編輯:關於Android編程
一、EasyTouch插件介紹
本文總結時,目前網上可以很方便的下載到EasyTouch4.3版本(額……你懂什麼叫很方便的),由於某些版本和版本之間還是有很多改動,在此特意聲明一下該文使用的版本是4.3,但插件的大體框架不會變動很多,也可以參考一下。有能力購買正版的童鞋也可以到官網支持一下EasyTouch。
EasyTouch4.3版本開始已經支持UGUI,所以unity版本低於4.6的話是將不能使用這個版本EasyTouch,目前EasyTouch4.3親測可以結合unity4.6~5.3版本使用。
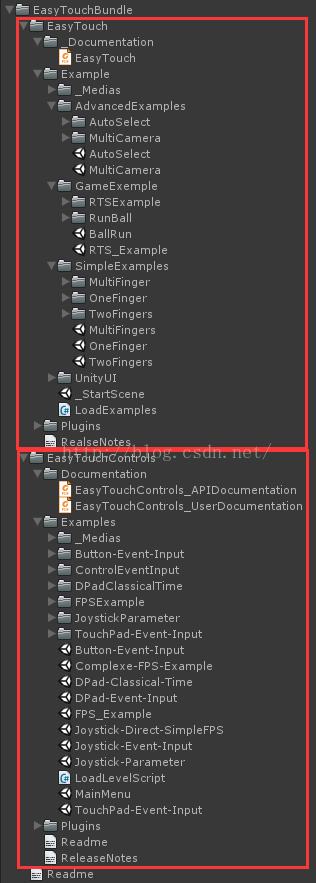
以下為4.3版本插件包目錄結構:

可以看到該版本中EasyTouch分為兩大模塊
第一個模塊EasyTouch是一些基本的響應事件,例如點擊屏幕,點擊場景中的物體,由於加入了ETT(Easy Touch Trigger)使用方式和UGUI的事件系統類似,非常方便。
二、 EasyTouch 搖桿功能介紹
ETC(Easy Touch Controls)控件集中有兩種類型的Joystick:
Static(靜態的):搖桿將會出現在你預先設定好的地方。每個搖桿控件由兩個圖片組成,一個作為背景,一個作為按鍵。搖桿控件的大小跟背景圖片的大小相關(這個大小可以由寬度和高度參數設置)。
搖桿控件每個軸(X和Y軸)返回參數大小范圍為-1~1,也可以通過參數設置是否要打開對應的軸向。
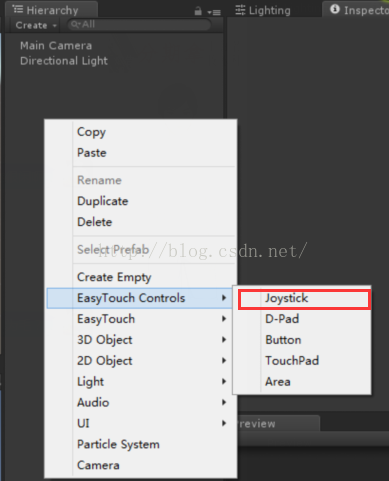
(1)如何創建Joystick
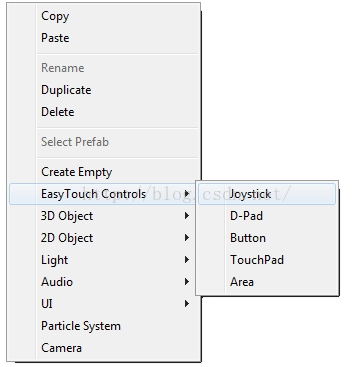
右鍵單擊hierarchy窗口,選擇EasyTouch Controls下的JoyStick。

