1. 樣式資源解析
(1) 樣式簡介
樣式解析: 樣式是設置給 View 組件的
多個屬性的集合;
--
樣式的好處: 給一個 TextView 設置 文字大小, 顏色, 對齊方式等, 如果需要給多個 TextView 設置同樣的屬性, 這裡使用樣式就可以大大節省了代碼量;
樣式指定: 每個 View 組件都有一個
style屬性, 可以通過該屬性指定 樣式, 注意與 android:style 屬性區分;
(2) 樣式標簽定義
樣式定義的位置:
/res/values/目錄下的 跟標簽是
標簽的 xml 文件, 如默認的 styles.xml 文件;
樣式標簽解析:
布局文件:
2. 主題資源解析
(1) 主題資源 與 樣式資源比較
主題資源 與 樣式資源 相同點: 定義方式基本相同, 都是在 /res/values 目錄下的 帶
根標簽的 xml 中定義;
主題資源 與 樣式資源 不同點:
--
作用范圍: 樣式資源一般作用於
單個 View 組件, 主題資源作用於
整個 Application 應用或者
指定的 Activity, Theme 是在 AndroidManifest.xml 中指定的;
--
屬性內容: 主題資源一般用於定義改變窗口的外觀格式等;
(2) Theme 主題設置方法
Theme 主題使用方法:
--
在 Manifest.xml 文件中配置: 為 或者 標簽設置 android.theme 屬性 "@style/style_name", 設置的也是一個 style 樣式屬性;
--
Activity 代碼中設置: 在 onCreate() 方法的 setContentView() 方法之前調用 setTheme(R.style.style_name) 方法設置 Theme 主題, 如果在 setComtentView 之後調用就不會起作用;
(3) Android 系統定義的 Theme
android:theme="@android:style/Theme.Dialog" : Activity顯示為對話框模式android:theme="@android:style/Theme.NoTitleBar" : 不顯示應用程序標題欄android:theme="@android:style/Theme.NoTitleBar.Fullscreen" : 不顯示應用程序標題欄,並全屏android:theme="Theme.Light ": 背景為白色android:theme="Theme.Light.NoTitleBar" : 白色背景並無標題欄android:theme="Theme.Light.NoTitleBar.Fullscreen" : 白色背景,無標題欄,全屏android:theme="Theme.Black" : 背景黑色android:theme="Theme.Black.NoTitleBar" : 黑色背景並無標題欄android:theme="Theme.Black.NoTitleBar.Fullscreen" : 黑色背景,無標題欄,全屏android:theme="Theme.Wallpaper" : 用系統桌面為應用程序背景android:theme="Theme.Wallpaper.NoTitleBar" : 用系統桌面為應用程序背景,且無標題欄android:theme="Theme.Wallpaper.NoTitleBar.Fullscreen" : 用系統桌面為應用程序背景,無標題欄,全屏android:theme="Theme.Translucent : 透明背景android:theme="Theme.Translucent.NoTitleBar" : 透明背景並無標題android:theme="Theme.Translucent.NoTitleBar.Fullscreen" : 透明背景並無標題,全屏android:theme="Theme.Panel ": 面板風格顯示android:theme="Theme.Light.Panel" : 平板風格顯示
