編輯:關於Android編程
一丶PagerSlidingTabStrp運用
扣丁音樂1.0前部分(gif圖大小限制)演示:

視頻教程中是直接將PagerSlidingTabStrp例子的主頁面拿來做主頁面,並對相應用到的地方做出修改
修改一:
activity_main.xml
保留如下,其余控件刪除
<com.astuetz.pagerslidingtabstrip android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="48dip" android:background="@drawable/background_tabs"> <android.support.v4.view.viewpager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/tabs" tools:context=".MainActivity"></android.support.v4.view.viewpager></com.astuetz.pagerslidingtabstrip>修改二:
MainActivity.java
默認顏色
private int currentColor = 0xFFC74B46;滑動項名字
private final String[] TITLES = { "我的音樂", "音樂館" };
滑動Fragment相關加載(作者目前階段的)
@Override
public Fragment getItem(int position) {
if(position==0){
if(myMusicFragment==null){
myMusicFragment = MyMusicFragment.newInstance();
}
return myMusicFragment;
}else if(position==1){
if(netMusicFragment==null){
netMusicFragment = NetMusicFragment.newInstance();
}
return netMusicFragment;
}
return null;
}
}
二丶MymusicFragment
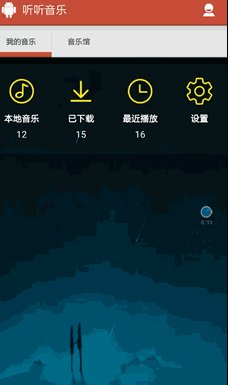
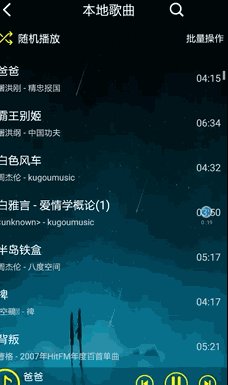
由演示可以看到我的頁面比視頻上多一個跳轉頁,並沒有在MymusicFragment實現歌曲加載而是通過點擊跳轉,其實也就多一個頁面。
MymusicFragment.xml
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/skin2">
<relativelayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margintop="10dp" android:background="#10ffffff">
<linearlayout android:id="@+id/four_module" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margintop="20dp" android:layout_marginbottom="20dp" android:orientation="horizontal">
<linearlayout android:id="@+id/ll_local_songs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:orientation="vertical">
<imageview android:id="@+id/iv_local_songs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/local_songs">
<textview android:id="@+id/tv_local_songs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/local_songs" android:paddingtop="10dp" android:textcolor="@color/white" android:textstyle="bold">
<textview android:id="@+id/tv_songs_count" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="12" android:paddingtop="5dp" android:textcolor="@color/white">
</textview></textview></imageview></linearlayout>
<linearlayout android:id="@+id/ll_already_download" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1" android:gravity="center">
<imageview android:id="@+id/iv_already_download" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/already_download">
<textview android:id="@+id/tv_already_download" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/already_download" android:paddingtop="10dp" android:textcolor="@color/white" android:textstyle="bold">
<textview android:id="@+id/download_count" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="15" android:paddingtop="5dp" android:textcolor="@color/white">
