因為直接使用系統vedioview,底部的MediaController布局有點不好看,尤其是進度條,不能實現辦半屏與全屏的切換,自己網上看了下別人的資料,整理了下,做以筆記;初學者,勉強才實現這些功能,還有許多地方不明白。
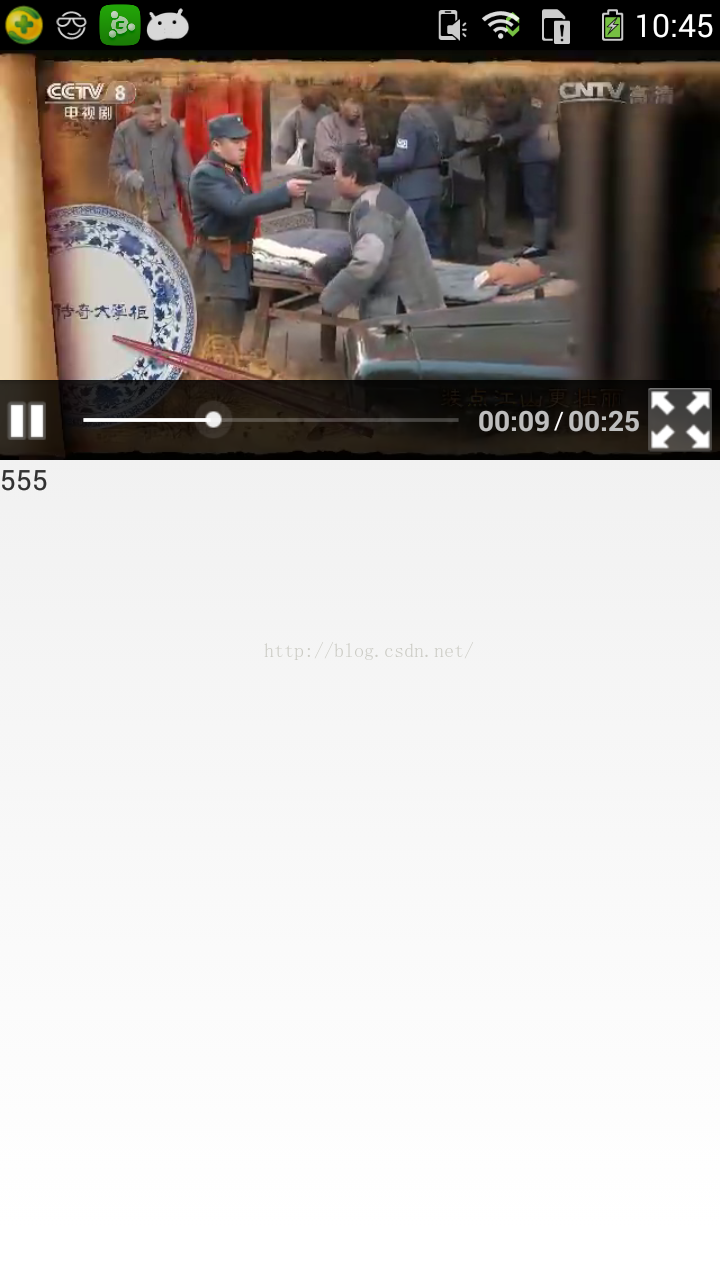
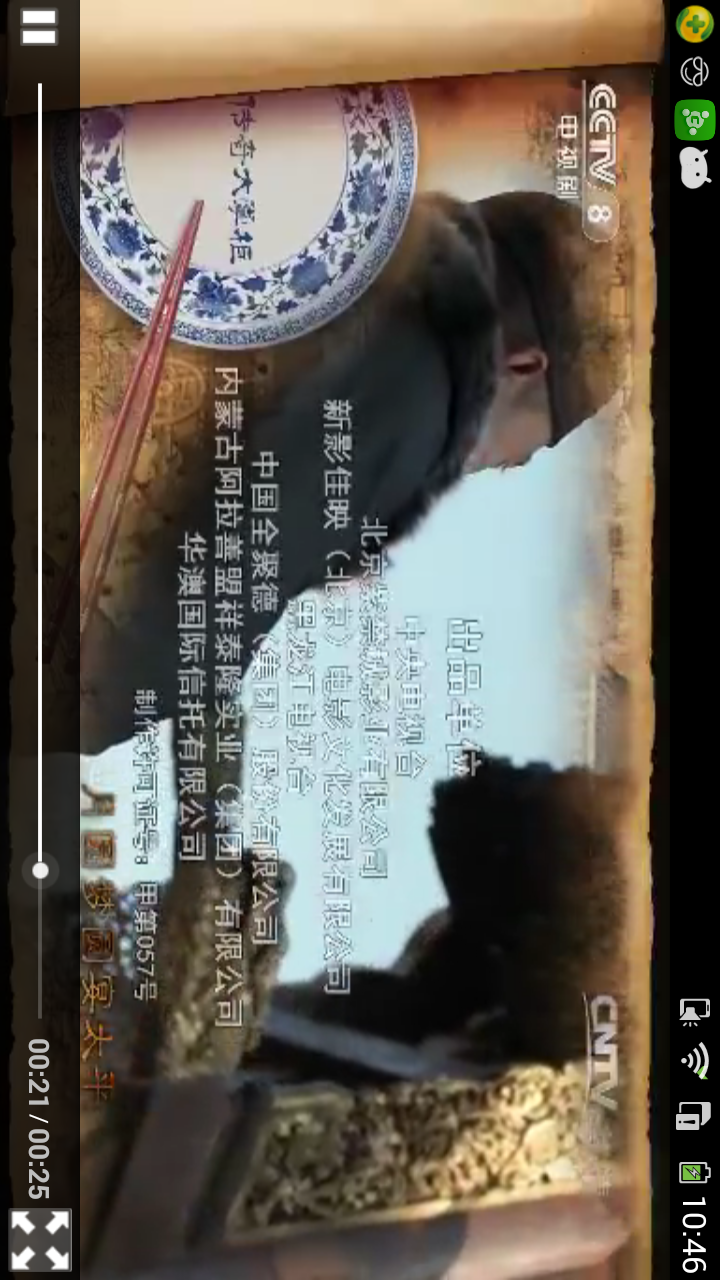
看下效果:


1,MediaController.java.直接復制下系統源碼的MediaController,來進行修改,就兩個地方,一個布局相關的修改,以及進度條ProgressBar的修改,然後就 是添加了半屏與全屏的切換接口。
/*
* Copyright (C) 2006 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.example.vedioviewcompat;
import java.util.Formatter;
import java.util.Locale;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.PixelFormat;
import android.media.AudioManager;
import android.os.Build;
import android.os.Build.VERSION;
import android.os.Build.VERSION_CODES;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.view.accessibility.AccessibilityEvent;
import android.view.accessibility.AccessibilityNodeInfo;
import android.widget.FrameLayout;
import android.widget.ImageButton;
import android.widget.ProgressBar;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
/**
* A view containing controls for a MediaPlayer. Typically contains the
* buttons like "Play/Pause", "Rewind", "Fast Forward" and a progress
* slider. It takes care of synchronizing the controls with the state
* of the MediaPlayer.
