編輯:關於Android編程

信自己也是一種信仰。
寫在前面的話
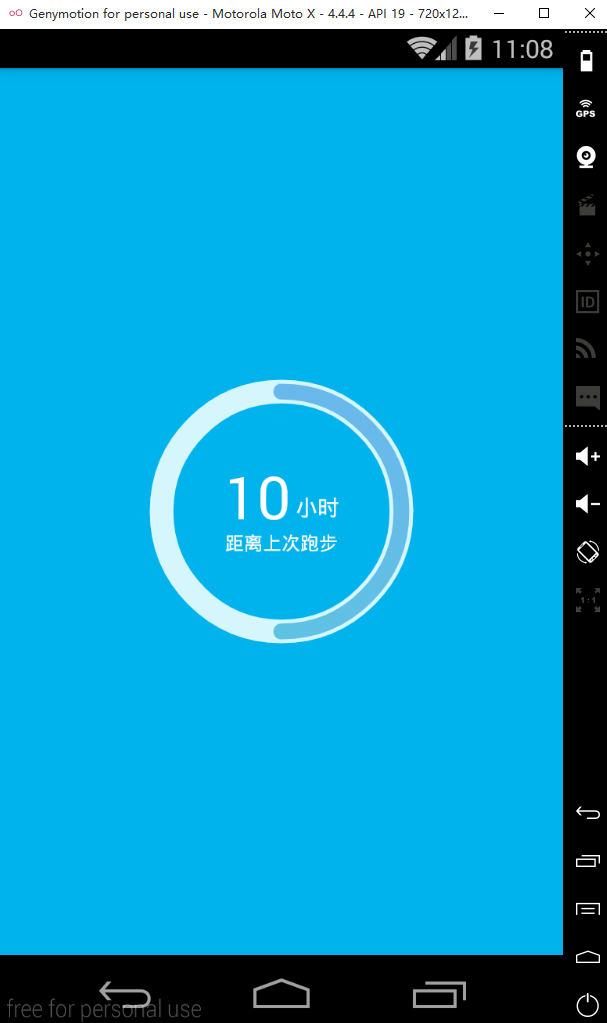
3月初我在自定義控件概述中挖下的幾個坑,前一段時間已經基本填完了,自定義控件的幾種實現方式也分別寫了demo來進行說明。今天我們來聊一聊如何把自己封裝一個圓形漸變色進度條控件開源到github,並且上傳到jcenter方便別人遠程依賴。先看下效果圖:

連接github並提交新項目
前提條件:
安裝Git客戶端(下載地址) 有GitHub賬號
創建新項目並提交到Github:
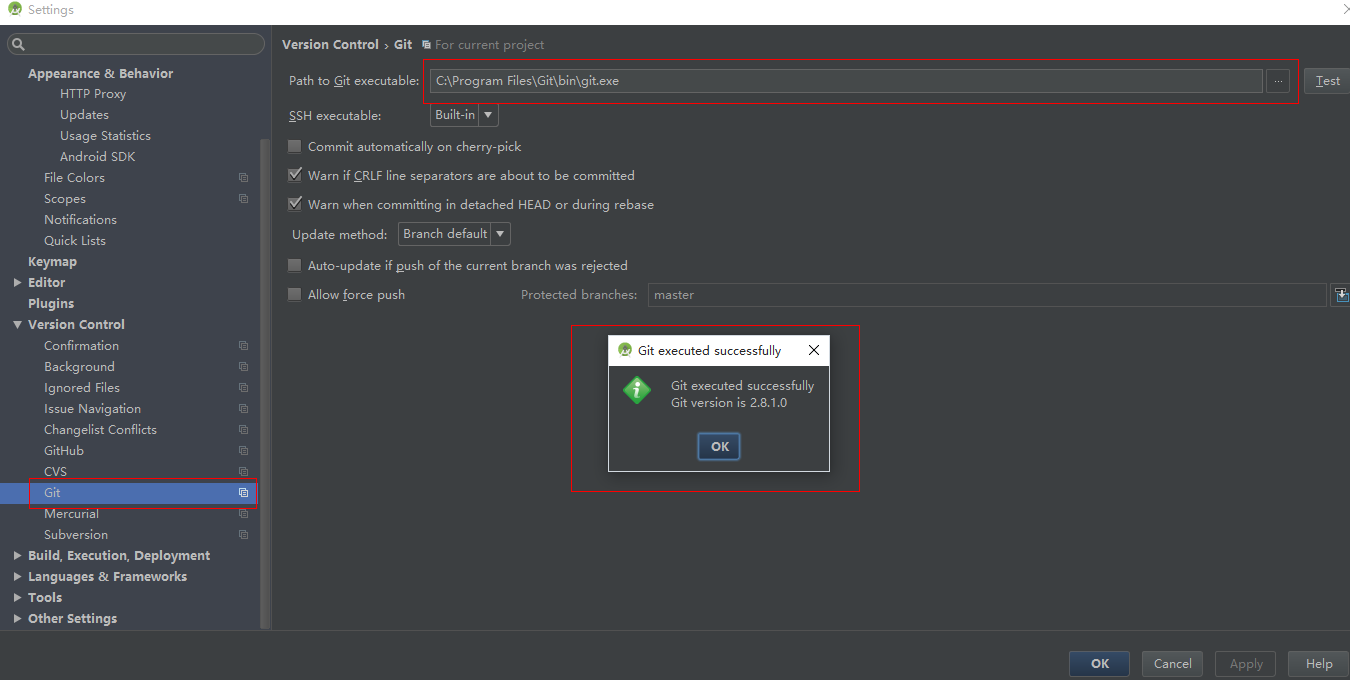
在AndroidStudio中新建一個項目 配置Git:Settings -> Version Control -> Git ,設置git目錄,點擊Test測試,如果成功會有Success提示

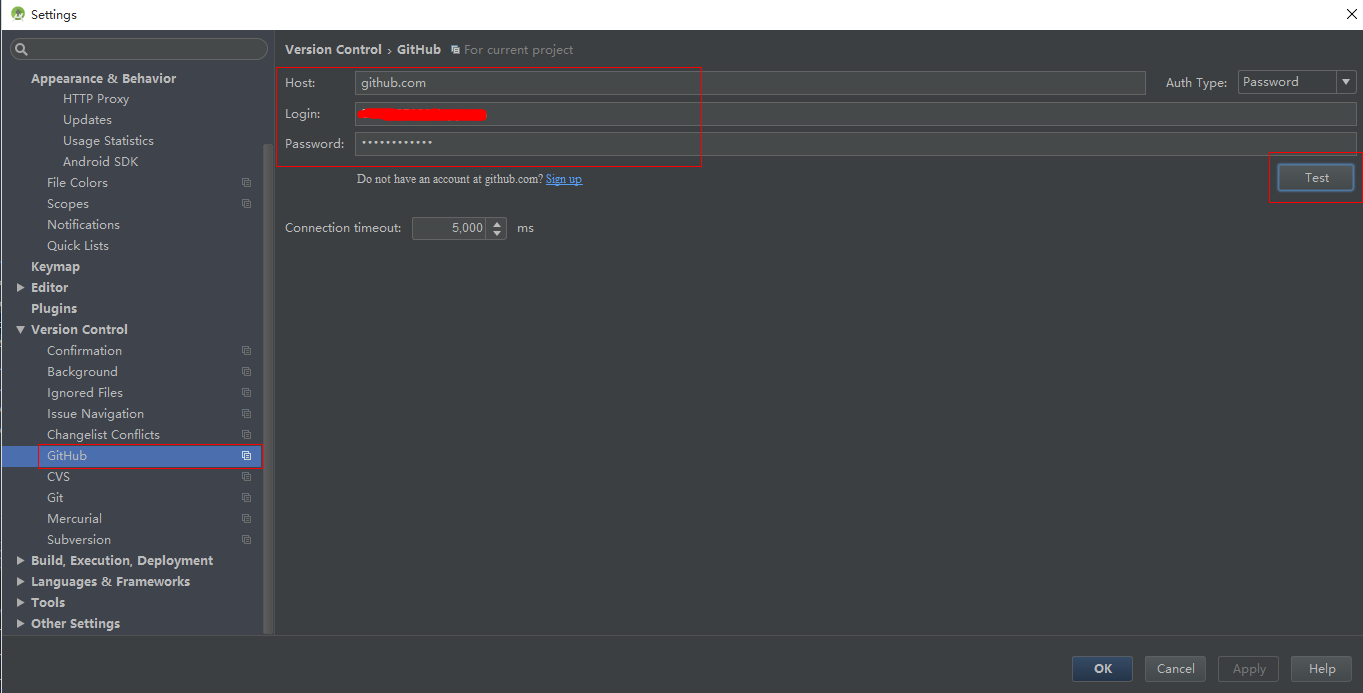
關聯自己的Github賬號:Settring -> VersionControl ->GitHub,設置自己的github賬號,密碼,點擊Test測試,如果成功會有Success提示

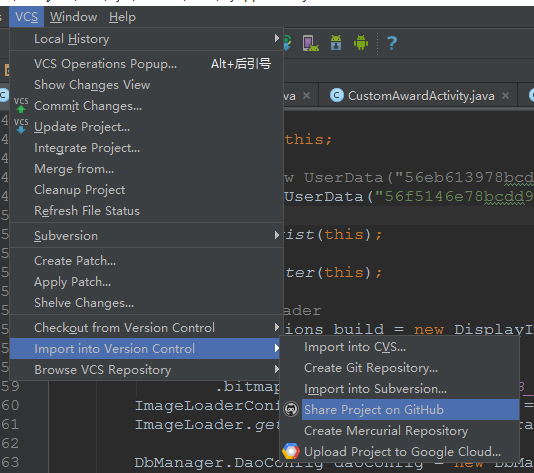
分享項目:VCS -> Import into Version Control -> Share Project on GitHub, 點擊之後開始設置 repository name(如果你有設置過MasterPassword 會彈出對話框讓填入密碼)

點擊Share之後, 你就可以在GitHub上看到新的倉庫,同時在AndroidStudio中CVS下也可以看到版本控制Git,這樣就已經設置成功。 如果你想解除關聯,只需要Settrings -> Version Control刪掉關聯就可以了。
完成circlebar代碼
接下來我們來實現我們的圓形漸變色進度條,需要的技能:
Canvas繪圖基礎 Shader繪制漸變色 繪制進度條的原理
Canvas繪圖基礎
關於Canvas繪圖,網上的教程很多,這裡大概的說一下都有哪些點需要了解:
Canvas坐標系與繪圖坐標系。 drawARGB:Canvas中的drawARGB可以用來對整個Canvas以某種統一的顏色整體繪制,四個參數分別是Alpha、Red、Green、Blue,取值都是0-255。 drawText:Canvas中用drawText方法繪制文字。 drawPoint:Canvas中用drawPoint方法繪制點。 drawLine:Canvas通過drawLine方法繪制一條線段,通過drawLines方法繪制多段線。 