編輯:關於Android編程
相關方法預覽:
//普通設置
paint.setAntiAlias(true); //指定是否使用抗鋸齒功能 如果使用會使繪圖速度變慢 默認false
setStyle(Paint.Style.FILL);//繪圖樣式 對於設文字和幾何圖形都有效
setTextAlign(Align.LEFT);//設置文字對齊方式 取值:align.CENTER、align.LEFT或align.RIGHT 默認align.LEFT
paint.setTextSize(12);//設置文字大小
//樣式設置
paint.setFakeBoldText(true);//設置是否為粗體文字
paint.setUnderlineText(true);//設置下劃線
paint.setTextSkewX((float) -0.25);//設置字體水平傾斜度 普通斜體字是-0.25
paint.setStrikeThruText(true);//設置帶有刪除線效果
//其它設置
paint.setTextScaleX(2);//只會將水平方向拉伸 高度不會變
setAntiAlias(boolean var1)這個方法這裡就不再累訴了。
先來看看下面這個例子:
mPaint.setStrokeWidth(5);
mPaint.setTextSize(80);
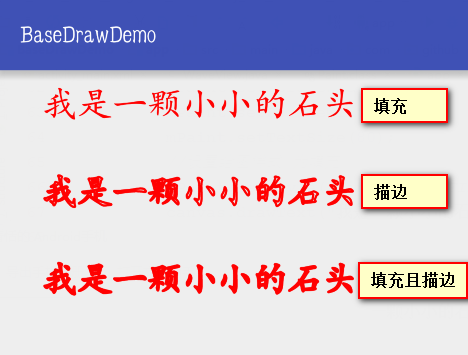
//設置繪圖樣式 為填充
mPaint.setStyle(Paint.Style.FILL);
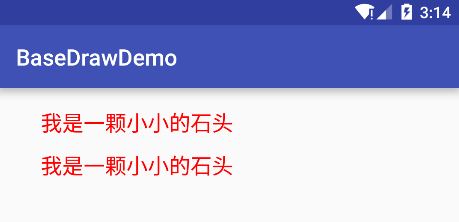
canvas.drawText("我是一顆小小的石頭", 100,100, mPaint);
//設置繪圖樣式 為描邊
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawText("我是一顆小小的石頭", 100,300, mPaint);
//設置繪圖樣式 為填充且描邊
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawText("我是一顆小小的石頭", 100,500, mPaint);
效果圖:

mPaint.setStyle(Paint.Style.FILL);
mPaint.setTextSize(80);
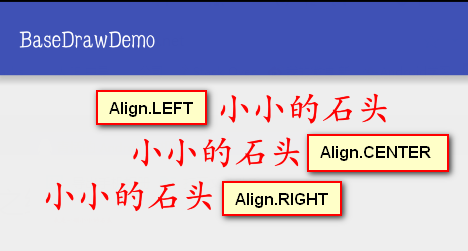
//設置對齊方式 左對齊
mPaint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("小小的石頭", 500,100, mPaint);//點(500,100)在文本的左邊
//設置對齊方式 中間對齊
mPaint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("小小的石頭", 500,200, mPaint);//點(500,100)在文本的中間
//設置對齊方式 右對齊
mPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("小小的石頭", 500,300, mPaint);//點(500,100)在文本的右邊

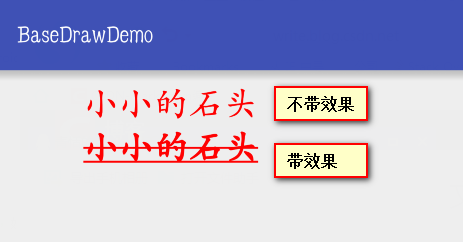
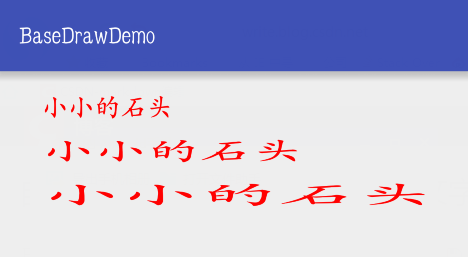
canvas.drawText("小小的石頭", 200, 100, mPaint); //不帶任何效果
mPaint.setFakeBoldText(true);//是否粗體文字
mPaint.setUnderlineText(true);//設置下劃線
mPaint.setStrikeThruText(true);//設置刪除線效果
canvas.drawText("小小的石頭", 200, 200, mPaint);

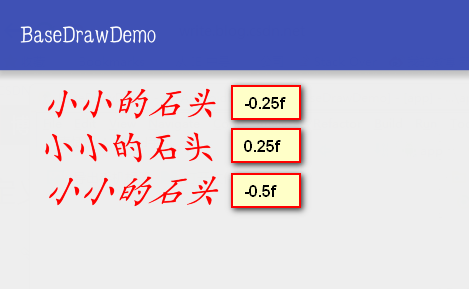
mPaint.setTextSkewX(-0.25f);
canvas.drawText("小小的石頭", 100, 100, mPaint);
mPaint.setTextSkewX(0.25f);
canvas.drawText("小小的石頭", 100, 200, mPaint);
mPaint.setTextSkewX(-0.5f);
canvas.drawText("小小的石頭", 100, 300, mPaint);