*
* The way to use this class is to instantiate it programatically. * The MediaController will create a default set of controls * and put them in a window floating above your application. Specifically, * the controls will float above the view specified with setAnchorView(). * The window will disappear if left idle for three seconds and reappear * when the user touches the anchor view. *
* Functions like show() and hide() have no effect when MediaController * is created in an xml layout. * * MediaController will hide and * show the buttons according to these rules: *
- *
- The "previous" and "next" buttons are hidden until setPrevNextListeners() * has been called *
- The "previous" and "next" buttons are visible but disabled if * setPrevNextListeners() was called with null listeners *
- The "rewind" and "fastforward" buttons are shown unless requested * otherwise by using the MediaController(Context, boolean) constructor * with the boolean set to false *
*/ @TargetApi(Build.VERSION_CODES.HONEYCOMB) public class MediaController extends FrameLayout { private MediaPlayerControl mPlayer; private Context mContext; private View mAnchor; private View mRoot; private WindowManager mWindowManager; private Window mWindow; private View mDecor; private WindowManager.LayoutParams mDecorLayoutParams; private ProgressBar mProgress; private TextView mEndTime, mCurrentTime; private boolean mShowing; private boolean mDragging; private static final int sDefaultTimeout = 3000; private static final int FADE_OUT = 1; private static final int SHOW_PROGRESS = 2; private boolean mUseFastForward; private boolean mFromXml; private boolean mListenersSet; private View.OnClickListener mNextListener, mPrevListener; onClickIsFullScreenListener clickIsFullScreenListener; StringBuilder mFormatBuilder; Formatter mFormatter; private ImageButton mPauseButton; private ImageButton mFfwdButton; private ImageButton mRewButton; private ImageButton mNextButton; private ImageButton mPrevButton; public MediaController(Context context, AttributeSet attrs) { super(context, attrs); mRoot = this; mContext = context; mUseFastForward = true; mFromXml = true; } @Override public void onFinishInflate() { if (mRoot != null) initControllerView(mRoot); } public MediaController(Context context, boolean useFastForward) { super(context); mContext = context; mUseFastForward = useFastForward; initFloatingWindowLayout(); initFloatingWindow(); } public MediaController(Context context) { this(context, true); } private void initFloatingWindow() { mWindowManager = (WindowManager)mContext.getSystemService(Context.WINDOW_SERVICE); //這裡得注意下,使用PolicyCompat替換原來的 mWindow = PolicyCompat.createWindow(mContext); mWindow.setWindowManager(mWindowManager, null, null); mWindow.requestFeature(Window.FEATURE_NO_TITLE); mDecor = mWindow.getDecorView(); mDecor.setOnTouchListener(mTouchListener); mWindow.setContentView(this); mWindow.setBackgroundDrawableResource(android.R.color.transparent); // While the media controller is up, the volume control keys should // affect the media stream type mWindow.setVolumeControlStream(AudioManager.STREAM_MUSIC); setFocusable(true); setFocusableInTouchMode(true); setDescendantFocusability(ViewGroup.FOCUS_AFTER_DESCENDANTS); requestFocus(); } // Allocate and initialize the static parts of mDecorLayoutParams. Must // also call updateFloatingWindowLayout() to fill in the dynamic parts // (y and width) before mDecorLayoutParams can be used. @TargetApi(Build.VERSION_CODES.HONEYCOMB) private void initFloatingWindowLayout() { mDecorLayoutParams = new WindowManager.LayoutParams(); WindowManager.LayoutParams p = mDecorLayoutParams; p.gravity = Gravity.TOP | Gravity.LEFT; p.height = LayoutParams.WRAP_CONTENT; p.x = 0; p.format = PixelFormat.TRANSLUCENT; p.type = WindowManager.LayoutParams.TYPE_APPLICATION_PANEL; p.flags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM | WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL | WindowManager.LayoutParams.FLAG_SPLIT_TOUCH; p.token = null; p.windowAnimations = 0; // android.R.style.DropDownAnimationDown; } // Update the dynamic parts of mDecorLayoutParams // Must be called with mAnchor != NULL. private void updateFloatingWindowLayout() { int [] anchorPos = new int[2]; mAnchor.getLocationOnScreen(anchorPos); // we need to know the size of the controller so we can properly position it // within its space mDecor.measure(MeasureSpec.makeMeasureSpec(mAnchor.getWidth(), MeasureSpec.AT_MOST), MeasureSpec.makeMeasureSpec(mAnchor.getHeight(), MeasureSpec.AT_MOST)); WindowManager.LayoutParams p = mDecorLayoutParams; p.width = mAnchor.getWidth(); p.x = anchorPos[0] + (mAnchor.getWidth() - p.width) / 2; p.y = anchorPos[1] + mAnchor.getHeight() - mDecor.getMeasuredHeight(); } // This is called whenever mAnchor's layout bound changes private OnLayoutChangeListener mLayoutChangeListener = (VERSION.SDK_INT >= VERSION_CODES.HONEYCOMB) ? new OnLayoutChangeListener() { public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) { updateFloatingWindowLayout(); if (mShowing) { mWindowManager.updateViewLayout(mDecor, mDecorLayoutParams); } } } : null; private OnTouchListener mTouchListener = new OnTouchListener() { public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { if (mShowing) { hide(); } } return false; } }; private ImageButton mIsFullScreen; public void setMediaPlayer(MediaPlayerControl player) { mPlayer = player; updatePausePlay(); } /** * Set the view that acts as the anchor for the control view. * This can for example be a VideoView, or your Activity's main view. * When VideoView calls this method, it will use the VideoView's parent * as the anchor. * @param view The view to which to anchor the controller when it is visible. */ @TargetApi(Build.VERSION_CODES.HONEYCOMB) public void setAnchorView(View view) { boolean hasOnLayoutChangeListener = (VERSION.SDK_INT >= VERSION_CODES.HONEYCOMB); if (hasOnLayoutChangeListener && mAnchor != null) { mAnchor.removeOnLayoutChangeListener(mLayoutChangeListener); } mAnchor = view; if (hasOnLayoutChangeListener && mAnchor != null) { mAnchor.addOnLayoutChangeListener(mLayoutChangeListener); } FrameLayout.LayoutParams frameParams = new FrameLayout.