編輯:關於Android編程
一、陰影:
Paint 類定義了一個名為 setShadowLayer 的方法:
public void setShadowLayer(float radius,float dx,float dy,int shadowColor), 參數意義如下:
radius:陰影半徑
dx: x 方向陰影的偏移量
dy: y 方向陰影的偏移量
shadowColor: 陰影的顏色
陰影layer顯示 影時,shaderlayer 有 兩 種 類 型 : View.LAYER_TYPE_SOFTWARE 和View.LAYER_TYPE_HARDWARE, layer 的默認類型為 LAYER_TYPE_HARDWARE, 但陰影只能在
View.LAYER_TYPE_SOFTWARE 環 境 下 工 作 , 所 以 , 我 們 需 要 調 用 View 類 的 publicvoid setLayerType(int layerType,Paint paint) 方 法 為 Paint 對 象 指 定 層 的 類 型 :
setLayerType(View.LAYER_TYPE_SOFTWARE, paint)。如想取消陰影則將radius設置為0.
ShaderView.java:
public class ShaderView extends View {
private Paint paint;
public ShaderView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ShaderView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStrokeWidth(5);
paint.setTextSize(100);
this.setLayerType(View.LAYER_TYPE_SOFTWARE,paint);//設置為SOFTWARE才會實現陰影
paint.setShadowLayer(10,1,1, Color.BLUE);//偏移度很小時則變成發光字體
canvas.drawText("Android開發",100,100,paint);
canvas.restore();
paint.setShadowLayer(10,5,5,Color.GREEN);//如果想要取消陰影,則將Radius設為0即可
canvas.drawText("Android,你好",100,400,paint);
}
}

二、漸變
漸變種類有:
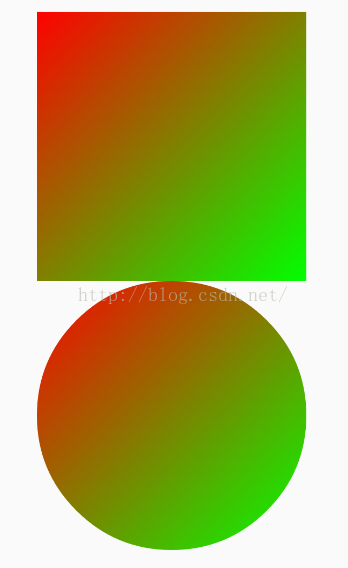
1. 線性漸變: LinearGradient
線性漸變( LinearGradient) 根據指定的角度、顏色和模式使用漸變顏色填充繪圖區域。我們必須定義兩個點( x0, y0)和( x1, y1),漸變的方向與這兩個點的連線垂直,
LinearGradient 的構造方法如下:
<1>
public LinearGradient(float x0,float y0,float x1,float y1,int color0,int color1,TileMode tile):本方法用於兩種顏色的漸變, 各參數意義如下:
x0、 y0: 用於決定線性方向的第一個點的坐標( x0, y0);
x1、 y1:用於決定線性方向的第二個點的坐標( x1, y1);
color0: 第一種顏色;
color1: 第二種顏色;
tile: 漸變模式
<2>
public LinearGradient(float x0,float y0,float x1,floaty1,int colors[],float positions[],TileMode tile), 這是一個功能更加強大的構造方法, 我們來看看該構造方法參數的作用:
x0、 y0:起始點的坐標
x1、 y1:終止點的坐標
colors:多種顏色
positions:顏色的位置(比例)
TileMode:漸變模式
參數 colors 和 positions 都是數組, 前者用於指定多種顏色,後者用於指定每種顏色的起始比例位置。 positions 數組中的元素個數與 colors 要相同, 且是 0 至 1 的數值, [0,1]是臨界區,
如果小於 0 則當 0 處理, 如果大於 1 則當 1 處理。假如在繪圖區域和漸變區域大小相同的情況下,colors 包含了三種顏色: red、 yellow、 green, 在漸變區域中這三種顏色的起始比例位置為 0、 0.3、

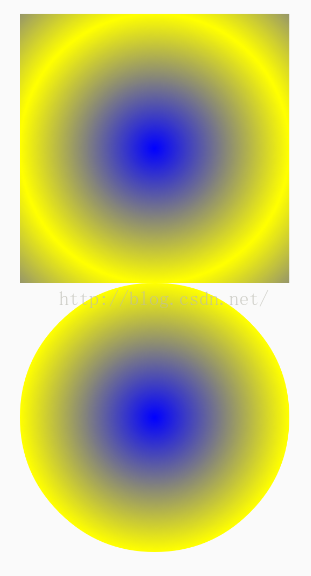
2. 徑向漸變: RadialGradient
徑向漸變是以指定的點為中心, 向四周以漸變顏色進行圓周擴散, 和線性漸變一樣,支持兩種或多種顏色。
<1>public RadialGradient(float x,floaty,float radius,int color0,int color1,TileMode tile), 該構造方法支持兩種顏色, 下面是參數的作用:
x、 y: 中心點坐標
radius: 漸變半徑
color0:起始顏色
color1:結束顏色
TileMode:漸變模式
<2>public RadialGradient(float x,floaty,float radius,int colors[],float positions[], TileModetile), 該構造方法支持 3 種或 3 種以上顏色的漸變, 各參數的作用如下:
x、 y: 中心點坐標
radius: 漸變半徑
colors:多種顏色
positions:顏色的位置(比例)
TileMode:漸變模式
構造函數2用法如上;

