編輯:關於Android編程
package com.xbmu.wuziqi;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml
WuziqiPanel.java
package com.xbmu.wuziqi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* 五子棋面板
* Created by Administrator on 2016/5/2 0002.
*/
public class WuziqiPanel extends View {
private int mPanelWidth;//棋盤寬度
private float mLineHeight;//棋盤每行行高
private int MAX_LINE = 10;//棋盤最大行數
//創建繪畫對象
private Paint mPaint = new Paint();
public WuziqiPanel(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(0x44ff0000);
init();
}
/**初始化畫筆屬性*/
private void init() {
mPaint.setColor(0x88000000);//設置顏色為灰色效果
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
}
/**測量一個view的大小*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(widthMeasureSpec);
int width = Math.min(widthSize,heightSize);
if(widthMode == MeasureSpec.UNSPECIFIED){
width = heightSize;
}else if(heightMode == MeasureSpec.UNSPECIFIED){
width = widthSize;
}
//設置自身大小
setMeasuredDimension(width,width);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mPanelWidth = w;
mLineHeight = mPanelWidth*1.0f / MAX_LINE;
}
/**Draw畫出View的顯示內容*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawBoard(canvas);
}
private void drawBoard(Canvas canvas) {
/**
* 分析:根據棋盤的效果,我們知道棋子是下在邊界的交叉點上的。可得棋盤中間有9個完整的lineHeight,
* 上下兩邊有半個lineHeight,總共10個lineHeight。左右也是。
*/
int w = mPanelWidth;
float lineHeight = mLineHeight;
for(int i=0;i運行效果:

package com.xbmu.wuziqi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
/**
* 五子棋面板
* Created by Administrator on 2016/5/2 0002.
*/
public class WuziqiPanel extends View {
private int mPanelWidth;//棋盤寬度
private float mLineHeight;//棋盤每行行高
private int MAX_LINE = 10;//棋盤最大行數
//創建繪畫對象
private Paint mPaint = new Paint();
private Bitmap mWhitePiece;//白色棋子
private Bitmap mBlackPiece;//黑色棋子
//比例:棋子的大小是行高的3/4;
private float ratioPieceOfLineHeight = 3*1.0f / 4;
//白棋先手,當前輪到白棋。
private boolean mIsWhite = true;
private List mWhiteArray = new ArrayList<>();
private List mBlackArray = new ArrayList<>();
public WuziqiPanel(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(0x44ff0000);
init();
}
/**初始化畫筆屬性*/
private void init() {
mPaint.setColor(0x88000000);//設置顏色為灰色效果
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
mWhitePiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_w2);
mBlackPiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_b1);
}
/**測量一個view的大小*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(widthMeasureSpec);
int width = Math.min(widthSize,heightSize);
if(widthMode == MeasureSpec.UNSPECIFIED){
width = heightSize;
}else if(heightMode == MeasureSpec.UNSPECIFIED){
width = widthSize;
}
//設置自身大小
setMeasuredDimension(width,width);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mPanelWidth = w;
mLineHeight = mPanelWidth*1.0f / MAX_LINE;
int pieceWidth = (int) (mLineHeight * ratioPieceOfLineHeight);//棋子寬度
mWhitePiece = Bitmap.createScaledBitmap(mWhitePiece,pieceWidth,pieceWidth,false);
