編輯:關於Android編程
安裝react-native
??首先是安裝react-native了,這裡首先是已經安裝好了node,並且也安裝好了npm了,關於node和npm就只能google了,不過之後我也會在web開發中介紹,暫時沒有這麼多時間總結了。好了,言歸正傳執行如下命令:
sudo npm install -g react-native-cli
??等待一段時間安裝好了之後,會有react-native的命令,可能PATH沒有設置,會出現不了這個命令。首先查看下/usr/local/bin下會有react-native的命令如下:
ll /usr/local/bin
total 47064
-rwxr-xr-x 1 jared admin 656B 3 28 17:38 brew
-rwxr-xr-x 1 root wheel 290K 3 6 2015 ctags
-rwxrwxr-x 1 root wheel 23M 3 9 10:52 node
lrwxr-xr-x 1 502 staff 38B 3 14 14:21 npm -> ../lib/node_modules/npm/bin/npm-cli.js
lrwxr-xr-x 1 root admin 45B 5 8 10:21 react-native -> ../lib/node_modules/react-native-cli/index.js
-rwxr-xr-x 1 root wheel 2.2K 2 27 2015 wstorm
?? 繼續查看PATH路徑有沒有包含這個路徑:
echo $PATH
/usr/local/Cellar/git/2.7.4/bin:/usr/local/bin:/usr/local/sbin:/Users/jared/.gradle/bin:/Users/jared/Desktop/jared/software/sdk/platform-tools:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
?? 因為我的配置裡面有,所以就可以直接使用了,如果沒有就在.bash_profile中添加了。好了,既然命令有了,那麼就執行react-native init AwesomeProject,這裡的AwesomeProject指的是你的工程名字,也可以定義為HelloWorld。
react-native init AwesomeProject
This will walk you through creating a new React Native project in /Users/jared/Documents/workspace/react-native/AwesomeProject
Installing react-native package from npm...
?? 等待一段時間,等獲取React Native的源代碼和依賴包之後在相應的目錄下會生成如下目錄和文件:
->AwesomeProject ls
android index.ios.js node_modules
index.android.js ios package.json
??期中andorid目錄就是android項目的工程,ios目錄就是iOS項目工程,node_modules是react native的源代碼和依賴包,index.ios.js是iOS的相關js的代碼,index.android.js是android的相關的js代碼,package.json是包的管理。
運行react-native
??既然都准備了,那麼就運行下看下效果了。
??首先是iOS,打開xcode,打開上述ios目錄的工程,運行後在模擬器中得到如下:

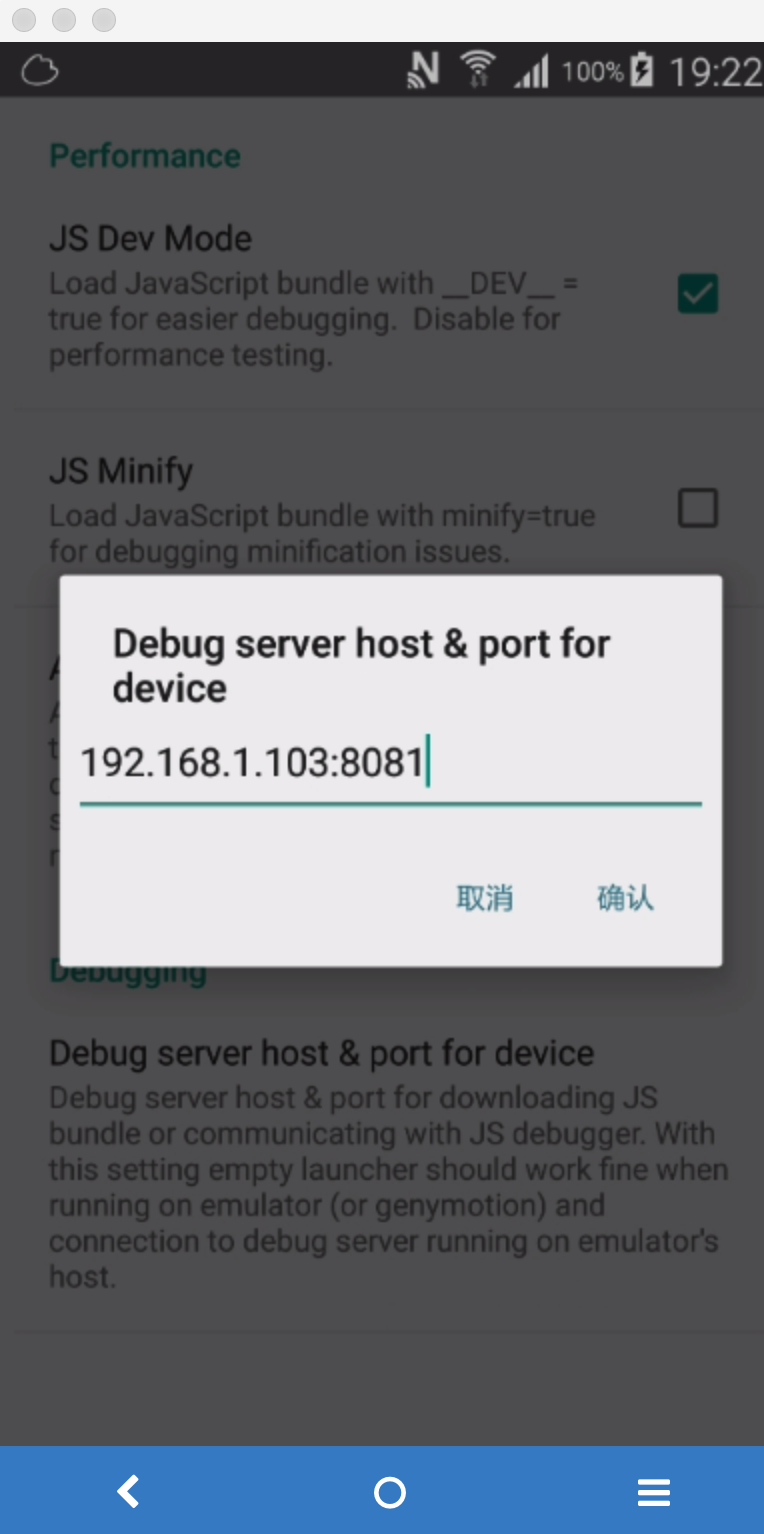
??因為iOS用的是模擬器,所以不需要改ip地址了,直接使用localhost了,接著就是andoird了,因為用的真機,所以這裡修改下ip地址如下圖:

??接著運行android,然後reload js如下圖:

react-native代碼解析
??既然兩個平台都運行ok了,那麼接下去就可以修改js代碼來看看效果了,先看下源代碼吧,這裡就分析下android了,因為ios的也是一樣的:
class AwesomeProject extends Component {
render() {
return (
Welcome to React Native!
To get started, edit index.android.js
Shake or press menu button for dev menu
);
}
}
??主要代碼如上所示,這裡AwesomeProject繼承了Component,然後可以看到主要在屏幕上顯示的代碼就是View,這裡的View由三個Text組成,每個Text都有他對應的style和content,這也就是上述運行後的圖中為什麼是居中,還有顏色大小了,具體如下的樣式:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
??既然我們基本了解了代碼,那麼就可以試著做一點點修改,添加一行文字,並且把背景色修改如下,
I am studying the React Native!
backgroundColor: '#00FFFF'
??接著我們運行看下效果:

??和預期的效果一樣,這樣的話只要修改一份代碼,可以同時在android和iOS中運行。
??先簡單學到這裡了,之後可以學學別的簡單的空間。感覺這麼一來,web端,android端,ios端,以及服務端,都只要用js就可以完成個七七八八了,很贊,js還是要好好學學了。
 關於Android bitmap你不知道的一些事
關於Android bitmap你不知道的一些事
本文為大家分享了Android bitmap使用細節,供大家參考,具體內容如下1、計算機表示圖形的幾種方式1)BMP :幾乎不進行壓縮 占用空間比較大 2)JPG : 在
 Android入門之TableLayout應用解析(一)
Android入門之TableLayout應用解析(一)
本文初步講述了Android中TableLayout的應用,對Android初學者有一定的學習借鑒價值。具體如下:TableLayout跟TableLayout 是一組搭
 Android屬性動畫
Android屬性動畫
屬性動畫屬性動畫的核心主要是ObjectAnimator,ValueAnimator這幾個對象的使用。下面對各個方法的使用進行介紹。ObjectAnimator的使用:一
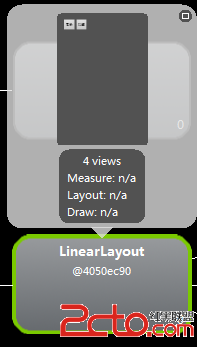
 Android 布局優化工具Hierarchy Viewer的使用
Android 布局優化工具Hierarchy Viewer的使用
網上已經有很多關於Hierarchy Viewer如何使用的文章,這裡就不一步步的演示具體怎樣使用了,ddna兄的《【Android工具】被忽