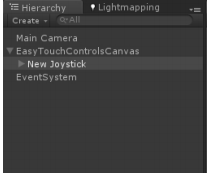
ETC會自動創建一個canvas和一個EventSystem游戲對象。

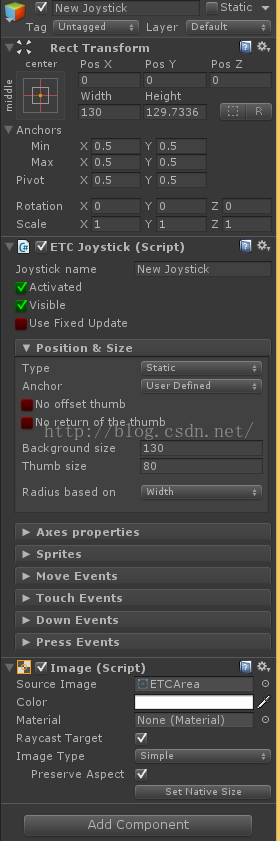
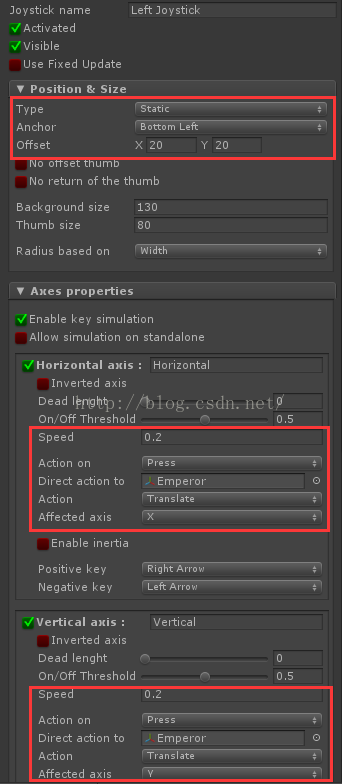
(2)Joystick控件Inspector面板

屬性組說明:
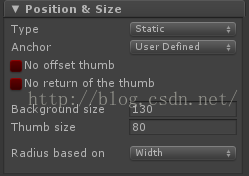
Activated:是否激活這個搖桿控件,即使這個屬性是disable狀態搖桿控件也可見。Visible:是否顯示搖桿。Use Fiexed Update:如果使用物理系統的更新頻率的話需要勾選這個屬性。Position&Size:設置搖桿類型和位置、大小。(3)Position&Size屬性組

Type:設置搖桿類型(靜態or動態)。
Anchor:錨點設置
No return of the thumb:手指離開屏幕後thunmb圖片是否要回歸原位
Background Size:背景圖片大小。
Thumbe Size:拇指按鈕大小(即拇指拖動的那塊圖片大小)。
Radius based on:設置搖桿控件的半徑大小基於什麼軸向決定。這個參數在你導入的圖片不是正方形時會有用。
關於動態joystick的設置:
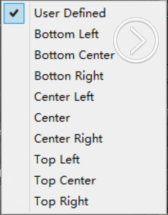
動態joystick需要設置其出現范圍,可以根據需要選擇如下類型,如果選擇的是User Defined則需要用戶自己指定活動范圍。

關於靜態joystick的設置:
Anchor:錨點的設置
Offset:相對錨點的偏移距離
如果選擇的是User Defined則需要用戶自己指定活動范圍。
關於Area的設置:
創建area可以用來制定joystick控件的動態和靜態活動范圍。
創建方式如下:

Area控件inspector面板屬性說明:
Show at Runtime:項目運行狀態是否要顯示area控件。
Preset:預設的一些Area范圍,如果需要自己設定具體范圍的話在RectTransform組件中設置即可。
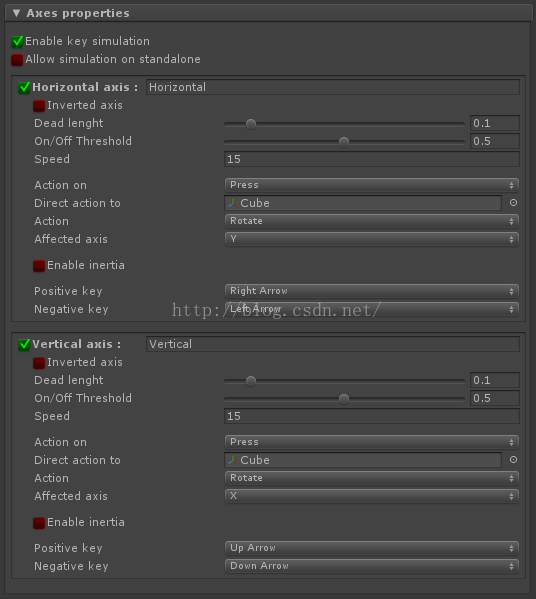
(4)Axes properties屬性組