可見普通斜體字是-0.25f,大於-0.25f 向左傾斜,小於 -0.25f 向右傾斜。
mPaint.setTextScaleX(1);//不拉伸
canvas.drawText("小小的石頭", 100, 100, mPaint);
mPaint.setTextScaleX(2);//水平方向拉伸2倍
canvas.drawText("小小的石頭", 100, 200, mPaint);
mPaint.setTextScaleX(3);//水平方向拉伸3倍
canvas.drawText("小小的石頭", 100, 300, mPaint);

由上可以發現,僅是水平方向拉伸,高度並未改變。
方法預覽:
drawText(String text, float x, float y, Paint paint)
drawText(char[] text, int index, int count, float x, float y, Paint paint)
drawText(CharSequence text, int start, int end, float x, float y, Paint paint)
drawTextRun(char[] text, int index, int count, int contextIndex, int contextCount, float x, float y, boolean isRtl, Paint paint)
drawTextRun(CharSequence text, int start, int end, int contextStart, int contextEnd, float x, float y, boolean isRtl, Paint paint)
第一個構造函數 : 是最普通的。
第二個構造函數 : text 字節數組;index 表示第一個要繪制的文字索引;count 需要繪制的文字個數。
第三個構造函數 : text 表示字符 (注意與上面比較);start 開始截取字符的索引號;end 結束截取字符的索引號。(注意和上面的區別) [start , end ) 包含 start 但不包含 end
第四個構造函數和第五個構造函數 : contextIndex 和 index 相同 ; contextCount 大於等於 count ; isRtl 表示排列順序,true 表示正序,false 表示倒序(這裡的倒是指第一個字符變到最後一個字符,最後一個字符變到第一個字符)。 注意了drawTextRun方法是在 skd23 才引入的方法。
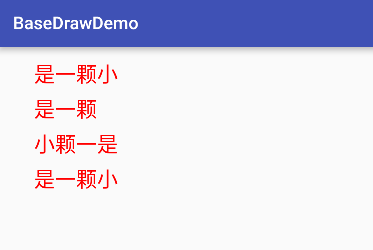
canvas.drawText("我是一顆小小的石頭".toCharArray(), 1, 4, 100, 100, mPaint);
canvas.drawText("我是一顆小小的石頭", 1, 4, 100, 200, mPaint);
//最小sdk23
canvas.drawTextRun("我是一顆小小的石頭".toCharArray(), 1, 4, 1, 4, 100, 300, true, mPaint);
canvas.drawTextRun("我是一顆小小的石頭".toCharArray(), 1, 4, 1, 4, 100, 400, false, mPaint);

方法預覽:
drawPosText(String text, float[] pos, Paint paint)
drawPosText(char[] text, int index, int count, float[] pos, Paint paint)
這裡的參數含義和 drawText 方法的參數一樣。我們來看個簡單的例子:
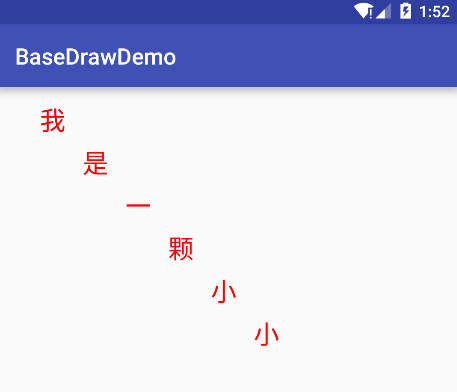
float[] pos = {100, 100, 200, 200, 300, 300, 400, 400, 500, 500, 600, 600};
canvas.drawPosText("我是一顆小小", pos, mPaint);

方法預覽:
drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint)
drawTextOnPath(char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
參數含義:
index,count : 和上面截取參數含義一樣,這裡不再累訴。
hOffset : 與路徑起點的水平偏移量 ,正數向 X 軸正方
形移動(下移);負數向 X 軸負方向移動
(上移) 如果是圓弧:正數是順時針的偏移
量;反之是逆時針的偏移量
vOffset : 與路徑中心的垂直偏移量,正數向 Y 軸正方
形移動(右移);負數向 Y 軸負方向移動
(左移)
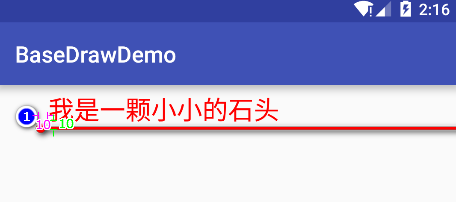
mPath.moveTo(100,100);
mPath.lineTo(800,100);
canvas.drawTextOnPath("我是一顆小小的石頭",mPath,10,-10,mPaint);
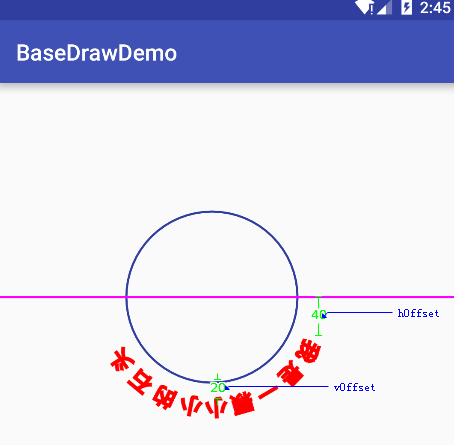
路徑為圓弧的例子:

mPath.addCircle(500,500,200, Path.Direction.CW);
canvas.drawTextOnPath("我是一顆小小的石頭",mPath,40,-20,mPaint);

方法預覽:
setTypeface(Typeface typeface)
Typeface是用來設置字體樣式的,通過paint.setTypeface()來指定。可以指定系統中的字體樣式,也可以指定自定義的樣式文件中獲取。要構建Typeface時,可以指定所用樣式的正常體、斜體、粗體等,如果指定樣式中,沒有相關文字的樣式就會用系統默認的樣式來顯示,一般默認是宋體。
參數類型是枚舉類型,枚舉值如下:
Typeface.NORMAL //正常體 Typeface.BOLD //粗體 Typeface.ITALIC //斜體 Typeface.BOLD_ITALIC //粗斜體方法預覽:
create(String familyName, int style) //字體名
create(Typeface family, int style) //類型
defaultFromStyle(int style) //默認類型
我們來看一個簡單的例子:
typeface = Typeface.create("宋體", Typeface.NORMAL);
mPaint.setTypeface(typeface);
canvas.drawText("我是一顆小小的石頭", 100, 100, mPaint);
typeface = Typeface.create("楷體", Typeface.NORMAL);
mPaint.setTypeface(typeface);
canvas.drawText("我是一顆小小的石頭", 100, 200, mPaint);

從上圖可以看出來,設置楷體根本沒起作用,在系統的字體當中沒有找到楷體。
方法預覽:
createFromAsset(AssetManager mgr, String path) //Asset中獲取
createFromFile(File path) //文件路徑獲取
createFromFile(String path) //外部路徑獲取
由於後面兩個方法比較簡單,主要來看一下第一個方法。
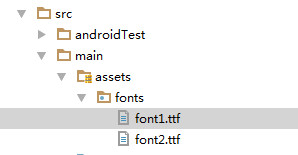
首先在main下創建assets文件夾,然後在assets文件夾創建fonts文件夾,最後在fonts文件夾下放入font1.ttf,如圖:

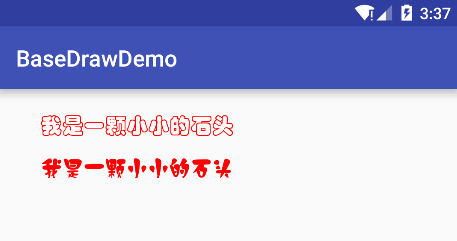
typeface = Typeface.createFromAsset(mContext.getAssets(), "fonts/font1.ttf");
//Typeface.createFromFile(mContext.getFilesDir()+"/font1.ttf")
mPaint.setTypeface(typeface);
canvas.drawText("我是一顆小小的石頭", 100, 100, mPaint);
typeface = Typeface.createFromAsset(mContext.getAssets(), "fonts/font2.ttf");
mPaint.setTypeface(typeface);
canvas.drawText("我是一顆小小的石頭", 100, 200, mPaint);
效果圖:

好了,到這裡就結束了。
 Android 馬賽克(Mosaics)效果
Android 馬賽克(Mosaics)效果
前幾天看見開源項目效果好贊,看了下代碼,實現大致就是在原界面之上覆蓋一成自定義的View,獲取到點擊的那個View的內容(Bitmap),然後在覆蓋的那個自定義View的
 Hybrid移動應用:用網頁技術提供Native體驗
Hybrid移動應用:用網頁技術提供Native體驗
移動app可以大致被分為三種,native、hybrid和web app。如果使用native app,你可以使用設備和操作系統的所有能力,同時,平台的性能負荷最小。然而
 Android單片機與藍牙模塊通信實例代碼
Android單片機與藍牙模塊通信實例代碼
啦啦畢業了,畢業前要寫畢業設計,需要寫一個簡單的藍牙APP進行交互,通過參考網上資料,問題順利搞定,下面小編把具體實現思路分享給大家,供大家參考。1、Android藍牙編
 RecyclerView實現條目Item拖拽排序與滑動刪除
RecyclerView實現條目Item拖拽排序與滑動刪除
效果演示需求和技術分析RecyclerView Item拖拽排序::長按RecyclerView的Item或者觸摸Item的某個按鈕。 RecyclerView Item