編輯:關於Android編程
繪圖需要兩個工具,筆和紙。這裡的 Paint相當於筆,而 Canvas相當於紙,不過需要注意的是 Canvas(畫布)無限大,沒有邊界,切記理解成只有屏幕大小。我這裡打個比方, Canvas是整個天空,而屏幕是通過窗戶看到的景色。
那麼我需要改變畫筆大小,粗細,顏色,透明度,字體樣式等都需要在 Paint裡面設置;同樣要畫出圓形,矩形,不規則形狀都是在 Canvas裡面操作的。
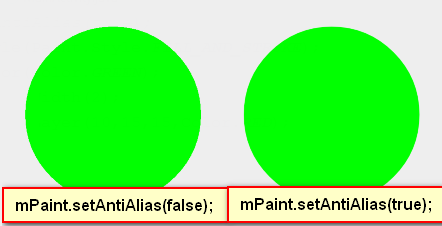
mPaint.setAntiAlias(true) //設置是否抗鋸齒; mPaint.setStyle(Paint.Style.FILL_AND_STROKE); //設置填充樣式 mPaint.setColor(Color.GREEN);//設置畫筆顏色 mPaint.setStrokeWidth(2);//設置畫筆寬度 mPaint.setShadowLayer(10,15,15,Color.RED);//設置陰影
設置抗鋸齒會使圖像邊緣更清晰一些,鋸齒痕跡不會那麼明顯。

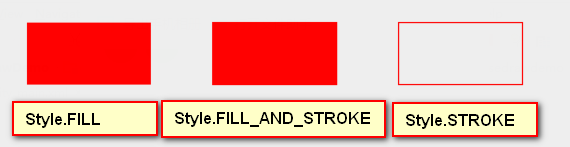
Paint.Style 類型:
Paint.Style.FILL_AND_STROKE 填充且描邊
Paint.Style.STROKE 描邊
Paint.Style.FILL 填充
看下上面三種類型,這裡以矩形為例:

上圖可見,FILL與FILL_AND_STROKE效果上沒什麼區別。
這個方法比較簡單,這裡就不再累訴。
這個方法也比較簡單,略。。。
先來看看參數代表的含義:
radius : 表示陰影的傾斜度
dx : 水平位移
dy : 垂直位移
shadowColor : 陰影顏色
看一個簡單的例子:
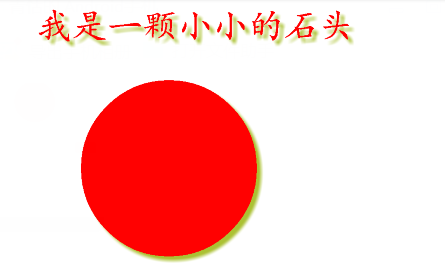
paint.setShadowLayer(5,10,10,Color.parseColor("#abc133"));效果圖:

這裡你可能有疑問,為啥我自己演示了一篇卻看不到矩形,圓形等圖形的陰影,只能看到文本的陰影呢?那麼我們需要注意的是:這個方法不支持硬件加速,所以我們要測試時必須先關閉硬件加速。
那麼請加上setLayerType(LAYER_TYPE_SOFTWARE, null); 並且確保你的最小api8以上。
畫布背景設置:
canvas.drawColor(Color.BLUE);
anvas.drawRGB(255, 255, 0); 這兩個功能一樣,都是用來設置背景顏色的。
我們只需要重寫onDraw(Canvas canvas)方法,就可以繪制你想要的圖形了。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//繪制圖形
}方法預覽:
drawLine(float startX, float startY, float stopX, float stopY,
@NonNull Paint paint)參數:
startX : 開始點X坐標
startY : 開始點Y坐標
stopX : 結束點X坐標
stopY : 結束點Y坐標
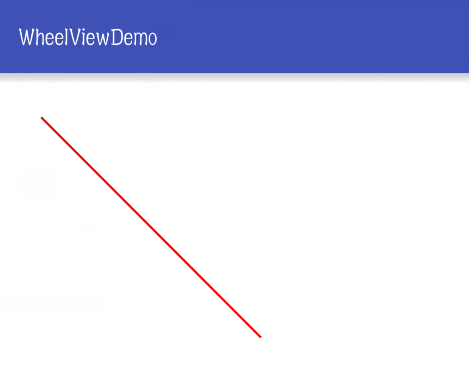
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(5);
paint.setColor(Color.parseColor("#FF0000"));
canvas.drawLine(100,100,600,600,paint);
方法預覽:
drawLines(@Size(min=4,multiple=2) float[] pts, int offset, int count, Paint paint)
drawLines(@Size(min=4,multiple=2) @NonNull float[] pts, @NonNull Paint paint)
參數:
pts : 是點的集合且大小最小為4而且是2的倍數。表示每2個點連接形成一條直線,pts 的組織方式為{x1,y1,x2,y2….}
offset : 集合中跳過的數值個數,注意不是點的個數!一個點是兩個數值
count : 參與繪制的數值的個數,指pts[]裡數值個數,而不是點的個數,因為一個點是兩個數值
還是來看個例子:
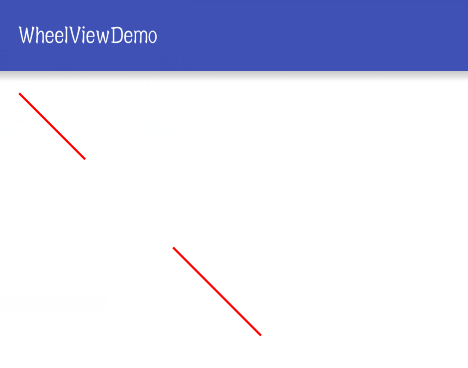
float [] pts={50,50,200,200,400,400,600,600};
canvas.drawLines(pts,paint);點(50,50)和點(200,200)連接成一條直線;點(400,400)和點(600,600)連接成直線。

