編輯:關於Android編程
安卓5.0Lollipop發布以來VectorDrawable作為安卓環境下的矢量化圖形的方式一直由於兼容性問題而很少被用到,由於只能用於5.0以上系統,導致現在多少安卓機無法使用而一直被開發人員無限擱置。在官方給出兼容性的解決方案之前,開發者社區已經有幾個解決方案了。比如:
https://github.com/trello/victor
https://github.com/telly/MrVector
https://github.com/wnafee/vector-compat
但是就效果和易用性而言,我個人並不看好,其中MrVector已經停止維護,而vector-compat也已經很長時間沒有更新過,而且經博主測試發現僅適用於Android gradle plugin 1.4以下的版本,1.5以後存在無法正確編譯的問題。
官方也一直沒有給出一個 VectorDrawableCompat 支持庫來解決兼容性問題。
Android gradle plugin 1.5發布以後,加入了一個跟VectorDrawable有關的新功能。Android build tools 提供了另外一種解決兼容性的方案,如果編譯的版本是5.0之前的版本,那麼build tools 會把VectorDrawable生成對應的png圖片,這樣在5.0以下的版本則使用的是生成的png圖,而在5.0以上的版本中則使用VectorDrawable
在build.gradle添加generatedDensities配置,可以配置生成的png圖片的密度:
defaultConfig {
applicationId "com.liaoinstan.vectordrawablesupport"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
generatedDensities = ['hdpi', 'xhdpi']
}
不配置,默認全部生成。
那麼,接下來測試一下:
創建一個支持5.0以下版本的工程,我這裡最低支持到15,不配置generatedDensities 默認全部生成
defaultConfig {
applicationId "com.liaoinstan.vectordrawablesupport"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
在drawable下創建一個vector.xml配置一張矢量圖:
然後在布局中添加一個ImageView引用該矢量圖:
效果如下:

然後打包編譯,從工程目錄下找到編譯生成的apk文件,路徑如下:
VectorDrawableSupport\app\build\outputs\apk
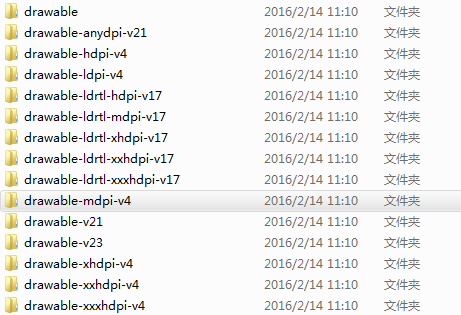
然後將apk使用解壓軟件解壓,在res文件夾下可以找到生成的各個屏幕密度對應的資源文件:

