編輯:關於Android編程
領導這幾天讓做一個項目,就是可以實現像支付寶首頁一樣的可以長按拖動,刪除的界面,以前沒做過,領導讓我做的時候覺得簡直是老虎吃天,無從下手啊,可是領導的任務還是要實現的,沒辦法,就自己網上找咯,但是網上的demo五花八門無法滿足我的需求,而且bug還很多,所以最後就自己實現了,說實話,這個效果困擾了我好幾個星期,因為其中牽扯的知識點太多了,什麼事件分發機制,動畫效果,互換位置的算法,還有拖動,這些我都沒有接觸過,所以只有一點一點來做咯,如果大家還沒有了解過這些知識點,我建議搭建先去了解一下,畢竟這方面的知識也確實不少。
剛開始大家也不要灰心,畢竟做什麼事都需要經歷第一次,所以一定要迎風破浪,不要被困難嚇倒,努力去克服它們,接下來我就先給大家說說具體的實現思路,畢竟我的gridview要實現長按拖動、刪除,還帶動畫:
根據我上面說的這個步驟,我想大家應該都對這個效果心裡有個大概的輪廓了吧,我這裡實現的是批量操作,當前,如果大家想實現只對長按的那個item進行操作,只需要在onInterceptTouchEvent方法裡面進行更改就可以了,我這裡用了一個if語句進行判斷,是否處於編輯狀態,如果是,就不用再進行長安了,如果不是,則需要進行長按。
好了,廢話不多說了,讓我們來看看具體的實現吧,我先給大家介紹一個這個自定義控件的實現,在介紹完之後,我會把demo上傳,大家可以自己去研究。
我們新建一個項目,DragGridView,在裡面新建一個類,叫DragGrid.java,家下來我們看看代碼,根據代碼來具體講解
package com.roch.water_source_zwb.view;
import java.util.ArrayList;
import java.util.List;
import com.roch.water_source_zwb.MainActivity;
import com.roch.water_source_zwb.R;
import com.roch.water_source_zwb.adapter.DragAdapter;
import com.roch.water_source_zwb.adapter.DragMoreAdapter;
import com.roch.water_source_zwb.utils.Common;
import com.roch.water_source_zwb.utils.Utils;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.PixelFormat;
import android.os.Vibrator;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewTreeObserver;
import android.view.WindowManager;
import android.view.ViewTreeObserver.OnPreDrawListener;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AbsListView.LayoutParams;
/**
* 首頁HomeFragment中的GridView
* @author zhaodongshao
*
*/
public class DragGrid extends GridView {
/** 是否在拖動*/
public boolean isDrag = false;
/** 點擊時候的X位置 */
public int downX;
/** 點擊時候的Y位置 */
public int downY;
/** 點擊時候對應整個界面的X位置 */
public int windowX;
/** 點擊時候對應整個界面的Y位置 */
public int windowY;
/** 屏幕上的X */
private int win_view_x;
/** 屏幕上的Y*/
private int win_view_y;
/** 拖動的裡x的距離 */
int dragOffsetX;
/** 拖動的裡Y的距離 */
int dragOffsetY;
/** 長按時候對應postion */
public int dragPosition;
/** Up後對應的ITEM的Position */
private int dropPosition;
/** 開始拖動的ITEM的Position*/
private int startPosition;
/** item高 */
private int itemHeight;
/** item寬 */
private int itemWidth;
/** 拖動的時候對應ITEM的VIEW */
private View dragImageView = null;
/** 長按的時候ITEM的VIEW*/
private ViewGroup dragItemView = null;
/** WindowManager管理器 */
private WindowManager windowManager = null;
/** 需要拖動的鏡像*/
private WindowManager.LayoutParams windowParams = null;
/** item總量*/
private int itemTotalCount;
/** 一行的ITEM數量*/
private int nColumns = 3;
/** 行數 */
private int nRows;
/** 剩余部分 */
private int Remainder;
/** 是否在移動 */
private boolean isMoving = false;
/** 需要移動的position*/
private int holdPosition;
/** 拖動的時候放大的倍數 */
private double dragScale = 1.2D;
/** 震動器 */
private Vibrator mVibrator;
/** 每個ITEM之間的水平間距 */
private int mHorizontalSpacing = 15;
/** 每個ITEM之間的豎直間距 */
private int mVerticalSpacing = 15;
/* 移動時候最後個動畫的ID */
private String LastAnimationID;
/**
* 執行動畫的布局
*/
private RelativeLayout rootLayout;
private Context mContext;
public DragGrid(Context context) {
super(context);
init(context);
}
public DragGrid(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public DragGrid(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public void init(Context context){
this.mContext = context;
//獲取振動器
mVibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE);
//將布局文件中設置的間距dip轉為px
mHorizontalSpacing = Utils.dip2px(context, mHorizontalSpacing);
