編輯:關於Android編程
1、本地html與本地html裡的js交互
2、本地html與本地js交互
3、網絡html與網絡js交互
4、網絡html與本地js交互
5、各個情況動態添加js
以上5點都可以用一種方式來模擬,在本篇中采用本地html與本地js交互 (包含動態添加js的操作)
6、攔截url請求(在webview加載完成以後,觸發的請求url)
7、攔截url請求後返回自己封裝的數據(基於第6點,加載完成後,觸發一些請求數據的url時攔截並自己封裝數據返回給webview)
注:6、7點將在下一篇博客介紹
webview能做什麼?此段引用vanezkw感謝作者
1)、webView可以利用html做界面布局,雖然目前還比較少人這麼使用,不過我相信當一些客戶端需要復雜的圖文(圖文都是動態生成)混排的時候它肯定是個不錯的選擇。
2)、直接顯示網頁,這功能當然也是它最基本的功能。
3)、和js交互。(如果你的js基礎比java基礎好的話那麼采用這種方式做一些復雜的處理是個不錯的選擇)
首先在assets文件夾得有兩個文件.html、.js

test.html
<a href="http://www.baidu.com">js中調用本地方法</a> <script src="file:///android_asset/js.js"></script>js.js
function funFromjs(){
document.getElementById("mydiv").innerHTML="獲取id為mydiv的元素,並向其中添加文字!";
myObj.fun1FromAndroid("我的myObj回調");
}
activity.xml
<relativelayout android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.yanqy.yqy_jsexample.MainActivity" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"><button android:id="@+id/mButton" android:layout_alignparenttop="true" android:layout_centerhorizontal="true" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="UI觸發webview中的js">
<webview android:id="@+id/mWebView" android:layout_below="@+id/mButton" android:layout_centerhorizontal="true" android:layout_height="wrap_content" android:layout_width="wrap_content">
</webview></button></relativelayout>
MainActivity.xml
package com.yanqy.yqy_jsexample;
import android.content.Context;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
private Button mBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtn = (Button) findViewById(R.id.mButton);
mWebView = (WebView) findViewById(R.id.mWebView);
//設置編碼
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
//支持js
mWebView.getSettings().setJavaScriptEnabled(true);
//設置背景顏色 透明
mWebView.setBackgroundColor(Color.argb(0, 0, 0, 0));
//設置本地調用對象及其接口
mWebView.addJavascriptInterface(new JavaScriptObject(this), "myObj");
//載入網頁
mWebView.loadUrl("file:///android_asset/test.html");
//點擊調用js中方法
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mWebView.loadUrl("javascript:funFromjs()");
}
});
}
final class JavaScriptObject {
private Context mContxt;
public JavaScriptObject(Context mContxt) {
this.mContxt = mContxt;
}
@JavascriptInterface //sdk17版本以上加上注解
public void funFromAndroid(String name) {
//在此可以通過js返回數據name進行操作
Toast.makeText(mContxt, "調用funFromAndroid:" + name, Toast.LENGTH_LONG).show();
}
}
}

test.xml 將<script></script>標簽與其內容刪除
js中調用本地方法
js.js 同第一點不變
function funFromjs(){
myObj.fun1FromAndroid("第一個js回調");
}
MainActivity.java
需要讀取js並添加到webview中才能達到添加js的效果
讀取js添加到String 類型中
//js文本
private String wholeJS = "";
//獲取js文本
InputStream mIs = null;
try {
mIs = getResources().getAssets().open("js.js");
if(mIs != null){
byte buff[] = new byte[1024];
ByteArrayOutputStream fromFile = new ByteArrayOutputStream();