(4) 常用的 Theme 設置屬性
- @android:drawable/screen_background_selector_dark
界面背景圖片
- @null
界面前景圖片
- false
是否帶有標題
- false
是否全屏
- false
是否是懸浮窗
(5) Theme 示例程序
style 樣式:
Manifest.xml 中配置:
二. ActionBar 樣式解析
1. AppTheme 解析
(1) AppTheme 引入
在 AndroidManifest.xml 中默認的主題: AppTheme, AppTheme 是在 /res/alues/style.xml 中定義的;
(2) AppTheme 定義
style.xml 文件: 該文件定義了
AppTheme主題;
--
代碼示例:
--
代碼解析: AppTheme 主題繼承了 AppBaseTheme 主題, 而 AppBaseTheme 主題確不是固定的, 在 /res/values-v14 中的 style.xml 中也定義了 AppBaseTheme, 該 AppBaseTheme 可以覆蓋 在 res/values/style.xml 中定義的主題;
2. AppBaseTheme 解析
(1) AppBaseTheme 簡介
AppBaseTheme 簡介:
--
AppBaseTheme 父類: 在 Android 工程創建時會有一個選擇 Theme 的標題樣式, AppBaseTheme 就會繼承這個樣式;
--
AppBaseTheme 位置: 在 Android 工程中,
/res/values/style.xml/res/vaules-v11/style.xmlres/values-v14/style.xml中都定義了 AppBaseTheme 主題;
--
style 樣式優先級: 定義在
values-vxx 中的樣式的
優先級會高於 定義在
values 中的樣式, 如果有重復定義 優先級高的會覆蓋優先級低的;
(2) AppBaseTheme 代碼分析
定義在 /res/values/style.xml 中的 AppBaseTheme: 該主題依賴於 API 版本, 如果在對應版本的 values 中定義了 AppBaseTheme , 會覆蓋該項;
定義在 /res/values-11/style.xml 中的 AppBaseTheme: 如果 API 的版本 高於 11, 就會默認使用該 AppBaseTheme;
定義在 /res/values-14/style.xml 中的 AppBaseTheme: 如果 API 的版本 高於 14, 就會默認使用該 AppBaseTheme;
3. Activity 主題樣式android:Theme.Holo.Light.DarkActionBar
這裡我們分析 API-14 對應的主題樣式: 在上面的
/res/values-v14/style.xml中定義的 AppBaseTheme 如果在 API-14 的情況下繼承的是android:Theme.Holo.Light.DarkActionBar 主題樣式, 該主題定義在
sdk/platforms/android-19/data/res/values/themes.xml文件中;
--
代碼示例:
(1) ActionBar 樣式
android:actionBarStyle 樣式作用: 定義 ActionBar 的 標題 副標題樣式, 背景, 分割條, 進度條樣式等;
屬性名稱:android:actionBarStyle, 樣式的名稱為Widget.Holo.Light.ActionBar.Solid.Inverse, 該樣式定義在
sdk/platforms/android-19/data/res/values/styles.xml中
.
- @android:style/Widget.Holo.Light.ActionBar.Solid.Inverse
