編輯:關於Android編程
傳統的 登陸界面總有那些 點擊發送驗證碼然後等待接受的一個計時操作,今天就上一個類似的實現(不用傳統方法咯)
先看下效果:

貌不驚人,我們先來看看傳統的Handler或者TimerTask是怎麼操作的
一、采用Handle與線程的sleep(long)方法
Handler主要用來處理接受到的消息。這只是最主要的方法,當然Handler裡還有其他的方法供實現,有興趣的可以去查API,這裡不過多解釋。
1. 定義一個Handler類,用於處理接受到的Message。
Handler handler = new Handler() {
public void handleMessage(Message msg) {
// 要做的事情
super.handleMessage(msg);
}
};
新建一個實現Runnable接口的線程類,如下:
public class MyThread implements Runnable {
@Override
public void run() {
// TODO Auto-generated method stub
while (true) {
try {
Thread.sleep(1000);// 線程暫停1秒,單位毫秒
Message message = new Message();
message.what = 1;
handler.sendMessage(message);// 發送消息
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
在需要啟動線程的地方加入下面語句:
new Thread(new MyThread()).start();
二、采用Handler與timer及TimerTask結合的方法
定義定時器、定時器任務及Handler句柄
private final Timer timer = new Timer();
private TimerTask task;
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
// 要做的事情
super.handleMessage(msg);
}
};
初始化計時器任務
task = new TimerTask() {
@Override
public void run() {
// TODO Auto-generated method stub
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
}
};
啟動定時器
timer.schedule(task, 2000, 2000);
這樣的代碼一樣能做到如此,但是很麻煩 Why?因為handler要處理許多我們的異步行為,能往裡面少丟東西就少丟吧,所以就自定義一個TextView來解決這個問題吧!!
包結構:

就一個自定義View和自定義標簽的XML,要你放入自己的項目也很方便。
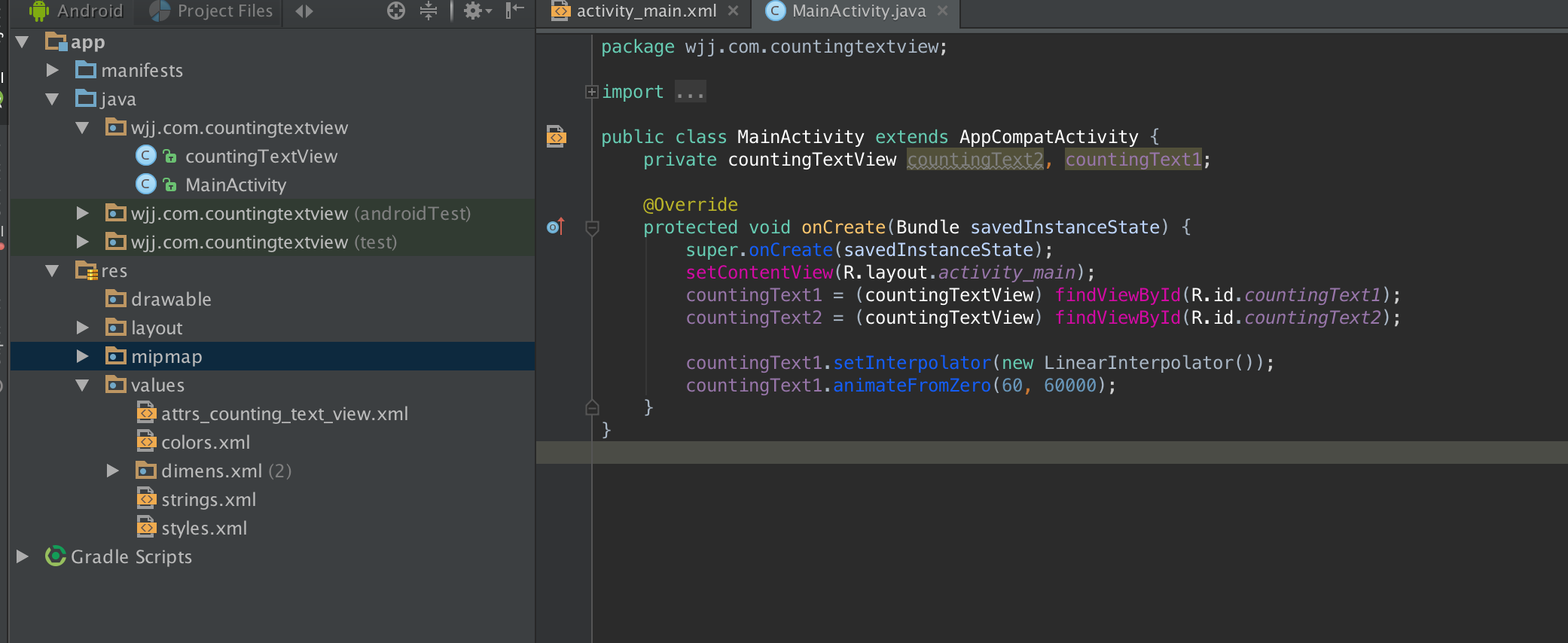
我們來看下如何使用
首先在XML裡做一些初始化的行為,當然因為是繼承於TextView所以你要用java代碼初始化也行。
然後獲取對象
countingText1 = (countingTextView) findViewById(R.id.countingText1);
接下來,設置下時間邏輯就OK啦 SO EASY 總比 handler還要開線程簡單吧?
countingText1.setInterpolator(new LinearInterpolator());
countingText1.animateFromZero(60, 60000);
具體的一行行代碼就不一一解釋了,源碼中對於重要的方法都有了注解,這邊再把其他一些設置的方法來給大家解釋下
//從startValue到endValue的動畫過程
