編輯:關於Android編程
代碼:Android/MagicViewPager">https://github.com/hongyangAndroid/MagicViewPager
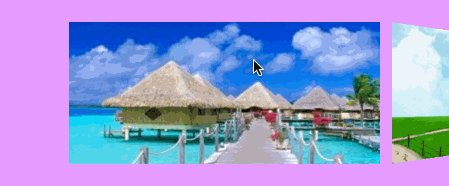
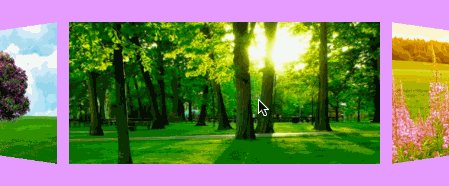
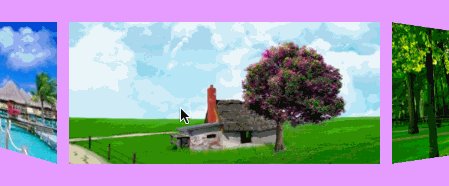
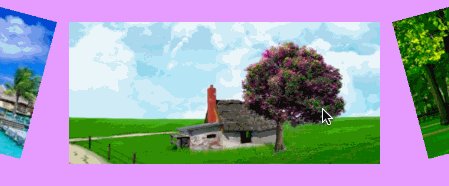
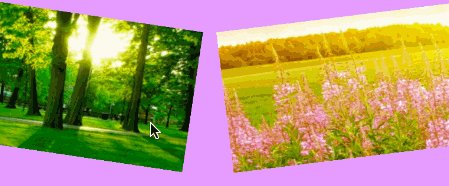
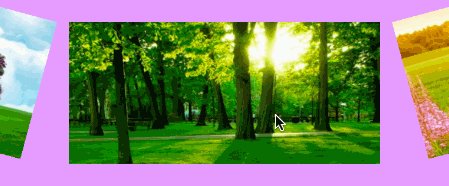
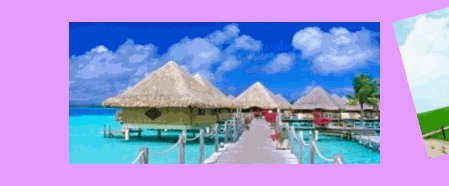
實現效果:
Rotate Y