mBlackPiece = Bitmap.createScaledBitmap(mBlackPiece,pieceWidth,pieceWidth,false);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
if(action == MotionEvent.ACTION_DOWN){
int x = (int) event.getX();
int y = (int) event.getY();
Point p = getValidPoint(x,y);
if(mWhiteArray.contains(p) || mBlackArray.contains(p)){
return false;
}
if(mIsWhite){
mWhiteArray.add(p);
}else{
mBlackArray.add(p);
}
invalidate();//請求重繪
mIsWhite = !mIsWhite;
return true;
}
return super.onTouchEvent(event);
}
private Point getValidPoint(int x, int y) {
return new Point((int)(x/mLineHeight) ,(int)(y/mLineHeight));
}
/**Draw畫出View的顯示內容*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//繪制棋盤
drawBoard(canvas);
//繪制棋子
drawPieces(canvas);
}
private void drawPieces(Canvas canvas) {
for(int i=0,n = mWhiteArray.size(); i< n ;i++){
Point whitePoint = mWhiteArray.get(i);
canvas.drawBitmap(mWhitePiece,
(whitePoint.x+(1-ratioPieceOfLineHeight)/2)*mLineHeight,
(whitePoint.y+(1-ratioPieceOfLineHeight)/2)*mLineHeight,null);
}
for(int i=0,n = mBlackArray.size(); i< n ;i++){
Point blackPoint = mBlackArray.get(i);
canvas.drawBitmap(mBlackPiece,
(blackPoint.x+(1-ratioPieceOfLineHeight)/2)*mLineHeight,
(blackPoint.y+(1-ratioPieceOfLineHeight)/2)*mLineHeight,null);
}
}
private void drawBoard(Canvas canvas) {
/**
* 分析:根據棋盤的效果,我們知道棋子是下在邊界的交叉點上的。可得棋盤中間有9個完整的lineHeight,
* 上下兩邊有半個lineHeight,總共10個lineHeight。左右也是。
*/
int w = mPanelWidth;
float lineHeight = mLineHeight;
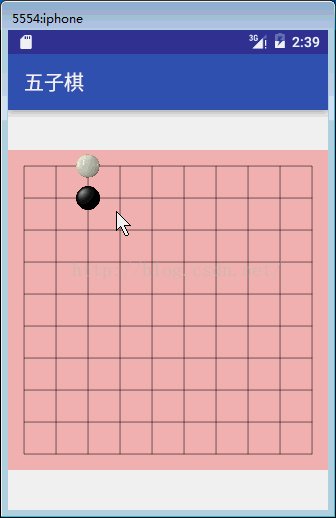
for(int i=0;i運行效果:

package com.xbmu.wuziqi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* 五子棋面板
* Created by Administrator on 2016/5/2 0002.
*/
public class WuziqiPanel extends View {
private int mPanelWidth;//棋盤寬度
private float mLineHeight;//棋盤每行行高
private int MAX_LINE = 10;//棋盤最大行數
//創建繪畫對象
private Paint mPaint = new Paint();
private Bitmap mWhitePiece;//白色棋子
private Bitmap mBlackPiece;//黑色棋子
//比例:棋子的大小是行高的3/4;
private float ratioPieceOfLineHeight = 3*1.0f / 4;
//白棋先手,當前輪到白棋。
private boolean mIsWhite = true;
private List mWhiteArray = new ArrayList<>();
private List mBlackArray = new ArrayList<>();
private boolean mIsGameOver;
private boolean mIsWhiteWinner;
private int MAX_COUNT_IN_LINE = 5;
public WuziqiPanel(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(0x44ff0000);
init();
}
/**初始化畫筆屬性*/
private void init() {
mPaint.setColor(0x88000000);//設置顏色為灰色效果
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
mWhitePiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_w2);
mBlackPiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_b1);
}
/**測量一個view的大小*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(widthMeasureSpec);
int width = Math.min(widthSize,heightSize);
if(widthMode == MeasureSpec.UNSPECIFIED){
width = heightSize;
}else if(heightMode == MeasureSpec.UNSPECIFIED){
width = widthSize;
}
//設置自身大小
setMeasuredDimension(width,width);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mPanelWidth = w;
