編輯:關於Android編程
在github上有一些大神專門寫了viewpager的輪播框架並且開源,供大家學習參考,這篇博客就教大家如何簡單地使用開源框架RollViewPager。
對RollViewPager有興趣,或者希望更深入學習的可以直接去github下載源碼學習:https://github.com/Jude95/RollViewPager
效果:(源碼在文章結尾)

主要支持的一些功能:
支持無限循環。 觸摸時會暫停播放,直到結束觸摸一個延遲周期以後繼續播放。 看起來就像這樣。指示器可以為點可以為數字還可以自定義,位置也可以變。
主要操作過程:
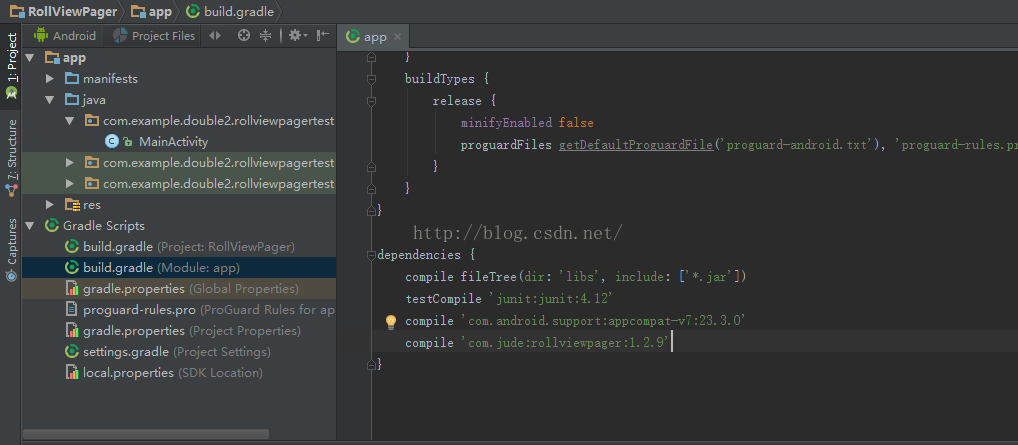
1、在gradle中導入包:
compile 'com.jude:rollviewpager:1.2.9'
效果如圖:

2、設置播放時間間隔、透明度、指示器(指示器可以是默認原點,數字,也可以自定義圖片)
3、設置適配器,本demo中是StaticPagerAdapter,這個比較簡單,用的比較多,有其他需要的可以看github源碼。
主要需要設置圖片、圖片數量等等。
MainActivity:
package com.example.double2.rollviewpagertest;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.jude.rollviewpager.RollPagerView;
import com.jude.rollviewpager.adapter.StaticPagerAdapter;
import com.jude.rollviewpager.hintview.ColorPointHintView;
public class MainActivity extends AppCompatActivity {
private RollPagerView mRollViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRollViewPager = (RollPagerView) findViewById(R.id.roll_view_pager);
//設置播放時間間隔
mRollViewPager.setPlayDelay(1000);
//設置透明度
mRollViewPager.setAnimationDurtion(500);
//設置適配器
mRollViewPager.setAdapter(new TestNormalAdapter());
//設置指示器(順序依次)
//自定義指示器圖片
//設置圓點指示器顏色
//設置文字指示器
//隱藏指示器
//mRollViewPager.setHintView(new IconHintView(this, R.drawable.point_focus, R.drawable.point_normal));
mRollViewPager.setHintView(new ColorPointHintView(this, Color.YELLOW,Color.WHITE));
//mRollViewPager.setHintView(new TextHintView(this));
//mRollViewPager.setHintView(null);
}
private class TestNormalAdapter extends StaticPagerAdapter {
private int[] imgs = {
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
R.drawable.img4,
};
@Override
public View getView(ViewGroup container, int position) {
ImageView view = new ImageView(container.getContext());
view.setImageResource(imgs[position]);
view.setScaleType(ImageView.ScaleType.CENTER_CROP);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return view;
}
@Override
public int getCount() {
return imgs.length;
}
}
}
activity_main:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.jude.rollviewpager.RollPagerView
android:id="@+id/roll_view_pager"
android:layout_width="match_parent"
android:layout_height="180dp"
app:rollviewpager_play_delay="3000"/>
</RelativeLayout>
 Android之framework修改底部導航欄NavigationBar動態顯示和隱藏
Android之framework修改底部導航欄NavigationBar動態顯示和隱藏
大家都知道,Android從3.0版本開始就加入了NavigationBar,主要是為那些沒有實體按鍵的設備提供虛擬按鍵,但是,它始終固定在底部,占用48dp的像素高度,
 21天學習android開發教程之MediaPlayer
21天學習android開發教程之MediaPlayer
本文介紹MediaPlayer的使用。MediaPlayer可以播放音頻和視頻,另外也可以通過VideoView來播放視頻,雖然VideoView比MediaPlayer
 Android提高之SQLite分頁表格實現方法
Android提高之SQLite分頁表格實現方法
繼前一篇文章講到Android上的SQLite分頁讀取,其功能只是用文本框顯示數據而已。本文就講得更加深入些,實現並封裝一個SQL分頁表格控件,不僅支持分頁還是以表格的形
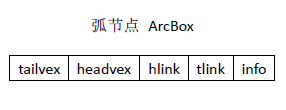
 有向圖的十字鏈表表示
有向圖的十字鏈表表示
本文主要討論有向圖的十字鏈表表示,包括建圖,添加弧,刪除弧,以鄰接表的格式打印圖(其中包括兩種形式:1,同尾的弧構成條鏈 2,同頭的弧構成條鏈)c ++ 描述。類 Arc