}
/**
* 獲取狀態欄的高度
* @return
*/
private int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
/**
* 判斷是否點擊在指定view中
* @param view
* @param ev
* @return
*/
private boolean inRangeOfView(View view, MotionEvent ev){
int[] location = new int[2];
view.getLocationOnScreen(location);
int downX = (int)ev.getX();
int downY = (int)ev.getY();
int x = location[0];
//這裡需要減去狀態欄的高度和導航欄的高度,否則座標會存在偏差
int y = location[1] - getStatusBarHeight() - MainActivity.StruesHeight;
//獲取當前item的寬和高
int viewWidth = view.getWidth();
int viewHeight = view.getHeight();
if(downX < x || downX > (x + viewWidth) || downY < y || downY > (y + viewHeight)){
return false;
}
return true;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
downX = (int) ev.getX();
downY = (int) ev.getY();
windowX = (int) ev.getX();
windowY = (int) ev.getY();
//當前手指所點擊的position
int position = pointToPosition(downX, downY);
if (position!=AdapterView.INVALID_POSITION) {
//獲取當前點擊的view
View view = getChildAt(position - getFirstVisiblePosition());
//得到該item中的刪除按鈕
ImageView iView = (ImageView)view.findViewById(R.id.delet_iv);
//這裡判斷是否處於編輯狀態,如果是就不須要再長按,如果不是,還需要長按進入編輯狀態,如果不想批量操作可以把這個if語句進行修改
if (isDrag) {
//判斷是否點擊在刪除按鈕中
if (!inRangeOfView(iView, ev)) {
int x = (int) ev.getX();// 長安事件的X位置
int y = (int) ev.getY();// 長安事件的y位置
isDrag = true;
startPosition = pointToPosition(x, y);// 第一次點擊的postion
dragPosition = pointToPosition(x, y);//獲取要拖動的item的position
if (dragPosition != AdapterView.INVALID_POSITION) {
ViewGroup dragViewGroup = (ViewGroup) getChildAt(dragPosition - getFirstVisiblePosition());
TextView dragTextView = (TextView)dragViewGroup.findViewById(R.id.name_tv);
dragTextView.setSelected(true);
dragTextView.setEnabled(false);
itemHeight = dragViewGroup.getHeight();
itemWidth = dragViewGroup.getWidth();
itemTotalCount = DragGrid.this.getCount();
int row = itemTotalCount / nColumns;// 算出行數
Remainder = (itemTotalCount % nColumns);// 算出最後一行多余的數量
if (Remainder != 0) {
nRows = row + 1;
} else {
nRows = row;
}
// 如果特殊的這個不等於拖動的那個,並且不等於-1
if (dragPosition != AdapterView.INVALID_POSITION) {
// 釋放的資源使用的繪圖緩存。如果你調用buildDrawingCache()手動沒有調用setDrawingCacheEnabled(真正的),你應該清理緩存使用這種方法。
win_view_x = windowX - dragViewGroup.getLeft();//VIEW相對自己的X,半斤
win_view_y = windowY - dragViewGroup.getTop();//VIEW相對自己的y,半斤
dragOffsetX = (int) (ev.getRawX() - x);//手指在屏幕的上X位置-手指在控件中的位置就是距離最左邊的距離
dragOffsetY = (int) (ev.getRawY() - y);//手指在屏幕的上y位置-手指在控件中的位置就是距離最上邊的距離
//這裡是為了獲取當前item的圖片緩存,提高繪圖效率
dragItemView = dragViewGroup;
dragViewGroup.destroyDrawingCache();
dragViewGroup.setDrawingCacheEnabled(true);
Bitmap dragBitmap = Bitmap.createBitmap(dragViewGroup.getDrawingCache());
// mVibrator.vibrate(50);//設置震動時間
startDrag(dragBitmap, (int)ev.getRawX(), (int)ev.getRawY());
hideDropItem();
//隱藏需要拖動的item本身
dragViewGroup.setVisibility(View.INVISIBLE);
isMoving = false;
requestDisallowInterceptTouchEvent(true);
return true;
}
}
}
else {
Log.i("DragGrid------------>>>>>>>>>", "已點擊");
}
}
else {
//實現長按item的操作
setOnClickListener(ev);
}
}
}
return super.onInterceptTouchEvent(ev);
}
/**
* 刪除item的消失動畫
* @param position
*/
public void deleteInfo(int position)
{
DeleteAnimation(position);
}
/**
* 這裡需要獲取gridview最外層的布局,因為我們無法直接去對item進行動 畫,所以需要創建一個鏡像,對鏡像進行動畫操作
*/
public void setRelativeLayout(RelativeLayout layout)
{
this.rootLayout = layout;
