編輯:關於Android編程
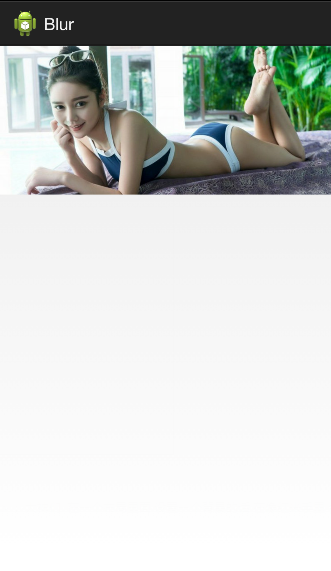
原圖:

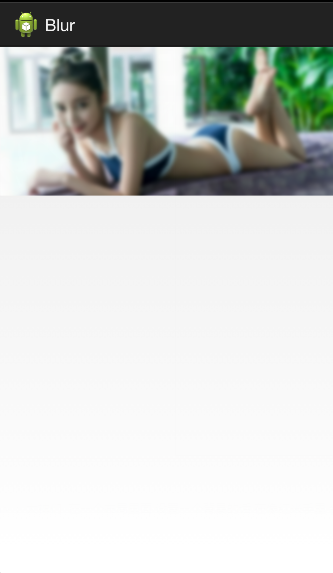
模糊:

注意點:
對圖片的各種處理大多數是通過bitmap進行操作的,本例也不例外,另外本例是使用imageloader加載的網絡圖片,以給大家一個模糊網絡圖片的參考,當然,加載網絡圖片必然是異步的,所以首次進入界面加載圖片時會有一個等待時間,如果想要完美用戶體驗的話,就需要大家開動腦筋了!
高斯封裝工具類:
BitmapBlurUtil:
package com.byl.blur;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.os.Message;
public class BitmapBlurUtil {
private static ExecutorService executor;
private static int POOL_SIZE = 2;// 單個CPU線程池大小
private static ExecutorService getExecutor() {
if (executor == null) {
int cpuNums = Runtime.getRuntime().availableProcessors();
executor = Executors.newFixedThreadPool(cpuNums * POOL_SIZE);
}
return executor;
}
public static void addTask(Bitmap bitmap, Handler handler) {
getExecutor().submit(new BitmapVagueTask(bitmap, handler));
}
/** 水平方向模糊度 */
private static float hRadius = 3;
/** 豎直方向模糊度 */
private static float vRadius = 3;
/** 模糊迭代度 */
private static int iterations = 5;
/**
* 異步
* @author baiyuliang
*/
private static class BitmapVagueTask implements Runnable {
private Bitmap bitmap;
private Handler handler;
public BitmapVagueTask(Bitmap bitmap, Handler handler) {
super();
this.bitmap = bitmap;
this.handler = handler;
}
@Override
public void run() {
boxBlurFilter(bitmap, handler);
}
}
/**
* 高斯模糊
*
* @param bmp
* @return
*/
private static void boxBlurFilter(Bitmap bmp, Handler handler) {
int width = bmp.getWidth();
int height = bmp.getHeight();
int[] inPixels = new int[width * height];
int[] outPixels = new int[width * height];
Bitmap bitmap = Bitmap.createBitmap(width, height,Bitmap.Config.ARGB_8888);
bmp.getPixels(inPixels, 0, width, 0, 0, width, height);
for (int i = 0; i < iterations; i++) {
blur(inPixels, outPixels, width, height, hRadius);
blur(outPixels, inPixels, height, width, vRadius);
}
blurFractional(inPixels, outPixels, width, height, hRadius);
blurFractional(outPixels, inPixels, height, width, vRadius);
bitmap.setPixels(inPixels, 0, width, 0, 0, width, height);
if (handler != null) {
@SuppressWarnings("deprecation")
Drawable drawable = new BitmapDrawable(bitmap);
Message message = new Message();
message.obj = drawable;
handler.sendMessage(message);
}
}
private static void blur(int[] in, int[] out, int width, int height,float radius) {
int widthMinus1 = width - 1;
int r = (int) radius;
int tableSize = 2 * r + 1;
int divide[] = new int[256 * tableSize];
for (int i = 0; i < 256 * tableSize; i++)
divide[i] = i / tableSize;
int inIndex = 0;
for (int y = 0; y < height; y++) {
int outIndex = y;
int ta = 0, tr = 0, tg = 0, tb = 0;
for (int i = -r; i <= r; i++) {
int rgb = in[inIndex + clamp(i, 0, width - 1)];
ta += (rgb >> 24) & 0xff;
tr += (rgb >> 16) & 0xff;
tg += (rgb >> 8) & 0xff;
tb += rgb & 0xff;
}
for (int x = 0; x < width; x++) {
out[outIndex] = (divide[ta] << 24) | (divide[tr] << 16)
