編輯:關於Android編程
今天github 排行榜上突然出現了 谷歌最新推出的Android 最新控件FlexboxLayout 。

FlexboxLayout究竟是什麼東西呢?
fexbox 也稱為彈性盒子模型 或伸縮盒子模型,廣泛用於前端開發,做過前端 web 的都知道Bootstrap 中有一套強大的 CSS Grid網格樣式。Bootstrap 的出現 大大提高了前端開發的效率,並且引領了響應式布局、跨平台開發的潮流。
FlexboxLayout 就是類似於 bootstrap 中的Grid柵格系統但又不相同的強大控件,其實更接近於前端開發中彈性布局
(flexible box)模塊(目前是w3c候選的推薦)的一個布局控件。
用人話說,就是內容排列可以自動伸縮的彈性控件
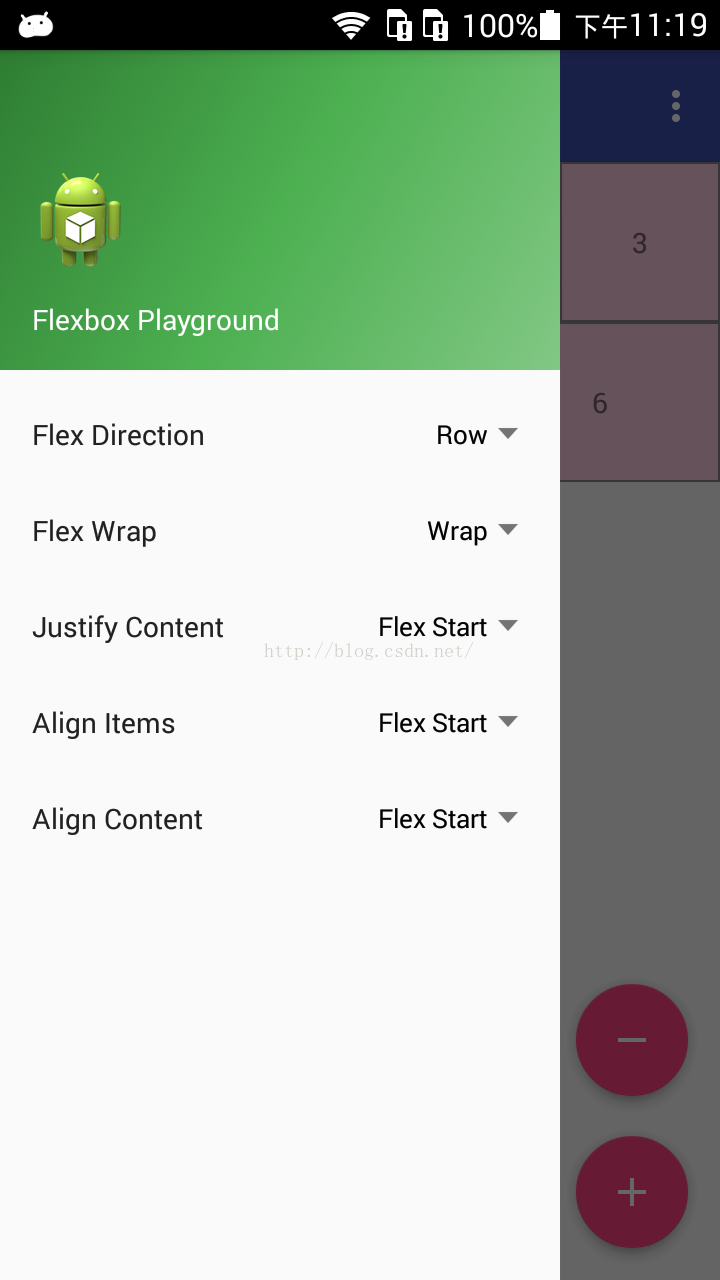
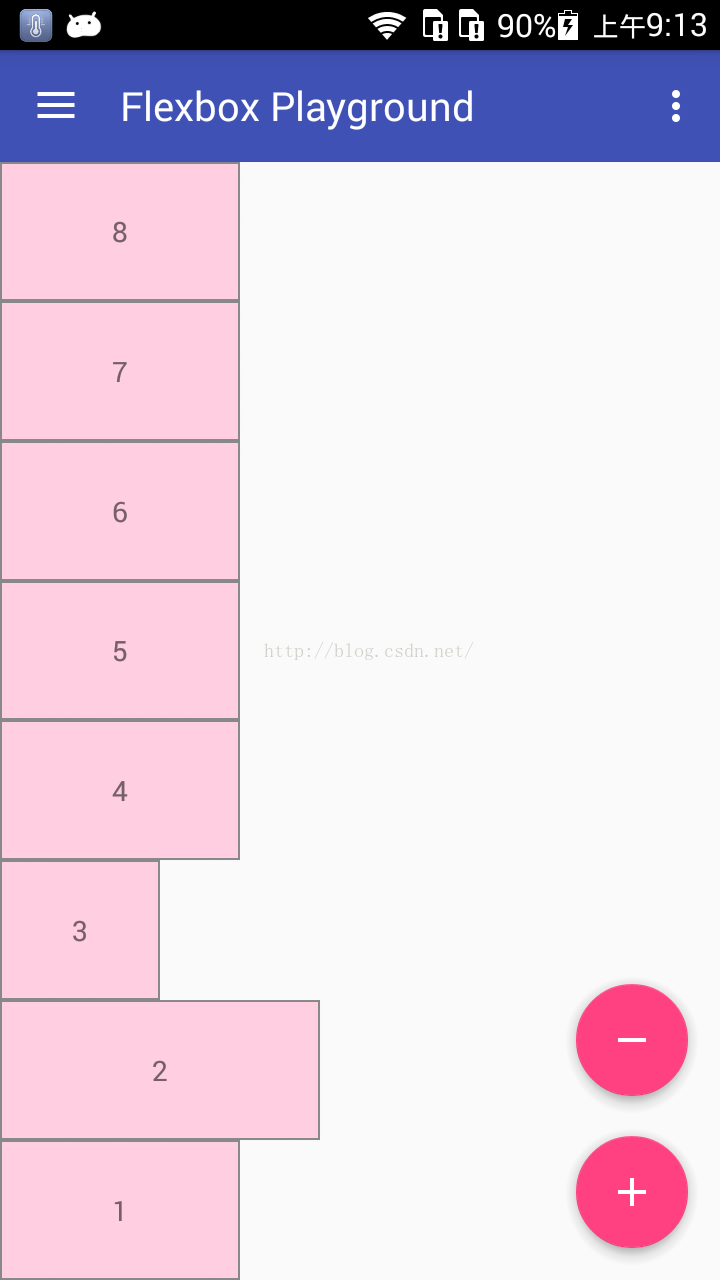
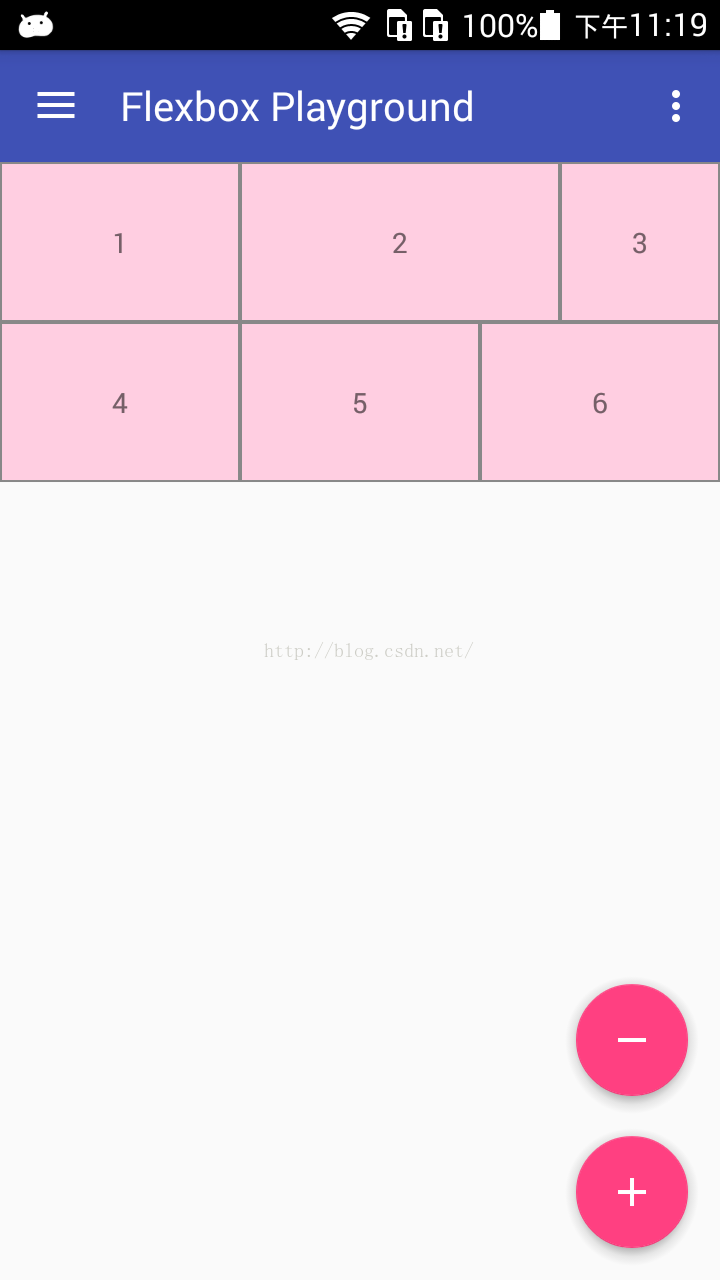
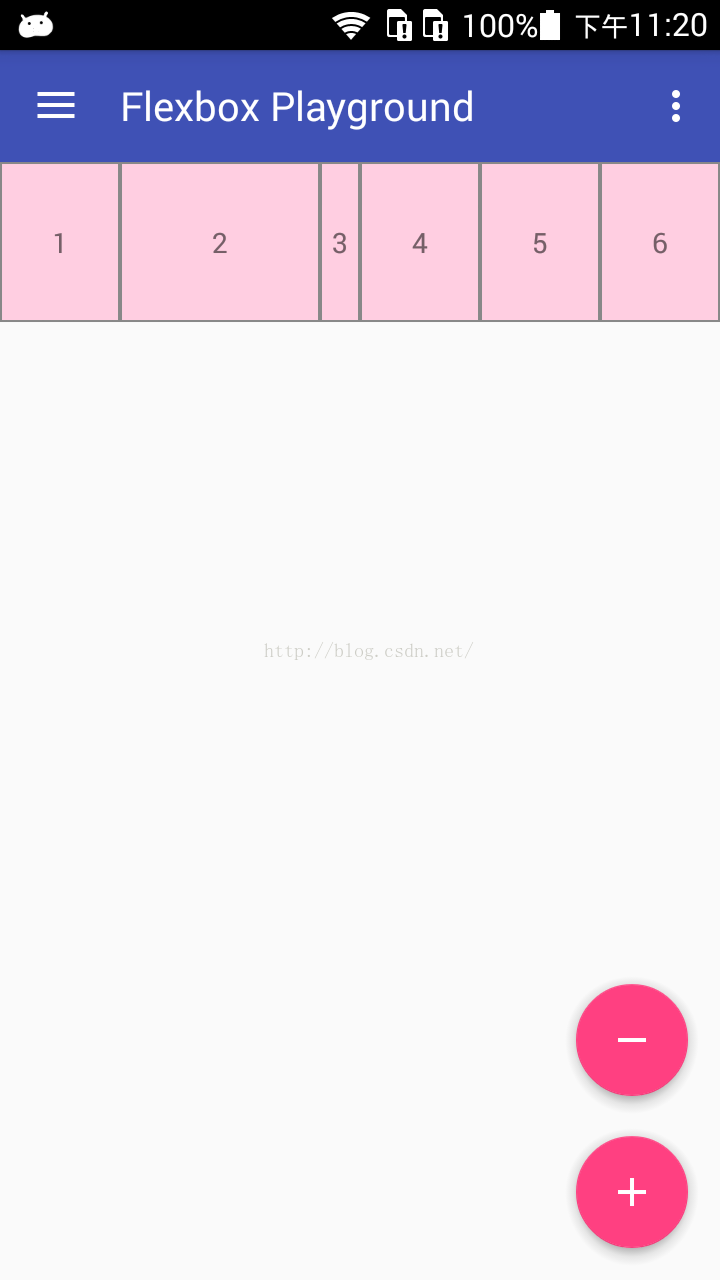
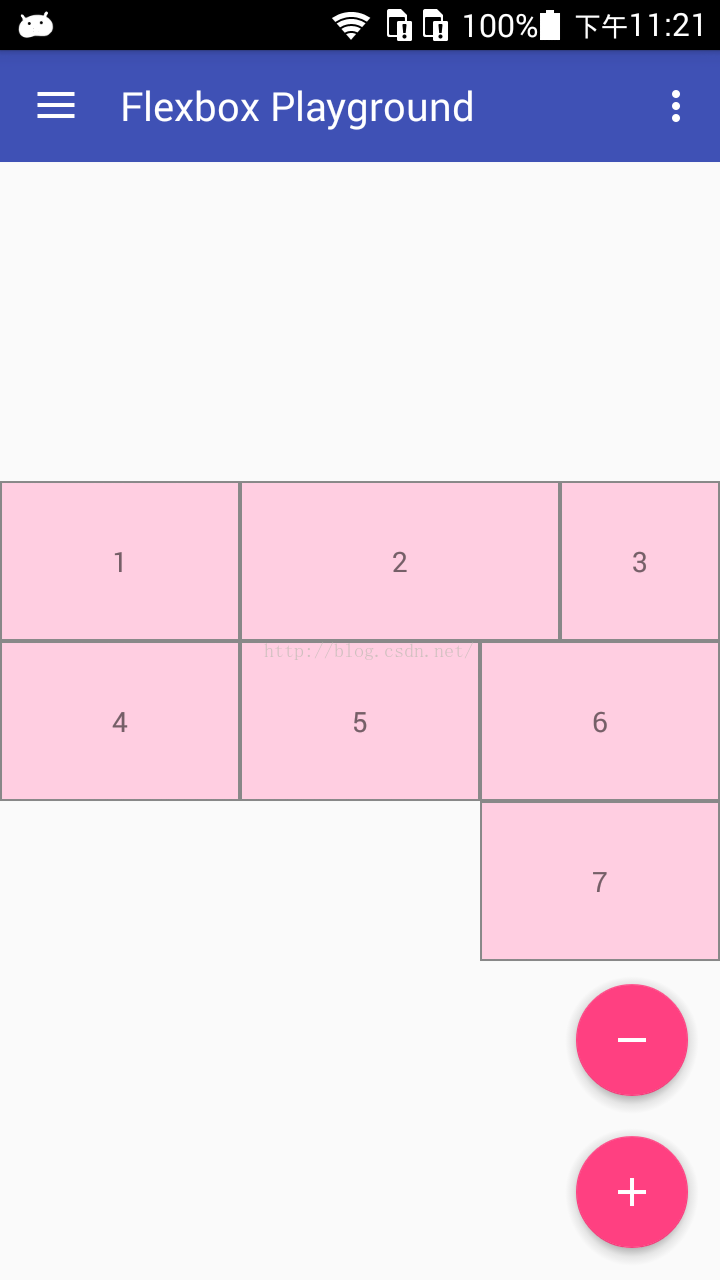
先上幾張谷歌示例程序的截圖





FlexboxLayout 的出現有可能對Android 屏幕適配產生重大的影響。這種布局方式更加靈活。我們看一下 他的基本用法
