編輯:關於Android編程

最近瞄到一個小項目….Yalantis/Context-Menu.Android
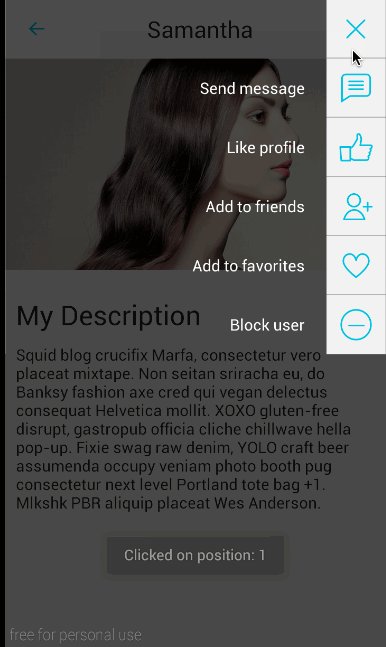
打開這個項目,我只想看看那個動態展開的menu是怎麼實現的.
忽而看到ToolBar,突然想起某項目中的title都是被直接LinearLayout….(⊙﹏⊙)b
於是做了一些小的嘗試:
研究一:Toolbar 和ActionBar共存
在正常的教程中 都教導 要設置noActionBar的主題,然後 setSupportActionBar(mToolbar);
我 偏 不 ~~~~~~~
也可以啊~~~~
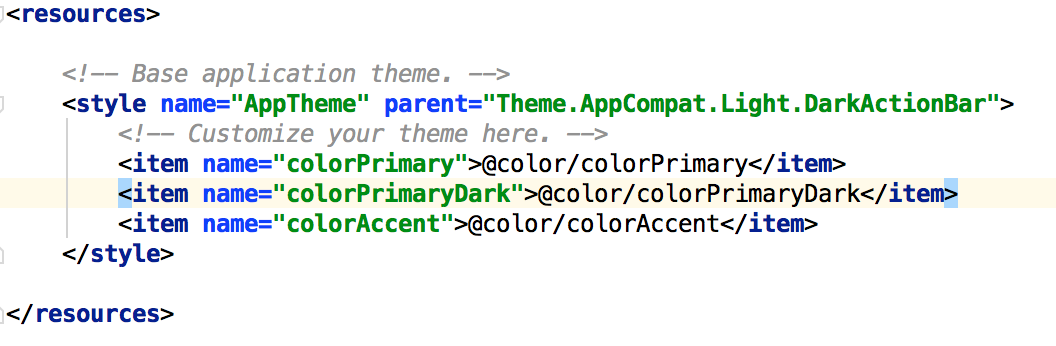
主題:
用正常有actionBar主題:

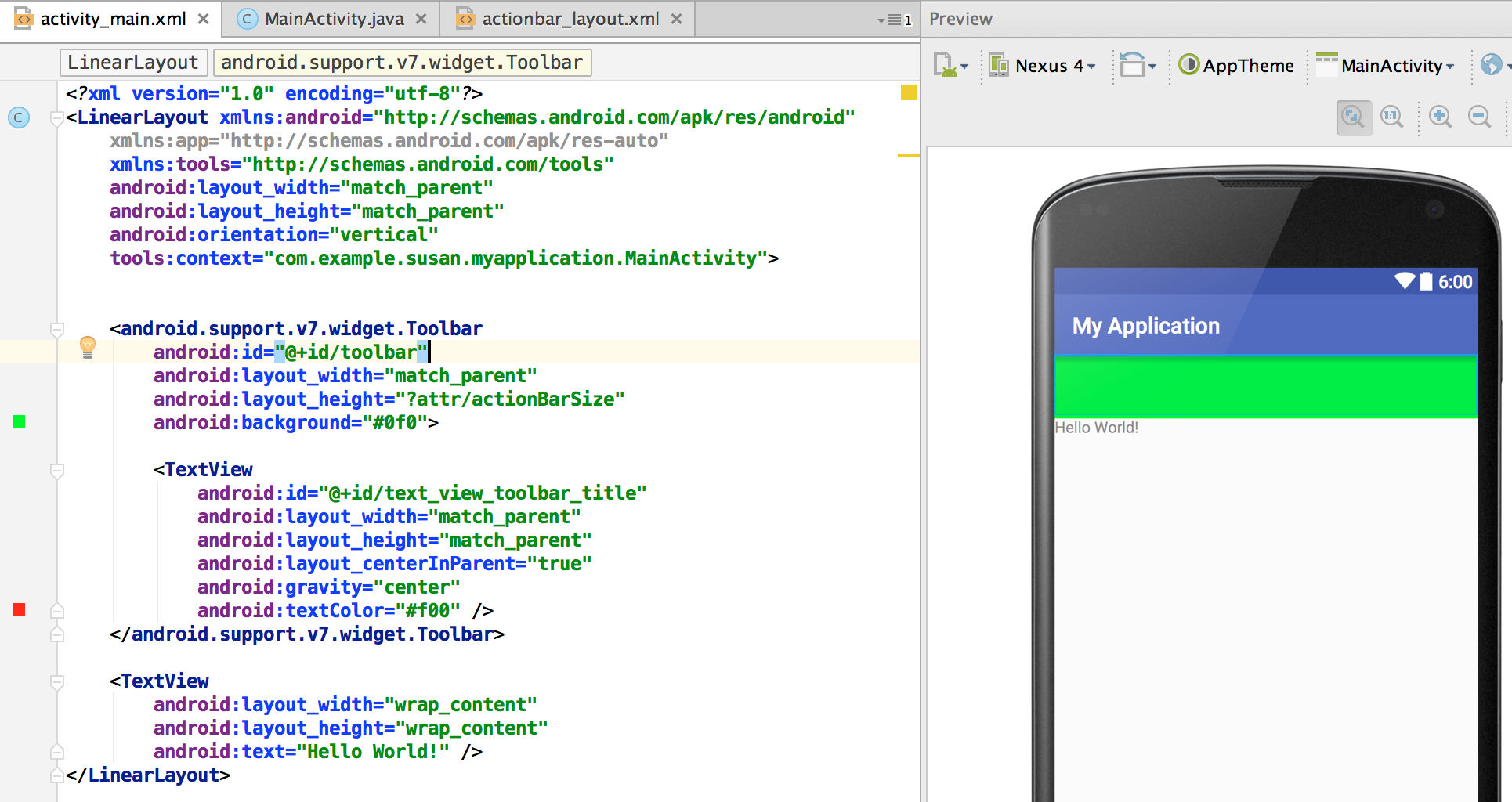
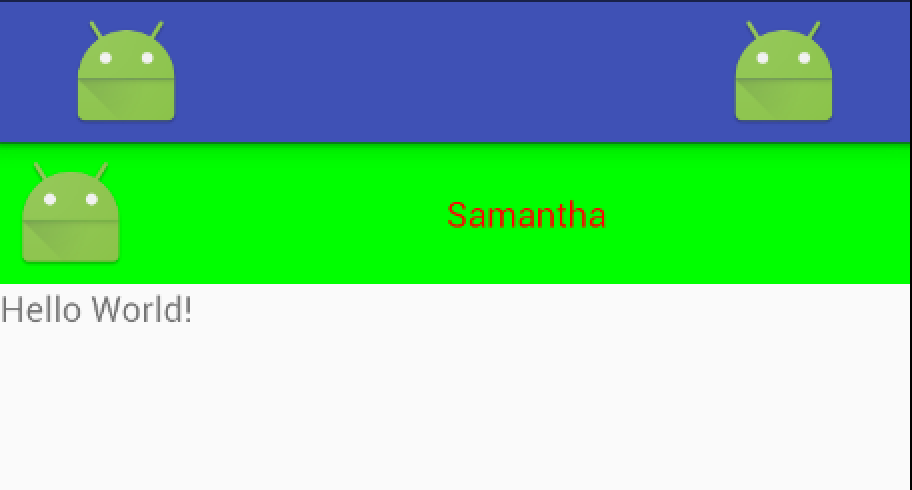
main.xml
