編輯:關於Android編程
寫在前面的話
對於TextView,我想大家都已經熟的不能再熟了。但是它的用法我們真的熟麼?為了避免總是一言不合就去翻官方文檔,在這裡我總結一下我也可能是你容易忽視的一些細節.
Android開發中是拒絕硬編碼的,我們可能會把一些字符串放在xml中當作資源使用,假設有如下情況:
你好A,歡迎使用我們的App。
我們在程序中需要使用這個字符串,但是A是一個變量,很常規的辦法是取出這個字符串,然後用String的replace方法把A替換成用戶的昵稱。
其實,在android中有這樣一個東西,那就是 XLIFF,全稱叫 XML 本地化數據交換格式,英文全稱 XML Localization Interchange File Format。
用法也是很簡單的,如
你好%1$s,歡迎使用我們的App。
程序中只要給變量賦值就可以了,如
String welcome = getString(R.string.welcome, "小丸子");
把字符串打印出來如下

這裡的1代表第一個變量,多個變量的話依次遞增即可。
android:autoLink 設置是否當文本為URL鏈接/email/電話號碼/map時,文本顯示為可點擊的鏈接。可選值(none/web/email/phone/map/all)
android:autoText 如果設置,將自動執行輸入值的拼寫糾正。此處無效果,在顯示輸入法並輸入的時候起作用。
android:bufferType 指定getText()方式取得的文本類別。選項editable 類似於StringBuilder可追加字符,
也就是說getText後可調用append方法設置文本內容。spannable 則可在給定的字符區域使用樣式,參見這裡1、這裡2。
android:capitalize 設置英文字母大寫類型。此處無效果,需要彈出輸入法才能看得到,參見EditView此屬性說明。
android:cursorVisible 設定光標為顯示/隱藏,默認顯示。
android:digits 設置允許輸入哪些字符。如“1234567890.+-*/%\n()”
android:drawableBottom 在text的下方輸出一個drawable,如圖片。如果指定一個顏色的話會把text的背景設為該顏色,並且同時和background使用時覆蓋後者。
android:drawableLeft 在text的左邊輸出一個drawable,如圖片。
android:drawablePadding 設置text與drawable(圖片)的間隔,與drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可設置為負數,單獨使用沒有效果。
android:drawableRight 在text的右邊輸出一個drawable,如圖片。
android:drawableTop 在text的正上方輸出一個drawable,如圖片。
android:editable 設置是否可編輯。這裡無效果,參見EditView。
android:editorExtras 設置文本的額外的輸入數據。在EditView再討論。
android:ellipsize 設置當文字過長時,該控件該如何顯示。有如下值設置:”start”—–省略號顯示在開頭;”end”——省略號顯示在結尾;”middle”—-省略號顯示在中間;”marquee” ——以跑馬燈的方式顯示(動畫橫向移動)
android:freezesText 設置保存文本的內容以及光標的位置。參見:這裡。
android:gravity 設置文本位置,如設置成“center”,文本將居中顯示。
android:hint Text為空時顯示的文字提示信息,可通過textColorHint設置提示信息的顏色。此屬性在EditView中使用,但是這裡也可以用。
android:imeOptions 附加功能,設置右下角IME動作與編輯框相關的動作,如actionDone右下角將顯示一個“完成”,而不設置默認是一個回車符號。這個在EditView中再詳細說明,此處無用。
android:imeActionId 設置IME動作ID。在EditView再做說明,可以先看這篇帖子:這裡。
android:imeActionLabel 設置IME動作標簽。在EditView再做說明。
android:includeFontPadding 設置文本是否包含頂部和底部額外空白,默認為true。
android:inputMethod 為文本指定輸入法,需要完全限定名(完整的包名)。例如:com.google.android.inputmethod.pinyin,但是這裡報錯找不到。
android:inputType 設置文本的類型,用於幫助輸入法顯示合適的鍵盤類型。在EditView中再詳細說明,這裡無效果。
android:marqueeRepeatLimit 在ellipsize指定marquee的情況下,設置重復滾動的次數,當設置為marquee_forever時表示無限次。
android:ems 設置TextView的寬度為N個字符的寬度。這裡測試為一個漢字字符寬度,如圖:
android:maxEms 設置TextView的寬度為最長為N個字符的寬度。與ems同時使用時覆蓋ems選項。
android:minEms 設置TextView的寬度為最短為N個字符的寬度。與ems同時使用時覆蓋ems選項。
android:maxLength 限制顯示的文本長度,超出部分不顯示。
android:lines 設置文本的行數,設置兩行就顯示兩行,即使第二行沒有數據。
android:maxLines 設置文本的最大顯示行數,與width或者layout_width結合使用,超出部分自動換行,超出行數將不顯示。
android:minLines 設置文本的最小行數,與lines類似。
android:linksClickable 設置鏈接是否點擊連接,即使設置了autoLink。
android:lineSpacingExtra 設置行間距。
android:lineSpacingMultiplier 設置行間距的倍數。如”1.2”
android:numeric 如果被設置,該TextView有一個數字輸入法。此處無用,設置後唯一效果是TextView有點擊效果,此屬性在EdtiView將詳細說明。
android:password 以小點”.”顯示文本
android:phoneNumber 設置為電話號碼的輸入方式。
android:privateImeOptions 設置輸入法選項,此處無用,在EditText將進一步討論。
android:scrollHorizontally 設置文本超出TextView的寬度的情況下,是否出現橫拉條。
android:selectAllOnFocus 如果文本是可選擇的,讓他獲取焦點而不是將光標移動為文本的開始位置或者末尾位置。TextView中設置後無效果。
android:shadowColor 指定文本陰影的顏色,需要與shadowRadius一起使用。效果:
android:shadowDx 設置陰影橫向坐標開始位置。
android:shadowDy 設置陰影縱向坐標開始位置。
android:shadowRadius 設置陰影的半徑。設置為0.1就變成字體的顏色了,一般設置為3.0的效果比較好。
android:singleLine 設置單行顯示。如果和layout_width一起使用,當文本不能全部顯示時,後面用“…”來表示。如android:text="test_ singleLine " android:singleLine="true" android:layout_width="20dp"將只顯示“t…”。如果不設置singleLine或者設置為false,文本將自動換行
android:text 設置顯示文本.
android:textAppearance 設置文字外觀。如“?android:attr/textAppearanceLargeInverse
”這裡引用的是系統自帶的一個外觀,?表示系統是否有這種外觀,否則使用默認的外觀。可設置的值如下:textAppearanceButton/textAppearanceInverse/textAppearanceLarge/textAppearanceLargeInverse/textAppearanceMedium/textAppearanceMediumInverse/textAppearanceSmall/textAppearanceSmallInverse
android:textColor 設置文本顏色
android:textColorHighlight 被選中文字的底色,默認為藍色
android:textColorHint 設置提示信息文字的顏色,默認為灰色。與hint一起使用。
android:textColorLink 文字鏈接的顏色.
android:textScaleX 設置文字之間間隔,默認為1.0f。分別設置0.5f/1.0f/1.5f/2.0f效果如下:
android:textSize 設置文字大小,推薦度量單位”sp”,如”15sp”
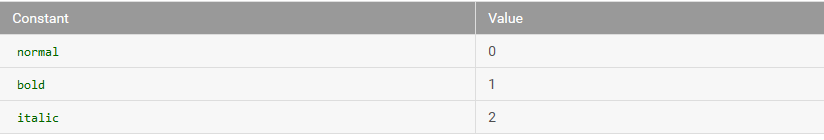
android:textStyle 設置字形[bold(粗體) 0, italic(斜體) 1, bolditalic(又粗又斜) 2] 可以設置一個或多個,用“|”隔開
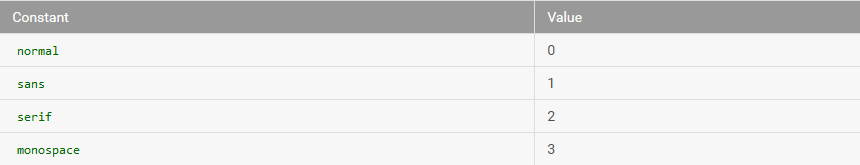
android:typeface 設置文本字體,必須是以下常量值之一:normal 0, sans 1, serif 2, monospace(等寬字體) 3]
android:height 設置文本區域的高度,支持度量單位:px(像素)/dp/sp/in/mm(毫米)
android:maxHeight 設置文本區域的最大高度
android:minHeight 設置文本區域的最小高度
android:width 設置文本區域的寬度,支持度量單位:px(像素)/dp/sp/in/mm(毫米),與layout_width的區別看這裡。
android:maxWidth 設置文本區域的最大寬度
android:minWidth 設置文本區域的最小寬度
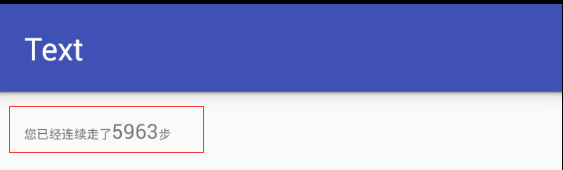
比如在項目中經常遇到如下UI,