<com.google.android.flexbox.flexboxlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/flexbox_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" app:flexwrap="wrap" app:alignitems="flex_start" app:aligncontent="flex_start" app:flexdirection="column" app:justifycontent="flex_end" tools:showin="@layout/activity_main"> <textview android:id="@+id/textview1" android:layout_width="@dimen/flex_item_length2" android:layout_height="@dimen/flex_item_length" android:text="@string/one" style="@style/FlexItem"> <textview android:id="@+id/textview2" android:layout_width="@dimen/flex_item_length3" android:layout_height="@dimen/flex_item_length" android:text="@string/two" style="@style/FlexItem"> <textview android:id="@+id/textview3" android:layout_width="@dimen/flex_item_length" android:layout_height="@dimen/flex_item_length" android:text="@string/three" style="@style/FlexItem"> </textview></textview></textview></com.google.android.flexbox.flexboxlayout>
從代碼中我們可以發現 這個控件多出了幾個屬性
app:flexWrap="wrap" // 子控件是否自動換行
app:alignItems="flex_start" // 子控件在其所在行/列中的對齊方式
app:alignContent="flex_start" //內容的對齊方式 從頭對齊還是從尾對齊
app:flexDirection="column" //子控件排列方式,是列或行(可倒序排列)
app:justifyContent="flex_end" //子控件行列時的對齊方式,中間或兩端