注意右圖綠色區域是屬於toolsbar
藍色是ActionBar;

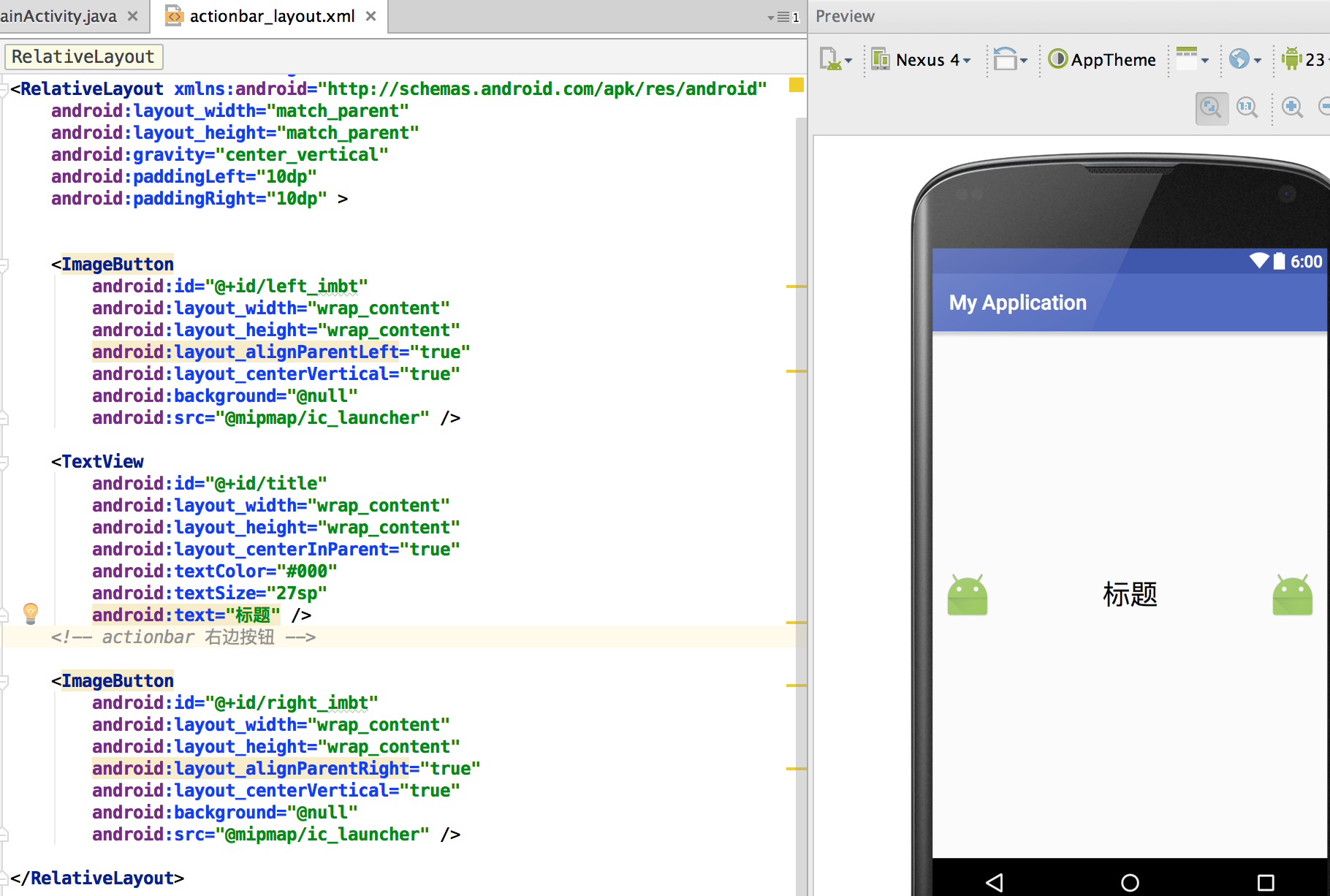
ActionBar的自定義布局:

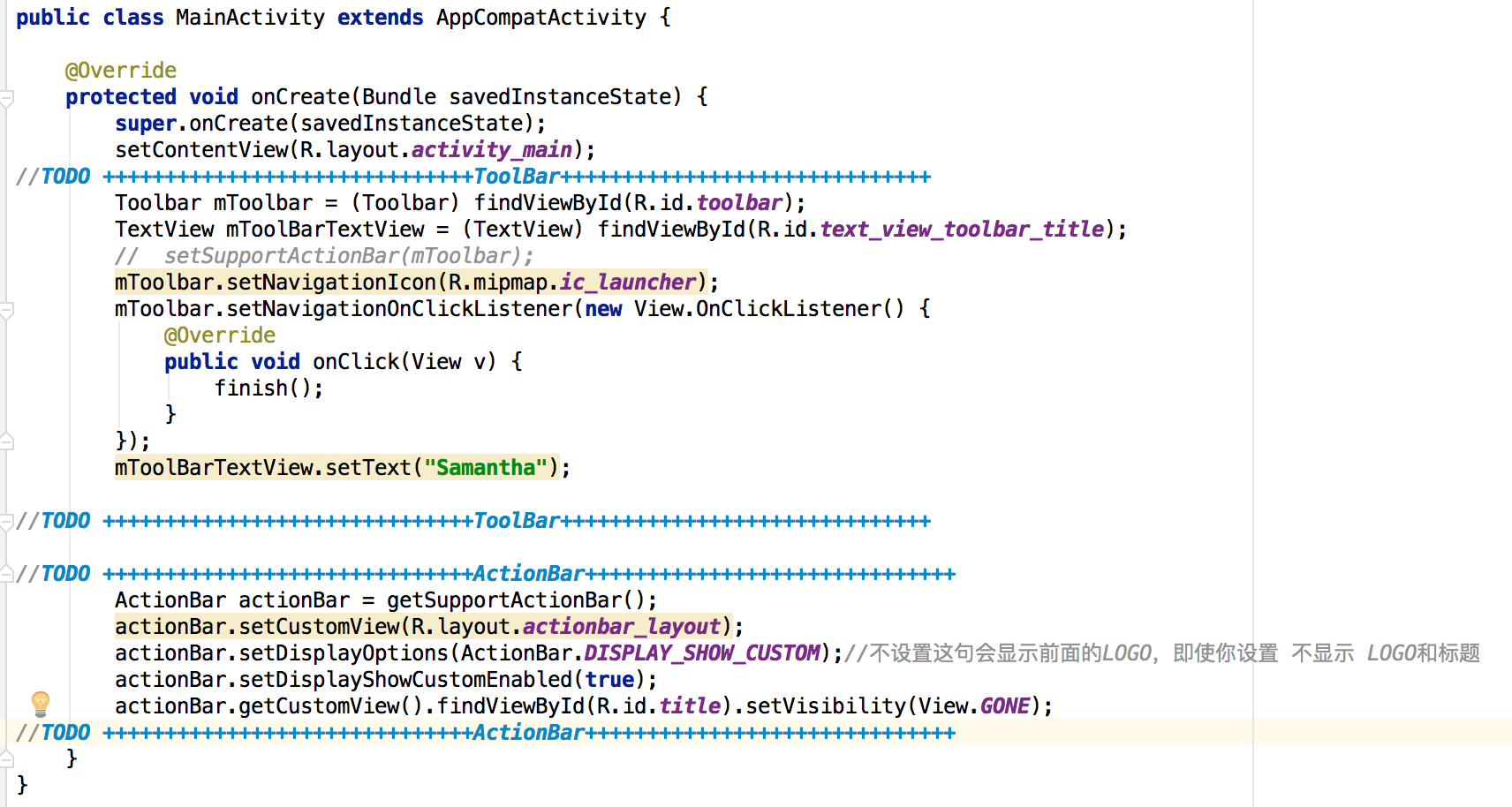
主要代碼:

沒有* setSupportActionBar(mToolbar);*
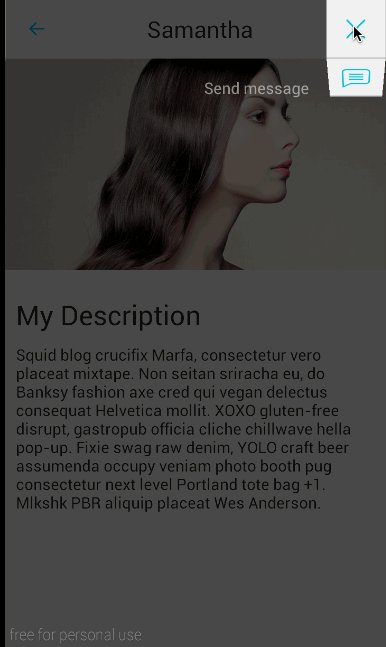
顯示效果:

放開注釋: setSupportActionBar(mToolbar);
運行報錯:
This Activity already has an action bar supplied by the window decor. Do not request Window.FEATURE_SUPPORT_ACTION_BAR and set windowActionBar to false in your theme to use a Toolbar instead.
