編輯:關於Android編程
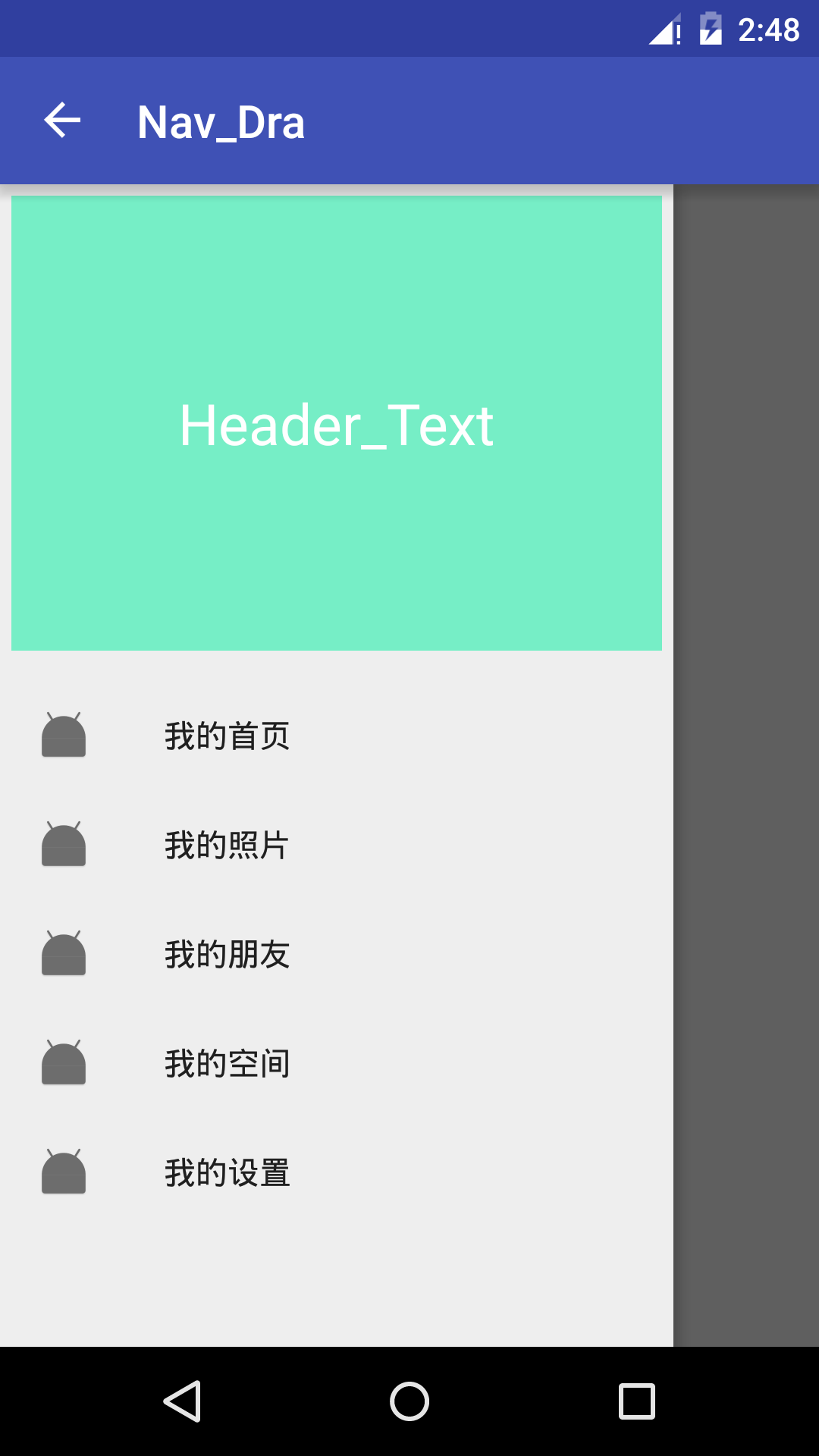
先上效果圖:

NavigationView是android-support-design包下的一個控件,在使用NavigationView時需要引入design的包依賴:
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:design:23.3.0'
compile 'com.android.support:cardview-v7:23.3.0'
}
ativity_main.xml:
<android.support.v4.widget.drawerlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/draw" tools:context=".MainActivity">
<framelayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/container">
<android.support.design.widget.navigationview android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" app:headerlayout="@layout/start_menu" app:menu="@menu/left_menu" android:id="@+id/navigat">
</android.support.design.widget.navigationview></framelayout></android.support.v4.widget.drawerlayout>
在抽屜裡,有兩個布局,一個是headerLayout就是這個抽屜的頭部,還有就是抽屜的menu,分別寫兩個布局文件:
start_menu.xml:
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:background="#76EEC6" android:layout_margin="5dp" android:id="@+id/head_menu" android:layout_height="200dp">
<textview android:text="Header_Text" android:textsize="25sp" android:textcolor="#FFFFFF" android:layout_centerinparent="true" android:layout_width="wrap_content" android:layout_height="wrap_content">
</textview></relativelayout>
在menu資源文件夾下新建一個left_menu資源文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_index"
android:icon="@mipmap/ic_launcher"
android:title="我的首頁" />
<item
android:id="@+id/menu_photo"
android:icon="@mipmap/ic_launcher"
android:title="我的照片" />
<item
android:id="@+id/menu_fri"
android:icon="@mipmap/ic_launcher"
android:title="我的朋友" />
<item
android:id="@+id/menu_kong"
android:icon="@mipmap/ic_launcher"
android:title="我的空間" />
<item
android:id="@+id/menu_setting"
android:icon="@mipmap/ic_launcher"
android:title="我的設置" />
</menu>
布局寫完了,那就開始敲代碼:
MainActivity:
package com.zwb.nav_dra;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import com.zwb.nav_dra.fragment.Frag_Index;
import com.zwb.nav_dra.fragment.Frag_Photo;
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private DrawerLayout draw;
private NavigationView navi;