mLineHeight = mPanelWidth*1.0f / MAX_LINE;
int pieceWidth = (int) (mLineHeight * ratioPieceOfLineHeight);//棋子寬度
mWhitePiece = Bitmap.createScaledBitmap(mWhitePiece,pieceWidth,pieceWidth,false);
mBlackPiece = Bitmap.createScaledBitmap(mBlackPiece,pieceWidth,pieceWidth,false);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
if(action == MotionEvent.ACTION_DOWN){
int x = (int) event.getX();
int y = (int) event.getY();
Point p = getValidPoint(x,y);
if(mWhiteArray.contains(p) || mBlackArray.contains(p)){
return false;
}
if(mIsWhite){
mWhiteArray.add(p);
}else{
mBlackArray.add(p);
}
invalidate();//請求重繪
mIsWhite = !mIsWhite;
return true;
}
return super.onTouchEvent(event);
}
private Point getValidPoint(int x, int y) {
return new Point((int)(x/mLineHeight) ,(int)(y/mLineHeight));
}
/**Draw畫出View的顯示內容*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//繪制棋盤
drawBoard(canvas);
//繪制棋子
drawPieces(canvas);
//檢查游戲結束
checkGameOver();
}
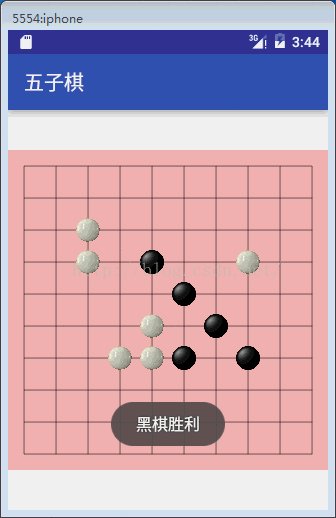
private void checkGameOver() {
boolean whiteWin = checkFiveInLine(mWhiteArray);
boolean blackWin = checkFiveInLine(mBlackArray);
if(whiteWin || blackWin){
mIsGameOver = true;
mIsWhiteWinner = whiteWin;
String text = mIsWhiteWinner ? "白棋勝利":"黑棋勝利";
Toast.makeText(getContext(),text,Toast.LENGTH_LONG).show();
}
}
private boolean checkFiveInLine(List points) {
for (Point p : points){
int x = p.x;
int y = p.y;
boolean win = checkHorizontal(x,y,points);
if(win) return true;
win = checkVertical(x,y,points);
if(win) return true;
win =checkLeftDiagonal(x,y,points);
if(win) return true;
win = checkRightDiagonal(x,y,points);
if(win) return true;
}
return false;
}
/**
* 判斷x,y位置的棋子,是否橫向有相鄰的五個一致。
* @param x
* @param y
* @param points
* @return
*/
private boolean checkHorizontal(int x, int y, List points) {
int count = 1;
//左
for(int i=0;i points) {
int count = 1;
//上
for(int i=0;i points) {
int count = 1;
for(int i=0;i points) {
int count = 1;
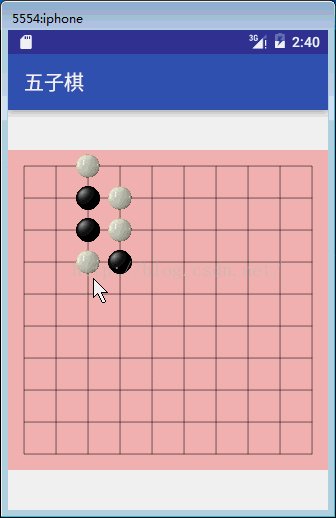
for(int i=0;iView的存儲與恢復:
WuziqiPanel.java
package com.xbmu.wuziqi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import android.os.Bundle;
import android.os.Parcelable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* 五子棋面板
* Created by Administrator on 2016/5/2 0002.
*/
public class WuziqiPanel extends View {
private int mPanelWidth;//棋盤寬度
private float mLineHeight;//棋盤每行行高
private int MAX_LINE = 10;//棋盤最大行數
//創建繪畫對象
private Paint mPaint = new Paint();
private Bitmap mWhitePiece;//白色棋子
private Bitmap mBlackPiece;//黑色棋子
//比例:棋子的大小是行高的3/4;
private float ratioPieceOfLineHeight = 3*1.0f / 4;
//白棋先手,當前輪到白棋。
private boolean mIsWhite = true;
private ArrayList mWhiteArray = new ArrayList<>();
private ArrayList mBlackArray = new ArrayList<>();
private boolean mIsGameOver;
private boolean mIsWhiteWinner;
private int MAX_COUNT_IN_LINE = 5;
public WuziqiPanel(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(0x44ff0000);