}
/**
* 刪除View動畫
* @param adapter
* @param 需要執行的動畫的View
*/
public void DeleteAnimation(final int position)
{
final View view = getChildAt(position);
view.setDrawingCacheEnabled(true);
Bitmap bitmap = Bitmap.createBitmap(view.getDrawingCache());
view.destroyDrawingCache();
//創建一個imageview來顯示緩存圖片
final ImageView imageView = new ImageView(mContext);
imageView.setImageBitmap(bitmap);
imageView.setLayoutParams(new LayoutParams((int) (Common.Width / 7),
(int) (Common.Width / 7)));
LayoutParams ivlp = new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
final int aimPosit = getCount() - 1;
//將imageview添加到gridview外層的布局文件中,否則會不顯示
rootLayout.addView(imageView, ivlp);
//這裡用到了屬性動畫,關於屬性動畫我會專門來講,所以這裡大家需要自己去了解
AnimatorSet animatorSet = createTranslationAnim(aimPosit, view, imageView);
animatorSet.setInterpolator(new AccelerateDecelerateInterpolator());
animatorSet.setDuration(500);
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
DragAdapter adapter = (DragAdapter)getAdapter();
adapter.setHidePosition(position);
Common.isAnimaEnd = false;
}
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
imageView.setVisibility(View.GONE);
imageView.clearAnimation();
rootLayout.removeView(imageView);
DragAdapter adapter = (DragAdapter)getAdapter();
adapter.deletInfo(position);
final ViewTreeObserver vto = getViewTreeObserver();
vto.addOnPreDrawListener(new OnPreDrawListener() {
@Override
public boolean onPreDraw() {
// TODO Auto-generated method stub
vto.removeOnPreDrawListener(this);
animateReorder(position, aimPosit);
return false;
}
});
}
});
animatorSet.start();
}
/**
* 平移動畫
* @param view 需要移動的view
* @param startX 開始的X坐標
* @param endX 結束的X坐標
* @param startY 開始的Y坐標
* @param endY 結束的Y坐標
* @return
*/
private AnimatorSet createAnimator(View view, float startX,
float endX, float startY, float endY) {
ObjectAnimator animX = ObjectAnimator.ofFloat(view, "translationX",
startX, endX);
ObjectAnimator animY = ObjectAnimator.ofFloat(view, "translationY",
startY, endY);
AnimatorSet animSetXY = new AnimatorSet();
animSetXY.playTogether(animX, animY);
return animSetXY;
}
/**
* 刪除一個item後,其他的item需要自動補齊,這是一個算法問題,如果有不懂的可以私信問我
* @param position
* @param aimPositin
*/
private void animateReorder(int deletePosition, int itemCount)
{
boolean isForward = itemCount > deletePosition;
List list = new ArrayList();
if (isForward) {
for (int pos = deletePosition; pos < itemCount; pos++) {
View view = getChildAt(pos - getFirstVisiblePosition());
if ((pos + 1) % nColumns == 0) {
list.add(createAnimator(view, -view.getWidth() * (nColumns - 1), 0, view.getHeight(), 0));
}
else {
list.add(createAnimator(view, view.getWidth(), 0, 0, 0));
}
}
}else {
for (int pos = deletePosition; pos > itemCount; pos--) {
View view = getChildAt(pos - getFirstVisiblePosition());
if ((pos + nColumns) % nColumns == 0) {
list.add(createAnimator(view,view.getWidth() * (nColumns - 1), 0, -view.getHeight(), 0));
} else {
list.add(createAnimator(view, -view.getWidth(), 0, 0, 0));
}
}
}
AnimatorSet set = new AnimatorSet();
set.playTogether(list);
set.setInterpolator(new AccelerateDecelerateInterpolator());
set.setDuration(300);
set.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
Common.isAnimaEnd = true;
}
});
set.start();
}
/**
*
* 方法: createTranslationAnim,同樣,這裡也是屬性動畫,大家可以去自己了解
*
* 描述: TODO
