編輯:關於Android編程
去掉ActionBar
android:theme="@android:style/Theme.Holo.NoActionBar" actionBar = getActionBar(); //得到ActionBar actionBar.hide(); //隱藏ActionBar requestWindowFeature(Window.FEATURE_NO_TITLE);
設置全屏
requestWindowFeature(Window.FEATURE_NO_TITLE); getWindow.setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
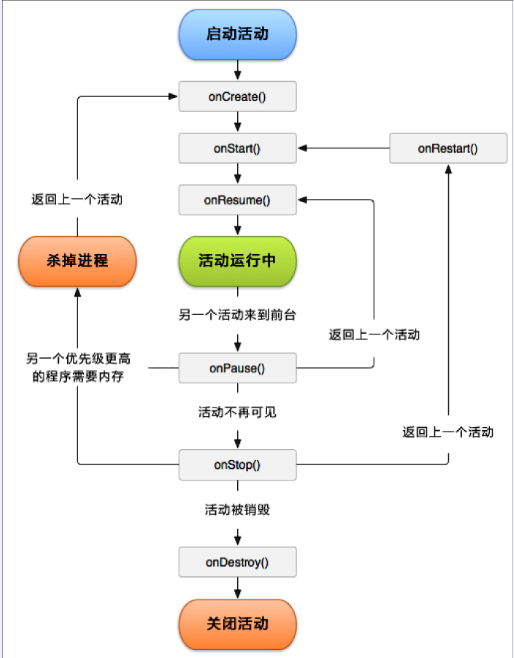
Activity生命周期

Activity由於在後台狀態時,被回收之後如果恢復數據
onSaveInstanceState()回調方法保證活動被回收之前調用
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
String tempData = "Something you just typed";
outState.putString("data_key", tempData);
}
展示數據
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d(TAG, "onCreate");
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
if (savedInstanceState != null) {
String tempData = savedInstanceState.getString("data_key");
Log.d(TAG, tempData);
}
……
}
Activity的啟動模式
標簽指定android:launchMode 屬性來選擇啟動模式 standard singleTop singleTask singleInstance
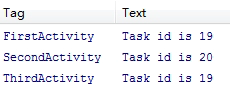
standard 默認模式,啟動一個新的活動後,系統不會在乎這個活動是否已經在返回棧中存在,每次啟動都會創建該活動的一個新的實例。 singleTop 當活動的啟動模式指定為singleTop,在啟動活動時如果發現返回棧的棧頂已經是該活動,則認為可以直接使用它,不會再創建新的活動實例。 singleTask 當活動的啟動模式指定為singleTask,每次啟動該活動時系統首先會在返回棧中檢查是否存在該活動的實例,如果發現已經存在則直接使用該實例,並把在這 個活動之上的所有活動統統出棧,如果沒有發現就會創建一個新的活動實例。 singleInstance 指定為singleInstance 模式的活動會啟用一個新的返回棧來管理這個活動(其實如果singleTask 模式指定了不同的taskAffinity,也會啟動一個新的返回棧)。 這種模式下會有一個單獨的返回棧來管理這個活動,不管是哪個應用程序來訪問這個活動,都共用的同一個返回棧,也就解決了共享活動實例的問題。假設有三個Activity,跳轉打印日志如下

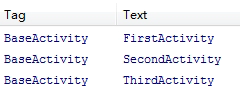
可以看到, SecondActivity 的Task id 不同於FirstActivity 和ThirdActivity , 這說明SecondActivity 確實是存放在一個單獨的返回棧裡的,而且這個棧中只有SecondActivity 這一個活動。 然後我們按下Back 鍵進行返回,你會發現ThirdActivity 竟然直接返回到了FirstActivity,再按下Back 鍵又會返回到SecondActivity,再按下Back 鍵才會退出程序,這是為什麼呢? 其實原理很簡單,由於FirstActivity 和ThirdActivity 是存放在同一個返回棧裡的,當在ThirdActivity 的界面按下Back 鍵,ThirdActivity 會從返回棧中出棧,那麼FirstActivity 就成為了棧頂活動顯示在界面上,因此也就出現了從ThirdActivity 直接返回到FirstActivity 的情況。然後在FirstActivity 界面再次按下Back 鍵,這時當前的返回棧已經空了,於是就顯示了另一個返回棧的棧頂活動,即SecondActivity。最後再次按下Back 鍵,這時所有返回棧都已經空了,也就自然退出了程序。
知曉當前是在哪一個活動
public class BaseActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("BaseActivity", getClass().getSimpleName());79
}
}