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ); removeAllViews(); //在這裡更改底部布局,以及獲取相應控件對象,進行操作, //建議原布局中控件類型和名字不要改,免得在這裡又得修改,保證原功能完整 //需要添加的控件,添加後做相應處理 mRoot = makeControllerView(); initControllerView(mRoot); addView(mRoot, frameParams); } /** * Create the view that holds the widgets that control playback. * Derived classes can override this to create their own. * @return The controller view. * @hide This doesn't work as advertised */ protected View makeControllerView() { //MediaControllerd 布局 LayoutInflater inflate = LayoutInflater.from(getContext()); return inflate.inflate(R.layout.media_controller, null); } private void initControllerView(View v) { mPauseButton = (ImageButton) v.findViewById(R.id.pause); if (mPauseButton != null) { mPauseButton.requestFocus(); mPauseButton.setOnClickListener(mPauseListener); } mFfwdButton = (ImageButton) v.findViewById(R.id.ffwd); if (mFfwdButton != null) { mFfwdButton.setOnClickListener(mFfwdListener); if (!mFromXml) { mFfwdButton.setVisibility(mUseFastForward ? View.VISIBLE : View.GONE); } } mRewButton = (ImageButton) v.findViewById(R.id.rew); if (mRewButton != null) { mRewButton.setOnClickListener(mRewListener); if (!mFromXml) { mRewButton.setVisibility(mUseFastForward ? View.VISIBLE : View.GONE); } } // By default these are hidden. They will be enabled when setPrevNextListeners() is called mNextButton = (ImageButton) v.findViewById(R.id.next); if (mNextButton != null && !mFromXml && !mListenersSet) { mNextButton.setVisibility(View.GONE); } mPrevButton = (ImageButton) v.findViewById(R.id.prev); if (mPrevButton != null && !mFromXml && !mListenersSet) { mPrevButton.setVisibility(View.GONE); } mProgress = (ProgressBar) v.findViewById(R.id.mediacontroller_progress); if (mProgress != null) { if (mProgress instanceof SeekBar) { SeekBar seeker = (SeekBar) mProgress; seeker.setOnSeekBarChangeListener(mSeekListener); } mProgress.setMax(1000); } mEndTime = (TextView) v.findViewById(R.id.time); mCurrentTime = (TextView) v.findViewById(R.id.time_current); mFormatBuilder = new StringBuilder(); mFormatter = new Formatter(mFormatBuilder, Locale.getDefault()); //對全屏半屏切換進行操作 mIsFullScreen = (ImageButton) v.findViewById(R.id.is_full_screen); mIsFullScreen.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub clickIsFullScreenListener.setOnClickIsFullScreen(); } }); installPrevNextListeners(); } //全屏半屏切換接口 public interface onClickIsFullScreenListener{ public void setOnClickIsFullScreen(); } public void setClickIsFullScreenListener(onClickIsFullScreenListener listener){ this.clickIsFullScreenListener=listener; } /** * Show the controller on screen. It will go away * automatically after 3 seconds of inactivity. */ public void show() { show(sDefaultTimeout); } /** * Disable pause or seek buttons if the stream cannot be paused or seeked. * This requires the control interface to be a MediaPlayerControlExt */ private void disableUnsupportedButtons() { try { if (mPauseButton != null && !mPlayer.canPause()) { mPauseButton.setEnabled(false); } if (mRewButton != null && !mPlayer.canSeekBackward()) { mRewButton.setEnabled(false); } if (mFfwdButton != null && !mPlayer.canSeekForward()) { mFfwdButton.setEnabled(false); } } catch (IncompatibleClassChangeError ex) { // We were given an old version of the interface, that doesn't have // the canPause/canSeekXYZ methods. This is OK, it just means we // assume the media can be paused and seeked, and so we don't disable // the buttons. } } /** * Show the controller on screen. It will go away * automatically after 'timeout' milliseconds of inactivity. * @param timeout The timeout in milliseconds. Use 0 to show * the controller until hide() is called. */ public void show(int timeout) { if (!mShowing && mAnchor != null) { setProgress(); if (mPauseButton != null) { mPauseButton.requestFocus(); } disableUnsupportedButtons(); updateFloatingWindowLayout(); mWindowManager.addView(mDecor, mDecorLayoutParams); mShowing = true; } updatePausePlay(); // cause the progress bar to be updated even if mShowing // was already true. This happens, for example, if we're // paused with the progress bar showing the user hits play. mHandler.sendEmptyMessage(SHOW_PROGRESS); Message msg = mHandler.obtainMessage(FADE_OUT); if (timeout != 0) { mHandler.removeMessages(FADE_OUT); mHandler.sendMessageDelayed(msg, timeout); } } public boolean isShowing() { return mShowing; } /** * Remove the controller from the screen. */ public void hide() { if (mAnchor == null) return; if (mShowing) { try { mHandler.removeMessages(SHOW_PROGRESS); mWindowManager.removeView(mDecor); } catch (IllegalArgumentException ex) { Log.w("MediaController", "already removed"); } mShowing = false; } } @SuppressLint("HandlerLeak") private Handler mHandler = new Handler() { @Override public void handleMessage(Message msg) { int pos; switch (msg.what) { case FADE_OUT: hide(); break; case SHOW_PROGRESS: pos = setProgress(); if (!mDragging && mShowing && mPlayer.isPlaying()) { msg = obtainMessage(SHOW_PROGRESS); sendMessageDelayed(msg, 1000 - (pos % 1000)); } break; } } }; private String stringForTime(int timeMs) { int totalSeconds = timeMs / 1000; int seconds = totalSeconds % 60; int minutes = (totalSeconds / 60) % 60; int hours = totalSeconds / 3600; mFormatBuilder.setLength(0); if (hours > 0) { return mFormatter.format("%d:%02d:%02d", hours, minutes, seconds).toString(); } else { return mFormatter.format("%02d:%02d", minutes, seconds).toString(); } } private int setProgress() { if (mPlayer == null || mDragging) { return 0; } int position = mPlayer.getCurrentPosition(); int duration = mPlayer.getDuration(); if (mProgress != null) { if (duration > 0) { // use long to avoid overflow long pos = 1000L * position / duration; mProgress.setProgress( (int) pos); } int percent = mPlayer.getBufferPercentage(); mProgress.setSecondaryProgress(percent * 10); } if (mEndTime != null) mEndTime.setText(stringForTime(duration)); if (mCurrentTime != null) mCurrentTime.setText(stringForTime(position)); return position; } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: show(0); // show until hide is called break; case MotionEvent.ACTION_UP: show(sDefaultTimeout); // start timeout break; case MotionEvent.ACTION_CANCEL: hide(); break; default: break; } return true; } @Override public boolean onTrackballEvent(MotionEvent ev) { show(sDefaultTimeout); return false; } @Override public boolean dispatchKeyEvent(KeyEvent event) { int keyCode = event.getKeyCode(); final boolean uniqueDown = event.getRepeatCount() == 0 && event.getAction() == KeyEvent.ACTION_DOWN; if (keyCode == KeyEvent.KEYCODE_HEADSETHOOK || keyCode == KeyEvent.KEYCODE_MEDIA_PLAY_PAUSE || keyCode == KeyEvent.KEYCODE_SPACE) { if (uniqueDown) { doPauseResume(); show(sDefaultTimeout); if (mPauseButton != null) { mPauseButton.requestFocus(); } } return true; } else if (keyCode == KeyEvent.KEYCODE_MEDIA_PLAY) { if (uniqueDown && !mPlayer.isPlaying()) { mPlayer.start(); updatePausePlay(); show(sDefaultTimeout); } return true; } else if (keyCode == KeyEvent.KEYCODE_MEDIA_STOP || keyCode == KeyEvent.KEYCODE_MEDIA_PAUSE) { if (uniqueDown && mPlayer.isPlaying()) { mPlayer.pause(); updatePausePlay(); show(sDefaultTimeout); } return true; } else if (keyCode == KeyEvent.KEYCODE_VOLUME_DOWN || keyCode == KeyEvent.KEYCODE_VOLUME_UP || keyCode == KeyEvent.KEYCODE_VOLUME_MUTE || keyCode == KeyEvent.KEYCODE_CAMERA) { // don't show the controls for volume adjustment return super.dispatchKeyEvent(event); } else if (keyCode == KeyEvent.KEYCODE_BACK || keyCode == KeyEvent.KEYCODE_MENU) { if (uniqueDown) { hide(); } return true; } show(sDefaultTimeout); return super.dispatchKeyEvent(event); } private View.OnClickListener mPauseListener = new View.OnClickListener() { public void onClick(View v) { doPauseResume(); show(sDefaultTimeout); } }; private void updatePausePlay() { if (mRoot != null && mPauseButton != null) updatePausePlay(mPlayer.isPlaying(), mPauseButton); } protected void updatePausePlay(boolean isPlaying, ImageButton pauseButton) { if (isPlaying) { pauseButton.setImageResource(R.drawable.vvc_ic_media_pause); } else { pauseButton.setImageResource(R.drawable.vvc_ic_media_play); } } private void doPauseResume() { if (mPlayer.isPlaying()) { mPlayer.pause(); } else { mPlayer.start(); } updatePausePlay(); } // There are two scenarios that can trigger the seekbar listener to trigger: // // The first is the user using the touchpad to adjust the posititon of the // seekbar's thumb. In this case onStartTrackingTouch is called followed by // a number of onProgressChanged notifications, concluded by onStopTrackingTouch. // We're setting the field "mDragging" to true for the duration of the dragging // session to avoid jumps in the position in case of ongoing playback. // // The second scenario involves the user operating the scroll ball, in this // case there WON'T BE onStartTrackingTouch/onStopTrackingTouch notifications, // we will simply apply the updated position without suspending regular updates. private OnSeekBarChangeListener mSeekListener = new OnSeekBarChangeListener() { public void onStartTrackingTouch(SeekBar bar) { show(3600000); mDragging = true; // By removing these pending progress messages we make sure // that a) we won't update the progress while the user adjusts // the seekbar and b) once the user is done dragging the thumb // we will post one of these messages to the queue again and // this ensures that there will be exactly one message queued up. mHandler.removeMessages(SHOW_PROGRESS); } public void onProgressChanged(SeekBar bar, int progress, boolean fromuser) { if (!fromuser) { // We're not interested in programmatically generated changes to // the progress bar's position. return; } long duration = mPlayer.getDuration(); long newposition = (duration * progress) / 1000L; mPlayer.seekTo( (int) newposition); if (mCurrentTime != null) mCurrentTime.setText(stringForTime( (int) newposition)); } public void onStopTrackingTouch(SeekBar bar) { mDragging = false; setProgress(); updatePausePlay(); show(sDefaultTimeout); // Ensure that progress is properly updated in the future, // the call to show() does not guarantee this because it is a // no-op if we are already showing. mHandler.sendEmptyMessage(SHOW_PROGRESS); } }; @Override public void setEnabled(boolean enabled) { if (mPauseButton != null) { mPauseButton.setEnabled(enabled); } if (mFfwdButton != null) { mFfwdButton.setEnabled(enabled); } if (mRewButton != null) { mRewButton.setEnabled(enabled); } if (mNextButton != null) { mNextButton.setEnabled(enabled && mNextListener != null); } if (mPrevButton != null) { mPrevButton.setEnabled(enabled && mPrevListener != null); } if (mProgress != null) { mProgress.setEnabled(enabled); } disableUnsupportedButtons(); super.setEnabled(enabled); } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) @Override public void onInitializeAccessibilityEvent(AccessibilityEvent event) { super.onInitializeAccessibilityEvent(event); event.setClassName(MediaController.class.getName()); } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) @Override public void onInitializeAccessibilityNodeInfo(AccessibilityNodeInfo info) { super.onInitializeAccessibilityNodeInfo(info); info.setClassName(MediaController.class.getName()); } private View.OnClickListener mRewListener = new View.OnClickListener() { public void onClick(View v) { int pos = mPlayer.getCurrentPosition(); pos -= 5000; // milliseconds mPlayer.seekTo(pos); setProgress(); show(sDefaultTimeout); } }; private View.OnClickListener mFfwdListener = new View.OnClickListener() { public void onClick(View v) { int pos = mPlayer.getCurrentPosition(); pos += 15000; // milliseconds mPlayer.seekTo(pos); setProgress(); show(sDefaultTimeout); } }; private void installPrevNextListeners() { if (mNextButton != null) { mNextButton.setOnClickListener(mNextListener); mNextButton.setEnabled(mNextListener != null); } if (mPrevButton != null) { mPrevButton.setOnClickListener(mPrevListener); mPrevButton.setEnabled(mPrevListener != null); } } public void setPrevNextListeners(View.OnClickListener next, View.OnClickListener prev) { mNextListener = next; mPrevListener = prev; mListenersSet = true; if (mRoot != null) { installPrevNextListeners(); if (mNextButton != null && !mFromXml) { mNextButton.setVisibility(View.VISIBLE); } if (mPrevButton != null && !mFromXml) { mPrevButton.setVisibility(View.VISIBLE); } } } public interface MediaPlayerControl { void start(); void pause(); int getDuration(); int getCurrentPosition(); void seekTo(int pos); boolean isPlaying(); int getBufferPercentage(); boolean canPause(); boolean canSeekBackward(); boolean canSeekForward(); /** * Get the audio session id for the player used by this VideoView. This can be used to * apply audio effects to the audio track of a video. * @return The audio session, or 0 if there was an error. */ int getAudioSessionId(); } }2.PolicyCompat.java.自己在其他項目裡拿過來的,不太清楚此具體和源碼中的有個區別,除過個window有關;
package com.example.vedioviewcompat;
import java.lang.reflect.Constructor;
import java.lang.reflect.Method;
import android.content.Context;
import android.os.Build;
import android.view.Window;
public class PolicyCompat {
/*
* Private constants
*/
private static final String PHONE_WINDOW_CLASS_NAME = "com.android.internal.policy.PhoneWindow";
private static final String POLICY_MANAGER_CLASS_NAME = "com.android.internal.policy.PolicyManager";
private PolicyCompat() {
}
/*
* Private methods
*/
private static Window createPhoneWindow(Context context) {
try {
/* Find class */
Class cls = Class.forName(PHONE_WINDOW_CLASS_NAME);
/* Get constructor */
Constructor c = cls.getConstructor(Context.class);
/* Create instance */
return (Window)c.newInstance(context);
}
catch (ClassNotFoundException e) {
throw new RuntimeException(PHONE_WINDOW_CLASS_NAME + " could not be loaded", e);
}
catch (Exception e) {
throw new RuntimeException(PHONE_WINDOW_CLASS_NAME + " class could not be instantiated", e);
}
}
private static Window makeNewWindow(Context context) {
try {
/* Find class */
Class cls = Class.forName(POLICY_MANAGER_CLASS_NAME);
/* Find method */
Method m = cls.getMethod("makeNewWindow", Context.class);
/* Invoke method */
return (Window)m.invoke(null, context);
}
catch (ClassNotFoundException e) {
throw new RuntimeException(POLICY_MANAGER_CLASS_NAME + " could not be loaded", e);
}
catch (Exception e) {
throw new RuntimeException(POLICY_MANAGER_CLASS_NAME + ".makeNewWindow could not be invoked", e);
}
}
/*
* Public methods
*/
public static Window createWindow(Context context) {
if (false)
return createPhoneWindow(context);
else
return makeNewWindow(context);
}
}
3.VideoView.java,這個類,只是簡單的把實現源碼中MediaPlayerControl接口,修改為上面自己寫的MediaController中的接口MediaPlayerControl即可,還有一處就是此類中onMeasure中注釋掉那些解碼大小的判斷,直接采用當前默認大小,然後設置mSurfaceHolder.setFixedSize(width, height);這句若沒寫,全屏會失敗,
/*
* Copyright (C) 2006 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.example.vedioviewcompat;
import java.io.IOException;
import java.lang.reflect.Method;
import java.util.Map;
import com.example.vedioviewcompat.MediaController.MediaPlayerControl;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaPlayer.OnCompletionListener;
import android.media.MediaPlayer.OnErrorListener;
import android.media.MediaPlayer.OnInfoListener;
import android.net.Uri;
import android.os.Build;
import android.util.AttributeSet;
import android.util.Log;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.view.accessibility.AccessibilityEvent;
import android.view.accessibility.AccessibilityNodeInfo;
/**
* Displays a video file. The VideoView class
* can load images from various sources (such as resources or content
* providers), takes care of computing its measurement from the video so that
* it can be used in any layout manager, and provides various display options
* such as scaling and tinting.
* * Note: VideoView does not retain its full state when going into the * background. In particular, it does not restore the current play state, * play position, selected tracks, or any subtitle tracks added via * {@link #addSubtitleSource addSubtitleSource()}. Applications should * save and restore these on their own in * {@link android.app.Activity#onSaveInstanceState} and * {@link android.app.Activity#onRestoreInstanceState}.
* Also note that the audio session id (from {@link #getAudioSessionId}) may * change from its previously returned value when the VideoView is restored. */ @SuppressLint("NewApi") public class VideoView extends SurfaceView implements MediaPlayerControl { private String TAG = "VideoView"; // settable by the client private Uri mUri; private Map mHeaders; // all possible internal states private static final int STATE_ERROR = -1; private static final int STATE_IDLE = 0; private static final int STATE_PREPARING = 1; private static final int STATE_PREPARED = 2; private static final int STATE_PLAYING = 3; private static final int STATE_PAUSED = 4; private static final int STATE_PLAYBACK_COMPLETED = 5; // mCurrentState is a VideoView object's current state. // mTargetState is the state that a method caller intends to reach. // For instance, regardless the VideoView object's current state, // calling pause() intends to bring the object to a target state // of STATE_PAUSED. private int mCurrentState = STATE_IDLE; private int mTargetState = STATE_IDLE; // All the stuff we need for playing and showing a video private SurfaceHolder mSurfaceHolder = null; private MediaPlayer mMediaPlayer = null; private int mAudioSession; private int mVideoWidth; private int mVideoHeight; private int mSurfaceWidth; private int mSurfaceHeight; private MediaController mMediaController; private OnCompletionListener mOnCompletionListener; private MediaPlayer.OnPreparedListener mOnPreparedListener; private int mCurrentBufferPercentage; private OnErrorListener