animateText(Integer startValue, Integer endValue)
//從0到endValue的動畫過程
animateFromZero(Integer endValue)
//設置結束值
setEndValue(int endValue)
//設置開始值
setStartValue(int startValue)
//設置插值器
setInterpolator(TimeInterpolator interpolator)
不一句句讀源碼了,這裡貼一段作為原理解釋
public void animateText(Integer startValue, Integer endValue) {
setStartValue(startValue);
setEndValue(endValue);
ValueAnimator animator = ValueAnimator.ofInt(startValue, endValue);
animator.setInterpolator(getInterpolator());
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
public void onAnimationUpdate(ValueAnimator animation) {
setText(String.format(getFormat(), animation.getAnimatedValue()));
}
});
animator.setEvaluator(new TypeEvaluator() {
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
return Math.round(startValue + (endValue - startValue) * fraction);
}
});
animator.setDuration(getDuration());
animator.start();
}
默認調用設置開始,結束值然後使用ValueAnimator動畫進行持續的刷新UI直到到最大值為止,時間區間由getDuration()方法來控制。
項目地址:https://github.com/ddwhan0123/BlogSample/tree/master/Countingtextview
下載地址:https://github.com/ddwhan0123/BlogSample/blob/master/Countingtextview/Countingtextview.zip
 Android動態加載插件APK
Android動態加載插件APK
問題起因我曾經在開發Android Application的過程中遇到過那個有名的65k方法數的問題。如果你開發的應用程序變得非常龐大,你八成會遇到這個問題。這個問題實際
 android高仿微信表情輸入與鍵盤輸入代碼(詳細實現分析)
android高仿微信表情輸入與鍵盤輸入代碼(詳細實現分析)
表情與鍵盤的切換輸入大部分IM都會需要到,之前自己實現了一個,還是存在些缺陷,比如說鍵盤與表情切換時出現跳閃問題,這個困擾了我些時間,不過所幸在Github(其代碼整體結
 android電池管理系統
android電池管理系統
1、概述 隨著移動智能設備的快速發屏,電池的續航能力在很大情況下誘導了大眾消費者的購買選擇,android系統對電源管理的合理與否直接影響到電池的續航能力,
 Android Studio添加Parcelable序列化小工具(快速提高開發效率)
Android Studio添加Parcelable序列化小工具(快速提高開發效率)
Android Studio添加Parcelable序列化小工具(快速提高開發效率)Android Studio是google專門為開發Android提供的開發工具,在它