Rotate Down

Rotate Up

Alpha

ScaleIn

ScaleIn + Alpha + Rotate Down

效果貼了這麼多,看看如何實現的吧。
添加依賴:
compile 'com.zhy:magic-viewpager:1.0.1'
布局:
<relativelayout android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.example.wangchang.testviewpager.MainActivity" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
<framelayout android:background="#aadc71ff" android:clipchildren="false" android:layout_height="160dp" android:layout_width="match_parent">
<android.support.v4.view.viewpager android:clipchildren="false" android:id="@+id/id_viewpager" android:layout_gravity="center" android:layout_height="120dp" android:layout_marginleft="60dp" android:layout_marginright="60dp" android:layout_width="match_parent">
</android.support.v4.view.viewpager>
</framelayout>
</relativelayout>
這裡面關鍵在於android:clipChildren=”false”屬性的引用。該屬性的意思就是在子View進行繪制時不要去裁切它們的顯示范圍,父布局子布局都需要引用。
activity:
package com.example.wangchang.testviewpager;
import android.renderscript.Type;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.Toast;
import com.zhy.magicviewpager.transformer.RotateDownPageTransformer;
import com.zhy.magicviewpager.transformer.ScaleInTransformer;
public class MainActivity extends AppCompatActivity {
private PagerAdapter adapter;
private int[] imgs = {R.drawable.ic_activity_cn, R.drawable.ic_enterprise_cn, R.drawable.ic_personal_cn, R.drawable.ic_splash, R.mipmap.ic_launcher};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setPageMargin(20);//設置page間間距,自行根據需求設置
mViewPager.setOffscreenPageLimit(3);//>=3
mViewPager.setAdapter(adapter = new PagerAdapter() {
@Override
public int getCount() {
return imgs.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setImageResource(imgs[position]);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "viewPager"+position, Toast.LENGTH_SHORT).show();
}
});
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
});//寫法不變
//setPageTransformer 決定動畫效果
mViewPager.setPageTransformer(true, new
ScaleInTransformer());
}
}
這裡關鍵點:
1.mViewPager.setPageMargin(20);//設置page間間距,自行根據需求設置
2. mViewPager.setOffscreenPageLimit(3);//設置每頁最多顯示數量
3. mViewPager.setPageTransformer(true, new ScaleInTransformer());//設置切換動畫效果。
這裡翔哥給出了很多很炫的效果:
AlphaPageTransformer
RotateDownPageTransformer
RotateUpPageTransformer
RotateYTransformer
NonPageTransformer
ScaleInTransformer
可以自由添加。
組合動畫的實現
mViewPager.setPageTransformer(true,
new RotateDownPageTransformer(new AlphaPageTransformer(new ScaleInTransformer())));
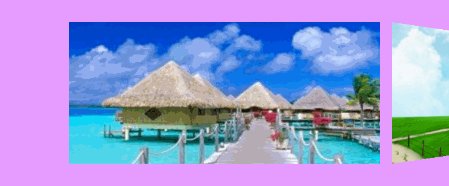
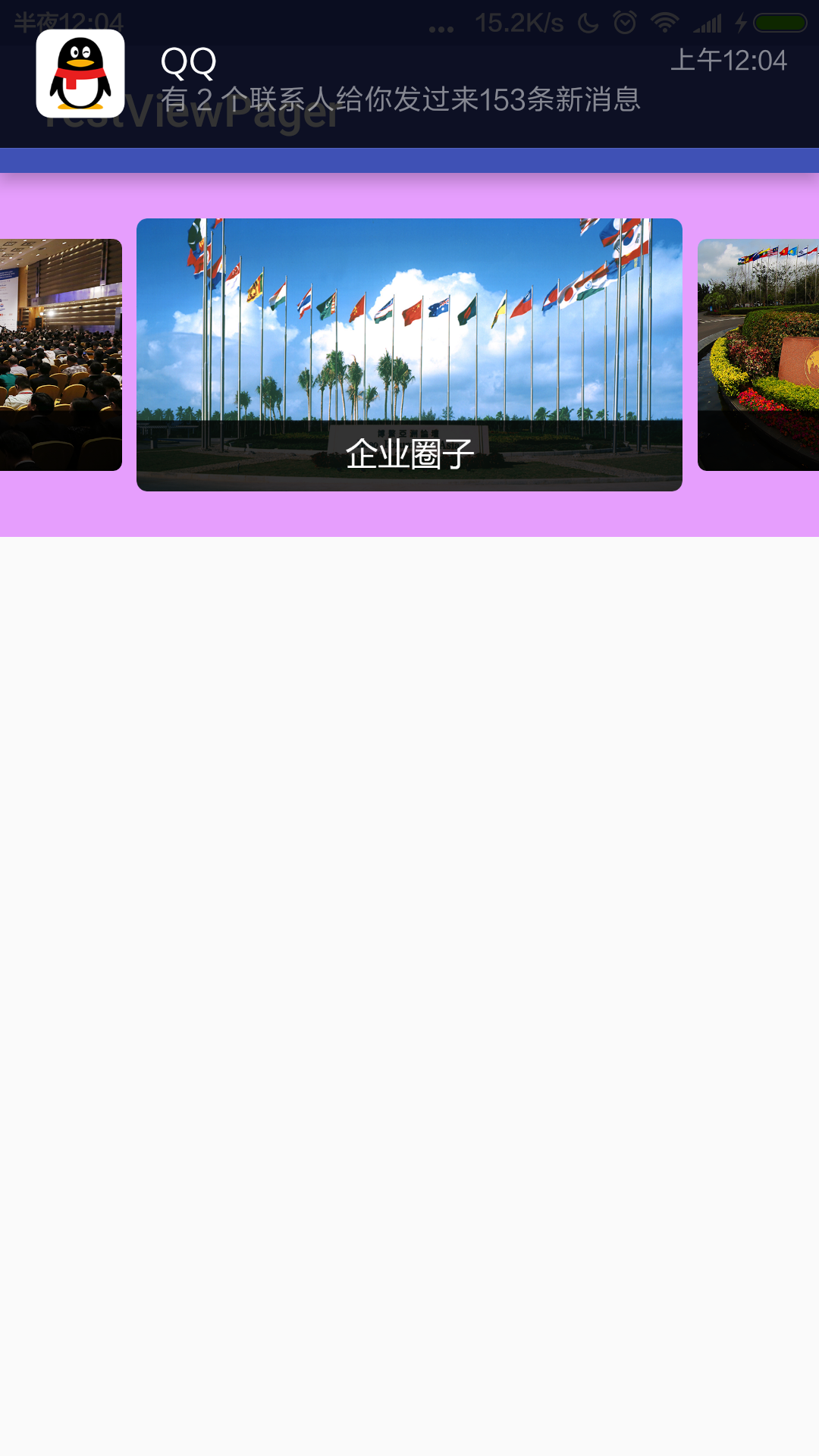
最後貼上自己動手實現效果:

 微信支付,支付寶支付的集成和注意部分
微信支付,支付寶支付的集成和注意部分
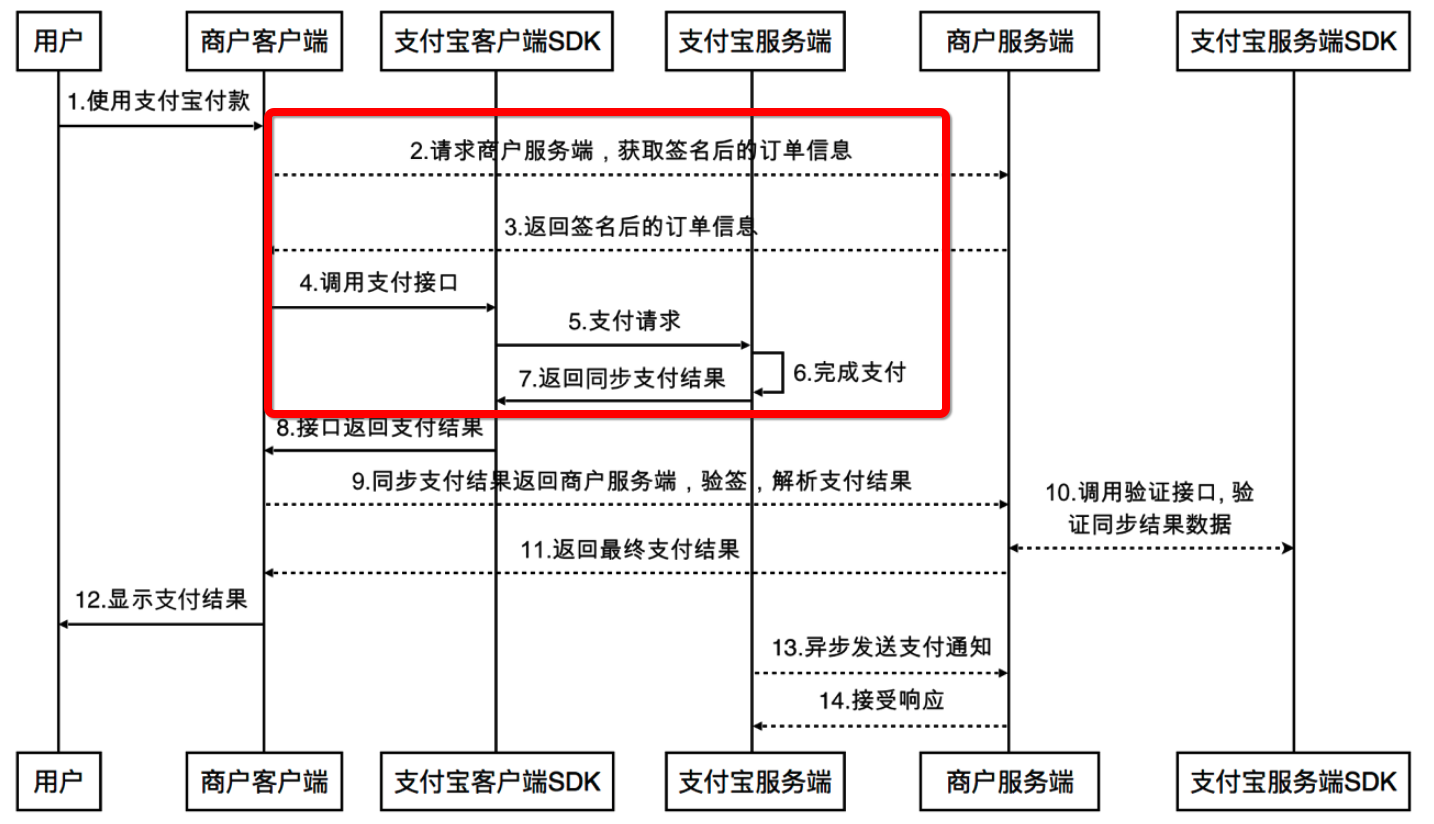
一.支付寶支付1. 集成說明1.1 作為當下最熱門的支付寶和微信支付,相信有很多的app都很樂意的將支付寶集成在app中,畢竟只要你開發的app有一點涉及到買賣的,都需要
 Android之內容提供器Content Provider詳解(一)
Android之內容提供器Content Provider詳解(一)
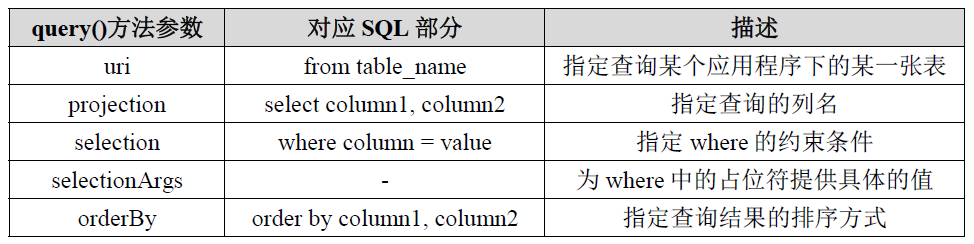
本博文是《第一行代碼 Android》的讀書筆記/摘錄。一、Content Provider簡介內容提供器(Content Provider)主要用於在不同的應用程序之間