Widget.Holo.Light.ActionBar.Solid.Inverse樣式具體內容:
重要的屬性解析:
--
android:titleTextStyle: 標題樣式, 可以修改標題文字相關的屬性;
--
android:subtitleTextStyle: 副標題樣式;
--
android:background: 背景, 可以修改 ActionBar 背景;
(2) ActionBar 按鈕樣式
actionButtonStyle 樣式作用: 控制 ActionBar 上的按鈕樣式, 如 菜單按鈕等;
ActionBar 按鈕屬性:
actionButtonStyle, 屬性值為
@android:style/Widget.Holo.ActionButton;
- @android:style/Widget.Holo.ActionButton
android:style/Widget.Holo.ActionButton 具體屬性: 該樣式繼承了Widget.ActionButton 樣式;
--
Widget.ActionButton樣式:
(3) Tab 標簽樣式
actionBarTabStyle 樣式作用: 定義 ActionBar Tab 導航時 Tab 標簽樣式;
Tab 標簽樣式屬性:actionBarTabStyle, 樣式為@style/Widget.Holo.Light.ActionBar.TabView.Inverse, 該樣式為 空, 沒有定義任何屬性;
item name="actionBarTabStyle">@style/Widget.Holo.Light.ActionBar.TabView.Inverse
(4) 其它樣式
actionBarDivider 樣式: ActionBar 各項目之間的分隔符, 指定了一個 drawable 資源;
- @android:drawable/list_divider_holo_dark
菜單文字顏色:actionMenuTextColor, 指定菜單中文字的顏色;
- ?android:attr/textColorPrimaryInverse
actionBarTabBarStyle 樣式: 定義 ActionBar Tab 導航中 Tab 的分割條, 指定一個 drawable 資源;
- @style/Widget.Holo.Light.ActionBar.TabBar.Inverse
actionDropDownStyle 樣式: 指定 ActionBar List 導航 下拉列表樣式;
- @android:style/Widget.Holo.Spinner.DropDown.ActionBar
三. 自定義 ActionBar 樣式
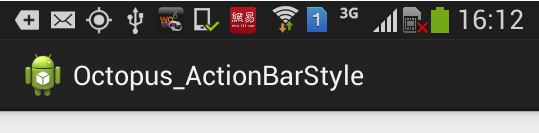
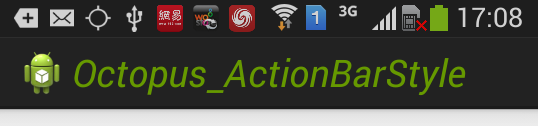
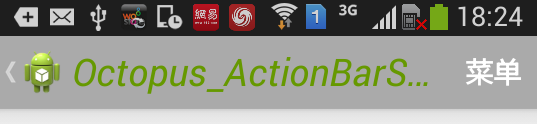
默認的 ActionBar 樣式:
 1. 自定義標題樣式
(1) 樣式解析
查找標題樣式定義位置
1. 自定義標題樣式
(1) 樣式解析
查找標題樣式定義位置:
--
樣式的繼承關系: AppTheme 是直接使用的樣式, AppTheme 繼承了 AppBaseTheme, AppBaseTheme 繼承了android:Theme.Holo.Light.DarkActionBar 樣式;
--
標題樣式位置:android:titleTextStyle 樣式在android:actionBarStyle 中定義,android:actionBarStyle 在android:Theme.Holo.Light.DarkActionBar 中定義;
--
層次關系: AppTheme 與 AppBaseThemeandroid:Theme.Holo.Light.DarkActionBar 是繼承關系, 是同一層次的, 包含android:actionBarStyle樣式,android:actionBarStyle 樣式 包含android:titleTextStyle 樣式;