*
* 參數: @param position 參數: @param aimPosit 參數: @param view 參數: @param
* animView 參數: @return
*
* 返回: AnimatorSet
*
* 異常
*
* 作者: wedcel [email protected]
*
* 時間: 2015年8月25日 下午4:49:23 */ private AnimatorSet createTranslationAnim(int aimPosit, View view, ImageView animView) { int startx = view.getLeft(); int starty = view.getTop(); View aimView = getChildAt(aimPosit); int endx = aimView.getLeft(); int endy = aimView.getTop(); ObjectAnimator animX = ObjectAnimator.ofFloat(animView, "translationX", startx, endx); ObjectAnimator animY = ObjectAnimator.ofFloat(animView, "translationY", starty, endy); ObjectAnimator scaleX = ObjectAnimator.ofFloat(animView, "scaleX", 1f, 0.5f); ObjectAnimator scaleY = ObjectAnimator.ofFloat(animView, "scaleY", 1f, 0.5f); ObjectAnimator alpaAnim = ObjectAnimator.ofFloat(animView, "alpha", 1f, 0.0f); AnimatorSet animSetXY = new AnimatorSet(); animSetXY.playTogether(animX,animY,scaleX, scaleY, alpaAnim); return animSetXY; } //這是ViewGroup的onTouchEvent事件,這個事件是需要在onInterceptTouchEvent沒有向下分發事件,自己來進行處理 @Override public boolean onTouchEvent(MotionEvent ev) { // TODO Auto-generated method stub if (dragImageView != null && dragPosition != AdapterView.INVALID_POSITION) { // 移動時候的對應x,y位置 int x = (int) ev.getX(); int y = (int) ev.getY(); switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: downX = (int) ev.getX(); windowX = (int) ev.getX(); downY = (int) ev.getY(); windowY = (int) ev.getY(); break; case MotionEvent.ACTION_MOVE: //進行拖動時改變其位置 onDrag(x, y ,(int) ev.getRawX() , (int) ev.getRawY()); if (!isMoving){ OnMove(x, y); } //如果移動得位置沒有item,則跳出 if (pointToPosition(x, y) != AdapterView.INVALID_POSITION){ break; } break; case MotionEvent.ACTION_UP: stopDrag(); onDrop(x, y); requestDisallowInterceptTouchEvent(false); break; default: break; } } return super.onTouchEvent(ev); } //刷新數據 public void refresh() { stopDrag(); isDrag = false; DragAdapter mDragAdapter = (DragAdapter) getAdapter(); mDragAdapter.setisDelete(false); mDragAdapter.notifyDataSetChanged(); } /** 在拖動的情況,這裡用到了android的窗口機制,大家也可以先去了解一下 */ private void onDrag(int x, int y , int rawx , int rawy) { if (dragImageView != null) { //透明度 windowParams.alpha = 0.6f; // windowParams.x = rawx - itemWidth / 2; // windowParams.y = rawy - itemHeight / 2; //顯示坐標 windowParams.x = rawx - win_view_x; windowParams.y = rawy - win_view_y; //對window進行更新 windowManager.updateViewLayout(dragImageView, windowParams); } } /** 在松手下放的情況 */ private void onDrop(int x, int y) { // 根據拖動到的x,y坐標獲取拖動位置下方的ITEM對應的POSTION int tempPostion = pointToPosition(x, y); // if (tempPostion != AdapterView.INVALID_POSITION) { dropPosition = tempPostion; DragAdapter mDragAdapter = (DragAdapter) getAdapter(); //顯示剛拖動的ITEM mDragAdapter.setShowDropItem(true); //刷新適配器,讓對應的ITEM顯示 mDragAdapter.notifyDataSetChanged(); // } } /** * 長按點擊監聽 * @param ev */ public void setOnClickListener(final MotionEvent ev) { setOnItemLongClickListener(new OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterViewparent, View view, int position, long id) { int x = (int) ev.getX();// 長安事件的X位置 int y = (int) ev.getY();// 長安事件的y位置 isDrag = true; DragAdapter mDragAdapter = (DragAdapter) getAdapter(); mDragAdapter.setisDelete(true); mDragAdapter.notifyDataSetChanged(); startPosition = position;// 第一次點擊的postion dragPosition = position; //如果是最後一個更多,則不能進行長按 // if (startPosition == getCount() - 1) { // return false; // } ViewGroup dragViewGroup = (ViewGroup) getChildAt(dragPosition - getFirstVisiblePosition()); TextView dragTextView = (TextView)dragViewGroup.findViewById(R.id.name_tv); dragTextView.setSelected(true); dragTextView.setEnabled(false); itemHeight = dragViewGroup.getHeight(); itemWidth = dragViewGroup.getWidth(); itemTotalCount = DragGrid.this.getCount(); int row = itemTotalCount / nColumns;// 算出行數 Remainder = (itemTotalCount % nColumns);// 算出最後一行多余的數量 if (Remainder != 0) { nRows = row + 1; } else { nRows = row; } // 如果特殊的這個不等於拖動的那個,並且不等於-1 if (dragPosition != AdapterView.INVALID_POSITION) { // 釋放的資源使用的繪圖緩存。如果你調用buildDrawingCache()手動沒有調用setDrawingCacheEnabled(真正的),你應該清理緩存使用這種方法。 win_view_x = windowX - dragViewGroup.getLeft();//VIEW相對自己的X,半斤 win_view_y = windowY - dragViewGroup.getTop();//VIEW相對自己的y,半斤 dragOffsetX = (int) (ev.getRawX() - x);//手指在屏幕的上X位置-手指在控件中的位置就是距離最左邊的距離 dragOffsetY = (int) (ev.getRawY() - y);//手指在屏幕的上y位置-手指在控件中的位置就是距離最上邊的距離 dragItemView = dragViewGroup; dragViewGroup.destroyDrawingCache(); dragViewGroup.setDrawingCacheEnabled(true); Bitmap dragBitmap = Bitmap.createBitmap(dragViewGroup.getDrawingCache()); mVibrator.vibrate(50);//設置震動時間 startDrag(dragBitmap, (int)ev.getRawX(), (int)ev.getRawY()); hideDropItem(); dragViewGroup.setVisibility(View.INVISIBLE); isMoving = false; requestDisallowInterceptTouchEvent(true); return true; } return false; } }); } public void startDrag(Bitmap dragBitmap, int x, int y) { stopDrag(); windowParams = new WindowManager.LayoutParams();// 獲取WINDOW界面的 //Gravity.TOP|Gravity.LEFT;這個必須加 windowParams.gravity = Gravity.TOP | Gravity.LEFT; // windowParams.x = x - (int)((itemWidth / 2) * dragScale); // windowParams.y = y - (int) ((itemHeight / 2) * dragScale); //得到preview左上角相對於屏幕的坐標 windowParams.x = x - win_view_x; windowParams.y = y - win_view_y; // this.windowParams.x = (x - this.win_view_x + this.viewX);//位置的x值 // this.windowParams.y = (y - this.win_view_y + this.viewY);//位置的y值 //設置拖拽item的寬和高 windowParams.width = (int) (dragScale * dragBitmap.getWidth());// 放大dragScale倍,可以設置拖動後的倍數 windowParams.height = (int) (dragScale * dragBitmap.getHeight());// 放大dragScale倍,可以設置拖動後的倍數 this.windowParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE | WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE | WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON | WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN; this.windowParams.format = PixelFormat.TRANSLUCENT; this.windowParams.windowAnimations = 0; ImageView iv = new ImageView(getContext()); iv.setImageBitmap(dragBitmap); windowManager = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);// "window" windowManager.addView(iv, windowParams); dragImageView = iv; } /** 停止拖動 ,釋放並初始化 */ private void stopDrag() { if (dragImageView != null) { windowManager.removeView(dragImageView); dragImageView = null; } } /** 在ScrollView內,所以要進行計算高度 */ @Override public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,MeasureSpec.AT_MOST); super.onMeasure(widthMeasureSpec, expandSpec); } /** 隱藏 放下 的ITEM*/ private void hideDropItem() { ((DragAdapter) getAdapter()).setShowDropItem(false); } /** 獲取移動動畫 */ public Animation getMoveAnimation(float toXValue, float toYValue) { TranslateAnimation mTranslateAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0.0F, Animation.RELATIVE_TO_SELF,toXValue, Animation.RELATIVE_TO_SELF, 0.0F, Animation.RELATIVE_TO_SELF, toYValue);// 當前位置移動到指定位置 mTranslateAnimation.setFillAfter(true);// 設置一個動畫效果執行完畢後,View對象保留在終止的位置。 