隨時隨地退出程序
public class ActivityCollector {
public static List activities = new ArrayList();
public static void addActivity(Activity activity) {
activities.add(activity);
}
public static void removeActivity(Activity activity) {
activities.remove(activity);
}
public static void finishAll() {
for (Activity activity : activities) {
if (!activity.isFinishing()) {
activity.finish();
}
}
}
}
接下來修改BaseActivity 中的代碼,如下所示:
public class BaseActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("BaseActivity", getClass().getSimpleName());
ActivityCollector.addActivity(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
ActivityCollector.removeActivity(this);
}
}
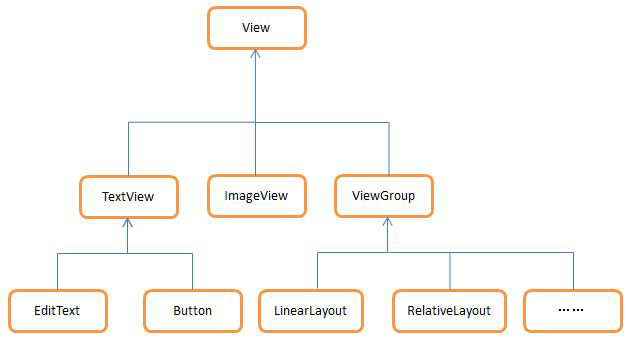
控件的visibility屬性
visible 表示控件是可見的,這個值是默認值,不指定android:visibility 時,控件都是可見的。 invisible 表示控件不可見,但是它仍然占據著原來的位置和大小,可以理解成控件變成透明狀態了。 gone 則表示控件不僅不可見,而且不再占用任何屏幕空間。
相對布局RelativeLayout部分屬性含義
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊 android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊 android:layout_alignRight 本元素的下邊緣和某元素的的下邊緣對齊 android:layout_alignBottom 本元素的右邊緣和某元素的的右邊緣對齊 android:layout_alignParentLeft 是否緊靠父元素左邊 android:layout_alignParentTop 是否緊靠父元素上方 android:layout_alignParentRight 是否緊靠父元素右邊 android:layout_alignParentBottom 是否緊靠父元素的下方 android:layout_centerInParent 在父元素中上下左右居中顯示 android:layout_above 在某元素的的上方 android:layout_below 在某元素的下方 android:layout_toLeftOf 在某元素的左邊 android:layout_toRightOf 在某元素的右邊
//英文中使用android:textStyle=”bold”但是不能將中文加粗 TextView tv = (TextView)findViewById(R.id.TextView01); TextPaint tp = tv.getPaint(); tp.setFakeBoldText(true);

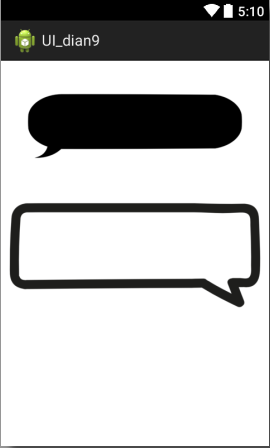
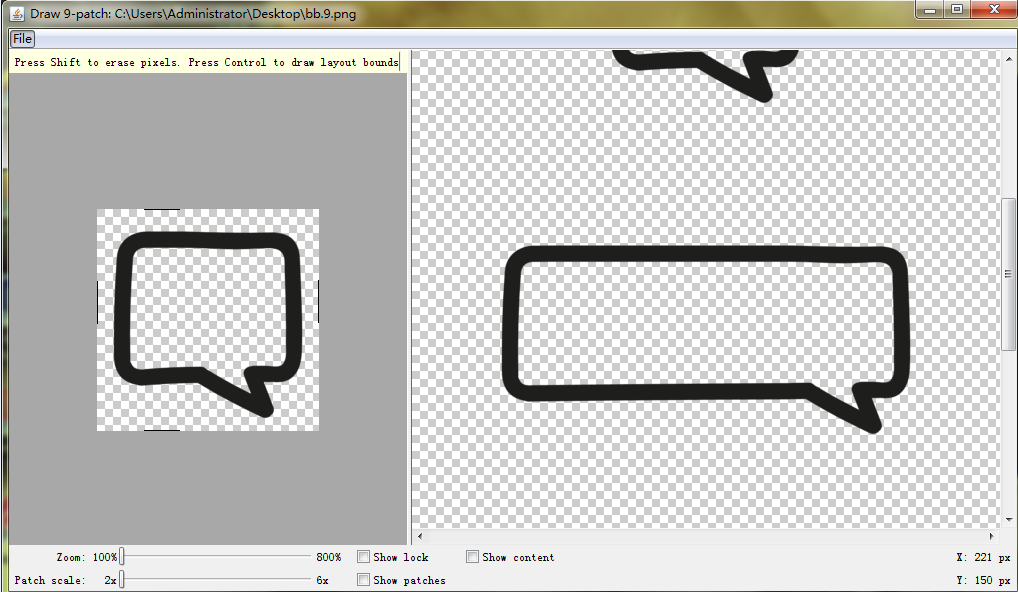
如何制作.9圖

在Android sdk 目錄下有一個tools 文件夾,在這個文件夾中找到draw9patch.bat 文件,我們就是使用它來制作Nine-Patch 圖片的。雙擊打開之後,在導航欄點擊File→Open 9-patch將圖片加載進來

我們可以在圖片的四個邊框繪制一個個的小黑點,在上邊框和左邊框繪制的部分就表示當圖片需要拉伸時就拉伸黑點標記的區域,在下邊框和右邊框繪制的部分則表示內容會被放置的區域。
...
......
............
 [Android]自定義帶刪除輸入框
[Android]自定義帶刪除輸入框
在項目開發中,帶刪除按鈕輸入框也是人們常常用到的,該文章便介紹一下如何創建一個帶刪除輸入框。其中,需要解決的問題如下:a)創建自定義editText類b)在自定義edit
 Android編程之ICS式下拉菜單PopupWindow實現方法詳解(附源碼下載)
Android編程之ICS式下拉菜單PopupWindow實現方法詳解(附源碼下載)
本文實例講述了Android編程之ICS式下拉菜單PopupWindow實現方法。分享給大家供大家參考,具體如下:運行效果截圖如下:右邊這個就是下拉菜單啦,看見有的地方叫
 分析和優化應用電量
分析和優化應用電量
在Android項目中, 較難監控應用的電量消耗, 但是用戶卻非常關心手機的待機時間. 過度耗電的應用, 會遭到用戶無情的卸載, 不要存在僥幸心理, 給競品帶來機會. 因
 android,利用layoutParams代碼動態布局空間位置
android,利用layoutParams代碼動態布局空間位置
Android開發:LayoutParams的用法 LayoutParams繼承於Android.View.ViewGroup.LayoutP