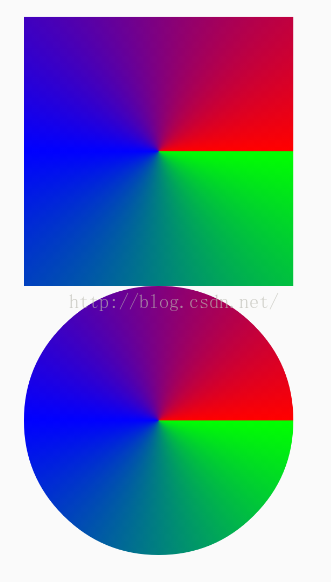
3. 掃描漸變: SweepGradient
SweepGradient 類似於軍事題材電影中的雷達掃?效果, 固定圓心, 將半徑假想為有形並旋
轉一周而繪制的漸變顏色。 SweepGradient 定義了兩個主要的構造方法:
<1>public SweepGradient(float cx,float cy,int color0,int color1)
支持兩種顏色的掃描漸變, 參數的作用如下:
cx、 cy:圓點坐標;
color0:起始顏色;
color1:結束顏色。
<2>public SweepGradient(float cx,float cy,int colors[],float positions[])
支持多種顏色的掃描漸變, 參數的作用如下:
cx、 cy:圓點坐標;
colors:多種顏色;
positions:顏色的位置(比例)。

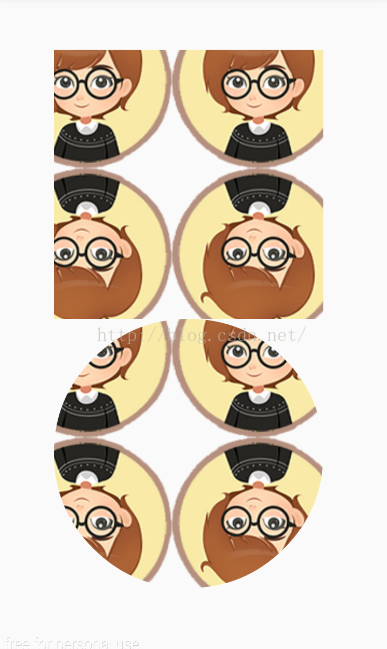
4. 位圖漸變: BitmapShader
位圖漸變其實就是在繪制的圖形中將指定的位圖作為背景, 如果圖形比位圖小, 則通過漸變模式進行平鋪, TileMode.CLAMP 模式不平鋪, TileMode.REPEAT 模式表示平鋪, TileMode.MIRROR
模式也表示平鋪, 但是交錯的位圖是彼此的鏡像, 方向相反。 可以同時指定水平和垂直兩個方向的漸變模式。
構造方法:
public BitmapShader(Bitmap bitmap,TileMode tileX,TileMode tileY), 參數如下:
bitmap:位圖;
tileX: x 方向的重復模式;
tileY: y 方向的重復模式。

5. 混合漸變: ComposeShader
混合漸變 ComposeShader是將兩種不同的漸變通過位圖運算後得到的一種更加復雜的漸變。
構造方法:
<1>public ComposeShader(Shader shaderA,Shader shaderB,Xfermode mode)
<2>public ComposeShader(Shader shaderA,Shader shaderB,Mode mode)
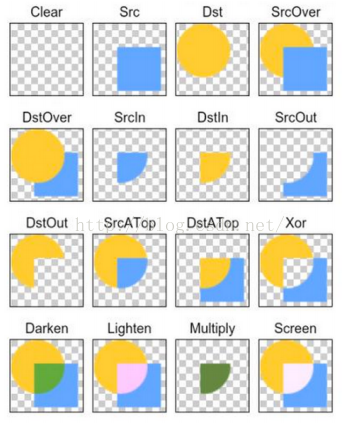
shaderA 和 shaderB 是兩個漸變對象, mode 為位圖運算類型, 16 種運算模式如圖 5-15
所示:

代碼中, shaderA 為位圖漸變, shaderB 為線性漸變, 根據 Mode.SRC_ATOP 的運算規則,
shaderA 會全部顯示( 此處為小機器人), shaderB 只顯示二者相交部分並位於最上面( TOP)。