裡面分別為不同分辨率的屏幕生成了不同規格的png圖片

這種方案缺失解決了目前存在的VectorDrawable 的向下兼容的問題,但是為VectorDrawable 提供了各種復雜動畫效果的AnimatedVectorDrawable依然無法在5.0以下的機型使用。
目前也沒有什麼較好的解決方案,一般通過機型的適配來為不同安卓版本制作2種資源,一種是支持動畫的給5.0以上機器使用,一種是不支持動畫的給5.0以下的機型使用。在使用AnimatedVectorDrawable的時候,把 AnimatedVectorDrawable資源放到 drawable-v21 目錄中,並且在 drawable 中提供一個和 AnimatedVectorDrawable 同名字的資源來在 5.0之前的版本使用,在這個 xml 文件中可以使用一個 selector 來替代這個動畫。
注意有時候為了簡潔可能會把VectorDrawable下的pathData放到string.xml中,然後在VectorDrawable下引用,如:
如果通過生成png來兼容5.0以下機型的話,會報pathData錯誤,編譯器不會去讀取string.xml,我也不知道為啥要這樣限制,總之只能把pathData寫到VectorDrawable下。
AnimatedVectorDrawable確實是一個非常實用的工具,能夠通過配置來實現各種復雜的動畫效果,讓人眼前一亮,但是目前的兼容性問題卻很讓人頭疼,改天再寫寫AnimatedVectorDrawable吧。
 Android開發之內存管理
Android開發之內存管理
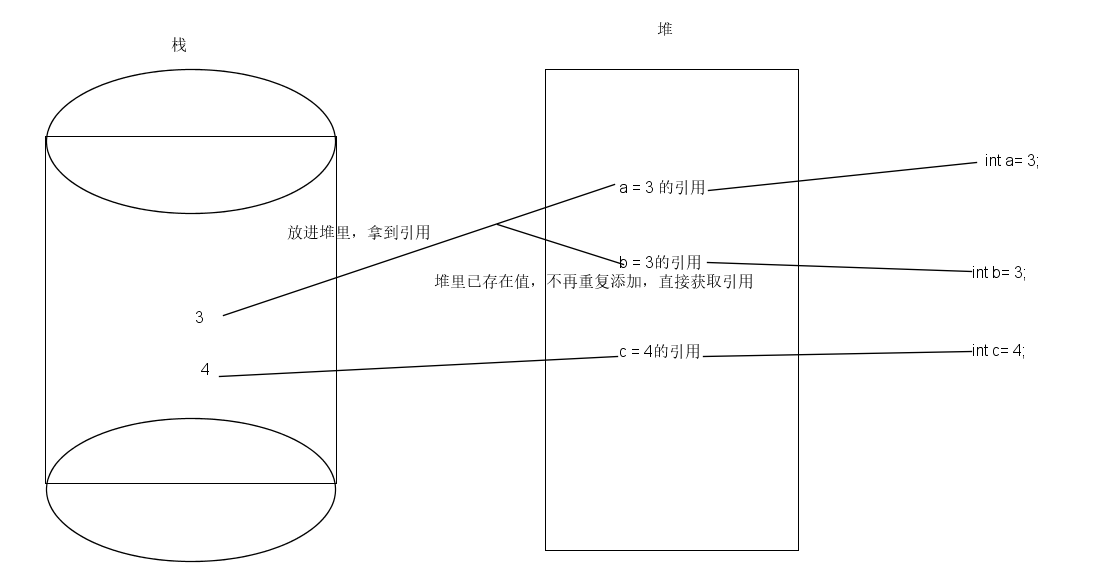
概念應用的開發離不開存儲,存儲分為網絡、內存、SDCard文件存儲以及外部SDCard2文件存儲,開發中一定要注意好內存管理以免oom、卡頓等不好的用戶體驗,同時還要注意
 Android Studio右鍵選項中沒有Git?
Android Studio右鍵選項中沒有Git?
從Git clone一個Project並打開後,都會習慣性的像使用Eclipse一樣,選中工程右鍵,選擇Git的對應版本控制選項。 如下圖,你只看到了svn。 如何配
 安卓基礎學習-搭建開發環境和HelloWord(一)
安卓基礎學習-搭建開發環境和HelloWord(一)
在搭建Android開發環境之前,首先簡單了解一下Android. Android是用java語言開發,基於linux的自由及開放源代碼的操系統,主要使用於移動設備. 搭
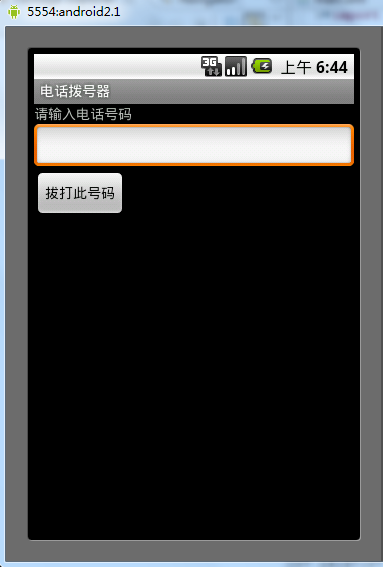
 Android電話撥號器實現方法
Android電話撥號器實現方法
本文實例講述了Android電話撥號器實現方法。分享給大家供大家參考。具體如下:以下案例模擬android電話撥號器的實現AndroidManifest.xml清單列表&