編輯:關於Android編程
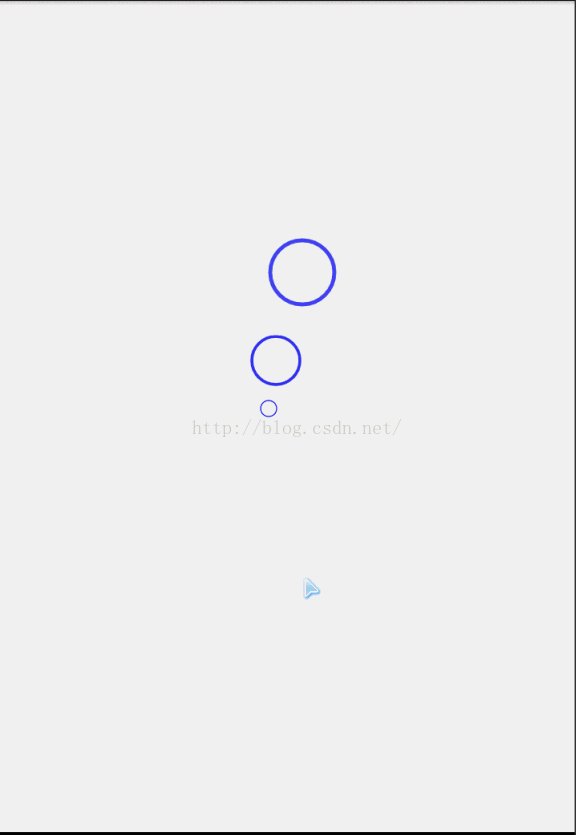
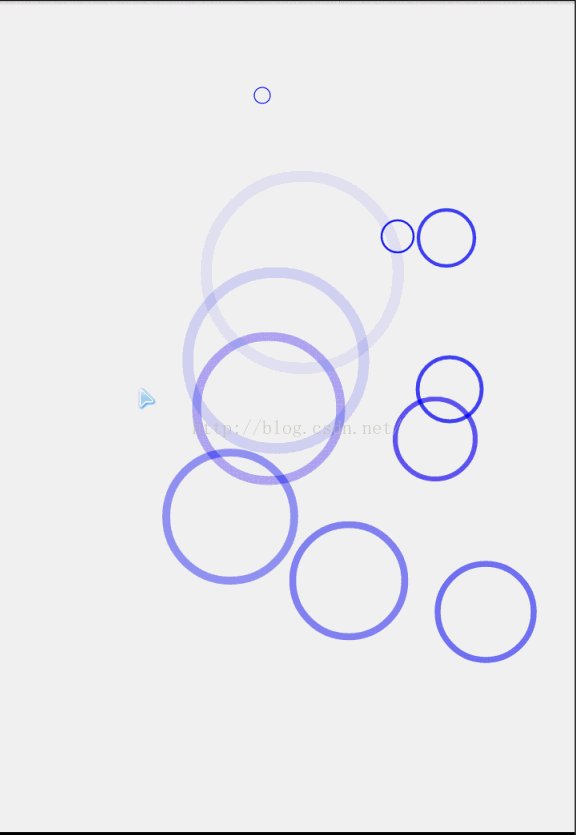
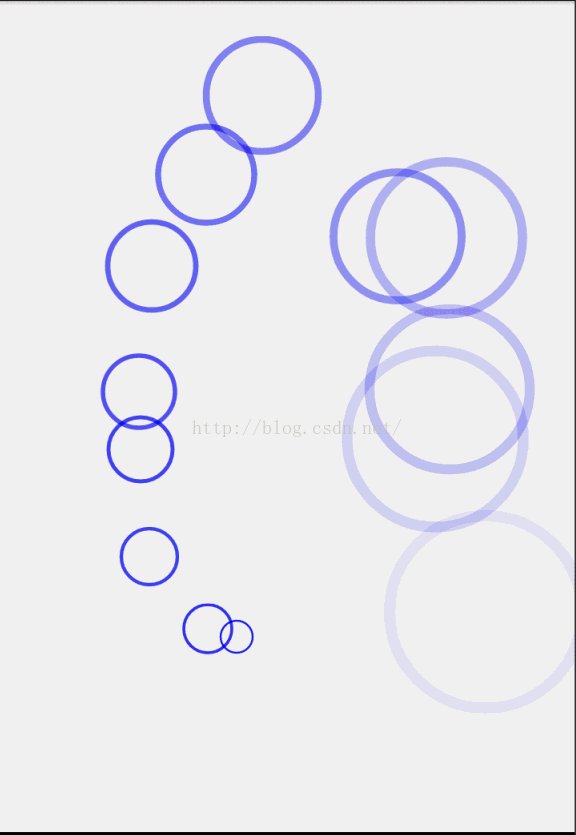
之前在三星手機上看到點擊屏幕後出現水波的特效,所以嘗試著寫了個類似的效果

實現自定義一個View,並實現構造方法
public class MyView extends View {
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
}
如果要繪制圓環,則需要設置圓環的半徑、描邊寬度(如果弄填充滿的則不需要)、X和Y的坐標,因為點擊屏幕出現圓環後還需要消失,所以還要加上透明度
那麼我們新建一個Bean,去實現這些
public class MyBean {
int alpha; // 透明度
int X; // X坐標
int Y; // Y坐標
float width; // 描邊寬度
float radius; // 半徑
Paint paint; // 畫筆
}
接下來就是獲取點擊屏幕後的事件,思路很明確,點擊屏幕後,首先設置繪制的圓的半徑為0,透明度為最大值255,描邊寬度這裡按個人喜好隨意設置
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 點擊屏幕後 半徑設為0,alpha設置為255
MyBean bean = new MyBean();
bean.radius = 0; // 點擊後 半徑先設為0
bean.alpha = MaxAlpha; // alpha設為最大值 255
bean.width = bean.radius / 8; // 描邊寬度 這個隨意
bean.X = (int) event.getX(); // 所繪制的圓的X坐標
bean.Y = (int) event.getY(); // 所繪制的圓的Y坐標
bean.paint = initPaint(bean.alpha, bean.width);
break;