drawRect:Canvas通過drawRect方法繪制矩形。 drawCircle:Canvas中用drawCircle方法繪制圓形。 drawOval:Canvas中提供了drawOval方法繪制橢圓。 drawArc:Canvas中提供了drawArc方法用於繪制弧,這裡的弧指兩種:弧面和弧線,弧面即用弧圍成的填充面,弧線即為弧面的輪廓線。 drawPath:Canvas通過drawPath方法可以繪制Path。那Path是什麼呢?Path致以過來是路徑的意思,在Android中,Path是一種線條的組合圖形,其可以由直線、二次曲線、三次曲線、橢圓的弧等組成。Path既可以畫線條,也可以畫填充面。 drawBitmap:Canvas中提供了drawBitmap方法用於繪制Bitmap。
Paint和Shader
Paint
畫筆Paint控制著所繪制的圖形的具體外觀,Paint默認的字體大小為12px,在繪制文本時我們往往要考慮密度density設置合適的字體大小。畫筆的默認顏色為黑色,默認的style為FILL,默認的cap為BUTT,默認的線寬為0. 在畫面狀的圖形時,如果Paint的style是FILL,那麼繪制的就是填充面;如果是STROKE,那麼繪制的就是輪廓線。
Shader
androd 提供了Shader類專門用來渲染圖像以及一些幾何圖形。Shader下面包括幾個直接子類,分別是BitmapShader、 ComposeShader、LinearGradient、RadialGradient、SweepGradient。BitmapShader主要用來渲染圖像,LinearGradient 用來進行梯度渲染,RadialGradient 用來進行環形渲染,SweepGradient 用來進行梯度渲染,ComposeShader則是一個 混合渲染,可以和其它幾個子類組合起來使用。
Shader類的使用,都需要先構建Shader對象,然後通過Paint的setShader方法設置渲染對象,然後設置渲染對象,然後再繪制時使用這個Paint對象即可。
繪制進度條
talk is cheap,show you my code。下面說一下繪制圓形漸變進度條的過程。
首先先跟大家說下原理,我們的主要繪制過程其實非常簡單,調用drawArc方法繪制圓弧。
先來說下drawArc方法。
/**
* 繪制弧
* drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
* oval是RecF類型的對象,其定義了橢圓的形狀