在 AppTheme 中覆蓋 標題樣式方法:
--
需要實現一個android:actionBarStyle 子樣式: 因為 AppTheme 層次高於android:titleTextStyle 兩層, 不能直接在 AppTheme 中定義該樣式進行覆蓋, 需要實現一個android:actionBarStyle 子樣式, 在該子樣式中重新定義android:titleTextStyle 樣式, 即可覆蓋掉標題樣式;
--
實現一個android:titleTextStyle 子樣式: 該樣式 也需要繼承原樣式, 覆蓋一些屬性;
--
AppTheme 重新定義android:actionBarStyle 樣式: 上面將android:actionBarStyle 樣式 和android:titleTextStyle 樣式覆蓋, 這裡將已經重寫的標題欄樣式設置給android:actionBarStyle 即可;
(2) 系統默認樣式
AppTheme:
AppBaseTheme:
Theme.Holo.Light.DarkActionBar:
Widget.Holo.Light.ActionBar.Solid.Inverse:
(3) 樣式定義
重寫 android:titleTextStyle 樣式:
重寫 android:actionBarStyle 樣式:
覆蓋 android:actionBarStyle 樣式:
(4) 代碼示例
/res/values/styles.xml 代碼:
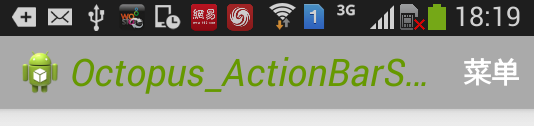
界面效果:
 2. 自定義菜單文字樣式
(1) 系統默認樣式
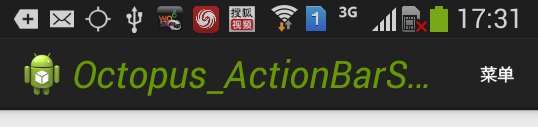
默認樣式下的界面顯示
2. 自定義菜單文字樣式
(1) 系統默認樣式
默認樣式下的界面顯示:
 (2) 自定義菜單
自定義菜單樣式
(2) 自定義菜單
自定義菜單樣式:
AppTheme 中覆蓋 android:actionMenuTextAppearance屬性:
(3) 代碼示例
完整 /res/values/styles.xml 代碼:
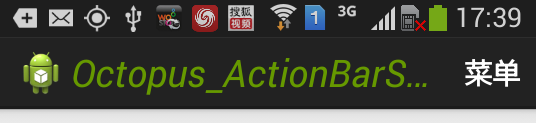
界限展示效果:
 3. 修改 ActionBar 背景色
在 android:actionBarStyle 樣式中修改即可
3. 修改 ActionBar 背景色
在 android:actionBarStyle 樣式中修改即可:
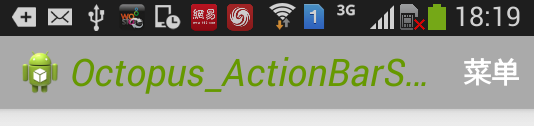
界面效果:
 4. 自定義左側的小箭頭
在 Activity 中添加代碼
4. 自定義左側的小箭頭
在 Activity 中添加代碼: 顯示 左側的小箭頭;
--
顯示箭頭代碼:
/* 獲取 ActionBar 對象 */ActionBar actionBar = getActionBar();/* 設置標題可點擊, 並且添加 向左的小箭頭 */actionBar.setDisplayHomeAsUpEnabled(true);
--
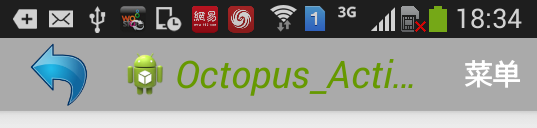
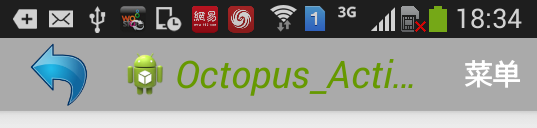
效果: 箭頭太小, 且不美觀;
 小箭頭定義位置
小箭頭定義位置: 小箭頭 在Theme.Holo.Light.DarkActionBar 樣式中定義;
- @android:drawable/ic_ab_back_holo_dark
自定義小箭頭: 直接在 AppTheme 樣式下 重寫android:homeAsUpIndicator 屬性即可
--
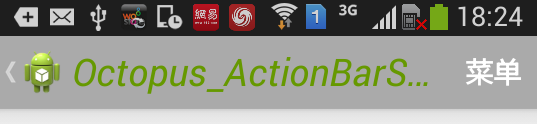
界面效果:

 1. 自定義標題樣式
