChartSettings(renderer, informations);// 設置描繪器的其他屬性
return renderer;
}
private void setChartSettings(XYMultipleSeriesRenderer renderer,
ArrayList informations) {
// renderer.setChartTitle("個人收支表");// 設置柱圖名稱
// renderer.setXTitle("名單");// 設置X軸名稱
// renderer.setYTitle("數量");// 設置Y軸名稱
renderer.setXAxisMin(0.5);// 設置X軸的最小值為0.5
renderer.setXAxisMax(5.5);// 設置X軸的最大值為5
renderer.setYAxisMin(0);// 設置Y軸的最小值為0
renderer.setYAxisMax(maxValue);// 設置Y軸最大值為500
renderer.setDisplayChartValues(true); // 設置是否在柱體上方顯示值
renderer.setShowGrid(true);// 設置是否在圖表中顯示網格
renderer.setXLabels(0);// 設置X軸顯示的刻度標簽的個數
renderer.setBarSpacing(0.2); // 柱狀間的間隔
renderer.setZoomButtonsVisible(true);
// 為X軸的每個柱狀圖設置底下的標題 比如 福建 ,廣東.....
int count = 1;
for (Information information : informations) {
renderer.addXTextLabel(count, information.weidu);
count++;
}
}
// 數據設置
private XYMultipleSeriesDataset getBarDataset(
ArrayList informations) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
CategorySeries series = new CategorySeries(title + " (單位:"
+ informations.get(0).dw + ")");
// 聲明一個柱形圖
// 為柱形圖添加值
for (Information information : informations) {
series.add(Double.parseDouble(information.dulian1));
}
dataset.addSeries(series.toXYSeries());// 添加該柱形圖到數據設置列表
return dataset;
}
}
package com.example.btview;
import java.util.ArrayList;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chartdemo.demo.R;
import org.achartengine.chartdemo.demo.chart.PieChartBuilder;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.SeriesSelection;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import com.example.chartview.modle.Information;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Toast;