再來看下面這個例子:
float [] pts={50,50,200,200,400,400,600,600};
canvas.drawLines(pts,1,4,paint);表示從第二個50開始連續的4個點(50,200,200,400)連接的直線

方法預覽:
drawPoint(float x, float y, @NonNull Paint paint)
drawPoints(@Size(multiple=2) @NonNull float[] pts, @NonNull Paint paint)
drawPoints(@Size(multiple=2) float[] pts, int offset, int count,
@NonNull Paint paint)
點的繪制和上面直線的繪制一樣,我這裡就不再累訴了。
方法預覽:
drawRect(@NonNull RectF rect, @NonNull Paint paint)
drawRect(@NonNull Rect r, @NonNull Paint paint)
drawRect(float left, float top, float right, float bottom, @NonNull Paint paint)
區別RectF 與Rect ,RectF坐標系是浮點型;Rect坐標系是整形。
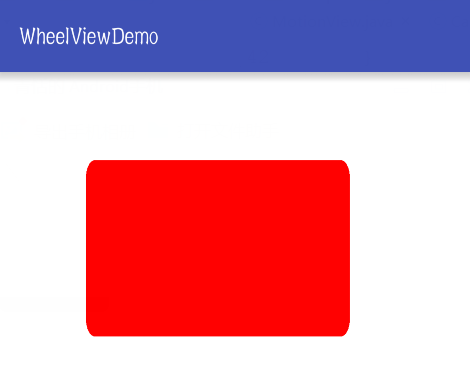
圓角矩形方法預覽:
drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint)
drawRoundRect(float left, float top, float right, float bottom, float rx, float ry,
@NonNull Paint paint)
參數:
RectF : 繪制的矩形
rx : 生成圓角的橢圓X軸半徑
ry : 生成圓角的橢圓Y軸的半徑

方法預覽:
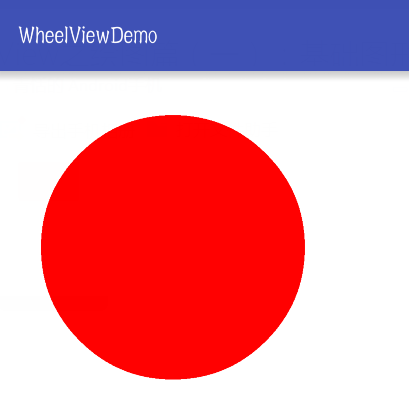
drawCircle(float cx, float cy, float radius, @NonNull Paint paint)
參數:
cx : 圓心X坐標
cy : 圓心Y坐標
radius : 半徑
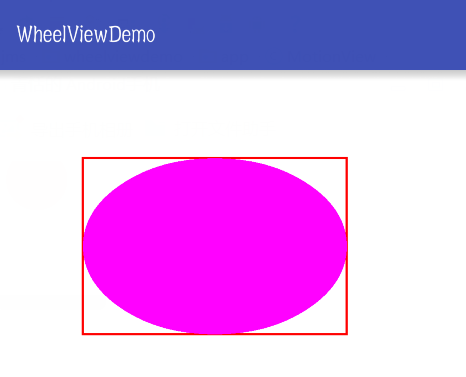
canvas.drawCircle(400,400,300,paint);
方法預覽:
drawOval(@NonNull RectF oval, @NonNull Paint paint)
drawOval(float left, float top, float right, float bottom, @NonNull Paint paint)