* startAngle指的是繪制的起始角度,鐘表的3點位置對應著0度,如果傳入的startAngle小於0或者大於等於360,那麼用startAngle對360進行取模後作為起始繪制角度。
* sweepAngle指的是從startAngle開始沿著鐘表的順時針方向旋轉掃過的角度。如果sweepAngle大於等於360,那麼會繪制完整的橢圓環。如果sweepAngle小於0,那麼會用sweepAngle對360進行取模後作為掃過的角度。
* useCenter是個boolean值,如果為true,表示在繪制完環之後,用橢圓的中心點連接環上的起點和終點以閉合環;如果值為false,表示在繪制完環之後,環的起點和終點直接連接,不經過橢圓的中心點。
*/
裡邊需要傳一個定義好的矩形
/**
*RectF rectF = new RectF(100, 100, 300, 300);
* 這四個參數分別代表的意思是:left top right bottom 左 上 右 下
* left : 矩形左邊的X坐標
* top: 矩形頂部的Y坐標
* right : 矩形右邊的X坐標
* bottom: 矩形底部的Y坐標
* 其實就是矩形的左上角和右下角的坐標值
*/
接下來我們來看一個小例子,自定義view,在ondraw中調用如下方法:
//繪制矩形框和圓弧
private void drawArc(Canvas canvas) {
canvas.drawARGB(255, 56, 197, 186);
RectF rectF = new RectF(100, 100, 300, 300);
paint.setStrokeWidth(1 * density);//設置線寬
paint.setColor(0xFF6BB7ED);//設置顏色
paint.setStyle(Paint.Style.FILL);//默認設置畫筆為填充模式
//繪制橢圓
paint.setStyle(Paint.Style.STROKE);//設置畫筆為線條模式
canvas.drawArc(rectF, 0, 359, false, paint);
paint.setStrokeWidth(1 * density);//設置線寬
paint.setColor(0xff8bc5ba);//設置顏色
paint.setStyle(Paint.Style.STROKE);//默認設置畫筆為填充模式
canvas.drawRect(rectF, paint);
}
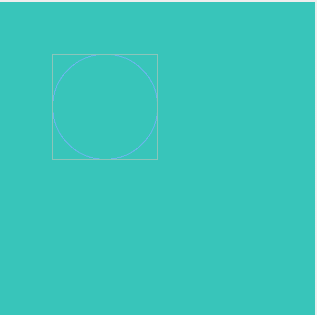
效果如下圖:

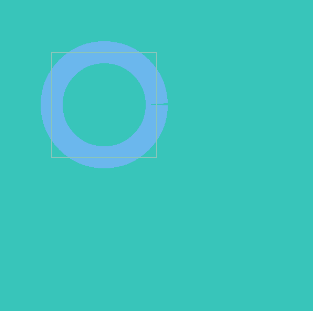
我們看到當我們以同一個矩形rectF為基准畫了一個圓弧和矩形,圓弧正好為矩形的內切圓。這時候我們增大圓弧的線寬為21*density。效果如下圖:

可以看到圓弧以矩形為基准寬度向矩形外和矩形內各增大了10*density。
這時候我們以rectF為基准再多畫一個圓弧。
paint.setStrokeWidth(11 * density);//設置線寬
paint.setColor(0xFF303f9f);//設置顏色
paint.setStyle(Paint.Style.FILL);//默認設置畫筆為填充模式
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStyle(Paint.Style.STROKE);//設置畫筆為線條模式
canvas.drawArc(rectF, 0, 270, false, paint);
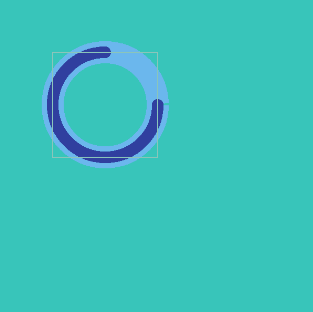
效果如下:

perfect!可以看到我們要的效果基本已經出來了。
然後說一下具體的一些細節。
onmeasure,我們在裡邊去設置控件的大小為正方形:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
int width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
int min = Math.min(width, height);// 獲取View最短邊的長度
setMeasuredDimension(min, min);// 強制改View為以最短邊為長度的正方形
circleStrokeWidth = Textscale(35, min);// 圓環的寬度
pressExtraStrokeWidth = Textscale(2, min);// 圓環離矩形的距離
/**
* 這四個參數分別代表的意思是:left top right bottom 左 上 右 下
* left : 矩形左邊的X坐標
* top: 矩形頂部的Y坐標
* right : 矩形右邊的X坐標
* bottom: 矩形底部的Y坐標
* 其實就是矩形的左上角和右下角的坐標值
*/
mColorWheelRectangle.set(circleStrokeWidth + pressExtraStrokeWidth,
circleStrokeWidth + pressExtraStrokeWidth, min
- circleStrokeWidth - pressExtraStrokeWidth, min
- circleStrokeWidth - pressExtraStrokeWidth);// 設置圓環內圓的外接正方形
