編輯:關於Android編程
當我們自定義的view繼承TextView的後,若不重寫onDraw()方法,則不會修改TextView的任何效果。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
程序調用的是super.onDraw(canvas);方法來實現原生控件的功能,但我我們可以在調用super.onDraw(canvas)之前和之後實現自己的邏輯,即在系統繪制文字的前後完成操作。
// 創建畫筆
private Paint paint1;
private Paint paint2;
private Paint paint3;
private Paint paint4;
public MyTextView(Context context) {
this(context, null);
}
public MyTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// 初始化工作(創建畫筆)
paint1 = new Paint();
paint1.setColor(getResources().getColor(android.R.color.holo_blue_light));
paint1.setStyle(Paint.Style.FILL);
paint2 = new Paint();
paint2.setColor(Color.YELLOW);
paint2.setStyle(Paint.Style.FILL);
paint3 = new Paint();
paint3.setColor(Color.GREEN);
paint3.setStyle(Paint.Style.FILL);
paint4 = new Paint();
paint4.setColor(Color.GRAY);
paint4.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
// 繪制文本前的的邏輯
/**
* 繪制外層矩形
* getMeasuredWidth():對View上的內容進行測量後得到的View內容占據的寬度
* getMeasuredHeight():對View上的內容進行測量後得到的View內容占據的高度
*/
canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),paint1);
// 第二層矩形
canvas.drawRect(10, 10, getMeasuredWidth() - 10, getMeasuredHeight() - 10, paint2);
// 第三層矩形
canvas.drawRect(20, 20, getMeasuredWidth() - 20, getMeasuredHeight() - 20, paint3);
// 第四層矩形
canvas.drawRect(30, 30, getMeasuredWidth() - 30, getMeasuredHeight() - 30, paint4);
// save:用來保存Canvas的狀態。save之後,可以調用Canvas的平移、放縮、旋轉、錯切、裁剪等操作
canvas.save();
// 繪制文字前平移(100px,30px)。
canvas.translate(100, 30);
// 父類繪制文本
super.onDraw(canvas);
// 繪制文本之後的邏輯
// restore:用來恢復Canvas之前保存的狀態。防止save後對Canvas執行的操作對後續的繪制有影響,
// 也就是防止translate對後來的繪制有影響。
canvas.restore();
}
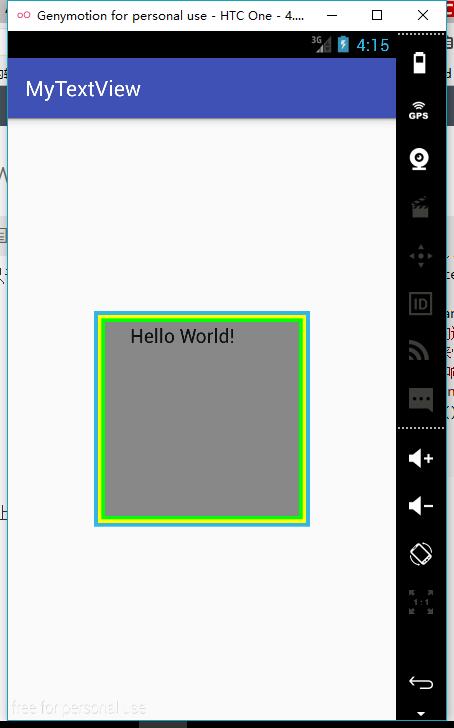
效果圖如下:

 Android自定義進度條的圓角橫向進度條實例詳解
Android自定義進度條的圓角橫向進度條實例詳解
1.本文將向你介紹自定義進度條的寫法,比較簡單,但還是有些知識點是需要注意的:invalidate()方法RectF方法的應用onMeasure方法的應用2.原理畫3層圓
 安卓架構...有什麼清晰的方式?
安卓架構...有什麼清晰的方式?
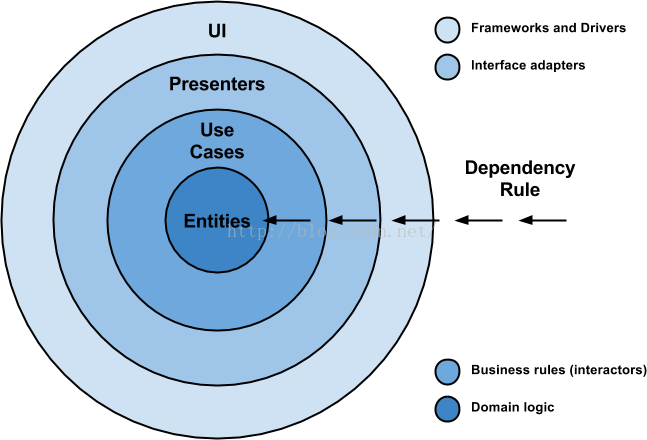
前言我們知道寫出有質量的軟件是復雜而且困難的:它不僅僅在於滿足所有的需求,同時也應該是健壯的、易於維護的、方便測試的、非常靈活的(能夠靈活的改變內容,如模塊加減)。清晰的
 Android自定義View之組合控件 ---- LED數字時鐘
Android自定義View之組合控件 ---- LED數字時鐘
先上圖 LEDView效果如圖所示。 之前看到一篇博客使用兩個TextView實現了該效果,於是我想用自定義控件的方式實現一個LEDView,使用時即可直接使用該控件。
 Android官方文檔之User Interface(Settings)
Android官方文檔之User Interface(Settings)
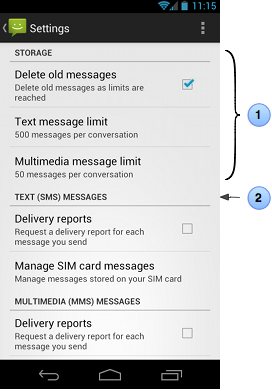
設置頁面(Settings)用於修改、保存app的特性或行為 等。如某些新聞app可以在設置頁面設置其白天/夜間模式、清除緩存、是否允許推送通知等。如下圖所示。如需為應用