從谷歌提示的示例來看 FlexboxLayout 非常強大, 更多優點還要大家去發現
 Android自定義View實現打字機效果
Android自定義View實現打字機效果
一、先來看看效果演示二、實現原理:這個其實不難實現,通過一個定時器不斷調用TextView的setText就行了,在setText的時候播放打字的音效。具體代碼如下:im
 Android安全專項-利用androguard分析微信
Android安全專項-利用androguard分析微信
安裝做 Android 安全測試之前你應該知道的工具 (一)分析./androlyze.py -s進入分析的交互界面然後執行apk,d,dx=AnalyzeAPK(&qu
 地圖篇之百度地圖各種自定義需求
地圖篇之百度地圖各種自定義需求
項目中的對地圖的各種需求,實現方式。需求1:自定義縮放按鈕,自定義當前位置按鈕解決方式:隱藏地圖本身自帶的縮放按鈕,添加自定義的縮放按鈕,實現點擊縮放地圖功能(一). 隱
 android源碼解析(十九)--)Dialog加載繪制流程
android源碼解析(十九)--)Dialog加載繪制流程
前面兩篇文章,我們分析了Activity的布局文件加載、繪制流程,算是對整個Android系統中界面的顯示流程有了一個大概的了解,其實Android系統中所有的顯示控件(