方法預覽:
drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,
@NonNull Paint paint)
drawArc(float left, float top, float right, float bottom, float startAngle,
float sweepAngle, boolean useCenter, @NonNull Paint paint)參數:
oval : 生成橢圓的矩形
startAngle : 弧開始的角度 (X軸正方向為0度,順時針弧度增大)
sweepAngle : 繪制多少弧度 (注意不是結束弧度)
useCenter : 是否有弧的兩邊 true有兩邊 false無兩邊
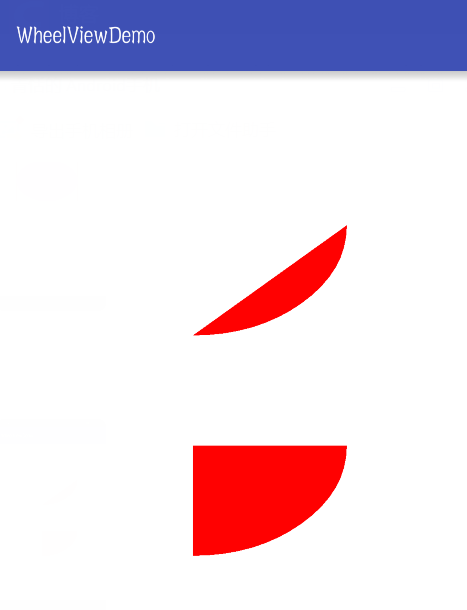
畫筆設置填充:
paint.setStyle(Paint.Style.FILL);
RectF rect=new RectF(100,100,800,600);
canvas.drawArc(rect,0,90,false,paint);
RectF rf=new RectF(100,600,800,1100);
canvas.drawArc(rf,0,90,true,paint);
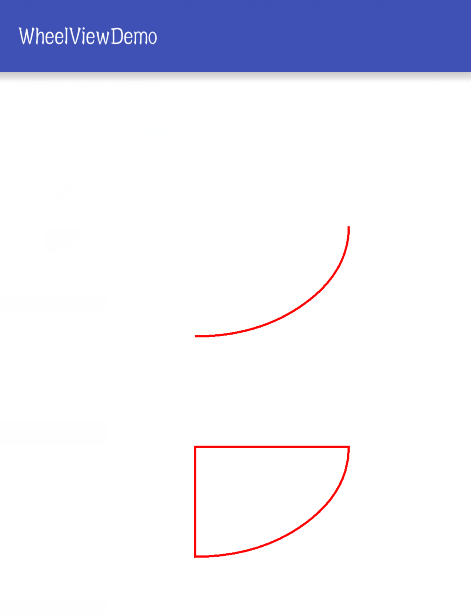
畫筆設置描邊:
paint.setStyle(Paint.Style.STROKE);
RectF rect=new RectF(100,100,800,600);
canvas.drawArc(rect,0,90,false,paint);
RectF rf=new RectF(100,600,800,1100);
canvas.drawArc(rf,0,90,true,paint);
基礎圖形的繪制到此差不多結束了。
 Android 4.4 Kitkat Phone工作流程淺析(十一)__PSensor工作流程淺析
Android 4.4 Kitkat Phone工作流程淺析(十一)__PSensor工作流程淺析
概要 在Android手機通話過程中,用戶將手機靠近/遠離頭部,會導致手機屏幕滅/亮,這實際上是Proximity Sensor在起作用(參考1)。通俗的來
 基於Android實現ListView圓角效果
基於Android實現ListView圓角效果
本文演示如何在Android中實現ListView圓角效果。無論是網站,還是APP,人們都愛看一些新穎的視圖效果。直角看多了,就想看看圓角,這幾年刮起了一陣陣的圓角設計風
 Android實用圖文教程之代碼混淆、第三方平台加固加密、渠道分發
Android實用圖文教程之代碼混淆、第三方平台加固加密、渠道分發
第一步:代碼混淆(注意引入的第三方jar)在新版本的ADT創建項目時,混碼的文件不再是proguard.cfg,而是project.properties和proguard
 Android Multimedia框架總結(六)C++中MediaPlayer的C/S架構
Android Multimedia框架總結(六)C++中MediaPlayer的C/S架構
前面幾節中,都是通過java層調用到jni中,jni向下到c++層並未介紹看下Java層一個方法在c++層 MediaPlayer後續過程frameworks/av/me