編輯:關於Android編程
相信很多碼友都碰到過這種情況,在一個界面放了一個datepicker.
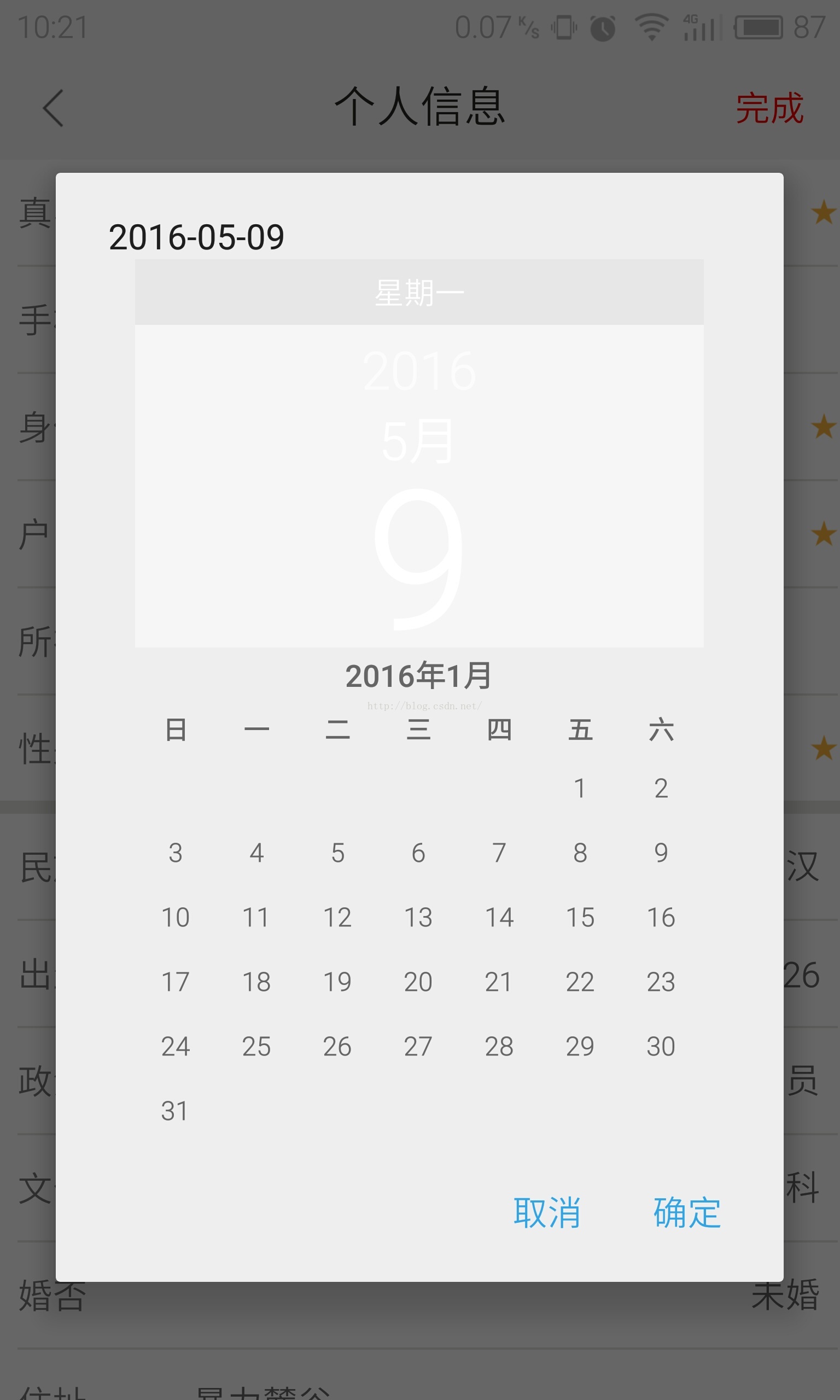
但是在5.0以上的手機上顏色顯示的效果不怎麼好。
就像下圖這樣,顏色處理的不怎麼好。

一開始百度找解決辦法,搜了一下沒什麼結果,只能啃官方的api了,然後就找到了。
其實這種效果很好處理。
只要在xml文件中設置一下屬性就可以了
android:headerBackground
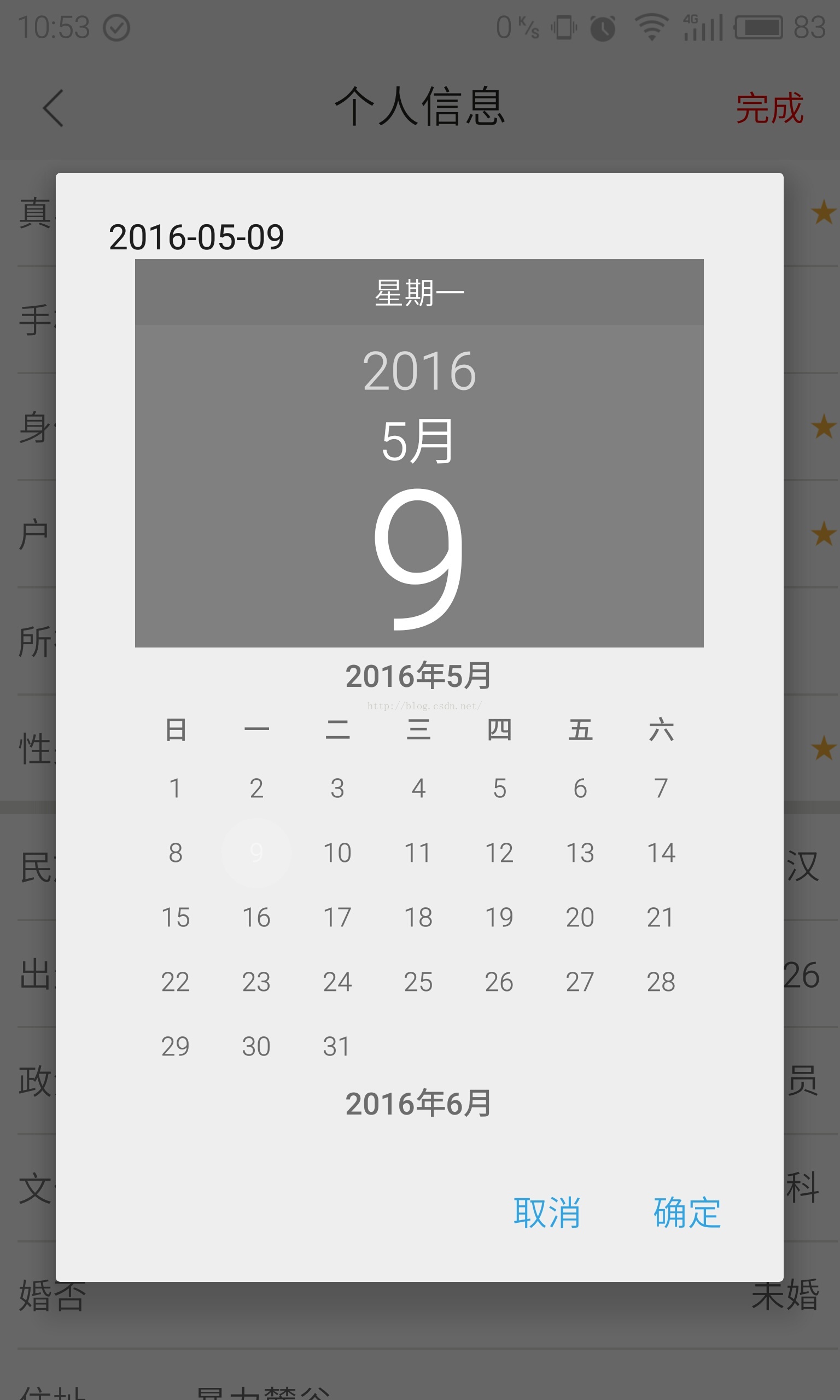
頭部背景,設置這個屬性為#808080就變下圖這樣了。是不是感覺好多了。

另外還有其他的屬性:
android:calendarViewShown="false" 是否顯示日歷視圖
android:firstDayOfWeek="" 設置日歷星期第一天是哪一天
android:headerBackground="@color/gray" 頭部的背景顏色
android:endYear="2100" 最後一年,例如2100
android:maxDate="12/31/2100" 日歷視圖的最大日期,格式為mm/dd/yyyy
android:minDate="01/01/1900" 日歷視圖的最小日期,格式為mm/dd/yyyy
android:spinnersShown="false" 是否顯示下拉菜單