mTranslateAnimation.setDuration(300L); return mTranslateAnimation; } /** 移動的時候觸發,這裡也用到了算法,具體的大家可以研究下*/ public void OnMove(int x, int y) { // 拖動的VIEW下方的POSTION int dPosition = pointToPosition(x, y); // 判斷下方的POSTION是否是最開始2個不能拖動的 if (dPosition < getCount() - 1) { if ((dPosition == -1) || (dPosition == dragPosition)){ return; } dropPosition = dPosition; if (dragPosition != startPosition){ dragPosition = startPosition; } int movecount; //拖動的=開始拖的,並且 拖動的 不等於放下的 if ((dragPosition == startPosition) || (dragPosition != dropPosition)){ //移需要移動的動ITEM數量 movecount = dropPosition - dragPosition; }else{ //移需要移動的動ITEM數量為0 movecount = 0; } if(movecount == 0){ return; } int movecount_abs = Math.abs(movecount); if (dPosition != dragPosition) { //dragGroup設置為不可見 ViewGroup dragGroup = (ViewGroup) getChildAt(dragPosition); dragGroup.setVisibility(View.INVISIBLE); float to_x = 1;// 當前下方positon float to_y;// 當前下方右邊positon //x_vlaue移動的距離百分比(相對於自己長度的百分比) float x_vlaue = ((float) mHorizontalSpacing / (float) itemWidth) + 1.0f; //y_vlaue移動的距離百分比(相對於自己寬度的百分比) float y_vlaue = ((float) mVerticalSpacing / (float) itemHeight) + 1.0f; Log.d("x_vlaue", "x_vlaue = " + x_vlaue); for (int i = 0; i < movecount_abs; i++) { to_x = x_vlaue; to_y = y_vlaue; //像左 if (movecount > 0) { // 判斷是不是同一行的 holdPosition = dragPosition + i + 1; if (dragPosition / nColumns == holdPosition / nColumns) { to_x = - x_vlaue; to_y = 0; } else if (holdPosition % 3 == 0) { to_x = 2 * x_vlaue; to_y = - y_vlaue; } else { to_x = - x_vlaue; to_y = 0; } }else{ //向右,下移到上,右移到左 holdPosition = dragPosition - i - 1; if (dragPosition / nColumns == holdPosition / nColumns) { to_x = x_vlaue; to_y = 0; } else if((holdPosition + 1) % 3 == 0){ to_x = -2 * x_vlaue; to_y = y_vlaue; }else{ to_x = x_vlaue; to_y = 0; } } ViewGroup moveViewGroup = (ViewGroup) getChildAt(holdPosition); Animation moveAnimation = getMoveAnimation(to_x, to_y); moveViewGroup.startAnimation(moveAnimation); //如果是最後一個移動的,那麼設置他的最後個動畫ID為LastAnimationID if (holdPosition == dropPosition) { LastAnimationID = moveAnimation.toString(); } moveAnimation.setAnimationListener(new AnimationListener() { @Override public void onAnimationStart(Animation animation) { // TODO Auto-generated method stub isMoving = true; } @Override public void onAnimationRepeat(Animation animation) { // TODO Auto-generated method stub } @Override public void onAnimationEnd(Animation animation) { // TODO Auto-generated method stub // 如果為最後個動畫結束,那執行下面的方法 if (animation.toString().equalsIgnoreCase(LastAnimationID)) { DragAdapter mDragAdapter = (DragAdapter) getAdapter(); mDragAdapter.exchange(startPosition,dropPosition); startPosition = dropPosition; dragPosition = dropPosition; isMoving = false; } } }); } } } } }
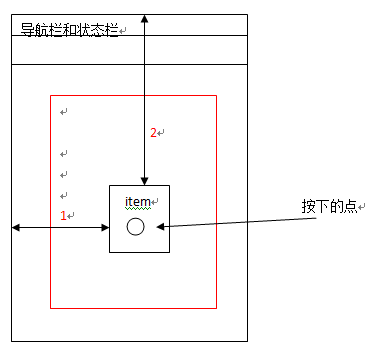
首先我在這裡說一下自定義View的分發事件,不了解的可以去先了解一下,對於View因為他沒有子View所以他沒有onInterceptTouchEvent方法,而ViewGroup有子View所以,他有onInterceptTouchEvent方法,這個方法主要是攔截事件是否繼續向下分發,返回true則自己處理,返回false就交給子View處理,getChildAt()用來獲取當前item,但是這裡要注意的是,他需要減去getFirstVisiblePosition()第一個可見的item的索引,對於上面的幾個距離大家可以參考我下面的圖