mOnErrorListener; private OnInfoListener mOnInfoListener; private int mSeekWhenPrepared; // recording the seek position while preparing private boolean mCanPause; private boolean mCanSeekBack; private boolean mCanSeekForward; public VideoView(Context context) { super(context); initVideoView(); } public VideoView(Context context, AttributeSet attrs) { super(context, attrs); initVideoView(); } public VideoView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initVideoView(); } public VideoView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) { super(context, attrs, defStyleAttr); initVideoView(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { //Log.i("@@@@", "onMeasure(" + MeasureSpec.toString(widthMeasureSpec) + ", " // + MeasureSpec.toString(heightMeasureSpec) + ")"); int width = getDefaultSize(mVideoWidth, widthMeasureSpec); int height = getDefaultSize(mVideoHeight, heightMeasureSpec); // if (mVideoWidth > 0 && mVideoHeight > 0) { // int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec); // int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec); // int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec); // int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec); // // if (widthSpecMode == MeasureSpec.EXACTLY && heightSpecMode == MeasureSpec.EXACTLY) { // // the size is fixed // width = widthSpecSize; // height = heightSpecSize; // // // for compatibility, we adjust size based on aspect ratio // if ( mVideoWidth * height < width * mVideoHeight ) { // //Log.i("@@@", "image too wide, correcting"); // width = height * mVideoWidth / mVideoHeight; // } else if ( mVideoWidth * height > width * mVideoHeight ) { // //Log.i("@@@", "image too tall, correcting"); // height = width * mVideoHeight / mVideoWidth; // } // } else if (widthSpecMode == MeasureSpec.EXACTLY) { // // only the width is fixed, adjust the height to match aspect ratio if possible // width = widthSpecSize; // height = width * mVideoHeight / mVideoWidth; // if (heightSpecMode == MeasureSpec.AT_MOST && height > heightSpecSize) { // // couldn't match aspect ratio within the constraints // height = heightSpecSize; // } // } else if (heightSpecMode == MeasureSpec.EXACTLY) { // // only the height is fixed, adjust the width to match aspect ratio if possible // height = heightSpecSize; // width = height * mVideoWidth / mVideoHeight; // if (widthSpecMode == MeasureSpec.AT_MOST && width > widthSpecSize) { // // couldn't match aspect ratio within the constraints // width = widthSpecSize; // } // } else { // // neither the width nor the height are fixed, try to use actual video size // width = mVideoWidth; // height = mVideoHeight; // if (heightSpecMode == MeasureSpec.AT_MOST && height > heightSpecSize) { // // too tall, decrease both width and height // height = heightSpecSize; // width = height * mVideoWidth / mVideoHeight; // } // if (widthSpecMode == MeasureSpec.AT_MOST && width > widthSpecSize) { // // too wide, decrease both width and height // width = widthSpecSize; // height = width * mVideoHeight / mVideoWidth; // } // } // } else { // // no size yet, just adopt the given spec sizes // } setMeasuredDimension(width, height); if(mSurfaceHolder!=null) { mSurfaceHolder.setFixedSize(width, height); } } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) @Override public void onInitializeAccessibilityEvent(AccessibilityEvent event) { super.onInitializeAccessibilityEvent(event); event.setClassName(VideoView.class.getName()); } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) @Override public void onInitializeAccessibilityNodeInfo(AccessibilityNodeInfo info) { super.onInitializeAccessibilityNodeInfo(info); info.setClassName(VideoView.class.getName()); } public int resolveAdjustedSize(int desiredSize, int measureSpec) { return getDefaultSize(desiredSize, measureSpec); } @SuppressWarnings("deprecation") private void initVideoView() { mVideoWidth = 0; mVideoHeight = 0; getHolder().addCallback(mSHCallback); getHolder().setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS); setFocusable(true); setFocusableInTouchMode(true); requestFocus(); mCurrentState = STATE_IDLE; mTargetState = STATE_IDLE; } /** * Sets video path. * * @param path the path of the video. */ public void setVideoPath(String path) { setVideoURI(Uri.parse(path)); } /** * Sets video URI. * * @param uri the URI of the video. */ public void setVideoURI(Uri uri) { setVideoURI(uri, null); } /** * Sets video URI using specific headers. * * @param uri the URI of the video. * @param headers the headers for the URI request. * Note that the cross domain redirection is allowed by default, but that can be * changed with key/value pairs through the headers parameter with * "android-allow-cross-domain-redirect" as the key and "0" or "1" as the value * to disallow or allow cross domain redirection. */ public void setVideoURI(Uri uri, Map headers) { mUri = uri; mHeaders = headers; mSeekWhenPrepared = 0; openVideo(); requestLayout(); invalidate(); } public void stopPlayback() { if (mMediaPlayer != null) { mMediaPlayer.stop(); mMediaPlayer.release(); mMediaPlayer = null; mCurrentState = STATE_IDLE; mTargetState = STATE_IDLE; } } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) private void openVideo() { if (mUri == null || mSurfaceHolder == null) { // not ready for playback just yet, will try again later return; } AudioManager am = (AudioManager) getContext().getSystemService(Context.AUDIO_SERVICE); am.requestAudioFocus(null, AudioManager.STREAM_MUSIC, AudioManager.AUDIOFOCUS_GAIN); // we shouldn't clear the target state, because somebody might have // called start() previously release(false); try { mMediaPlayer = new MediaPlayer(); mMediaPlayer.setOnPreparedListener(mPreparedListener); mMediaPlayer.setOnVideoSizeChangedListener(mSizeChangedListener); mMediaPlayer.setOnCompletionListener(mCompletionListener); mMediaPlayer.setOnErrorListener(mErrorListener); mMediaPlayer.setOnInfoListener(mOnInfoListener); mMediaPlayer.setOnBufferingUpdateListener(mBufferingUpdateListener); mCurrentBufferPercentage = 0; try { Method m = MediaPlayer.class.getMethod("setDataSource", Context.class, Uri.class, Map.class); m.setAccessible(true); m.invoke(mMediaPlayer, getContext(), mUri, mHeaders); } catch (Exception e) { mMediaPlayer.setDataSource(getContext(), mUri); } mMediaPlayer.setDisplay(mSurfaceHolder); mMediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC); mMediaPlayer.setScreenOnWhilePlaying(true); mMediaPlayer.prepareAsync(); // we don't set the target state here either, but preserve the // target state that was there before. mCurrentState = STATE_PREPARING; attachMediaController(); } catch (IOException ex) { Log.w(TAG, "Unable to open content: " + mUri, ex); mCurrentState = STATE_ERROR; mTargetState = STATE_ERROR; mErrorListener.onError(mMediaPlayer, MediaPlayer.MEDIA_ERROR_UNKNOWN, 0); return; } catch (IllegalArgumentException ex) { Log.w(TAG, "Unable to open content: " + mUri, ex); mCurrentState = STATE_ERROR; mTargetState = STATE_ERROR; mErrorListener.onError(mMediaPlayer, MediaPlayer.MEDIA_ERROR_UNKNOWN, 0); return; } } public void setMediaController(MediaController controller) { if (mMediaController != null) { mMediaController.hide(); } mMediaController = controller; attachMediaController(); } private void attachMediaController() { if (mMediaPlayer != null && mMediaController != null) { mMediaController.setMediaPlayer(this); View anchorView = this.getParent() instanceof View ? (View)this.getParent() : this; mMediaController.setAnchorView(anchorView); mMediaController.setEnabled(isInPlaybackState()); } } MediaPlayer.OnVideoSizeChangedListener mSizeChangedListener = new MediaPlayer.OnVideoSizeChangedListener() { public void onVideoSizeChanged(MediaPlayer mp, int width, int height) { mVideoWidth = mp.getVideoWidth(); mVideoHeight = mp.getVideoHeight(); if (mVideoWidth != 0 && mVideoHeight != 0) { getHolder().setFixedSize(mVideoWidth, mVideoHeight); requestLayout(); } } }; MediaPlayer.OnPreparedListener mPreparedListener = new MediaPlayer.OnPreparedListener() { public void onPrepared(MediaPlayer mp) { mCurrentState = STATE_PREPARED; mCanPause = mCanSeekBack = mCanSeekForward = true; if (mOnPreparedListener != null) { mOnPreparedListener.onPrepared(mMediaPlayer); } if (mMediaController != null) { mMediaController.setEnabled(true); } mVideoWidth = mp.getVideoWidth(); mVideoHeight = mp.getVideoHeight(); int seekToPosition = mSeekWhenPrepared; // mSeekWhenPrepared may be changed after seekTo() call if (seekToPosition != 0) { seekTo(seekToPosition); } if (mVideoWidth != 0 && mVideoHeight != 0) { //Log.i("@@@@", "video size: " + mVideoWidth +"/"+ mVideoHeight); getHolder().setFixedSize(mVideoWidth, mVideoHeight); if (mSurfaceWidth == mVideoWidth && mSurfaceHeight == mVideoHeight) { // We didn't actually change the size (it was already at the size // we need), so we won't get a "surface changed" callback, so // start the video here instead of in the callback. if (mTargetState == STATE_PLAYING) { start(); if (mMediaController != null) { mMediaController.show(); } } else if (!isPlaying() && (seekToPosition != 0 || getCurrentPosition() > 0)) { if (mMediaController != null) { // Show the media controls when we're paused into a video and make 'em stick. mMediaController.show(0); } } } } else { // We don't know the video size yet, but should start anyway. // The video size might be reported to us later. if (mTargetState == STATE_PLAYING) { start(); } } } }; private MediaPlayer.OnCompletionListener mCompletionListener = new MediaPlayer.OnCompletionListener() { public void onCompletion(MediaPlayer mp) { mCurrentState = STATE_PLAYBACK_COMPLETED; mTargetState = STATE_PLAYBACK_COMPLETED; if (mMediaController != null) { mMediaController.hide(); } if (mOnCompletionListener != null) { mOnCompletionListener.onCompletion(mMediaPlayer); } } }; private MediaPlayer.OnErrorListener mErrorListener = new MediaPlayer.OnErrorListener() { public boolean onError(MediaPlayer mp, int framework_err, int impl_err) { Log.d(TAG, "Error: " + framework_err + "," + impl_err); mCurrentState = STATE_ERROR; mTargetState = STATE_ERROR; if (mMediaController != null) { mMediaController.hide(); } /* If an error handler has been supplied, use it and finish. */ if (mOnErrorListener != null) { if (mOnErrorListener.onError(mMediaPlayer, framework_err, impl_err)) { return true; } } return true; } }; private MediaPlayer.OnBufferingUpdateListener mBufferingUpdateListener = new MediaPlayer.OnBufferingUpdateListener() { public void onBufferingUpdate(MediaPlayer mp, int percent) { mCurrentBufferPercentage = percent; } }; /** * Register a callback to be invoked when the media file * is loaded and ready to go. * * @param l The callback that will be run */ public void setOnPreparedListener(MediaPlayer.OnPreparedListener l) { mOnPreparedListener = l; } /** * Register a callback to be invoked when the end of a media file * has been reached during playback. * * @param l The callback that will be run */ public void setOnCompletionListener(OnCompletionListener l) { mOnCompletionListener = l; } /** * Register a callback to be invoked when an error occurs * during playback or setup. If no listener is specified, * or if the listener returned false, VideoView will inform * the user of any errors. * * @param l The callback that will be run */ public void setOnErrorListener(OnErrorListener l) { mOnErrorListener = l; } /** * Register a callback to be invoked when an informational event * occurs during playback or setup. * * @param l The callback that will be run */ public void setOnInfoListener(OnInfoListener l) { mOnInfoListener = l; } SurfaceHolder.Callback mSHCallback = new SurfaceHolder.Callback() { public void surfaceChanged(SurfaceHolder holder, int format, int w, int h) { mSurfaceWidth = w; mSurfaceHeight = h; boolean isValidState = (mTargetState == STATE_PLAYING); boolean hasValidSize = (mVideoWidth == w && mVideoHeight == h); if (mMediaPlayer != null && isValidState && hasValidSize) { if (mSeekWhenPrepared != 0) { seekTo(mSeekWhenPrepared); } start(); } } public void surfaceCreated(SurfaceHolder holder) { mSurfaceHolder = holder; openVideo(); } public void surfaceDestroyed(SurfaceHolder holder) { // after we return from this we can't use the surface any more mSurfaceHolder = null; if (mMediaController != null) mMediaController.hide(); release(true); } }; /* * release the media player in any state */ private void release(boolean cleartargetstate) { if (mMediaPlayer != null) { mMediaPlayer.reset(); mMediaPlayer.release(); mMediaPlayer = null; mCurrentState = STATE_IDLE; if (cleartargetstate) { mTargetState = STATE_IDLE; } } } @Override public boolean onTouchEvent(MotionEvent ev) { if (isInPlaybackState() && mMediaController != null) { toggleMediaControlsVisiblity(); } return false; } @Override public boolean onTrackballEvent(MotionEvent ev) { if (isInPlaybackState() && mMediaController != null) { toggleMediaControlsVisiblity(); } return false; } @TargetApi(Build.VERSION_CODES.HONEYCOMB) @Override public boolean onKeyDown(int keyCode, KeyEvent event) { boolean isKeyCodeSupported = keyCode != KeyEvent.KEYCODE_BACK && keyCode != KeyEvent.KEYCODE_VOLUME_UP && keyCode != KeyEvent.KEYCODE_VOLUME_DOWN && keyCode != KeyEvent.KEYCODE_VOLUME_MUTE && keyCode != KeyEvent.KEYCODE_MENU && keyCode != KeyEvent.KEYCODE_CALL && keyCode != KeyEvent.KEYCODE_ENDCALL; if (isInPlaybackState() && isKeyCodeSupported && mMediaController != null) { if (keyCode == KeyEvent.KEYCODE_HEADSETHOOK || keyCode == KeyEvent.KEYCODE_MEDIA_PLAY_PAUSE) { if (mMediaPlayer.isPlaying()) { pause(); mMediaController.show(); } else { start(); mMediaController.hide(); } return true; } else if (keyCode == KeyEvent.KEYCODE_MEDIA_PLAY) { if (!mMediaPlayer.isPlaying()) { start(); mMediaController.hide(); } return true; } else if (keyCode == KeyEvent.KEYCODE_MEDIA_STOP || keyCode == KeyEvent.KEYCODE_MEDIA_PAUSE) { if (mMediaPlayer.isPlaying()) { pause(); mMediaController.show(); } return true; } else { toggleMediaControlsVisiblity(); } } return super.onKeyDown(keyCode, event); } private void toggleMediaControlsVisiblity() { if (mMediaController.isShowing()) { mMediaController.hide(); } else { mMediaController.show(); } } @Override public void start() { if (isInPlaybackState()) { mMediaPlayer.start(); mCurrentState = STATE_PLAYING; } mTargetState = STATE_PLAYING; } @Override public void pause() { if (isInPlaybackState()) { if (mMediaPlayer.isPlaying()) { mMediaPlayer.pause(); mCurrentState = STATE_PAUSED; } } mTargetState = STATE_PAUSED; } public void suspend() { release(false); } public void resume() { openVideo(); } @Override public int getDuration() { if (isInPlaybackState()) { return mMediaPlayer.getDuration(); } return -1; } @Override public int getCurrentPosition() { if (isInPlaybackState()) { return mMediaPlayer.getCurrentPosition(); } return 0; } @Override public void seekTo(int msec) { if (isInPlaybackState()) { mMediaPlayer.seekTo(msec); mSeekWhenPrepared = 0; } else { mSeekWhenPrepared = msec; } } @Override public boolean isPlaying() { return isInPlaybackState() && mMediaPlayer.isPlaying(); } @Override public int getBufferPercentage() { if (mMediaPlayer != null) { return mCurrentBufferPercentage; } return 0; } private boolean isInPlaybackState() { return (mMediaPlayer != null && mCurrentState != STATE_ERROR && mCurrentState != STATE_IDLE && mCurrentState != STATE_PREPARING); } @Override public boolean canPause() { return mCanPause; } @Override public boolean canSeekBackward() { return mCanSeekBack; } @Override public boolean canSeekForward() { return mCanSeekForward; } @Override public int getAudioSessionId() { if (mAudioSession == 0) { MediaPlayer foo = new MediaPlayer(); mAudioSession = foo.getAudioSessionId(); foo.release(); } return mAudioSession; } }
4相關布局,media_controller.xml這個布局就是視頻播放底部的布局,我這裡是直接調整了下,加了全屏半屏切換按鈕,自己有相關業務需要,可以來修改此布局,建議源碼之前有的控件若無需要就先隱藏,不要刪除,否則又得去修改MediaController類,此處不粘貼了,下面有demo下載;
activity_main.xml這布局就是在具體操作類中,全屏半屏的播放界面看下布局
5.在MainActivity.java中實現視頻的播放,以及全屏半屏的切換,切換是通過讓視頻橫屏和豎屏,來控制改變VideoView布局相對父布局情況來實現的,
public class MainActivity extends Activity implements onClickIsFullScreenListener {
private MediaController mController;
private boolean fullscreen=false;
private VideoView viv;
private ProgressBar progressBar;
private RelativeLayout rlDD;
private RelativeLayout rlTop;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viv = (VideoView) findViewById(R.id.videoView);
rlDD=(RelativeLayout) findViewById(R.id.rl_dd);
// progressBar=(ProgressBar) findViewById(R.id.progressBar1);
mController = new MediaController(this);
mController.setClickIsFullScreenListener(this);
viv.setMediaController(mController);
// progressBar.setVisibility(View.VISIBLE);
viv.setVideoURI(Uri.parse("android.resource://" + getPackageName()
+ "/" + R.raw.apple));
viv.requestFocus();
viv.start();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return super.onTouchEvent(event);
}
@Override
public void setOnClickIsFullScreen() {
// TODO Auto-generated method stub
if(this.getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT){//設置RelativeLayout的全屏模式
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
}else{
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
}
}
public void onConfigurationChanged(Configuration newConfig) {
if(newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE){
Log.e("info", "橫屏");
rlDD.setVisibility(View.GONE);
}else{
Log.e("info", "豎屏");
rlDD.setVisibility(View.VISIBLE);
}
super.onConfigurationChanged(newConfig);
viv.refreshDrawableState();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
本來想添加個視頻加載ProgressBar,自己還沒想出來,後續再整,


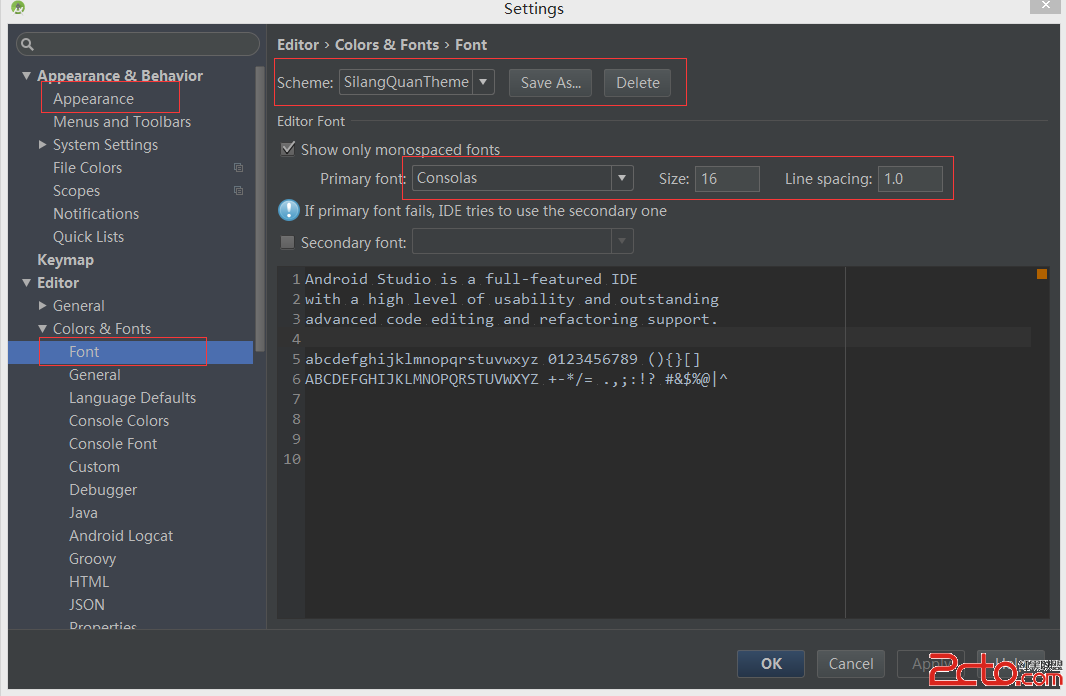
 Android Studio 初探
Android Studio 初探
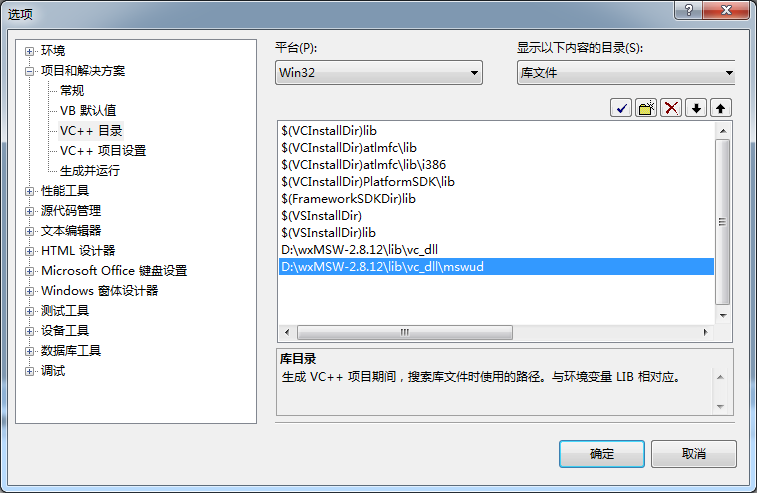
 在Visual Studio上構建C++的GUI框架wxWidgets的開發環境
在Visual Studio上構建C++的GUI框架wxWidgets的開發環境
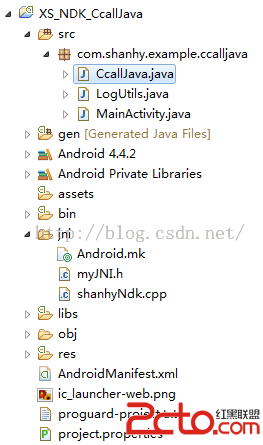
 Android Ndk中C與JAVA之間的互相調用
Android Ndk中C與JAVA之間的互相調用
 Android異步任務AsyncTask的使用與原理分析
Android異步任務AsyncTask的使用與原理分析