}
return true;
}
設置完屬性後,交給handler去繪制界面,每過X毫秒後,繪制的圓的半徑+N,透明度-M
bean.radius += 5;// 半徑每次+5
bean.alpha -= 10;// 透明度每次減10
if (bean.alpha < 0) {
// 透明度小雨0的時候 賦為0
bean.alpha = 0;
}
bean.width = bean.radius / 8; // 描邊寬度設置為半徑的1/4
bean.paint.setAlpha(bean.alpha);
bean.paint.setStrokeWidth(bean.width);
至此,我們所有的主要代碼已實現
 Android 多分辨率自適應總結
Android 多分辨率自適應總結
這周的工作對Android項目多分辨率自適應進行調整。故對這方面知識進行不斷的嘗試學習。Android項目剛開始做的時候一定養成編程習慣,所有資源調用放在value中。統
 詳解Android中的MVP架構分解和實現
詳解Android中的MVP架構分解和實現
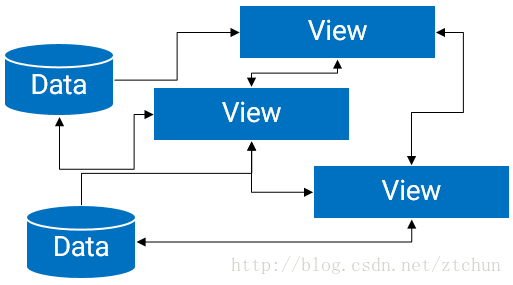
1、概述傳統的Android開發架構一般是MVC模式, Model:業務邏輯和實體模型 View:對應於布局文件 Controllor:對應於Activity 單
 解決android應用被強殺或應用被回收導致的空指針問題
解決android應用被強殺或應用被回收導致的空指針問題
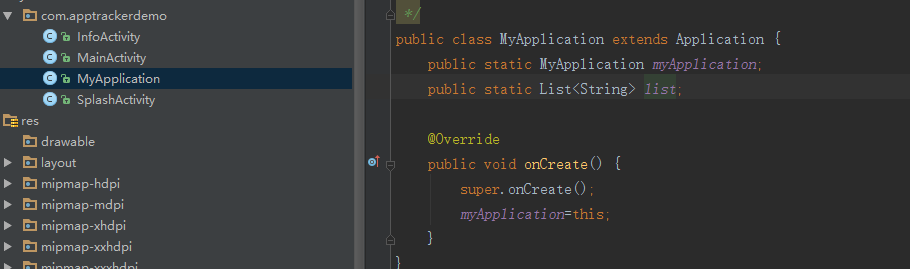
1.問題是如何發生的,會在什麼情況下發生此類問題?當用戶運用手機清理助手或後台回收我們的應用造成我們應用程序進程被殺死的時候就有可能出現這種空指針的問題,下面舉個例子我們
 android解析XML總結(SAX、Pull、Dom三種方式)
android解析XML總結(SAX、Pull、Dom三種方式)
歡迎我的獨立博客,博客地址http://yywang.info 在android開發中,經常用到去解析xml文件,常見的解析xml的方式有一下三種:SAX、Pu