private ActionBar bar;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
toggle = new ActionBarDrawerToggle(this ,draw ,0 , 0);
draw.setDrawerListener(toggle);
toggle.syncState();
bar = getSupportActionBar();
bar.setDisplayHomeAsUpEnabled(true);
bar.setDisplayShowHomeEnabled(true);
bar.setHomeButtonEnabled(true);
navi.setNavigationItemSelectedListener(this);
}
private void initView() {
draw = ((DrawerLayout) findViewById(R.id.draw));
navi = ((NavigationView) findViewById(R.id.navigat));
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return toggle.onOptionsItemSelected(item) || super.onOptionsItemSelected(item);
}
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_index:
getSupportFragmentManager().beginTransaction().replace(R.id.container ,new Frag_Index()).commit();
break;
case R.id.menu_photo:
getSupportFragmentManager().beginTransaction().replace(R.id.container ,new Frag_Photo()).commit();
break;
}
draw.closeDrawer(GravityCompat.START);
return true;
}
}
Frag_Index.java:
public class Frag_Index extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.frag_index ,container ,false);
TextView textView = ((TextView) view.findViewById(R.id.tv));
textView.setText("我的首頁");
return view;
}
}
布局文件:
frag_index.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_centerInParent="true"
card_view:cardCornerRadius="8dp">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:textSize="18sp"
android:layout_height="wrap_content" />
</android.support.v7.widget.CardView>
</RelativeLayout>
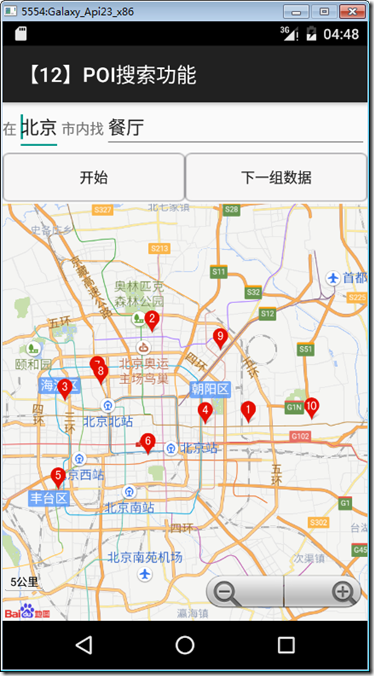
 Android 百度地圖POI搜索功能實例代碼
Android 百度地圖POI搜索功能實例代碼
在沒介紹正文之前先給大家說下poi是什麼意思。由於工作的關系,經常在文件中會看到POI這三個字母的縮寫,但是一直對POI的概念和含義沒有很詳細的去研究其背後代表的意思。今
 Android 測試入門篇
Android 測試入門篇
Android構架1. Application 應用程序層:用Java語言編寫的運行在虛擬機的程序用戶直接使用的功能,其基本應用比如:電話、聯系人、短信、郵件等,還有無數
 android 飄心動畫(直播點贊)效果
android 飄心動畫(直播點贊)效果
前段時間在寫直播的時候,需要觀眾在看直播的時候點贊的效果,在此參照了騰訊大神寫的點贊(飄心動畫效果)。下面是效果圖:1.自定義飄心動畫的屬性在attrs.xml 中增加自
 Android開發筆記之:用Enum(枚舉類型)取代整數集的應用詳解
Android開發筆記之:用Enum(枚舉類型)取代整數集的應用詳解
在Android的API中可以發現有很多用整數集來作為參數的地方,先來看一下實例。LinearLayout是大家所熟知的一個UI基本元素,它裡面有一個方向的屬性,可以通過