像這樣的兩種字體大小放到一個TextView中,我們應該如何處理呢?需要用到 android.text 命名空間下的一些與 spannable相關的類和接口。如下:
String text = "您已經連續走了5963步";
int start = text.indexOf('5');
int end = text.length();
Spannable textSpan = new SpannableStringBuilder(text);
textSpan.setSpan(new AbsoluteSizeSpan(16), 0, start, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
textSpan.setSpan(new AbsoluteSizeSpan(26), start, end - 1, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
textSpan.setSpan(new AbsoluteSizeSpan(16), end - 1, end, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
TextView textView = (TextView) findViewById(R.id.text);
textView.setText(textSpan);
這個經過轉化過的textSpan就是我們需要的。
這個比較簡單,設置我們上邊提到的android:autoLink屬性,默認為none。該屬性的幾個常量如下:
 vcq9o7pzZXRBdXRvTGlua01hc2soaW50KaGjPC9wPg0KPHA+ss7K/brNyc+x38HQse221NOmo6y31rHwzqqjukxpbmtpZnkuV0VCX1VSTFOjrExpbmtpZnkuRU1BSUxfQUREUkVTU0VTo6xMaW5raWZ5LlBIT05FX05VTUJFUlOjrExpbmtpZnkuTUFQX0FERFJFU1NFU6OsTGlua2lmeS5BTEw8L3A+DQo8cD61q8rH0OjSqtei0uK1xMrHo6y1sc7Sw8fQ6NKqPHN0cm9uZz62qNbGs6zBtL3TtcTM+NeqPC9zdHJvbmc+yrHTprjD1PXDtNf2o7+08LC4yse7ucrH0aHU8VNwYW5uYWJsZaGjtPrC68jnz8KjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
vcq9o7pzZXRBdXRvTGlua01hc2soaW50KaGjPC9wPg0KPHA+ss7K/brNyc+x38HQse221NOmo6y31rHwzqqjukxpbmtpZnkuV0VCX1VSTFOjrExpbmtpZnkuRU1BSUxfQUREUkVTU0VTo6xMaW5raWZ5LlBIT05FX05VTUJFUlOjrExpbmtpZnkuTUFQX0FERFJFU1NFU6OsTGlua2lmeS5BTEw8L3A+DQo8cD61q8rH0OjSqtei0uK1xMrHo6y1sc7Sw8fQ6NKqPHN0cm9uZz62qNbGs6zBtL3TtcTM+NeqPC9zdHJvbmc+yrHTprjD1PXDtNf2o7+08LC4yse7ucrH0aHU8VNwYW5uYWJsZaGjtPrC68jnz8KjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
//將TextView的顯示文字設置為SpannableString
testText.setText(getClickableSpan());
//設置該句使文本的超連接起作用
testText.setMovementMethod(LinkMovementMethod.getInstance());
//設置超鏈接文字
private SpannableString getClickableSpan() {
SpannableString spanStr = new SpannableString("使用該軟件,即表示您同意該軟件的使用條款和隱私政策");
//設置下劃線文字
spanStr.setSpan(new UnderlineSpan(), 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置文字的單擊事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
startActivity(new Intent(MainActivity.this, UsageActivity.class));
}
}, 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(Color.GREEN), 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置下劃線文字
spanStr.setSpan(new UnderlineSpan(), 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置文字的單擊事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
startActivity(new Intent(MainActivity.this, PrivacyActivity.class));
}
}, 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(Color.GREEN), 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spanStr;
}
運行效果如下圖:

Android中可以使用TextView的drawableXXX屬性在文字周圍插入圖片。圖片和文字之間的間距可以通過android:drawablePadding來設置。
xml中屬性為:
android:drawableLeft
android:drawableTop
android:drawableRight
android:drawableBottom
代碼中的設置方式:setCompoundDrawablesWithIntrinsicBounds(int left, int top, int right, int bottom)。
left,top等需傳入資源id,不需要的話傳0.
Android中設置陰影也比較簡單,xml中可以這樣設置:
android:shadowColor //指定文本陰影的顏色
android:shadowDx //設置陰影橫向坐標開始位置
android:shadowDy //設置陰影縱向坐標開始位置
android:shadowRadius //設置陰影的半徑。設置為0.1會變成字體的顏色
代碼中通過方法public void setShadowLayer (float radius, float dx, float dy, int color)來設置。
我的參數是這樣的:
android:shadowColor="#ffffff"
android:shadowDx="15.0"
android:shadowDy="5.0"
android:shadowRadius="2.5"
效果如下圖:

在xml布局文件中使用android:textStyle=”bold”可以將文字設置成粗體。在代碼中設置的方法是:使用TextPaint的仿“粗體”設置setFakeBoldText為true。示例代碼如下:
tv.getPaint().setFakeBoldText(true);
textstyle可設置的屬性有:

itali╧y"/kf/yidong/wp/" target="_blank" class="keylink">WPOqsfj0LGjrLbgyvTQ1L/J08MmcmRxdW87"”分開。
android:maxEms="6" //限制顯示的字符長度
android:singleLine="true" //單行顯示
android:ellipsize="end"//在結尾用省略號
android:ellipsize設置當文字過長時,該控件該如何顯示。有如下值設置:
”start”—–省略號顯示在開頭; ”end”——省略號顯示在結尾; ”middle”—-省略號顯示在中間; ”marquee” ——以跑馬燈的方式顯示(動畫橫向移動)android:marqueeRepeatLimit 在ellipsize指定marquee的情況下,設置重復滾動的次數,當設置為marquee_forever時表示無限次。實現需要控件獲得焦點。
示例代碼:
android:marqueeRepeatLimit="marquee_forever"
android:ellipsize="marquee"
android:singleLine="true"
android:focusableInTouchMode="true"
android:focusable="true"
效果如下:

1、android:lineSpacingExtra
設置行間距,如”3dp”。
2、android:lineSpacingMultiplier
設置行間距的倍數,如”1.2″。
我們可以通過設置android:typeface屬性來控制字體,可以設置為normal, sans, serif, monospace四種。具體如下:

代碼中可以通過setTypeface(Typeface)方法設置。但有時候我們的App可能需要使用特殊的字體,這時候怎麼辦呢?可以通過如下代碼設置:
Typeface mTypeFace = Typeface.createFromAsset(getAssets(), "kaiti.ttf");
textview.setTypeface(mTypeFace);
然後將我們的字體文件放到assets文件夾下。
但是需要注意的是,不要大量使用這種自定義字體,因為自定義字體會消耗更多的性能。
Textview只支持部分的html標簽。具體如下:
<a href="..."> //定義鏈接內容 <b> //定義粗體文字 b 是blod的縮寫 <big> //定義大字體的文字 <blockquote> //引用塊標簽 <br> //定義換行 <cite> //表示引用的URI <dfn> //定義標簽 dfn 是defining instance的縮寫 <div align="..."> <em> //強調標簽 em 是emphasis的縮寫 <font size="..." color="..." face="..."> <h1> <h2> <h3> <h4> <h5> <h6> <i> //定義斜體文字 <img src="..."> <p> // 段落標簽,裡面可以加入文字,列表,表格等 <small> //定義小字體的文字 <strike> // 定義刪除線樣式的文字 不符合標准網頁設計的理念,不贊成使用. strike是strikethrough的縮寫 <strong> //重點強調標簽 <sub> //下標標簽 sub 是subscript的縮寫 <sup> //上標標簽 sup 是superscript的縮寫 <tt> //定義monospaced字體的文字 不贊成使用. 此標簽對中文沒意義 tt是teletype or monospaced text style的意思 <u> //定義帶有下劃線的文字 u是underlined text style的意思
Android支持html格式的字符串,通過調用Html.fromHtml(str)方法可以轉換html格式的字符串str。示例代碼如下:
TextView textth = (TextView) findViewById(R.id.textth); String textStr1 = "<font color=\"#123569\">如果有一天,</font>"; String textStr2 = "<font color=\"#00ff00\">我悄然離去</font>"; textth.setText(Html.fromHtml(textStr1 + textStr2));
效果如圖:

字體加粗還可以通過設置html格式字符串來實現
String textStr1 = "<b>sdfa</b>"; textth.setText(Html.fromHtml(textStr1));
插入圖片還可以用html字符串來實現。不過需要用到ImageGetter類來對圖片的src屬性進行轉換。
代碼如下:
String imgStr = "<b>sdfa</b><br><img src=\"" + R.mipmap.ic_launcher + "\"/>";
Html.ImageGetter imageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
int id = Integer.parseInt(source);
Drawable draw = getResources().getDrawable(id);
draw.setBounds(0, 0, 300, 200);
return draw;
}
};
TextView textfi = (TextView) findViewById(R.id.textfiv);
textfi.append(Html.fromHtml(imgStr, imageGetter, null));
效果如下圖:

右邊的sdfa是通過html來加粗的,下邊的圖片是通過html插入的。
 Android Studio 1.5.1 JNI 編程
Android Studio 1.5.1 JNI 編程
1. 新建project MyJNI,使用默認設置即可。2. 新建Test類:右鍵com.example.myjni新建java類3. 在Test類中編寫如下代碼,loa
 魅藍Note3外置內存卡文件不能移動修改解決方法
魅藍Note3外置內存卡文件不能移動修改解決方法
也許各位魅藍Note 3的機友們都有過這樣的遭遇,發現在使用文件管理器的時候修改不了外置卡的文件,這個情況其實是安卓系統的一個安全機制,當然對於喜歡倒騰的機
 Android中關於JNI 的學習(零)簡單的例子,簡單地入門
Android中關於JNI 的學習(零)簡單的例子,簡單地入門
Android中JNI的作用,就是讓Java能夠去調用由C/C++實現的代碼,為了實現這個功能,需要用到Anrdoid提供的NDK工具包,在這裡不講如何配
 Android下用Activity實現圓角的自定義彈窗
Android下用Activity實現圓角的自定義彈窗
這裡我們使用9patch制作一個背景,找到SDK目錄下的tools目錄,雙擊draw9patch.bat文件,如下圖: @drawable/backgr