android:startYear="1940" 從哪一年開始 例如1940
android:calendarTextColor="@color/white"日歷的列表文字顏色(Api 21 以上才能用)
android:datePickerMode="calendar" 定義部件的外觀,有spinner和calendar兩種選擇(Api 21 以上才能用)
android:dayOfWeekBackground="@color/gray" 頭部的星期的背景顏色(Api 21 以上才能用)
android:dayOfWeekTextAppearance="@color/gray" 頭部的星期的文字外觀(Api 21 以上才能用)
android:headerDayOfMonthTextAppearance="@color/white" 頭部對應 號數 的文字外觀(Api 21 以上才能用)
android:headerMonthTextAppearance="@color/white"頭部對應 月份 的文字外觀(Api 21 以上才能用)
android:headerYearTextAppearance="@color/white" 頭部對應 年份 的文字外觀(Api 21 以上才能用)
android:yearListItemTextAppearance="@color/white" 選擇年的列表的文字外觀(Api 21 以上才能用)
android:yearListSelectorColor="@color/gray" 選擇年的列表中選中的顏色(Api 21 以上才能用)
 Android不刷機也玩轉谷歌應用商店
Android不刷機也玩轉谷歌應用商店
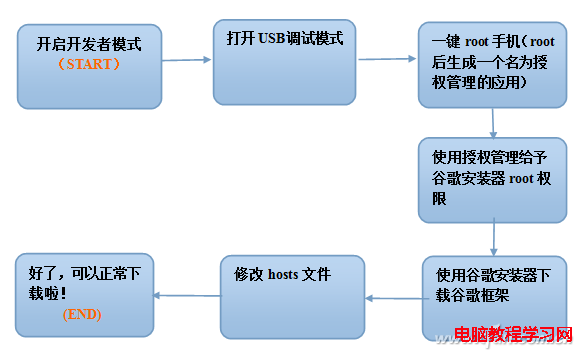
由於我們使用的國行版手機沒有內置谷歌服務框架,在使用過程中如果安裝谷歌地圖(Google Map)和谷歌商城(Google Play)之類的官方應用時就會閃
 Android 組件Gallery和GridView示例講解
Android 組件Gallery和GridView示例講解
Android Gallery和GridView組件:Gallery 畫廊Gallery是一個內部元素可以水平滾動,並且可以把當前選擇的子元素定位在它中心的布局組件。我們
 Android編程之藍牙測試實例
Android編程之藍牙測試實例
本文實例講述了Android編程之藍牙測試。分享給大家供大家參考。具體分析如下:一、軟件平台:win7 + eclipse + sdk二、設計思路:配合倒計時定時器實現藍
 android:GLSurfaceView繪制bitmap圖片及glViewport調整的效果
android:GLSurfaceView繪制bitmap圖片及glViewport調整的效果
首先看一下GLSurfaceView是如何繪制的。正如android開發文檔中描述的那樣,我們需要new一個GLSurfaceView對象,然後設置一個實現了Render