(1) 樣式解析
查找標題樣式定義位置:
--樣式的繼承關系: AppTheme 是直接使用的樣式, AppTheme 繼承了 AppBaseTheme, AppBaseTheme 繼承了android:Theme.Holo.Light.DarkActionBar 樣式;
--標題樣式位置:android:titleTextStyle 樣式在android:actionBarStyle 中定義,android:actionBarStyle 在android:Theme.Holo.Light.DarkActionBar 中定義;
--層次關系: AppTheme 與 AppBaseThemeandroid:Theme.Holo.Light.DarkActionBar 是繼承關系, 是同一層次的, 包含android:actionBarStyle樣式,android:actionBarStyle 樣式 包含android:titleTextStyle 樣式;
在 AppTheme 中覆蓋 標題樣式方法:
--需要實現一個android:actionBarStyle 子樣式: 因為 AppTheme 層次高於android:titleTextStyle 兩層, 不能直接在 AppTheme 中定義該樣式進行覆蓋, 需要實現一個android:actionBarStyle 子樣式, 在該子樣式中重新定義android:titleTextStyle 樣式, 即可覆蓋掉標題樣式;
--實現一個android:titleTextStyle 子樣式: 該樣式 也需要繼承原樣式, 覆蓋一些屬性;
--AppTheme 重新定義android:actionBarStyle 樣式: 上面將android:actionBarStyle 樣式 和android:titleTextStyle 樣式覆蓋, 這裡將已經重寫的標題欄樣式設置給android:actionBarStyle 即可;
(2) 系統默認樣式
AppTheme:
AppBaseTheme:
Theme.Holo.Light.DarkActionBar:
Widget.Holo.Light.ActionBar.Solid.Inverse:
(3) 樣式定義
重寫 android:titleTextStyle 樣式:
重寫 android:actionBarStyle 樣式:
覆蓋 android:actionBarStyle 樣式:
(4) 代碼示例
/res/values/styles.xml 代碼:
1. 自定義標題樣式
(1) 樣式解析
查找標題樣式定義位置:
--樣式的繼承關系: AppTheme 是直接使用的樣式, AppTheme 繼承了 AppBaseTheme, AppBaseTheme 繼承了android:Theme.Holo.Light.DarkActionBar 樣式;
--標題樣式位置:android:titleTextStyle 樣式在android:actionBarStyle 中定義,android:actionBarStyle 在android:Theme.Holo.Light.DarkActionBar 中定義;
--層次關系: AppTheme 與 AppBaseThemeandroid:Theme.Holo.Light.DarkActionBar 是繼承關系, 是同一層次的, 包含android:actionBarStyle樣式,android:actionBarStyle 樣式 包含android:titleTextStyle 樣式;
在 AppTheme 中覆蓋 標題樣式方法:
--需要實現一個android:actionBarStyle 子樣式: 因為 AppTheme 層次高於android:titleTextStyle 兩層, 不能直接在 AppTheme 中定義該樣式進行覆蓋, 需要實現一個android:actionBarStyle 子樣式, 在該子樣式中重新定義android:titleTextStyle 樣式, 即可覆蓋掉標題樣式;