Horizontal zxis & Vertical axis:設置水平、垂直軸是否可用,後面的輸入框可以輸入該軸對應名字,並且該命名必須在整個場景中是唯一的。
Inverted axis:翻轉軸向正負值。
Dead length:這個值決定了從中心開始每個軸向上多遠的距離內是無效區域,即每個軸向上移動距離若少於最遠距離的這個比例則該軸向上是沒有返回值的。
On/Off Threshold:開啟關閉阈值(與down觸發事件相關,可參考文章下面down events部分)
Speed:這個數值直接用於操作搖桿移動的時候所控制物體的運動速度,這個數值可以通過ETCInput.GetAxisSpeed接口獲得(關於接口的詳細信息可以參考ETCInput_API.PDF文檔)。
Action on:作用時機Press(持續按住)/Down(按下的一瞬間)發生反饋。
Direct Action to:設置搖桿要操控的對象(含有transform組件的游戲對象)。
Action:選擇要對action to對象產生的影響。(移動、旋轉、施加作用力……)。
Affected axis:作用軸(X/Y)。
Enable inertia:是否激活延遲功能。
Positive key:可以設置該按鍵與搖桿對應軸的正方向(水平軸為右方,垂直軸為上方)上具有同等功能。
Negative key:可以設置該按鍵與搖桿對應軸負方向(水平軸為左方,垂直軸為下方)上具有同等功能。
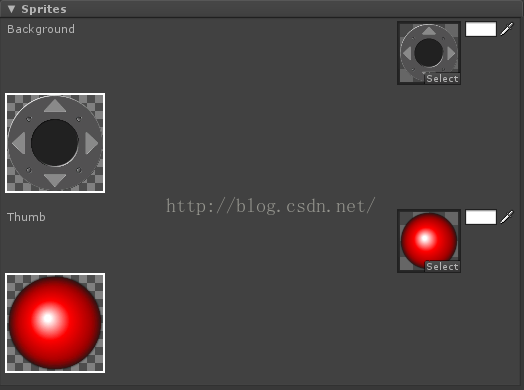
(5)Sprites屬性組

設置背景和拇指按鈕圖標對應圖片和基本顏色。
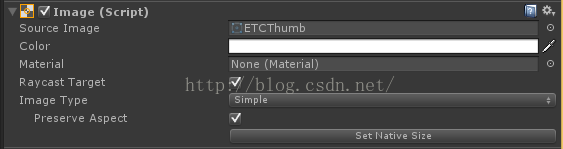
也可以直接到對應游戲對象(背景和拇指圖片在場景中分別為兩個游戲對象)的image組件中設置。