</textview></textview></imageview></linearlayout>
<linearlayout android:id="@+id/ll_recent_played" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1" android:gravity="center">
<imageview android:id="@+id/iv_recent_played" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/recent_played">
<textview android:id="@+id/tv_recent_played" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/recent_played" android:paddingtop="10dp" android:textcolor="@color/white" android:textstyle="bold">
<textview android:id="@+id/tv_download_count" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="16" android:paddingtop="5dp" android:textcolor="@color/white">
</textview></textview></imageview></linearlayout>
<linearlayout android:id="@+id/ll_settings" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:orientation="vertical">
<imageview android:id="@+id/iv_settings" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/settings">
<textview android:id="@+id/tv_settings" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/settings" android:paddingtop="10dp" android:textcolor="@color/white" android:textstyle="bold">
</textview></imageview></linearlayout>
</linearlayout>
</relativelayout>
</relativelayout>
MymusicFragment.java
public class MyMusicFragment extends Fragment implements View.OnClickListener{
private LinearLayout layout_local_songs;
private MainActivity mainActivity;
/**
* 初始化myMusicFragment,在MainActivity中調用
* @return
*/
public static MyMusicFragment newInstance(){
MyMusicFragment myMusicFragment = new MyMusicFragment();
return myMusicFragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.my_music_fragment,null);
layout_local_songs = (LinearLayout)view.findViewById(R.id.ll_local_songs);
layout_local_songs.setOnClickListener(this);
return view;
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.ll_local_songs:
Intent intent = new Intent(getActivity(),LocalSongsActivity.class);
startActivity(intent);
break;
}
}
}
這裡由於目前功能只實現這麼多,數據寫的是虛擬的,也只完成對本地音樂列表的跳轉
 android-async-http開源項目GET方式 POST方式實現登陸
android-async-http開源項目GET方式 POST方式實現登陸
我們通過最常見的登陸案例進行介紹android-async-http開源項目中有關類的使用.希望對你學習android-async-http開源項目有所幫助. 1.在應用
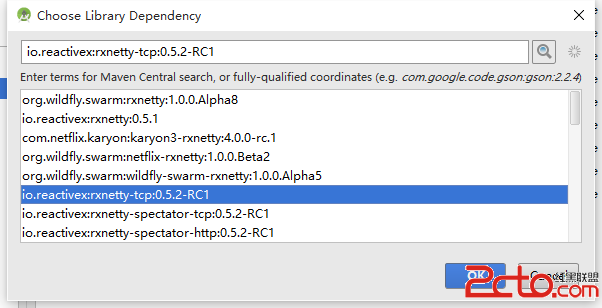
 在 Android 上使用 RxNetty
在 Android 上使用 RxNetty
在 Android 上使用 RxNettyNetty是由JBOSS提供的一個Java開源框架,是一個支持TCP/UDP/HTTP等網絡協議的通信框架,和Mina類似,廣泛
 Android中的ueventd
Android中的ueventd
前言與Linux相同,Android中的應用程序通過設備驅動訪問硬件設備。設備節點文件是設備驅動的邏輯文件,應用程序使用設備節點文件來訪問驅動程序。在Linux中,運行所
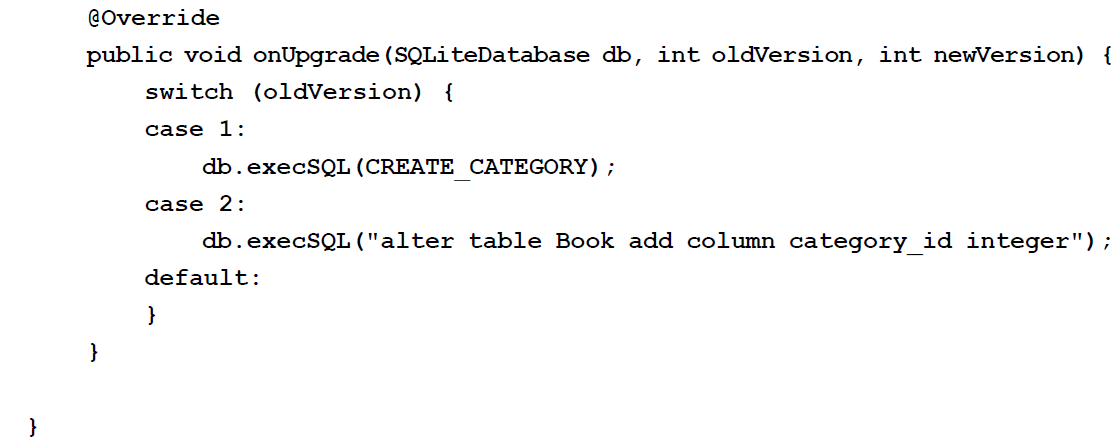
 開發隨筆:自定義ListView、數據庫操作和Activity交互
開發隨筆:自定義ListView、數據庫操作和Activity交互
在項目中做了列表頁面和詳情頁面,用到了以下幾個知識點,在這裡和大家分享一下:1.數據庫模塊的完善:1.1升級數據庫,抽出版本字段;如果xxx.db 數據庫已經存在了,之後