init();
}
/**初始化畫筆屬性*/
private void init() {
mPaint.setColor(0x88000000);//設置顏色為灰色效果
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
mWhitePiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_w2);
mBlackPiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_b1);
}
/**測量一個view的大小*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(widthMeasureSpec);
int width = Math.min(widthSize,heightSize);
if(widthMode == MeasureSpec.UNSPECIFIED){
width = heightSize;
}else if(heightMode == MeasureSpec.UNSPECIFIED){
width = widthSize;
}
//設置自身大小
setMeasuredDimension(width,width);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mPanelWidth = w;
mLineHeight = mPanelWidth*1.0f / MAX_LINE;
int pieceWidth = (int) (mLineHeight * ratioPieceOfLineHeight);//棋子寬度
mWhitePiece = Bitmap.createScaledBitmap(mWhitePiece,pieceWidth,pieceWidth,false);
mBlackPiece = Bitmap.createScaledBitmap(mBlackPiece,pieceWidth,pieceWidth,false);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
if(action == MotionEvent.ACTION_DOWN){
int x = (int) event.getX();
int y = (int) event.getY();
Point p = getValidPoint(x,y);
if(mWhiteArray.contains(p) || mBlackArray.contains(p)){
return false;
}
if(mIsWhite){
mWhiteArray.add(p);
}else{
mBlackArray.add(p);
}
invalidate();//請求重繪
mIsWhite = !mIsWhite;
return true;
}
return super.onTouchEvent(event);
}
private Point getValidPoint(int x, int y) {
return new Point((int)(x/mLineHeight) ,(int)(y/mLineHeight));
}
/**Draw畫出View的顯示內容*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//繪制棋盤
drawBoard(canvas);
//繪制棋子
drawPieces(canvas);
//檢查游戲結束
checkGameOver();
}
private void checkGameOver() {
boolean whiteWin = checkFiveInLine(mWhiteArray);
boolean blackWin = checkFiveInLine(mBlackArray);
if(whiteWin || blackWin){
mIsGameOver = true;
mIsWhiteWinner = whiteWin;
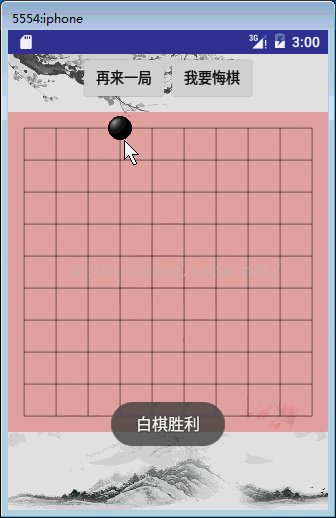
String text = mIsWhiteWinner ? "白棋勝利":"黑棋勝利";
Toast.makeText(getContext(),text,Toast.LENGTH_LONG).show();
}
}
private boolean checkFiveInLine(List points) {
for (Point p : points){
int x = p.x;
int y = p.y;
boolean win = checkHorizontal(x,y,points);
if(win) return true;
win = checkVertical(x,y,points);
if(win) return true;
win =checkLeftDiagonal(x,y,points);
if(win) return true;
win = checkRightDiagonal(x,y,points);
if(win) return true;
}
return false;
}
/**
* 判斷x,y位置的棋子,是否橫向有相鄰的五個一致。
* @param x
* @param y
* @param points
* @return
*/
private boolean checkHorizontal(int x, int y, List points) {
int count = 1;
//左
for(int i=0;i points) {
int count = 1;
//上
for(int i=0;i points) {
int count = 1;
for(int i=0;i points) {
int count = 1;
for(int i=0;iactivity_main.xml
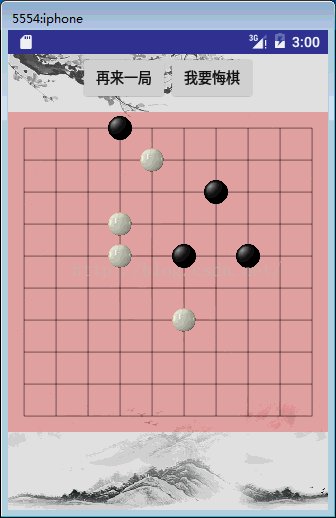
運行效果:

package com.xbmu.wuziqi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import android.os.Bundle;
import android.os.Parcelable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* 五子棋面板
* Created by Administrator on 2016/5/2 0002.