| (divide[tg] << 8) | divide[tb];
int i1 = x + r + 1;
if (i1 > widthMinus1)
i1 = widthMinus1;
int i2 = x - r;
if (i2 < 0)
i2 = 0;
int rgb1 = in[inIndex + i1];
int rgb2 = in[inIndex + i2];
ta += ((rgb1 >> 24) & 0xff) - ((rgb2 >> 24) & 0xff);
tr += ((rgb1 & 0xff0000) - (rgb2 & 0xff0000)) >> 16;
tg += ((rgb1 & 0xff00) - (rgb2 & 0xff00)) >> 8;
tb += (rgb1 & 0xff) - (rgb2 & 0xff);
outIndex += height;
}
inIndex += width;
}
}
private static void blurFractional(int[] in, int[] out, int width,
int height, float radius) {
radius -= (int) radius;
float f = 1.0f / (1 + 2 * radius);
int inIndex = 0;
for (int y = 0; y < height; y++) {
int outIndex = y;
out[outIndex] = in[0];
outIndex += height;
for (int x = 1; x < width - 1; x++) {
int i = inIndex + x;
int rgb1 = in[i - 1];
int rgb2 = in[i];
int rgb3 = in[i + 1];
int a1 = (rgb1 >> 24) & 0xff;
int r1 = (rgb1 >> 16) & 0xff;
int g1 = (rgb1 >> 8) & 0xff;
int b1 = rgb1 & 0xff;
int a2 = (rgb2 >> 24) & 0xff;
int r2 = (rgb2 >> 16) & 0xff;
int g2 = (rgb2 >> 8) & 0xff;
int b2 = rgb2 & 0xff;
int a3 = (rgb3 >> 24) & 0xff;
int r3 = (rgb3 >> 16) & 0xff;
int g3 = (rgb3 >> 8) & 0xff;
int b3 = rgb3 & 0xff;
a1 = a2 + (int) ((a1 + a3) * radius);
r1 = r2 + (int) ((r1 + r3) * radius);
g1 = g2 + (int) ((g1 + g3) * radius);
b1 = b2 + (int) ((b1 + b3) * radius);
a1 *= f;
r1 *= f;
g1 *= f;
b1 *= f;
out[outIndex] = (a1 << 24) | (r1 << 16) | (g1 << 8) | b1;
outIndex += height;
}
out[outIndex] = in[width - 1];
inIndex += width;
}
}
public static int clamp(int x, int a, int b) {
return (x < a) ? a : (x > b) ? b : x;
}
}
模糊程度可以調節類中的hRadius,vRadius,iterations,三個變量!使用方法:
//加載網絡圖片並得到bitmap
ImageLoader.getInstance().loadImage("/meinv/uploads/160328/1-16032Q42211962.jpg", new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
}
@Override
public void onLoadingFailed(String imageUri, View view,FailReason failReason) {
}
@Override
public void onLoadingComplete(String imageUri, View view, final Bitmap loadedImage) {
if(loadedImage!=null){
//模糊處理
BitmapBlurUtil.addTask(loadedImage, new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
Drawable drawable = (Drawable) msg.obj;
iv_blur.setImageDrawable(drawable);
loadedImage.recycle();
}
});
}
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
}
});
 Adapter類控件使用之DrawerLayout(官方側滑菜單)的簡單使用
Adapter類控件使用之DrawerLayout(官方側滑菜單)的簡單使用
(一)概述本節給大家帶來基礎UI控件部分的最後一個控件:DrawerLayout,官方給我們提供的一個側滑菜單控件,和上一節的ViewPager一樣,3.0以後引入,低版
 Android中應用界面主題Theme使用方法和頁面定時跳轉應用
Android中應用界面主題Theme使用方法和頁面定時跳轉應用
主題Theme就是用來設置界面UI風格,可以設置整個應用或者某個活動Activity的界面風格。在Android SDK中內置了下面的Theme,可以按標題欄Title
 如何寫一個通用的列表控件
如何寫一個通用的列表控件
絕大多數項目總都會有各種形形色色的列表界面,但其實這些界面的區別就在於列表子項的布局不同和點擊事件的響應不同而已,然而每次有個新的列表界面從適配器到Activity都需要
 Android-自定義View(1)
Android-自定義View(1)
前言已經好長時間沒更新博客了,今天給大家帶來一個橫向滾動的菜單,用的是HorizontalScrollView,但HorizontalScrollView不能在滾動時定位