mColorWheelPaint.setStrokeWidth(circleStrokeWidth - 5);
mColorWheelPaintCentre.setStrokeWidth(circleStrokeWidth + 5);
mDefaultWheelPaint.setStrokeWidth(circleStrokeWidth - Textscale(2, min));
mDefaultWheelPaint.setShadowLayer(Textscale(10, min), 0, 0, Color.rgb(127, 127, 127));// 設置陰影
}
定義了一個setShaderColor方法來設置漸變色,這裡我們用梯度漸變。
/**
* 設置漸變色
*
* @param shaderColor
*/
public void setShaderColor(int[] shaderColor) {
this.mColors = shaderColor;
Shader newShader = new SweepGradient(0, 0, mColors, null);
mColorWheelPaint.setShader(newShader);
}
最後繼承Animation類自定義一個動畫效果,即根據進度計算角度,來慢慢繪制我們的進度條。
/**
* 進度條動畫
*
* @author Administrator
*/
public class BarAnimation extends Animation {
public BarAnimation() {
}
/**
* 每次系統調用這個方法時, 改變mSweepAnglePer,mPercent,stepnumbernow的值,
* 然後調用postInvalidate()不停的繪制view。
*/
@Override
protected void applyTransformation(float interpolatedTime,
Transformation t) {
super.applyTransformation(interpolatedTime, t);
if (interpolatedTime < 1.0f) {
mPercent = Float.parseFloat(fnum.format(interpolatedTime
* stepnumber * 100f / stepnumbermax));// 將浮點值四捨五入保留一位小數
mSweepAnglePer = interpolatedTime * stepnumber * 360
/ stepnumbermax;
