編輯:關於Android編程
1.自定義控件時鐘的布局和Java類
values文件下的attrs.xml
<!--?xml version="1.0" encoding="utf-8"?--> <resources> <declare-styleable name="MyClock"> <attr format="color" name="circleColor01"> <attr format="color" name="circleColor02"> <attr format="dimension" name="circleWidth"> </attr></attr></attr></declare-styleable> <declare-styleable name="Textview"> <attr format="color" name="lineColor"></attr> <attr format="dimension" name="lineWidth"></attr> </declare-styleable> </resources>
Java
import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Paint; import android.os.Handler; import android.util.AttributeSet; import android.view.View; import java.util.Calendar; public class MyClock extends View { private int hour,minute,second; private boolean running; private Paint circlePaint,linePaint,timerPaint,numPaint; //circlePaint---畫圓的畫筆,linePaint---畫刻度線畫筆,timerPaint---畫時分秒的畫筆,以及時鐘上的數字 private int circleColor01,circleColor02;//顏色 private int circleWidth;//時鐘外圈的寬度 private Handler handler; private float density = getResources().getDisplayMetrics().density;//取手機密度 public MyClock(Context context){ super(context); circleColor01 = 0xFFFF0000; circleColor02 = 0xFFFFFFFF; circleWidth = (int)(4*density); init(); } public MyClock(Context context,AttributeSet attrs){ super(context,attrs); //通過TypedArray的相應方法獲得attrs.xml定義的參數值,格式TypedArray的name+下劃線+屬性名稱 TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.MyClock); circleColor01 = a.getColor(R.styleable.MyClock_circleColor01,0xFFFF0000); circleColor02 = a.getColor(R.styleable.MyClock_circleColor02,0xFFFFFFFF); circleWidth = a.getDimensionPixelOffset(R.styleable.MyClock_circleWidth, 4); init(); a.recycle(); } private final void init(){ hour = 0;minute = 0;second = 0; running = false; handler = new Handler(); //初始化各個畫筆 circlePaint = new Paint(); circlePaint.setAntiAlias(true); linePaint = new Paint(); linePaint.setColor(0xFF000000); linePaint.setAntiAlias(true); linePaint.setStrokeWidth(2.0f * density); timerPaint = new Paint(); timerPaint.setColor(0xFF000000); timerPaint.setAntiAlias(true); timerPaint.setStrokeWidth(3.0f * density); numPaint = new Paint(); numPaint.setColor(0xFF000000); numPaint.setAntiAlias(true); numPaint.setTextSize(40); numPaint.setStrokeWidth(3.0f*density); } //用onMeasure方法詢問組件大小 protected void onMeasure(int widthMeasureSpec,int heightMeasureSpec){ int width = measureWidth(widthMeasureSpec); int height = measureHeight(heightMeasureSpec); int result = Math.min(width,height); setMeasuredDimension(result, result); } //調用此方法得到模式和大小 private int measureWidth(int measureSpec){ int result = 0; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); if((specMode == MeasureSpec.EXACTLY)||(specMode == MeasureSpec.AT_MOST)){ result = specSize; }else { result = 256; } return result; } private int measureHeight(int measureSpec){ int result = 0; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); if((specMode == MeasureSpec.EXACTLY)||(specMode == MeasureSpec.AT_MOST)){ result = specSize; }else { result = 256; } return result; } //繪畫 protected