/**
*
* @ClassName: BingTuActivity
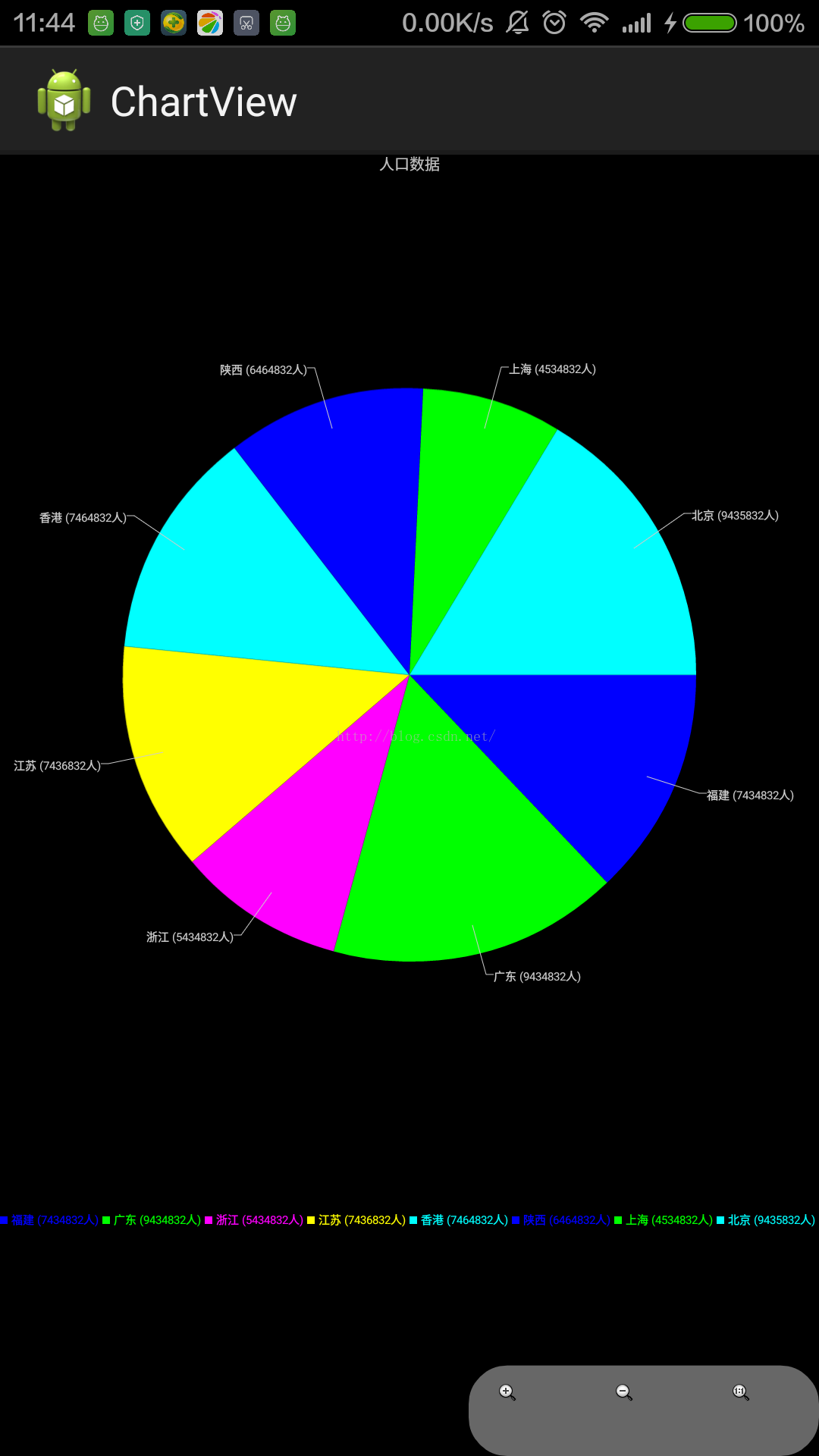
* @Description:餅圖
* @author: 張 維
* @date: 2016-5-11 上午11:32:33
*
*/
public class BingTuActivity extends Activity {
private ArrayList list;
private int[] colorsArr;
private String title;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initData();
// 把分布的顏色傳給渲染器
DefaultRenderer renderer = buildCategoryRenderer(colorsArr);
renderer.setZoomButtonsVisible(true);
renderer.setZoomEnabled(true);//
renderer.setChartTitleTextSize(20);
renderer.setInScroll(true);
// View view = ChartFactory.getPieChartView(this,
// buildCategoryDataset("Project budget", values), renderer);
// 餅狀圖文字信息和對應的百分比
View view = ChartFactory.getPieChartView(this,
buildCategoryDataset("Project budget", list), renderer);
view.setBackgroundColor(Color.BLACK);
setContentView(view);
}
/**
* 初始化數據
*/
private void initData() {
// 獲取main傳來的集合
list = (ArrayList) getIntent().getSerializableExtra(
"informations");
title = getIntent().getStringExtra("title"); // 設置標題
// 把數據所需顏色復制到數組
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.MAGENTA,
Color.YELLOW, Color.CYAN, Color.BLUE, Color.GREEN, Color.CYAN };
colorsArr = new int[list.size()];
for (int i = 0; i < list.size(); i++) {
colorsArr[i] = colors[i];
// colorsArr[i]= IConstant.colorLib[i];
}
}
/**
* 把分布的顏色傳給渲染器
*
* @param colors
* @return
*/
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
DefaultRenderer renderer = new DefaultRenderer();
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
renderer.setMargins(new int[] { 20, 30, 15, 0 });
renderer.setChartTitle(title);
