編輯:關於Android編程
最近我為了准備下一個系列的博客,也是花了很長的時間研讀源碼。很遺憾的是,下一個系列的博客我可能還要再過一段時間才能寫出來,那麼為了不至於讓大家等太久,今天就給大家更新一篇單篇的文章,講一講Android drawable方面的微技巧。
話說微技巧這個詞也是我自己發明的,因為drawable這個東西相信大家天天都在使用,每個人都再熟悉不過了,之所以叫微技巧就是對於這個我們再熟悉不過的技術,可能還有一些你所不知道的細節,那今天我們就來一起探究一下這些微小的細節吧。
大家都知道,在Android項目當中,drawable文件夾都是用來放置圖片資源的,不管是jpg、png、還是9.png,都可以放在這裡。除此之外,還有像selector這樣的xml文件也是可以放在drawable文件夾下面的。
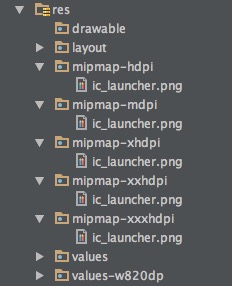
但是如果你現在使用Android Studio來新建一個項目,你會發現有如下的目錄結構:
 vcrHzerIq9K71sK1xKOs1NrXytS01tC+zcq508NAbWlwbWFwL3Jlc19pZKOs1Nq0+sLrvs3KudPDUi5taXBtYXAucmVzX2lkoaOxyMjnQW5kcm9pZE1hbmlmZXN0LnhtbNbQvs3Kx9Xi0fnS/dPDaWNfbGF1bmNoZXLNvLHqtcSjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
vcrHzerIq9K71sK1xKOs1NrXytS01tC+zcq508NAbWlwbWFwL3Jlc19pZKOs1Nq0+sLrvs3KudPDUi5taXBtYXAucmVzX2lkoaOxyMjnQW5kcm9pZE1hbmlmZXN0LnhtbNbQvs3Kx9Xi0fnS/dPDaWNfbGF1bmNoZXLNvLHqtcSjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
好的,關於mimap的內容就講這麼多,它並不是本篇文章的重點,接下來我們來真真正正看一些drawable的微技巧。
首先我准備了一張270*480像素的圖片:

float xdpi = getResources().getDisplayMetrics().xdpi;
float ydpi = getResources().getDisplayMetrics().ydpi;
其中xdpi代表屏幕寬度的dpi值,ydpi代表屏幕高度的dpi值,通常這兩個值都是近乎相等或者極其接近的,在我的手機上這兩個值都約等於403。那麼403又代表著什麼意思呢?我們直接參考下面這個表格就知道了:
從表中可以看出,403dpi是處於320dpi到480dpi之間的,因此屬於xxhdpi的范圍。
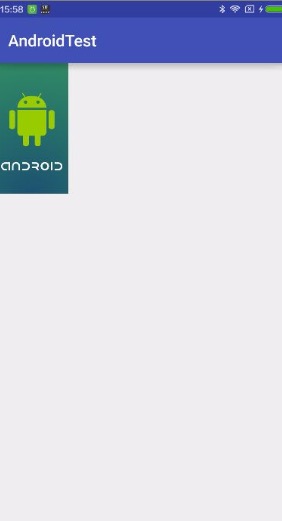
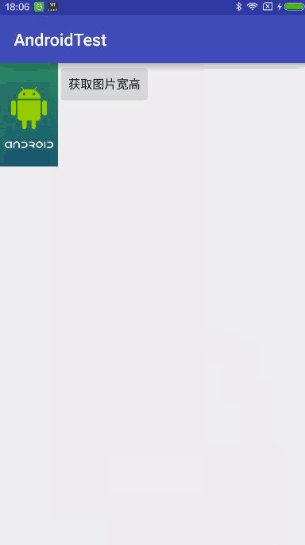
圖片放好了之後,下面我在布局文件中引用這張圖片,如下所示:
在ImageView控件中指定加載android_logo這張圖,並把ImageView控件的寬高都設置成wrap_content,這樣圖片有多大,我們的控件就會有多大。
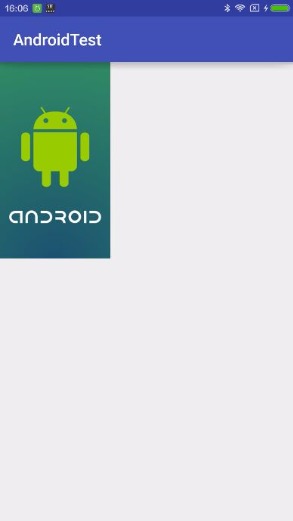
現在運行一下程序,效果如下所示:




可以看到,每一種密度的dpi范圍都有一個最大值,這個最大值之間的比例就是圖片會被系統自動放大的比例。
口說無憑,下面我們來通過實例驗證一下,修改布局文件中的代碼,如下所示:
可以看到,我們添加了一個按鈕,並給按鈕注冊了一個點擊事件。然後在MainActivity中處理這個點擊事件:
public class MainActivity extends AppCompatActivity {
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.image);
}
public void buttonClick(View view) {
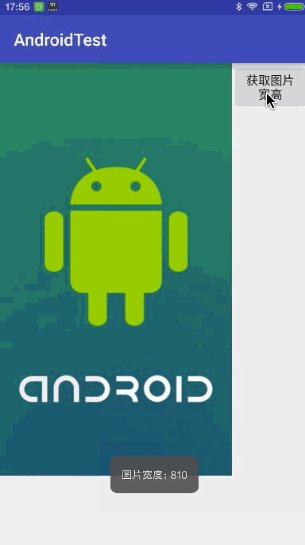
Toast.makeText(this, "圖片寬度:" + imageView.getWidth(), Toast.LENGTH_SHORT).show();
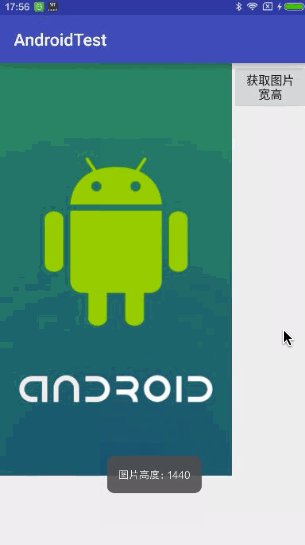
Toast.makeText(this, "圖片高度:" + imageView.getHeight(), Toast.LENGTH_SHORT).show();
}
}
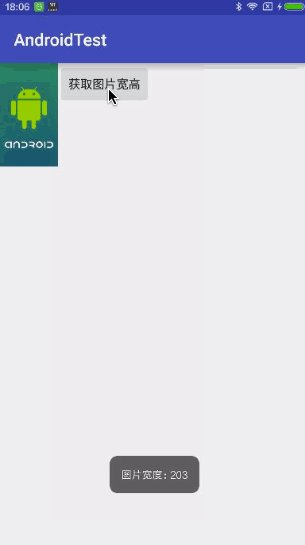
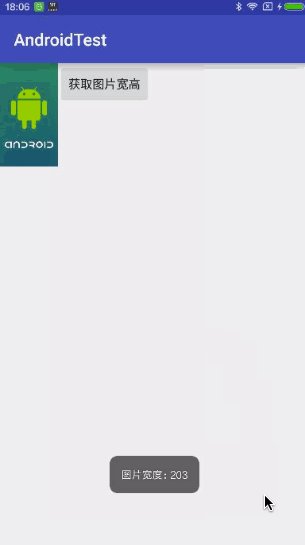
這裡在點擊事件中分別獲取圖片的寬和高並使用Toast提示出來。代碼修改這麼多就可以了,然後將圖片移動到drawable-mdpi文件夾下。
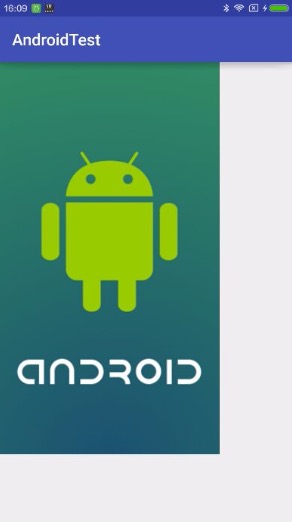
下面我們來開始分析,mdpi密度的最高dpi值是160,而xxhdpi密度的最高dpi值是480,因此是一個3倍的關系,那麼我們就可以猜測,放到drawable-mdpi文件夾下的圖片在xxhdpi密度的設備上顯示會被放大3倍。對應到android_logo這張圖,原始像素是270*480,放大3倍之後就應該是810*1440像素。下面運行程序,效果如下圖所示:




好的,關於drawable微技巧方面的探索我們就講到這裡,本篇文章中也是集合了不少我平時的工作經驗總結,以及通過做試驗所得出的一些結論,相信還是可以給大家帶來不少幫助的。後面我會抓緊時間繼續准備新系列的內容,敬請期待。
 android 通過代碼改變控件的布局方式
android 通過代碼改變控件的布局方式
在很多情況下當我們在xml中布局的方式並不能滿足我們的要求,而這時我們就需要通過在代碼中控制控件的布局 根據不同的條件來控制布局。首先來了解一下安卓中的一些單位 dip:
 android開發步步為營之34:四大組件之ContentProvider
android開發步步為營之34:四大組件之ContentProvider
ContentProvider,從字面意義上理解,內容提供者,這個類目的就是一個橋梁的作用,讓一個應用的數據(SQLiteDatabase, SharedPreferen
 Android 仿QQ頭像自定義截取功能
Android 仿QQ頭像自定義截取功能
看了Android版QQ的自定義頭像功能,決定自己實現,隨便熟悉下android繪制和圖片處理這一塊的知識。先看看效果:思路分析:這個效果可以用兩個View來完成,上層V
 Android中RecyclerView布局代替GridView實現類似支付寶的界面
Android中RecyclerView布局代替GridView實現類似支付寶的界面
單純使用GridView通用的兩種給GridView 添加分割線的方法;http://stackoverflow.com/questions/7132030/androi