編輯:關於Android編程
從Demo3開始,接下來會介紹Design Support組件庫中幾個常用的組件,首先就先從Design Support Library開始說起。Android Design Support Library是Google I/O 2015發布會上官方提供的開源組件庫,其中包括了各種符合Material Design風格的組件。我們今天要講解的FloatActionButton就是其中之一。
要使用Design Support Library,首先要在項目中引入這個庫,因為是官方提供的庫,所以用最傳統的compile語句來引用就可以。操作如下:
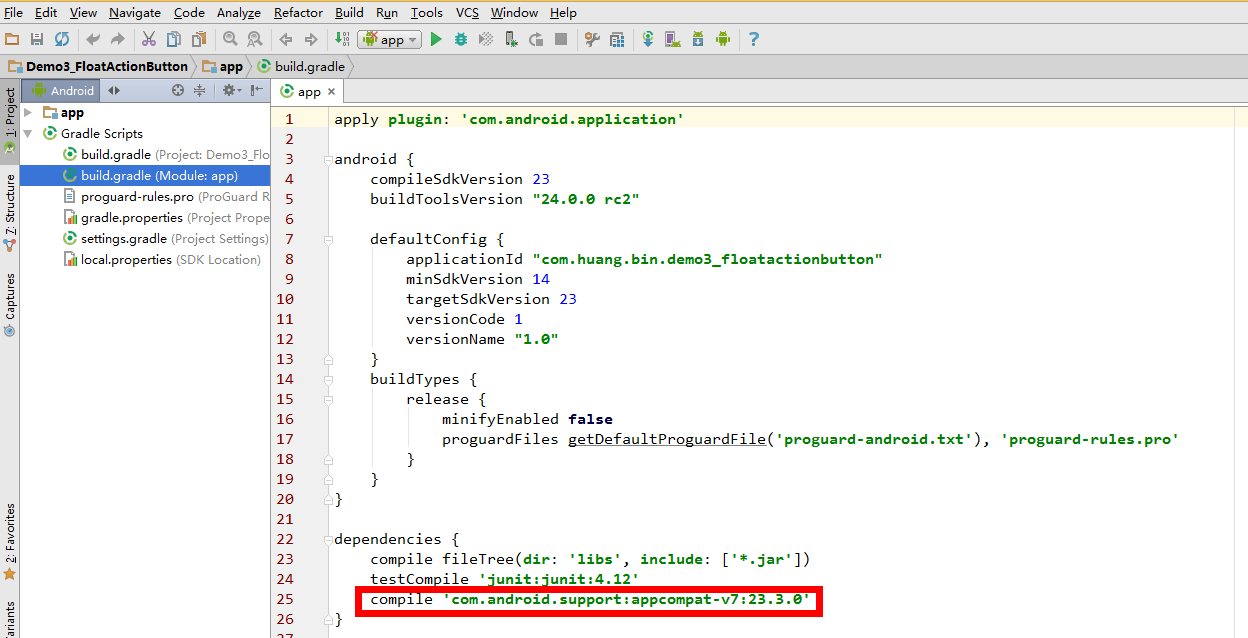
在項目資源管理器中打開Gradle Scripts->build.gradle(Module:app)文件,你會在其中看到各種我們應用程序的設置:

我們留意到方框中的語句,那個是我們建立工程的時候Android Studio自動幫我們導入的V7組件庫支持包,接下來我們只要在其下面添加一條引用Design SuppZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcnQgTGlicmFyeby0v8ko09HH6czh0NGjrLbU09pEZXNpZ24gU3VwcG9ydCBMaWJyYXJ5tcSw5rG+usWjrLj6Vje/4rXEsOaxvrrFz+DNrL7N0NApo7o8L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
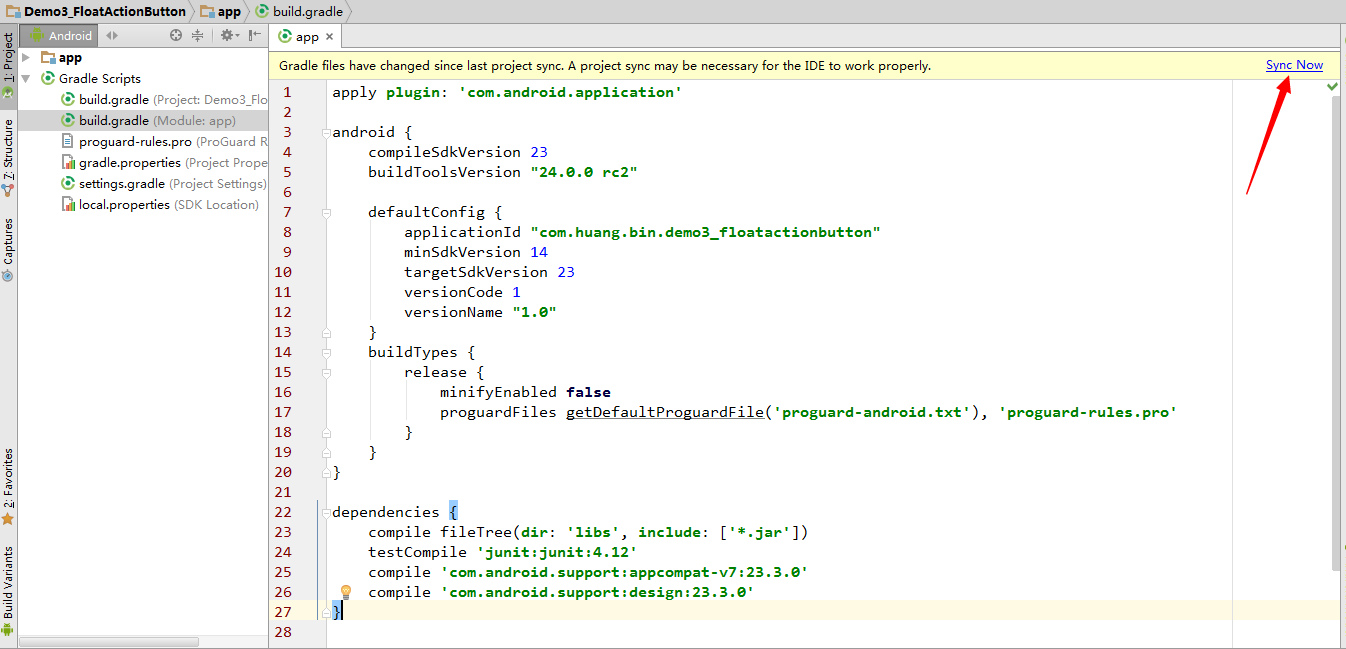
compile 'com.android.support:design:23.3.0'