FileOutputStream out = null;
do {
int numread = 0;
numread = mIs.read(buff);
if (numread <= 0) {
break;
}
fromFile.write(buff, 0, numread);
} while (true);
wholeJS = fromFile.toString();
}else{
Toast.makeText(MainActivity.this, "js加載失敗", Toast.LENGTH_SHORT).show();
}
} catch (IOException e) {
e.printStackTrace();
}
mWebView.loadUrl("javascript:" + wholeJS);
MainActivity完整代碼
package com.yanqy.yqy_jsexample;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.Toast;
import java.io.ByteArrayOutputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
private Button mBtn;
//js文本
private String wholeJS = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtn = (Button) findViewById(R.id.mButton);
mWebView = (WebView) findViewById(R.id.mWebView);
//設置編碼
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
//支持js
mWebView.getSettings().setJavaScriptEnabled(true);
//設置背景顏色 透明
mWebView.setBackgroundColor(Color.argb(0, 0, 0, 0));
//設置本地調用對象及其接口
mWebView.addJavascriptInterface(new JavaScriptObject(this), "myObj");
//載入網頁
mWebView.loadUrl("file:///android_asset/test.html");
//點擊調用js中方法
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//觸發html中的js
mWebView.loadUrl("javascript:funFromjs()");
}
});
//獲取js文本
InputStream mIs = null;
try {
mIs = getResources().getAssets().open("js.js");
if(mIs != null){
byte buff[] = new byte[1024];
ByteArrayOutputStream fromFile = new ByteArrayOutputStream();
FileOutputStream out = null;
do {
int numread = 0;
numread = mIs.read(buff);
if (numread <= 0) {
break;
}
fromFile.write(buff, 0, numread);
} while (true);
wholeJS = fromFile.toString();
}else{
Toast.makeText(MainActivity.this, "js加載失敗", Toast.LENGTH_SHORT).show();
}
} catch (IOException e) {
e.printStackTrace();
}
//webview添加讀取的js
mWebView.loadUrl("javascript:" + wholeJS);
}
final class JavaScriptObject {
private Context mContxt;
public JavaScriptObject(Context mContxt) {
this.mContxt = mContxt;
}
@JavascriptInterface //sdk17版本以上加上注解
public void funFromAndroid(String name) {
//在此可以通過js返回數據name進行操作
Toast.makeText(mContxt, "調用funFromAndroid:" + name, Toast.LENGTH_LONG).show();
}
}
}
第6、7點將在下一篇博客介紹關於攔截 與 webview一些常用的監聽事件
 Android Studio使用小技巧:提取方法代碼片段
Android Studio使用小技巧:提取方法代碼片段
今天來給大家介紹一個非常有用的Studio Tips,有些時候我們在一個方法內部寫了過多的代碼,然後想要把一些代碼提取出來再放在一個單獨的方法裡,通常我們的做法是復制粘貼
 Android開發中使用mms模塊收發單卡和雙卡短信的教程
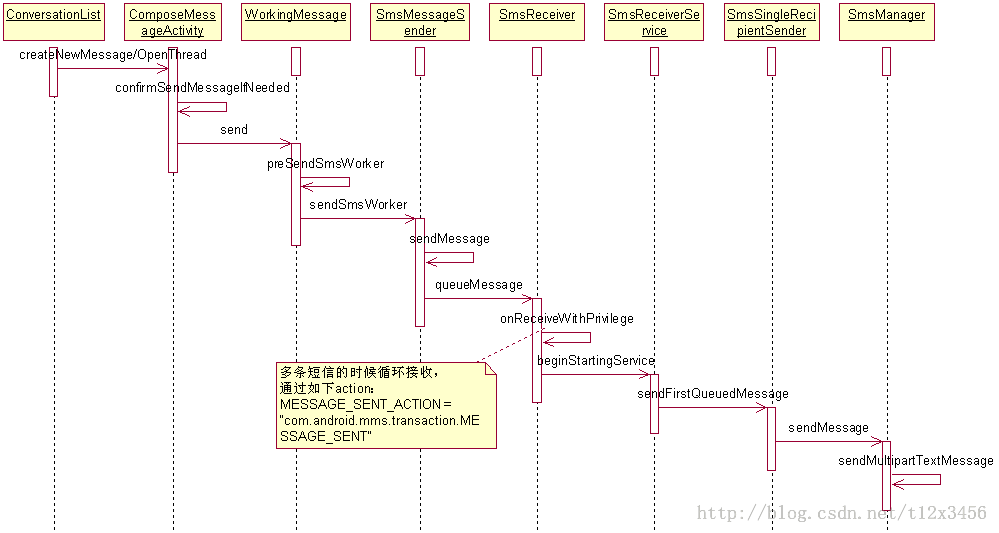
Android開發中使用mms模塊收發單卡和雙卡短信的教程
一.信息發送:com.android.mms.data.WorkingMessage.java 類 send()函數: public void send() {
 Android 畫廊效果之ViewPager顯示多個圖片
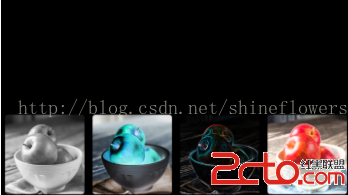
Android 畫廊效果之ViewPager顯示多個圖片
首先來看下面的效果: 從上面的圖片可以看到,當添加多張圖片的時候,能夠在下方形成一個畫廊的效果,我們左右拉動圖片來看我們添加進去的圖片,效果是不是好了很多呢?下面來看
 androidUI性能優化
androidUI性能優化
1、adapter 和adapterview 復用歷史緩存(item布局和數據緩存)。 2、數據分頁顯示(利用操作引導用戶) 3、優化布局文件xml。(layout盡量不