 Android平台一款UI體驗好於NumberPicker的自定義控件NumberPickerView
Android平台一款UI體驗好於NumberPicker的自定義控件NumberPickerView
NumberPickerViewanother NumberPicker with more flexible attributes on Android platfor
 Android開發教程之初識Android App
Android開發教程之初識Android App
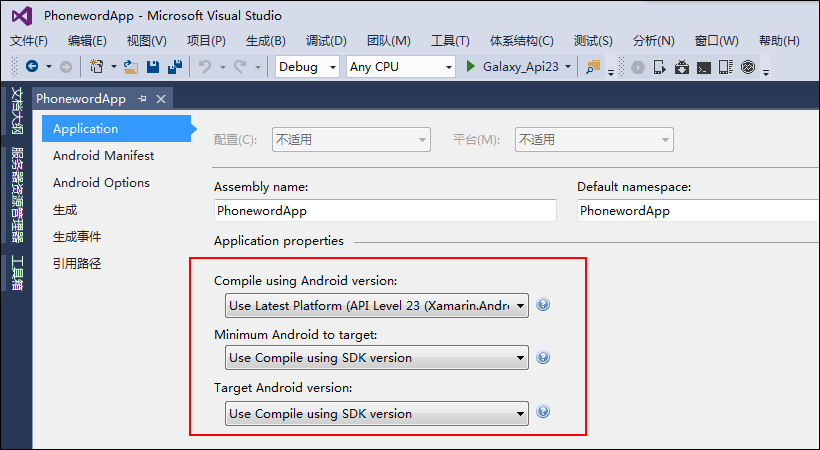
一、認識Android操作系統Android最早由安迪•羅賓(Andy Rubin)創辦,2007年被Google公司收購,Google公司憑借Android