void onDraw(Canvas canvas){ super.onDraw(canvas); circlePaint.setColor(0xFF0000FF); canvas.drawCircle(this.getWidth() / 2, this.getHeight() / 2, this.getWidth() / 2, circlePaint); circlePaint.setColor(circleColor02); canvas.drawCircle(this.getWidth() / 2, this.getHeight() / 2, this.getWidth() / 2 - circleWidth, circlePaint); for (int i = 1;i<=12;i++){ canvas.save(); canvas.rotate(30*i,this.getWidth()/2, this.getHeight()/2); canvas.drawLine(this.getWidth()/2,25*density,this.getWidth()/2,circleWidth + 1*density, linePaint); canvas.drawText(""+i,this.getWidth()/2,20*density+65,numPaint); canvas.restore(); } for (int i = 1;i<=60; i++){ canvas.save(); canvas.rotate(6*i, this.getWidth()/2, this.getHeight()/2); canvas.drawLine(this.getWidth()/2,15*density,this.getWidth()/2,circleWidth + 1*density, linePaint); //canvas.drawText(""+i,this.getWidth()/2,20*density+60,numPaint); canvas.restore(); } canvas.save(); canvas.rotate(hour * 30 + minute / 2, this.getWidth() / 2, this.getHeight() / 2); timerPaint.setStrokeWidth(5.0f * density); //canvas.drawLine(this.getWidth() / 2, this.getHeight() / 2, this.getWidth() / 2, circleWidth + (this.getHeight()/4) * density, timerPaint); canvas.drawLine(this.getWidth()/2, this.getHeight()/2, this.getWidth()/2, this.getHeight() / 2 - (this.getWidth() /10-circleWidth)*density, timerPaint); canvas.restore(); canvas.save(); canvas.rotate(minute * 6, this.getWidth() / 2, this.getHeight() / 2); timerPaint.setStrokeWidth(4.0f * density); //canvas.drawLine(this.getWidth() / 2, this.getHeight() / 2, this.getWidth() / 2, circleWidth + (this.getHeight()/12) * density, timerPaint); canvas.drawLine(this.getWidth()/2, this.getHeight()/2, this.getWidth()/2, this.getHeight() / 2 - (this.getWidth()/8-circleWidth)*density, timerPaint); canvas.restore(); canvas.save(); canvas.rotate(second*6, this.getWidth()/2, this.getHeight()/2); timerPaint.setStrokeWidth(3.0f*density); //canvas.drawLine(this.getWidth()/2, this.getHeight()/2, this.getWidth()/2, circleWidth + (this.getHeight()/18)*density, timerPaint); canvas.drawLine(this.getWidth()/2, this.getHeight()/2, this.getWidth()/2, this.getHeight()/2-(this.getWidth()/7-circleWidth)*density, timerPaint); canvas.restore(); } private class TimerTask implements Runnable{ public void run(){ while (running){ try{ Thread.sleep(1000); }catch (InterruptedException e){ return; } Calendar c = Calendar.getInstance(); hour = c.get(Calendar.HOUR); minute = c.get(Calendar.MINUTE); second = c.get(Calendar.SECOND); handler.post(new Runnable(){ public void run(){ MyClock.this.invalidate(); } }); } } } protected void onAttachedToWindow(){ super.onAttachedToWindow(); start(); } public void onDetachedFromWindow(){ super.onDetachedFromWindow(); stop(); } public void start(){ if(running == false){ running = true; Thread t = new Thread(new TimerTask()); t.start(); } } public void stop(){ running = false; } }
2.在現有組件上添加自定義