添加引用之後只要我們按下Sync Now選項,Android Studio就會幫我們把Design Support Library導入到工程項目中:

之後我們就會在項目資源管理器(Project)External Libraries文件夾中看到design-23.3.0庫(當然,這是我的版本)。順便廢話一下,之後我們要使用design support library的組件也要先引用這個庫。
好了接下來進入主題。FloatActionButton是ImageButton的繼承類,其用法跟普通的Button基本類似,由於其具有更多的表現屬性,故其使用的重點其實是在布局上。
main_layout.xml:
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<include layout="@layout/toolbar">
<android.support.design.widget.floatingactionbutton android:id="@+id/bMain_Float" app:fabsize="normal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentright="true" android:layout_alignparentbottom="true" android:src="@android:drawable/ic_dialog_email">
</android.support.design.widget.floatingactionbutton></include></relativelayout></code>
上面我們只是像ImageButton這樣定義,另外,FloatActionButton可以指定兩個大小通過設置fabSize這個屬性,正常size是normal,還有一個更小的模式為mini,你也可以嘗試下設置成mini運行下看下效果。
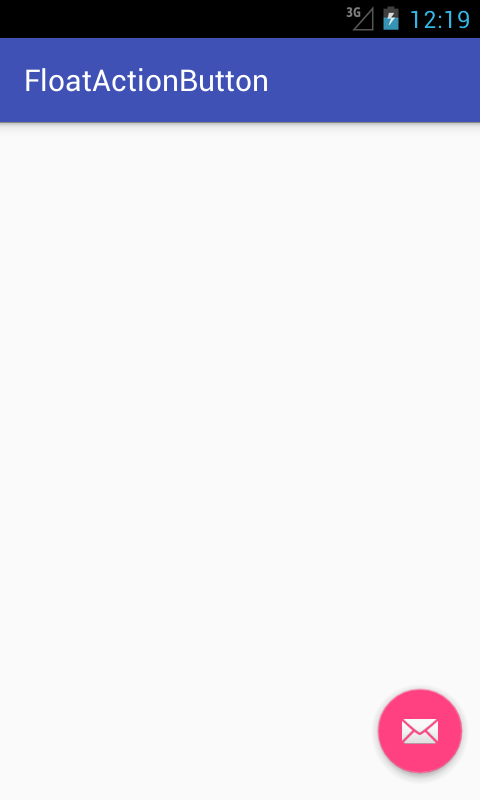
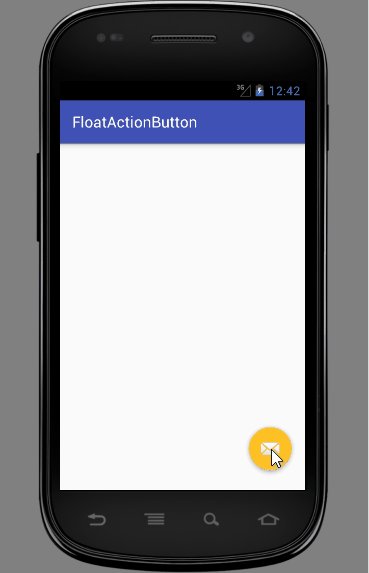
運行程序,布局效果如下:

關於填充色,有兩個重要的屬性:backgroundTint和rippleColor,分別表示普通狀態和點擊狀態下的填充色(普通狀態下浮起的狀態會有陰影,點擊之後陰影范圍會變大)。其中,backgroundTint的默認值是theme中的colorAccent(colorAccent 對應EditText編輯時、RadioButton選中、CheckBox等選中時的顏色),所以你可以在style中修改colorAccent的值來自動改變這個屬性,但我們一般不這麼做;而rippleColor默認值是theme中的colorControlHighlight。一般的做法是直接在布局中指定這兩個顏色:
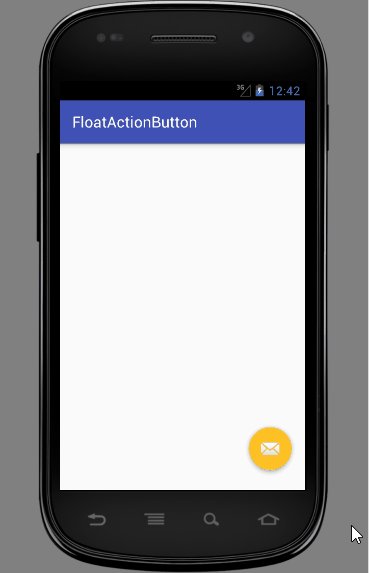
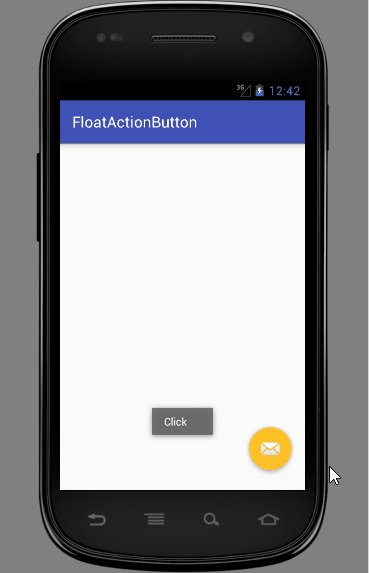
FloatActinButton最大的特點是其懸浮的效果,所以關於其立體感的屬性當然也重要。這裡也是要涉及兩個屬性: elevation和pressedTranslationZ,分別為普通狀態下的陰影大小和點擊時陰影的大小,設置好之後,最終的布局如下:
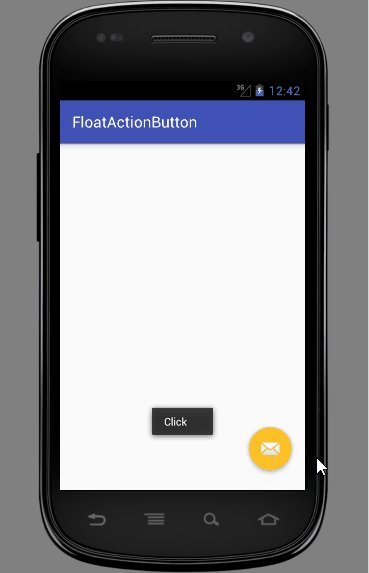
至於點擊事件呢,跟Button是一樣的,這裡就不詳細介紹。最終效果:

有趣的一點是,FloatActionButton的一個比較常見的模式是點擊之後讓其動起來,這裡就涉及到android的動畫效果,關於這方面的知識,有興趣的讀者可以參考郭霖大神的一篇關於介紹屬性動畫的博客,裡面關於屬性動畫的原理講的非常細致,建議大家認真閱讀: Android屬性動畫完全解析(上),初識屬性動畫的基本用法(作者:guolin)
Demo源碼下載地址:Demo3:FloatActionButton
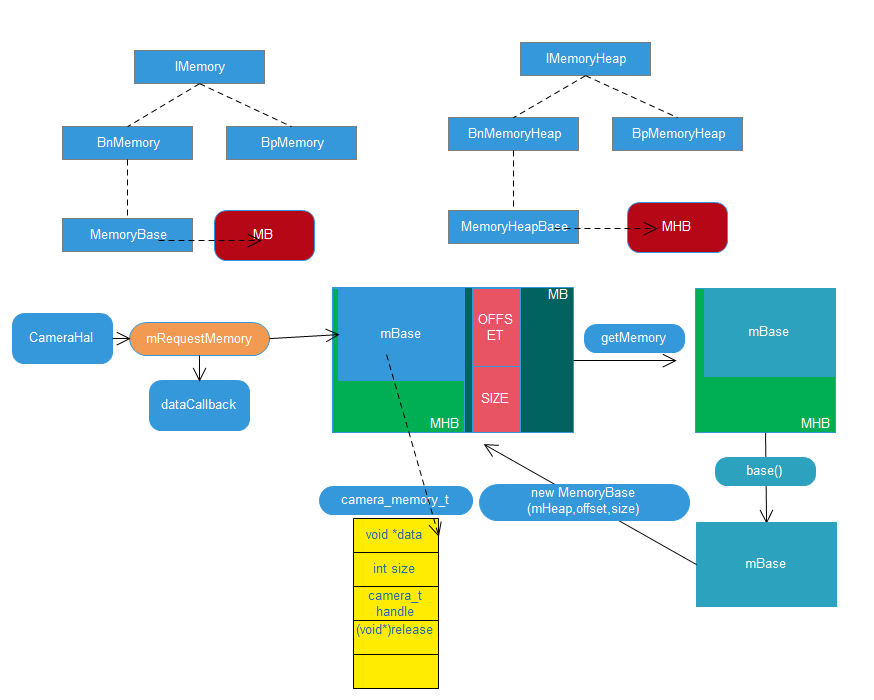
 Android4.4 Camera 數據流分析
Android4.4 Camera 數據流分析
開門見山:這裡給出rk 在cameraHAL層的camera數據結構:typedef struct FramInfo{ int phy_addr; int v
 基於Android的mvc、mvp以及mvvm架構分析(上)
基於Android的mvc、mvp以及mvvm架構分析(上)
前言:工欲善其事,必先利其器,工作一段時間後,對於以上十個字的感觸是最深的。剛參加工作的時候,並沒有對於要做的事情有著自己的理解,經常是上面分配了工作,自己就乖乖地跑去做
 andoid打包短信發送到gmail郵箱實現代碼
andoid打包短信發送到gmail郵箱實現代碼
andriod短信整合備份發送到gmail郵箱,需要在andoid手機配置好gmail郵箱 github代碼 https://github.com/zhwj184/sms
 Android 矩陣ColorMatrix
Android 矩陣ColorMatrix
中文名:坐標矩陣高等數學裡有介紹,在圖像處理方面,主要是用於平面的縮放、平移、旋轉等操作。在Android裡面,Matrix由9個float值構成,是一個3*3的矩陣。最