*/
public class WuziqiPanel extends View {
private int mPanelWidth;//棋盤寬度
private float mLineHeight;//棋盤每行行高
private int MAX_LINE = 10;//棋盤最大行數
//創建繪畫對象
private Paint mPaint = new Paint();
private Bitmap mWhitePiece;//白色棋子
private Bitmap mBlackPiece;//黑色棋子
//比例:棋子的大小是行高的3/4;
private float ratioPieceOfLineHeight = 3*1.0f / 4;
//白棋先手,當前輪到白棋。
private boolean mIsWhite = true;
private ArrayList mWhiteArray = new ArrayList<>();
private ArrayList mBlackArray = new ArrayList<>();
private boolean mIsGameOver;
private boolean mIsWhiteWinner;
private int MAX_COUNT_IN_LINE = 5;
public WuziqiPanel(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(0x44ff0000);
init();
}
/**初始化畫筆屬性*/
private void init() {
mPaint.setColor(0x88000000);//設置顏色為灰色效果
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
mWhitePiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_w2);
mBlackPiece = BitmapFactory.decodeResource(getResources(),R.drawable.stone_b1);
}
/**測量一個view的大小*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(widthMeasureSpec);
int width = Math.min(widthSize,heightSize);
if(widthMode == MeasureSpec.UNSPECIFIED){
width = heightSize;
}else if(heightMode == MeasureSpec.UNSPECIFIED){
width = widthSize;
}
//設置自身大小
setMeasuredDimension(width,width);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mPanelWidth = w;
mLineHeight = mPanelWidth*1.0f / MAX_LINE;
int pieceWidth = (int) (mLineHeight * ratioPieceOfLineHeight);//棋子寬度
mWhitePiece = Bitmap.createScaledBitmap(mWhitePiece,pieceWidth,pieceWidth,false);
mBlackPiece = Bitmap.createScaledBitmap(mBlackPiece,pieceWidth,pieceWidth,false);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
if(action == MotionEvent.ACTION_DOWN){
int x = (int) event.getX();
int y = (int) event.getY();
Point p = getValidPoint(x,y);
if(mWhiteArray.contains(p) || mBlackArray.contains(p)){
return false;
}
if(mIsWhite){
mWhiteArray.add(p);
}else{
mBlackArray.add(p);
}
invalidate();//請求重繪
mIsWhite = !mIsWhite;
return true;
}
return super.onTouchEvent(event);
}
private Point getValidPoint(int x, int y) {
return new Point((int)(x/mLineHeight) ,(int)(y/mLineHeight));
}
private Canvas canvas;
/**Draw畫出View的顯示內容*/
@Override
protected void onDraw(Canvas canvas) {
this.canvas = canvas;
super.onDraw(canvas);
//繪制棋盤
drawBoard(canvas);
//繪制棋子