import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Paint; import android.util.AttributeSet; import android.widget.TextView; public class Textview extends TextView { private int lineColor; private int lineWidth; private Paint linePaint; public Textview(Context context){ super(context); lineColor=0xFF000000; lineWidth=2; init(); } public Textview(Context context,AttributeSet attrs){ super(context,attrs); TypedArray a=context.obtainStyledAttributes(attrs,R.styleable.Textview); lineColor=a.getColor(R.styleable.Textview_lineColor,0xFF000000); lineWidth=a.getDimensionPixelOffset(R.styleable.Textview_lineWidth,2); init(); a.recycle(); } private final void init(){ linePaint=new Paint(); linePaint.setColor(lineColor); linePaint.setAntiAlias(true); linePaint.setStrokeWidth(lineWidth); } protected void onDraw(Canvas canvas){ super.onDraw(canvas); canvas.drawLine(0,this.getHeight(),this.getWidth(),this.getHeight(),linePaint); } }
3.布局
<!--?xml version="1.0" encoding="utf-8"?--> <linearlayout android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context="com.rj141.sb.myclockview.MainActivity" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <com.rj141.sb.myclockview.textview android:layout_gravity="center" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="@string/clock" android:textsize="24dp" app:linecolor="#FFFF0000" app:linewidth="3dp"> <com.rj141.sb.myclockview.myclock android:id="@+id/id_clock" android:layout_height="wrap_content" android:layout_margintop="10dp" android:layout_width="match_parent" app:circlecolor01="#FF0000FF" app:circlecolor02="#ffffff" app:circlewidth="4dp"> <linearlayout android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="horizontal"><button android:id="@+id/start" android:layout_height="wrap_content" android:layout_weight="1" android:layout_width="match_parent" android:text="@string/start"></button><button android:id="@+id/stop" android:layout_height="wrap_content" android:layout_weight="1" android:layout_width="match_parent" android:text="@string/stop"></button></linearlayout></com.rj141.sb.myclockview.myclock></com.rj141.sb.myclockview.textview></linearlayout>
4.顯示
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private Button start,stop; private MyClock myClock; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myClock=(MyClock)this.findViewById(R.id.id_clock); start=(Button)this.findViewById(R.id.start); start.setOnClickListener(this); stop=(Button)this.findViewById(R.id.stop); stop.setOnClickListener(this); } @Override public void onClick(View v){ switch (v.getId()) { case R.id.start: myClock.start(); break; case R.id.stop: myClock.stop(); break; default: break; } } }
 手機qq不顯示圖標怎麼回事 手機qq不顯示圖標怎麼辦
手機qq不顯示圖標怎麼回事 手機qq不顯示圖標怎麼辦
安卓系統手機的通知欄可以顯示QQ圖標,但沒有退出QQ的狀態下,手機qq不顯示圖標怎麼回事?手機qq不顯示圖標怎麼辦?下面我們就一起來看看吧!手機qq不顯示圖
 微信群如何顯示名字
微信群如何顯示名字
大家都玩微信,避免不了都多多少少會有幾個微信群,尤其是人數較多的群如果只看頭像肯定分不清楚誰是誰,只要我們在微信裡設置一下就可以將群裡面的好友名字顯示出來,
 最近寫的一個控件——Well Swipe 拖拽排序實現
最近寫的一個控件——Well Swipe 拖拽排序實現
如圖:>刪除過渡動畫>拖拽排序
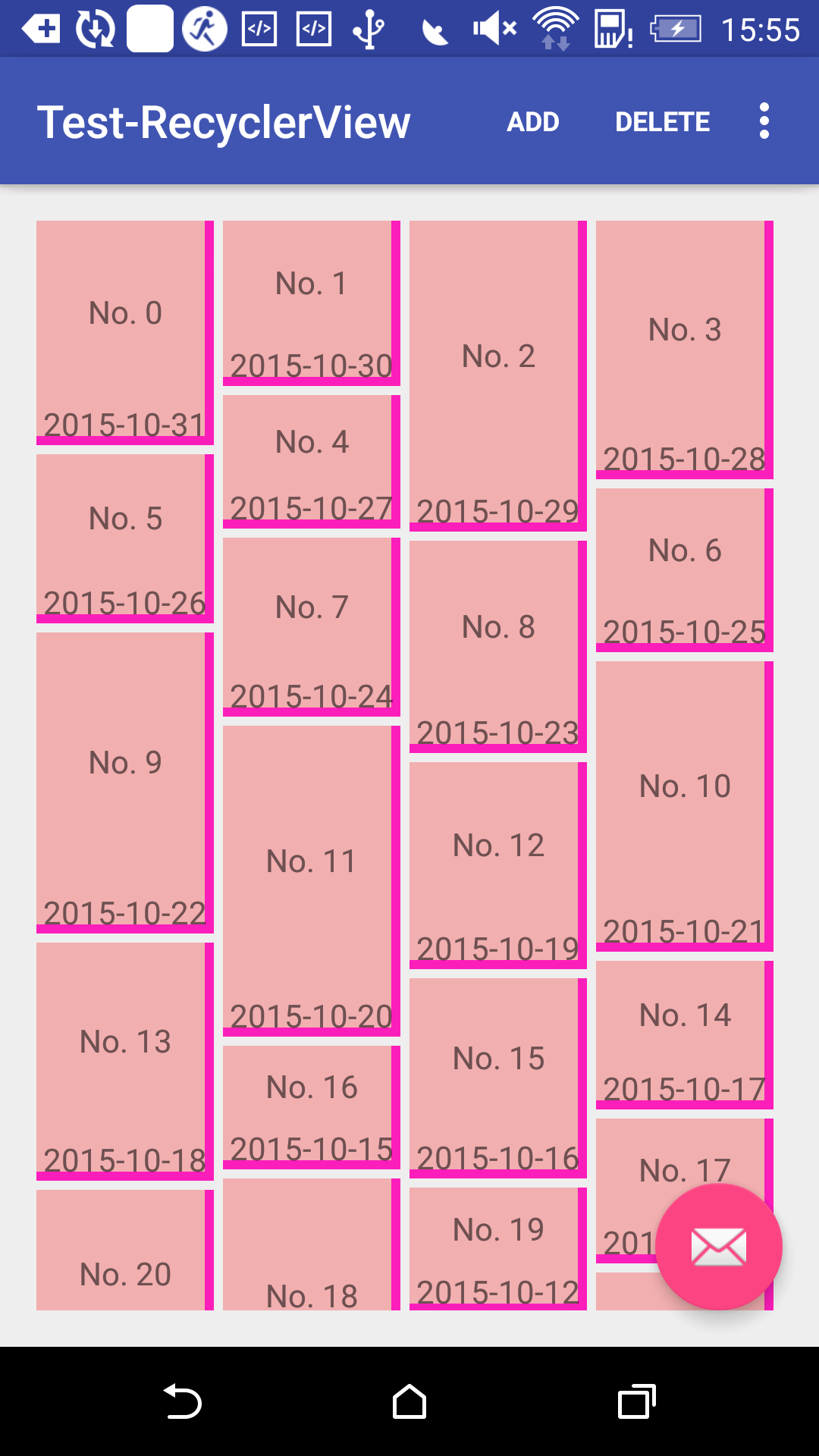
 Android應用開發中RecyclerView組件使用入門教程
Android應用開發中RecyclerView組件使用入門教程
RecyclerView是一種列表容器, 發布很久了, 才想起來寫點什麼.RecyclerView相比於ListView, 在回收重用時更具有靈活性, 也就是低耦合, 並