此案例顯示了
1.ToolBar和ActionBar的共存
2.ActionBar的自定義view
研究二:ScrollView的屬性 android:fillViewport=”true”


想到某項目的商品詳情, webView高度不夠的時候,下面還空了大半截呢 ╮(╯▽╰)╭………..
研究三:menu菜單

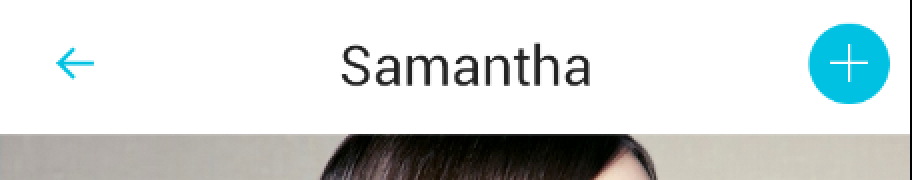
那麼右邊的”+”號怎麼來的?
項目的ToolsBar又沒有設置這個
然後請看:MainActivity.java
@Override
public boolean onCreateOptionsMenu(final Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_main, menu);
return true;
}
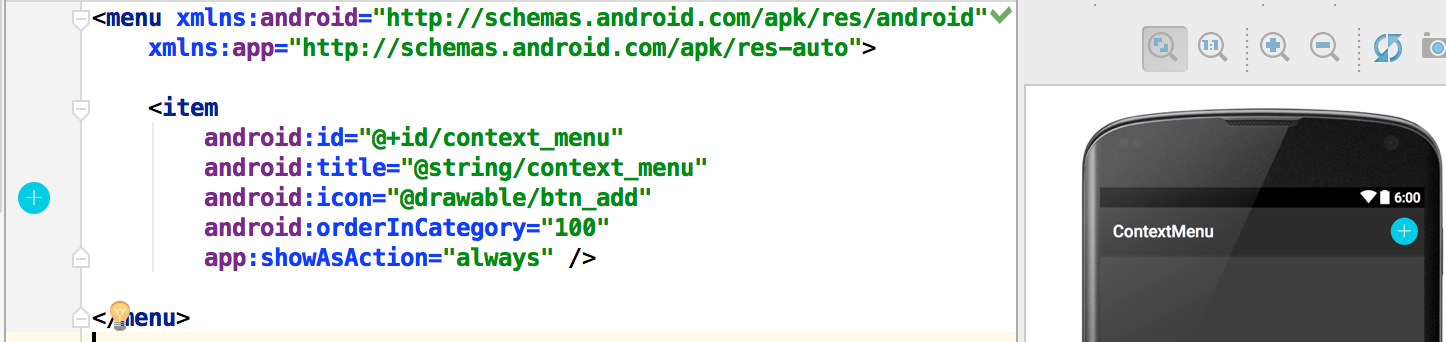
再點進去menu_main.xml

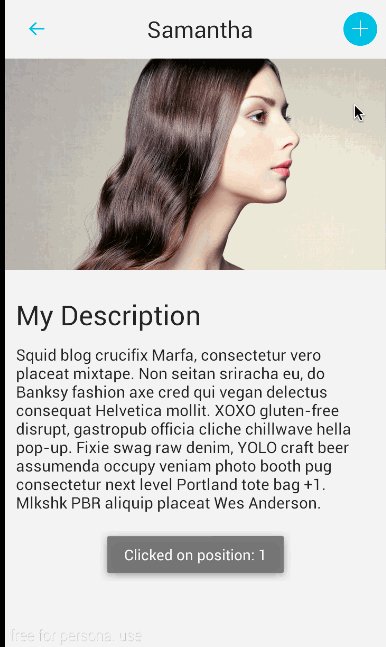
是的,就是你了.加上這兩句就在上面顯示了一個”+”號按鈕….