這裡主要就是用的windowManager類,android的窗口機制,要想真正實現拖動我們還要重寫onTouchEvent(),在它的ACTION_MOVE中實現拖動操作,完了之後移除鏡像,刷新數據,這裡需要保存拖動後的順序到數據庫中,具體的我就不說了,大家可以進行Google了解,
接下來我們看下布局文件吧
很簡單,沒什麼說的,然後我們再看下item的布局
大家注意下,我這裡是重寫了RelativeLayout布局,為了讓item是一個正方形,這個布局文件也很簡單,大家一看都明白了,不明白的可以私信我
我們再來看一下適配器吧,這裡需要在適配器裡面做一些操作
package com.roch.water_source_zwb.adapter;
import java.util.ArrayList;
import java.util.List;
import com.lidroid.xutils.DbUtils;
import com.lidroid.xutils.exception.DbException;
import com.roch.water_source_zwb.R;
import com.roch.water_source_zwb.app.MyApplication;
import com.roch.water_source_zwb.entity.DragView;
import com.roch.water_source_zwb.entity.More;
import com.roch.water_source_zwb.utils.Common;
import com.roch.water_source_zwb.view.DragGrid;
import android.content.Context;
import android.os.Handler;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.View.OnClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class DragAdapter extends BaseAdapter {
/** TAG*/
private final static String TAG = "DragAdapter";
/** 是否顯示底部的ITEM */
private boolean isItemShow = false;
private Context context;
/** 控制的postion */
private int holdPosition;
/** 是否改變 */
private boolean isChanged = false;
/** 是否可見 */
boolean isVisible = true;
/** 可以拖動的列表(即用戶選擇的頻道列表) */
public List channelList;
/** TextView 頻道內容 */
class HolderView
{
private TextView item_text;
private ImageView iv_icon;
private ImageView iv_delete;
}
private boolean isDelete = false;
/** 要刪除的position */
public int remove_position = -1;
private Handler mHandler = new Handler();
private DragGrid grid;
/**
* 指定隱藏的position
*/
private int hideposition = -1;
public DragAdapter(Context context, List channelList,DragGrid grid) {
this.context = context;
this.channelList = channelList;
this.grid = grid;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return channelList == null ? 0 : channelList.size();
}
@Override
public DragView getItem(int position) {
// TODO Auto-generated method stub
if (channelList != null && channelList.size() != 0) {
return channelList.get(position);
}
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
HolderView holderView = null;
View view = null;
if (view == null) {
holderView = new HolderView();
view = LayoutInflater.from(context).inflate(R.layout.gridview_itemview, parent,false);
holderView.iv_icon = (ImageView) view.findViewById(R.id.icon_iv);
holderView.item_text = (TextView) view.findViewById(R.id.name_tv);
holderView.iv_delete = (ImageView) view.findViewById(R.id.delet_iv);
LayoutParams mLayoutParams = holderView.iv_icon.getLayoutParams();
mLayoutParams.width = (int) (Common.Width / 7);
mLayoutParams.height = (int) (Common.Width / 7);
holderView.iv_icon.setLayoutParams(mLayoutParams);
view.setTag(holderView);
}
holderView = (HolderView)view.getTag();
final DragView iconInfo = getItem(position);
holderView.iv_icon.setImageResource(iconInfo.getResid());
holderView.item_text.setText(iconInfo.getName());
holderView.iv_delete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mHandler.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
//判斷動畫是否結束,沒有結束則不能進行下一次的刪除
if (!Common.isAnimaEnd) {
return;
}
notifyDataSetChanged();
grid.deleteInfo(position);
}
});
}
});
if (position == getCount()-1){
if (convertView == null) {
convertView = view;