stepnumbernow = (int) (interpolatedTime * stepnumber);
} else {
mPercent = Float.parseFloat(fnum.format(stepnumber * 100f
/ stepnumbermax));// 將浮點值四捨五入保留一位小數
mSweepAnglePer = stepnumber * 360 / stepnumbermax;
stepnumbernow = stepnumber;
}
postInvalidate();
}
}
好了,到這裡我們的自定義圓形漸變色進度條就完全搞定了。
上傳到jcenter
上傳到jcenter,我用的是bintray-release這個插件。
步驟如下:
注冊bintray.com賬號,注冊地址 引入bintray-release,在需要上傳的module裡面填寫相關publish的信息 調用上傳的命令 Add to Jcenter提交審核
需要注意的是,這裡我遇到了一個問題,在這裡跟大家分享一下,即當我上傳的moudle中帶有中文注釋,編碼為utf-8的時候,上傳會拋出異常,然後上傳失敗。從網上也沒有找到太好的解決辦法,最後我把中文中是全部刪掉才上傳成功。
 通過WIFI(不用數據線)連接Android手機調試
通過WIFI(不用數據線)連接Android手機調試
Android開發中少不了真機調試,總用數據線插插拔拔的還是不方便也不穩定,其實可以實現WIFI的方式連接android手機。 &nbs
 Android通過ksoap2這個框架調用webservice大講堂
Android通過ksoap2這個框架調用webservice大講堂
昨天有人問我Android怎麼連接mysql數據庫,和對數據庫的操作呀,我想把,給他說說json通信,可是他並不知道怎麼弄,哎算了吧,直接叫他用ksoap吧,給他說了大半
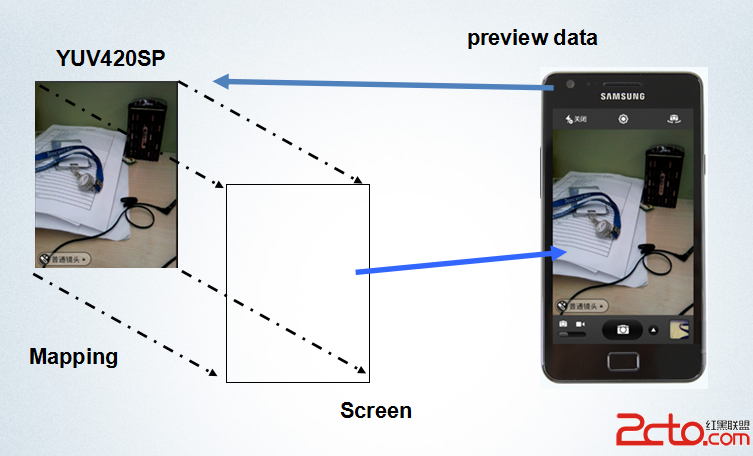
 Android Camera 實時濾鏡(八)
Android Camera 實時濾鏡(八)
一、Android Camera可以做哪些?1、功能拍攝相片 視頻錄制 取景器(掃描類應用,如人臉識別,名片識別,條形碼識別)2、根據Camera API實現自己的拍照程
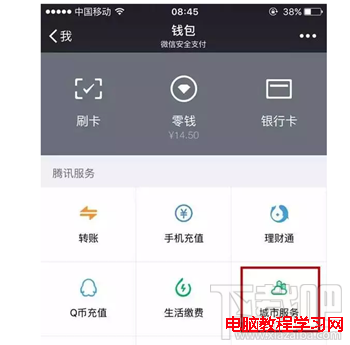
 微信可以辦護照 微信怎麼辦理護照 手把手教你微信辦理護照教程
微信可以辦護照 微信怎麼辦理護照 手把手教你微信辦理護照教程
微信可以辦護照、續簽港澳通行證,只有1%的人知道!你也趕快來學習吧,我們是及時update的小伙伴。辦護照、續簽港澳通行證功能,對於需要經常出行出差的朋友來