--實現一個android:titleTextStyle 子樣式: 該樣式 也需要繼承原樣式, 覆蓋一些屬性;
--AppTheme 重新定義android:actionBarStyle 樣式: 上面將android:actionBarStyle 樣式 和android:titleTextStyle 樣式覆蓋, 這裡將已經重寫的標題欄樣式設置給android:actionBarStyle 即可;
(2) 系統默認樣式
AppTheme:
AppBaseTheme:
Theme.Holo.Light.DarkActionBar:
Widget.Holo.Light.ActionBar.Solid.Inverse:
(3) 樣式定義
重寫 android:titleTextStyle 樣式:
重寫 android:actionBarStyle 樣式:
覆蓋 android:actionBarStyle 樣式:
(4) 代碼示例
/res/values/styles.xml 代碼:
 2. 自定義菜單文字樣式
(1) 系統默認樣式
默認樣式下的界面顯示:
2. 自定義菜單文字樣式
(1) 系統默認樣式
默認樣式下的界面顯示:
 (2) 自定義菜單
自定義菜單樣式:
AppTheme 中覆蓋 android:actionMenuTextAppearance屬性:
(3) 代碼示例
完整 /res/values/styles.xml 代碼:
(2) 自定義菜單
自定義菜單樣式:
AppTheme 中覆蓋 android:actionMenuTextAppearance屬性:
(3) 代碼示例
完整 /res/values/styles.xml 代碼:
 3. 修改 ActionBar 背景色
在 android:actionBarStyle 樣式中修改即可:
界面效果:
3. 修改 ActionBar 背景色
在 android:actionBarStyle 樣式中修改即可:
界面效果:
 4. 自定義左側的小箭頭
在 Activity 中添加代碼: 顯示 左側的小箭頭;
--顯示箭頭代碼:
/* 獲取 ActionBar 對象 */ActionBar actionBar = getActionBar();/* 設置標題可點擊, 並且添加 向左的小箭頭 */actionBar.setDisplayHomeAsUpEnabled(true);
--效果: 箭頭太小, 且不美觀;
4. 自定義左側的小箭頭
在 Activity 中添加代碼: 顯示 左側的小箭頭;
--顯示箭頭代碼:
/* 獲取 ActionBar 對象 */ActionBar actionBar = getActionBar();/* 設置標題可點擊, 並且添加 向左的小箭頭 */actionBar.setDisplayHomeAsUpEnabled(true);
--效果: 箭頭太小, 且不美觀;
 小箭頭定義位置: 小箭頭 在Theme.Holo.Light.DarkActionBar 樣式中定義;
小箭頭定義位置: 小箭頭 在Theme.Holo.Light.DarkActionBar 樣式中定義;

 【Android自定義View實戰】之仿去哪兒網App圖片按壓顯示指紋並縮放效果TouchFingerImageView
【Android自定義View實戰】之仿去哪兒網App圖片按壓顯示指紋並縮放效果TouchFingerImageView
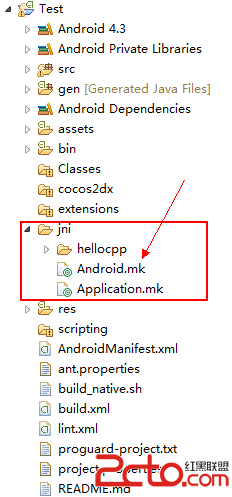
 Cocos2d-x移植到Android平台編譯的兩個文件Android.mk和Application.mk
Cocos2d-x移植到Android平台編譯的兩個文件Android.mk和Application.mk
 百度地圖
百度地圖
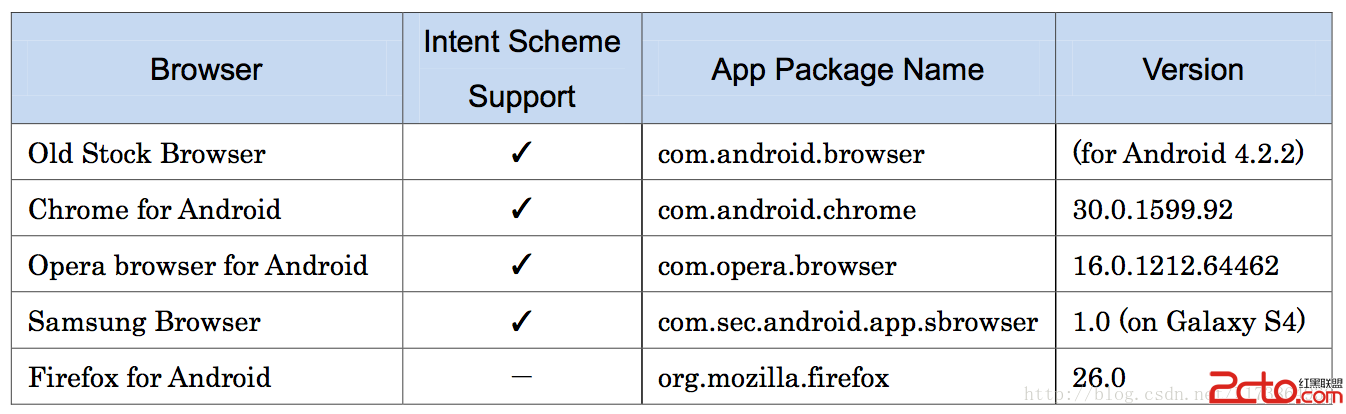
 Android Intent Scheme URLs攻擊
Android Intent Scheme URLs攻擊