for (int color : colors) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
renderer.addSeriesRenderer(r);
}
return renderer;
}
/**
* 餅狀圖文字信息
*
* @param title
* @param values
* @return
*/
protected CategorySeries buildCategoryDataset(String title,
ArrayList list) {
CategorySeries series = new CategorySeries(title);
// 根據list值分配視圖 顏色
for (Information information : list) {
double num = Double.parseDouble(information.dulian1);
series.add(information.weidu + " (" + information.dulian1
+ information.dw + ")", num);
}
return series;
}
}
package com.example.chartview.modle;
import java.io.Serializable;
/**
*
* @ClassName: Information
* @Description:實體類
* @author: 張 維
* @date: 2016-5-11 上午11:34:38
*
*/
public class Information implements Serializable {
public String weidu; // 名稱
public String dulian1; // 數據
public String bfb; // 百分比
public String dw; // 單位
public Information(String weidu, String dulian1, String dw) {
super();
this.weidu = weidu;
this.dulian1 = dulian1;
this.dw = dw;
}
public Information() {
}
}
 Android 使用OpenCV的三種方式(Android Studio)
Android 使用OpenCV的三種方式(Android Studio)
其實最早接觸OpenCV是很久很久之前的事了,大概在2013年的5,6月份,當時還是個菜逼(雖然現在也是個菜逼),在那一段時間,學了一段時間的android(並不算學,一
 Android Design Support Library最新組件
Android Design Support Library最新組件
Android 5.0 Lollipop是Android發布的最具意義的一個版本,這樣說的一個很重要的原因是Material Design的引入,一個新的設計語言刷新了整
 Android 自定義控件之界面標題導航及控件打包共享
Android 自定義控件之界面標題導航及控件打包共享
控件主要如圖所示 本文目錄主要如下: 1.自定義控件屬性的定義 2.自定義控件的java代碼 3.自定義控件屬性
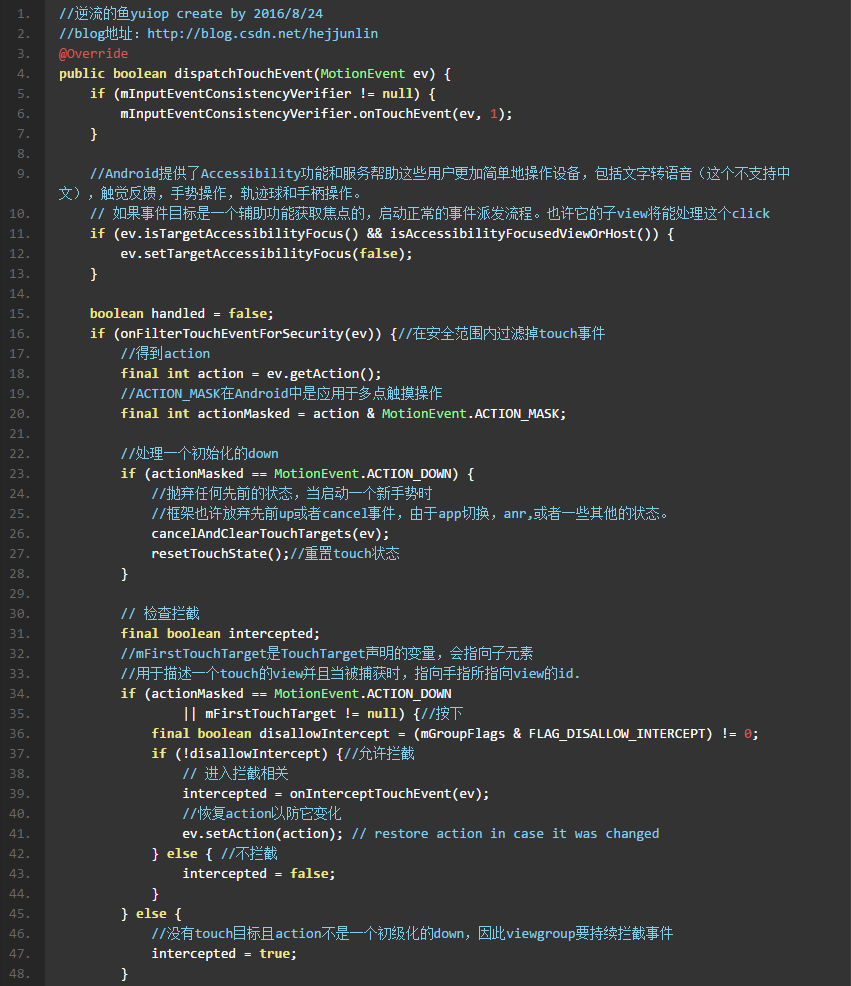
 Android View框架總結(八)ViewGroup事件分發機制
Android View框架總結(八)ViewGroup事件分發機制
上篇分析了View的事件分發流程,留了一個問題:如果上面的EventButton繼承TextView的話,按下抬起,會有一個現象,我可以告訴大家現象:就是只有dispat