drawPieces(canvas);
//檢查游戲結束
checkGameOver();
}
private void checkGameOver() {
boolean whiteWin = checkFiveInLine(mWhiteArray);
boolean blackWin = checkFiveInLine(mBlackArray);
if(whiteWin || blackWin){
mIsGameOver = true;
mIsWhiteWinner = whiteWin;
String text = mIsWhiteWinner ? "白棋勝利":"黑棋勝利";
Toast.makeText(getContext(),text,Toast.LENGTH_LONG).show();
}
}
private boolean checkFiveInLine(List points) {
for (Point p : points){
int x = p.x;
int y = p.y;
boolean win = checkHorizontal(x,y,points);
if(win) return true;
win = checkVertical(x,y,points);
if(win) return true;
win =checkLeftDiagonal(x,y,points);
if(win) return true;
win = checkRightDiagonal(x,y,points);
if(win) return true;
}
return false;
}
/**
* 判斷x,y位置的棋子,是否橫向有相鄰的五個一致。
* @param x
* @param y
* @param points
* @return
*/
private boolean checkHorizontal(int x, int y, List points) {
int count = 1;
//左
for(int i=0;i points) {
int count = 1;
//上
for(int i=0;i points) {
int count = 1;
for(int i=0;i points) {
int count = 1;
for(int i=0;iMainActivity.java
package com.xbmu.wuziqi;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
private WuziqiPanel wuziqiPanel;
private Button btnRestart;
private Button btnRegret;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wuziqiPanel = (WuziqiPanel) findViewById(R.id.id_wuziqi);
btnRestart = (Button) findViewById(R.id.btn_restart);
btnRegret = (Button) findViewById(R.id.btn_regret);
//再來一局
btnRestart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wuziqiPanel.reStart();
}
});
//我要悔棋
btnRegret.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wuziqiPanel.goRegret();
}
});
}
}
activity_main.xml
運行效果:

 Android實現圖片壓縮示例代碼
Android實現圖片壓縮示例代碼
核心思想是通過BitmapFactory.Options來縮放圖片,主要是用到了它的inSampleSize參數(采樣率)當inSampleSize為1的時候,采樣後的圖
 android 列表ListView和可擴展列表ExpandableListView的實現
android 列表ListView和可擴展列表ExpandableListView的實現
此demo實現了列表ListView和可擴展列表ExpandableListView。ListViewActivity:package fk.androiddemo_16
 Android 使用Vitamio打造自己的萬能播放器(5)——在線播放(播放優酷視頻)
Android 使用Vitamio打造自己的萬能播放器(5)——在線播放(播放優酷視頻)
前言 為了保證每周一篇的進度,又由於Vitamio新版本沒有發布, 決定推遲本地播放的一些功能(截圖、視頻時間、尺寸等),跳過直接寫在線播放部分的章節。從V
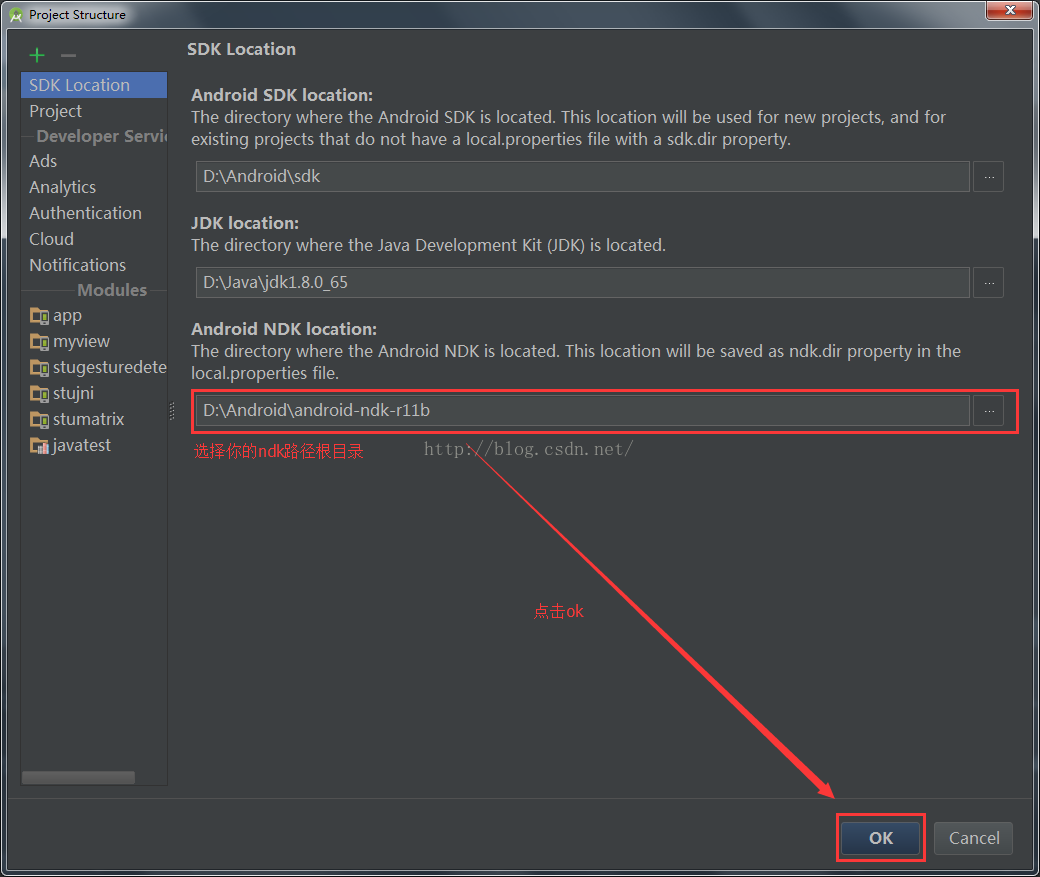
 android studio 編譯C生成.so文件
android studio 編譯C生成.so文件
一、前言前段時間有個同事離職了,用C編譯的.SO文件需要更改,結果C文件是他寫的,無賴啊,自己又是一個小白,不會啊,所以自己又好好鑽研了一天,不會,看什麼都難啊,痛苦啊,