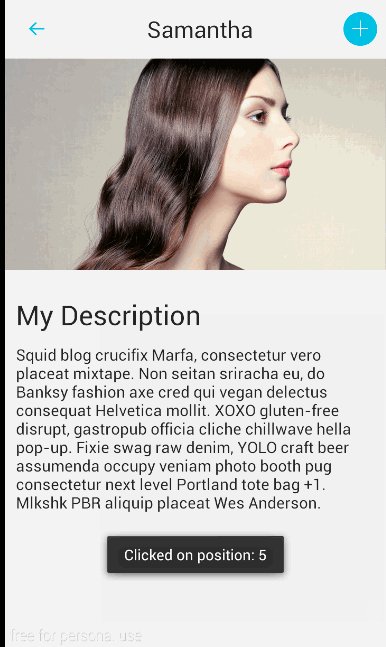
那怎麼把menu上的”+”號與菜單界面鏈接起來呢?
仔細看動態界面,其實是一個Fragment
 android應用程序訪問linux驅動第一步:實現並測試Linux驅動
android應用程序訪問linux驅動第一步:實現並測試Linux驅動
一直都想親自做一次使用android應用程序訪問Linux內核驅動的嘗試,但總是沒能做到。最近抽出時間,下決心重新嘗試一次。嘗試的開始當然是先寫一個Linux內核驅動了。
 微信好用錢貸款利息怎麼算
微信好用錢貸款利息怎麼算
微信好用錢是一款進行借款貸款的平台,最近這個平台很熱,不少小伙伴都開始在該平台上借款,借款前除了了解該平台的安全性靠譜性外,還需要對該平台利息的算法有所了解
 OKHTTP 的使用完全解析
OKHTTP 的使用完全解析
一、前言在Android客戶端開發中,使用網絡請求是非常常見的事情,一般我們使用HttpURLConnection是可以滿足需求的,不過隨著業務邏輯復雜,依然還是有很多不
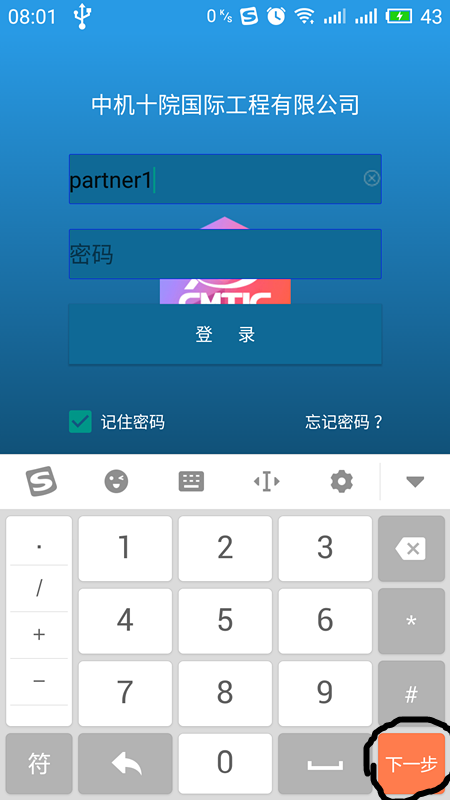
 Android開發中利用imeOptions屬性將鍵盤回車鍵改成搜索等功能鍵
Android開發中利用imeOptions屬性將鍵盤回車鍵改成搜索等功能鍵
Android中鍵盤輸入是用戶輸入交互的最常用最直接的手段,關於鍵盤輸入,有幾點可以提高用戶使用體驗。第一:彈出鍵盤整體頁面上移,使鍵盤不遮擋控件,需要在AndroidM