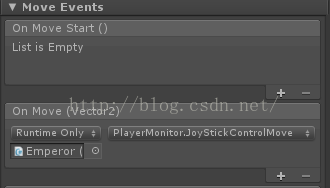
(6)Events屬性組
如何添加事件?
找到對應的觸發方法,點擊加號。
在寫好所要觸發的具體方法內容後,將腳本掛到游戲對象下,再將游戲對象拖到對應觸發方法下,在function處選擇剛剛寫好的對應類下面的方法即可。
Move EventsOn Move Start():首次移動搖桿時觸發(當返回到0點位置時觸發時機將會被重置)
On Move(Vector2):移動搖桿的過程或者搖桿thumb鍵沒有回到原點時將會持續觸發,將搖桿每個軸上移動的距離(值范圍為-1~1)作為方法參數傳入。
On Move Speed(Vector2):移動搖桿的過程或者搖桿thumb鍵沒有回到原點時將會持續觸發,將搖桿每個軸上axisValue * axisSensitivity*Time.deltaTime作為方法參數傳入。
On Move End():當搖桿thumb鍵回到原點或者用戶釋放搖桿時觸發
Touch EventsOn Touch Start():當第一次觸摸搖桿時觸發
On Touch Up():當用戶釋放搖桿(停止觸摸)時觸發
Down EventsOn Down Up():用戶第一次按下搖桿並向上移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
On Down Right():用戶第一次按下搖桿並向右移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
On Down Down():用戶第一次按下搖桿並向下移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
On Down Left():用戶第一次按下搖桿並向左移動時觸發(當搖桿thumb鍵回到原點或搖桿位置在對應軸threshold值范圍內時重置該函數觸發條件)
Press Events
On Press Up():按下搖桿並向上移動時觸發
On Press Right():按下搖桿並向右移動時觸發
On Press Down():按下搖桿並向下移動時觸發
On Press Left():按下搖桿並向左移動時觸發
三、 搖桿控制移動的一個2D小例子
(1)導入相關資源
導入所需要資源並設置相關參數後拖入到場景中。
(2)創建一個JoyStick
右鍵Hierarchy面板=>Easy Touch Controlls=>JoyStick 或 菜單欄中單擊GameObject菜單=>Easy Touch Controlls=>JoyStick
調整Joystick位置,並設置Joystick要控制的對象和控制方式,具體設置參數如下:

(3)創建控制腳本
using UnityEngine;
using System.Collections;
public class PlayerMonitor : MonoBehaviour
{
public void JoyStickControlMove(Vector2 direction)
{
this.transform.rotation = Quaternion.LookRotation(new Vector3(direction.x, direction.y, 0));
}
}

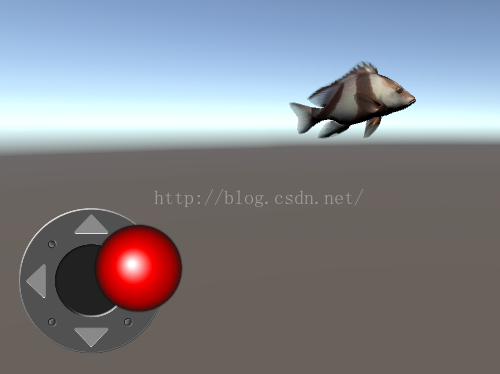
(5)最終效果
移動Joystick thumb按鈕模型會做出同步運動,並在運動過程中改變模型朝向。

 DeepLearning - CNN - 人工神經網絡ANN
DeepLearning - CNN - 人工神經網絡ANN
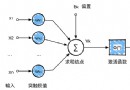
背景之前在網上搜索了好多好多關於CNN,卷積神經網絡的文章,很多都講如何卷積、卷積層如何操作、具體如何進行卷積計算、卷積的好處。我也在此之前走了好多彎路,已經很了解如何卷
 Android ViewGroup觸摸事件攔截詳解
Android ViewGroup觸摸事件攔截詳解
前言 在自定義ViewGroup中,有時候需要實現觸摸事件攔截,比如ListView下拉刷新就是典型的觸摸事件攔截的例子。觸摸事件攔截就是在觸摸事件被parent vie
 Android Studio導入項目非常慢的解決方法
Android Studio導入項目非常慢的解決方法
Android Studio原生支持使用Gradle來構建項目,使用動態語言Groovy定義項目構建的過程,避免了build.xml文件繁瑣的定義。然而使用的時候,卻有著
 淺談Android Content Provider的使用
淺談Android Content Provider的使用
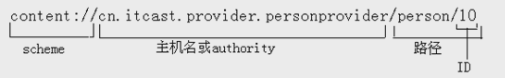
Content Provider:一個組件,必須放在應用的主包或應用的子包之下;組件的配置需要在清單文件中進行配置;content provider需要在applicat