}
convertView.setEnabled(false);
convertView.setFocusable(false);
convertView.setClickable(false);
}
// DragView channel = getItem(position);
//
// item_text.setText(channel.getName());
if (isChanged && (position == holdPosition) && !isItemShow) {
holderView.item_text.setText("");
holderView.item_text.setSelected(true);
holderView.item_text.setEnabled(true);
isChanged = false;
}
if (!isVisible && (position == -1 + channelList.size())) {
holderView.item_text.setText("");
holderView.item_text.setSelected(true);
holderView.item_text.setEnabled(true);
}
if(remove_position == position){
deletInfo(position);
}
if (!isDelete) {
holderView.iv_delete.setVisibility(View.GONE);
}
else
{
if (!iconInfo.getName().equals("更多")) {
holderView.iv_delete.setVisibility(View.VISIBLE);
}
}
if (hideposition == position) {
view.setVisibility(View.INVISIBLE);
}else {
view.setVisibility(View.VISIBLE);
}
return view;
}
public void setisDelete(boolean isDelete)
{
this.isDelete = isDelete;
}
/**
* 刪除某個position
* @param position
*/
public void deletInfo(int position)
{
channelList.remove(position);
hideposition = -1;
notifyDataSetChanged();
}
/** 添加頻道列表 */
public void addItem(DragView channel) {
channelList.add(channel);
notifyDataSetChanged();
}
/** 拖動變更頻道排序,在這裡可以將變更後的順序保存帶數據庫 */
public void exchange(int dragPostion, int dropPostion) {
holdPosition = dropPostion;
DragView dragItem = getItem(dragPostion);
Log.d(TAG, "startPostion=" + dragPostion + ";endPosition=" + dropPostion);
if (dragPostion < dropPostion) {
channelList.add(dropPostion + 1, dragItem);
channelList.remove(dragPostion);
} else {
channelList.add(dropPostion, dragItem);
channelList.remove(dragPostion + 1);
}
isChanged = true;
notifyDataSetChanged();
}
/** 獲取頻道列表 */
public List getChannnelLst() {
return channelList;
}
/** 設置刪除的position */
public void setRemove(int position) {
remove_position = position;
notifyDataSetChanged();
}
/** 刪除頻道列表 */
public void remove() {
channelList.remove(remove_position);
remove_position = -1;
notifyDataSetChanged();
}
/** 設置頻道列表 */
public void setListDate(List list) {
channelList = list;
}
/** 獲取是否可見 */
public boolean isVisible() {
return isVisible;
}
/** 設置是否可見 */
public void setVisible(boolean visible) {
isVisible = visible;
}
/** 顯示放下的ITEM */
public void setShowDropItem(boolean show) {
isItemShow = show;
}
public void setHidePosition(int position) {
// TODO Auto-generated method stub
this.hideposition = position;
notifyDataSetChanged();
}
}
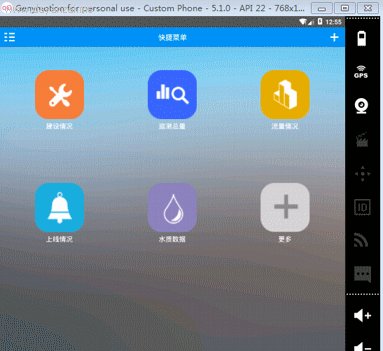
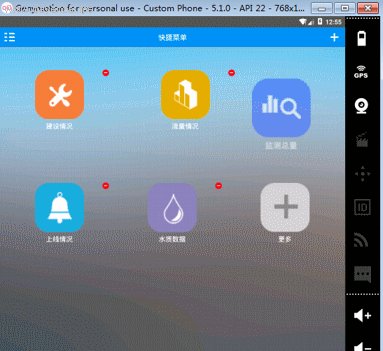
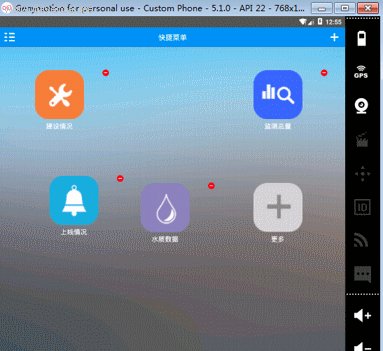
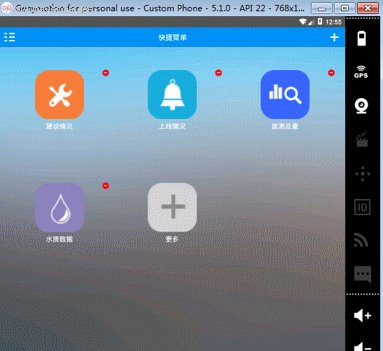
適配器的注釋也寫得很明白了,我這裡沒有添加保存到數據庫的代碼,大家可以自行添加這裡主要的就是exchange()方法,然後我們看下效果圖:
 Android5.1的模擬器上面,如果大家有什麼不懂得,或者對此文章有疑問的歡迎留言討論
Android5.1的模擬器上面,如果大家有什麼不懂得,或者對此文章有疑問的歡迎留言討論
 Android自定義控件之滑動解鎖九宮格
Android自定義控件之滑動解鎖九宮格
概述:滑動解鎖九宮格的分析:1、需要自定義控件;2、需要重寫事件onTouchEvent();3、需要給九個點設置序號和坐標,這裡用Map類就行;4、需要判斷是否到滑到過
 Android下拉刷新上拉加載控件(適用於所有View)
Android下拉刷新上拉加載控件(適用於所有View)
前面寫過一篇關於下拉刷新控件的文章下拉刷新控件終結者:PullToRefreshLayout,後來看到好多人還
 Android實現動態任意拖動圖片
Android實現動態任意拖動圖片
應用場景:小游戲 android要實現動態任意拖放圖片,使用imageview實現比較困難,在這裡介紹一種使用button的方法: 1. 界面元素有任意個,用戶操作選中一
 自定義View系列教程02--onMeasure源碼詳盡分析
自定義View系列教程02--onMeasure源碼詳盡分析
大家知道,自定義View有三個重要的步驟:measure,layout,draw。而measure處於該鏈條的首端,占據著極其重要的地位;然而對於measur