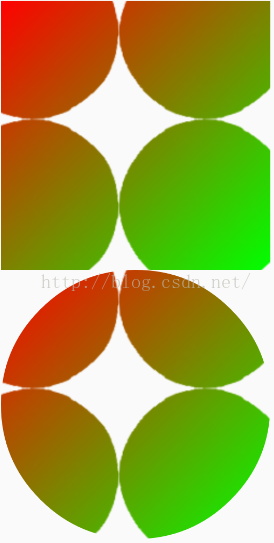
漸變效果代碼:
public class RadialGradientView extends View {
private int color[]={Color.GREEN,Color.BLUE,Color.RED};
//private float position[]={0,0.5f,1};
public RadialGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RadialGradientView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Rect rect=new Rect(100,100,600,600);
//1.徑向漸變
RadialGradient r=new RadialGradient(350,350,250, Color.BLUE,Color.YELLOW, Shader.TileMode.MIRROR);
//2.線性漸變
// LinearGradient r=new LinearGradient(100,100,600,600,Color.RED,Color.GREEN, Shader.TileMode.CLAMP);
//3.掃描漸變
// SweepGradient r=new SweepGradient(350,350,Color.RED,Color.GREEN);
//SweepGradient r=new SweepGradient(350,350,color,null);
//4.位圖漸變
// Bitmap bitmap= BitmapFactory.decodeResource(getResources(),R.drawable.boy);
// BitmapShader r=new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.MIRROR);
//5.混合漸變
// LinearGradient lg=new LinearGradient(100,100,600,600,Color.RED,Color.GREEN, Shader.TileMode.CLAMP);
// Bitmap bitmap= BitmapFactory.decodeResource(getResources(),R.drawable.boy);
// BitmapShader bs=new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.MIRROR);
// ComposeShader r=new ComposeShader(bs,lg, PorterDuff.Mode.SRC_ATOP);
//公用部分
Paint paint=new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setShader(r);
canvas.drawRect(rect,paint);
canvas.translate(0,500);
canvas.drawOval(new RectF(rect),paint);
}
}
漸變與Matrix
public void setLocalMatrix(Matrix localM), 該方法能和漸變結合,在填充漸變顏色的時候實現移位、旋轉、縮放和拉斜的效果。
我們做一個旋轉的圓, 圓內使用 SweepGradient 漸變填充,看起來像一張光盤。首先, 我們創建了一個 Matrix 對象 mMatrix, mMatrix 定義了以圓點為中心漸變的旋轉效
果, 注意不是旋轉 Canvas 而是旋轉 SweepGradient。 onDraw()方法中不斷調用 invalidate()重繪自己, 每重繪一次就旋轉 2 度,於是就形成了一個旋轉的動畫。
SweepMatrixView.java:
public class SweepMatrixView extends View {
private Paint mpaint=new Paint(Paint.ANTI_ALIAS_FLAG);
private float mRotate;
private Matrix matrix=new Matrix();
private Shader mshader;
private int[] color={ Color.GREEN,Color.RED,Color.BLUE};
public SweepMatrixView(Context context, AttributeSet attrs) {
super(context, attrs);
setFocusable(true);
setFocusableInTouchMode(true);
float x=100;
float y=100;
mshader=new SweepGradient(x,y,color,null);
mpaint.setShader(mshader);
}
public SweepMatrixView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint =mpaint;
float x=100;
float y=100;
canvas.translate(100,100);
canvas.drawColor(Color.WHITE);
matrix.setRotate(mRotate,x,y);
mshader.setLocalMatrix(matrix);
mRotate+=2;
if(mRotate>=360){
mRotate=0;
}
invalidate();
canvas.drawCircle(x,y,100,paint);
}
}
可以實現掃描漸變像光盤一樣旋轉。
 Android內置顏色及其它顏色RGB對照表
Android內置顏色及其它顏色RGB對照表
我們在平時開發時經常要用到各種顏色,有了下面這兩張表,媽媽再也不用擔心你的配色問題了。 一:內置顏色: public stati
 Android仿騰訊QQ實現滑動刪除 附源碼下載
Android仿騰訊QQ實現滑動刪除 附源碼下載
看了很多大神們的文章,感覺受益良多,也非常欣賞大家的分享態度,所以決定開始寫Blog,給大家分享自己的心得。先看看效果圖:本來准備在ListView的每個Item的布局上
 Android Mediaplayer本地音樂播放器(綁定服務)
Android Mediaplayer本地音樂播放器(綁定服務)
本文章介紹MediaPlayer本地音樂播放器,而當應用程序不再位於前台且沒有正在使用它的活動時,為了確保音頻繼續播放,我們需要建立一個服務Service。 Activi
 Android組件ListView列表簡單使用
Android組件ListView列表簡單使用
ListView是一種非常常見的一個組件,以垂直列表的形式顯示列表項。而完成一個簡單的ListView只需要這麼三個步驟:1、在布局文件XML中添加ListView並配置